基于Web的多媒体课件页面设计
丛荣华
(长春师范学院传媒科学学院,吉林长春 130032)
随着因特网的迅猛发展,人们越来越重视对网络资源的利用。网络教学与传统的计算机辅助教学相比,它可以更充分利用遍布世界各地的优秀教育资源进行优化组合,形成新的教学资源,并能与教师和学生进行广泛的讨论和交流,此外,网络教学也给处于时空分离的师生提供了实时交互的可能。伴随着Web技术的发展,网络多媒体课件应运而生了。Web本身具有统一的协议标准,能够支持多种多媒体格式,可提供高度的交互性等诸多优点,因此非常适合作为课件开发平台。但是由于目前Web技术发展的局限性,使基于Web的课件方案也存在一些不足,主要是面临网络带宽、网络传输速度等问题的困扰。因此,在开发过程中必须对课件页面进行优化设计,以使之能够在兼顾教学效果的同时也能在Web上很好地运行。
1 多媒体课件页面设计存在的问题
多媒体课件不同于传统的文字材料,它主要是以形象、直观图像等来表现教学内容,因此页面是学习者与计算机系统打交道的接口,是学习者与计算机进行信息交流的媒介或通道,信息传输是否畅通很大程度上取决于页面的设计。所以页面设计是否具有吸引力,能否通过视觉生理和心理机制产生视觉冲击力是多媒体课件制作中的一个关键问题。因此,对页面进行合理设计就可以增强信息的表达效果,较好地体会教学内容中所蕴含情感,从而确保演示卓有成效,提升教学质量。然而当前的多媒体课件在页面的设计上仍存在着许多不如人意的地方,影响了信息的有效表达,其主要问题表现在以下几个方面:
1.1 用过于花哨的对象来修饰课件
用过多的动画、视频、声音等来修饰课件是目前课件制作中普遍存在的问题。有些设计者不能从课件制作的根本目的出发,往往为了追求课件新奇,将一些与主题无关的内容或动画元素塞入课件中,使页面杂而乱,干扰了主体内容的表现,同时又影响了网络课件上传和下载的速度,给学习者带来了很多不必要的麻烦。
1.2 只注重技术的运用而忽略了内容的表现
由于计算机技术的发展,多媒体课件在静与动、抽象与具体间的变化、微观放大、宏观缩小,情景渲染和意境创造等方面都有其独特的魅力,这种魅力吸引了人们对课件技术手段的过分关注。致使制作者将喜爱的动态效果尽情展出,将各种色彩及其效果着力表现,展现出了课件绚丽多彩的技术手段,但却喧宾夺主,干扰了内容的表达。
1.3 盲目堆积信息
很多教师认为课件不用在课堂中书写,多些信息内容无所谓,有的教师甚至认为信息多会让学生记住得多、理解得好,从而忽视了对内容的概括性,把大量的文字、图片、动画等信息不加考虑地堆积到页面上,忽视了学生的视觉感受。页面是信息的窗口,一个页面往往有一个核心的主题,盲目堆积信息非但不能提高信息的传输效率,反而干扰了获得信息的效率。
1.4 忽视艺术性
很多设计人员在课件设计与开发中把注意力停留在内容和功能上,人为地忽视了艺术性设计的要求。目前,尽管几乎所有的设计开发者都强调在多媒体课件的设计和开发中应将教育性、科学性、技术性、艺术性有机地结合起来,但又都不自觉地认为它们并不占有同等重要的地位,认为教育性、科学性是多媒体课件最根本、最重要的属性,技术性、艺术性居于其次,人为地将它们割裂开来,降低了对课件艺术性设计的要求。
2 基于Web多媒体课件页面艺术设计原则和方法
2.1 以人眼定位规律为指导设计页面布局
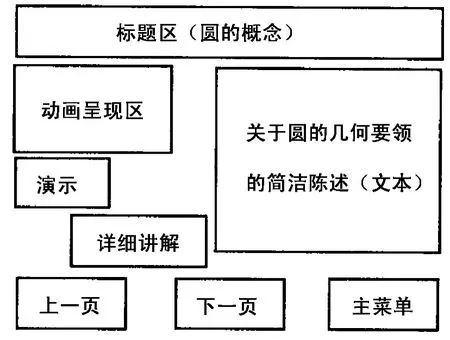
一幅画面的布局如何,不仅直接影响整体效果而且还会直接影响学生的学习效果,所以屏幕的布局至关重要。通过人眼定位研究表明:人们看到信息显示时,第一眼往往看显示屏左上部中间的位置,并迅速向顺时针方向移动;而且人的感觉机制总是寻求有序、有意义的信息,在遭遇混乱时总是试图强行建立有序结构。因此,屏幕的编排应该具有均衡、规整、对称、可预料性、简明、连续、比例协调等规律,以便于人们迅速地辨认和理解,一般情况下多媒体课件的屏幕构成元素都具有如下放置规律,以圆的概念为例,见图1。

图1 圆的概念屏幕编排
教学屏幕就是多媒体课件开展教学活动的屏幕画面,也是课件设计的重点。是多媒体课件完成教学任务的主要场所,在多媒体课件中,除封面、片尾、主界面外,其余画面均为教学屏幕。教学屏幕反映了一定的教育思想、教学过程和教学策略,体现了各知识点的逻辑关系。
2.2 以感知规律为指导设计页面内容
页面设计尽量做到简洁友好,因为它将影响学习者的学习情绪,面对冷冰冰的教学媒体,学习者很难长时间保持学习热情。因此页面设计要注意从学习者的角度考虑,提供最简捷的导航。此外,屏幕上信息点的分布结构,是学习者能否集中注意力于教学信息的关键。据研究表明,首先引起人们注意的是处在屏幕的右上方信息,应将重要知识点以及希望引起用户注意的信息放在屏幕右上方的位置。
2.3 以视觉心理规律为指导设计页面色彩
色彩是一种对观察者有强烈情绪影响和心理暗示作用的视觉因素。如,绿色富有生命力、鲜艳的红色给人以活力。暖色调容易引起视觉注意而加快人们的时间知觉,但长时间注意易产生视觉疲劳,不同的配色方案也会产生不同的心理效应。在课件制作中,先根据学习对象特点和本课程特色确定整体色调,再依据教学信息的不同,添加变换不同的色彩,尽量做到整个页面协调美观,呈现主要信息时,尽可能淡化背景或用对比度较强的颜色和字体来扩大主体信息,帮助学习者获取主要的学习信息。使所用的色彩和配色方案与课件内容协调一致,既突出主体,又表意明确,使界面友好。
2.4 加快页面下载的普遍原则
去除不必要的多媒体效果和内容,如一些视频、背景音乐等;优先使用相同的图形或多媒体内容,如在RAM或硬盘上设置缓存来保存最近用到的图形和文件等;对于不常用的或是文件较大的内容,我们可以用语言进行标注,给用户提供提示并说明下载时间等,这样就可以避免不必要的下载,从而加快页面下载的速度。
2.5 对素材优化处理
减少图形文件大小,如减小图形面积、注意颜色安排——通过降低色彩深度使每一象素有较少的位数可使文件变小、调整图像中的对比水平等。留心处理这些问题,通常可以减少文件尺寸;对表格