英语四六级自适应学习系统试卷输出的实现
彭 钊 吴 敏
【摘要】主要讨论了在基于网络的英语四六级自适应学习系统中,通过 XSLT 转换 XML 格式的学习内容实现试卷的动态 输出,利用 JavaScript 脚本语言和 AJAX 技术改进试卷的交互性和功能,从而使试卷输出更加灵活,使用更加方便。
【关键词】试卷;输出;XSLT;JavaScript;AJAX
【中图分类号】G434 【文献标识码】B 【论文编号】1009—8097(2009)01—0113—03
一 引言
计算机、网络和多媒体等信息技术的发展及其在教育中的应用,促使远程教育在世界范围内展开。随着远程教育的 发展,出现了一些比较突出的问题:如何使学习者正确评价 自己的能力并在浩瀚的学习资源中找到适应自己学习能力和 学习风格的教学内容,如何使学习者在学习过程中得到及时 的反馈并能根据其调整自己的学习策略等[1]。为了解决这些问 题,自适应的学习系统成为流行的趋势,作为一种“以学习 者为主体”的个别化的学习者自我监控自我适应的学习系 统,能很好的解决上述问题。
在自适应学习系统中,“试卷”输出是系统中很重要的 一个功能。这里的“试卷”是指在学习者接受能力测试或者 进行练习时,系统将测试内容或者学习内容以试卷的样式在 浏览器上呈现的网页内容。试卷的输出承担了收集用户学习 信息,优化系统交互性,向用户呈现知识点和反馈学习结果 的功能。目前现有类似系统的试卷输出,有的以固定的网页形 式呈现,有的虽然能动态呈现内容,但交互性较差,不能很好 地提供对学习者学习内容的查询以及学习结果的反馈等。
作者所在课题组在研发大学英语四、六级自适应学习系统时 对试卷输出的改善进行了尝试。本文主要讨论基于 XSLT 语言 将XML 保存的学习内容动态地输出成试卷,以及利用 JavaScript 脚本语言和 AJAX 技术改进交互性和功能的过程和实现。
二 基于 XML 的试卷输出实现
XML 有允许数据再利用,内容与样式分离,以及在应用 程序间传递数据的众多优点,我们选择用 XML 保存学习内容[2]。
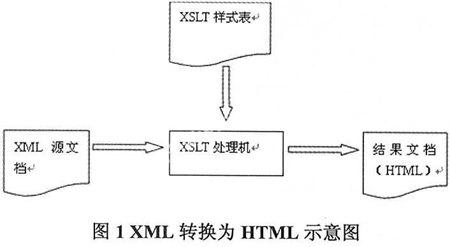
XSLT 提供一套规则,用于将一组元素描述的 XML 数据 转换成另一组元素描述的文档,或者甚至是将该数据转换为 一种自定义的文本格式。XSLT 通常用于将 XML 文档转换为 HTML,目的是可以在浏览器中进行显示[3]。图 1 显示了这个 转换过程。

下面将讨论利用 XSLT 将 XML 输出成网页的具体实现过程。
1试卷的 XML 结构
一般的英语试卷总结起来可以分为四个层次,paper,part,section,item。Paper对应试卷,由几个 part 组成,每个 part 由若干 section 组成,每个 section 包括若干的 item。在本学习 系统中,保存在数据库中的是单个的题目,对应 item 层次。 在输出成网页试卷之前,我们要先从数据库中根据试卷策略 选出对应的题目,然后组成一份整个试卷所对应的 XML,试 卷的具体 XML 结构如下:
<paper name=”papername” >
<part type=”parttype” id=”partid”>
<section type=”sectiontype” id=”sectionid”>
<item id=”1”>
…..
</item>
<item id=”2”>
…..
</item>
…..
</section>
…..
</part>
……
</paper>
保存在数据库中的 item 也是以 XML 的形式,这样既利 于数据的传输,也利于试卷 XML 的生成。
2试题 XML 结构的一些特殊情况
上面给出的只是 item 的一般的 XML 结构,对于比较复 杂的题型,需要添加一些额外的标记。例如,选词填空这类 题型,要保存给出的词语,我们必须要添加一个节点
<wordlist>
<word>…</word>
<word>…</word>
….
</wordlist>
题目有时候会缺少一些基本的节点,比如 compound listening 这类题型,按照 item 的基本结构就只有 content 节点 有内容,这时候要输出小题号就比较困难,因为一般的方法 是根据 question 节点的 id 来输出的,另外结合一般试卷都有 斜体、粗体以及下划线的需求,我们定义了一组标记,来确 定什么时候需要输出这些内容或者格式。比如标记(#aaa#), 表示将内容“aaa”加下划线输出。
3 XSLT 样式表的基本结构
<xsl:stylesheet>
<xsl:template match=”/”>
<xsl:for-each select=” /paper/part”>
<xsl:if test=./@type=parttype>
<xsl:call-template name=”parttypetemplate”/>
</xsl:if>
……
</xsl:for-each>
</xsl:template>
整个样式表对应试卷的 XML 结构分为三个层次,最外层 为一个模板,匹配整个 XML 文档,内层每个 part 对应一个模 板。同时 part 内又包含几个 section,每个 section 又对应一个 模板,part 的模板基本结构如下:
<xsl:template name="parttypetemplate ">
<xsl:for-each select="./section">
<xsl:if test="./@type='sectiontype'">
<xsl:call-template name=”sectiontypetemplate”/>
</xsl:if>
……
</xsl:for-each>
</xsl:template>
Section 层次对应基本的题型,所以这种结构可以保证如 果出现新的题型,添加一个新的 section 模板就可以了。
三 利用 JavaScript 和 Ajax 改进交互性和功能
1 part 与 section 的可折叠。
一般来说试卷的内容会很多,如果不分页,将导致一页过长。如果我们可以按照 part, section 的分层将内容进行区 域折叠,用户可以方便的折叠起不相关的内容,从而很容易 找到需要的内容。这个功能主要用到 CSS 的 display 属性,当 display 属性设置为 none 时,页面元素被从页面流中移除,就 像这个元素不存在一样。利用这个特性,我们为每个 part 设 计对应两个 div 元素。div1 用来显示 part 标题,div2 用来显 示 part 的内容,只需在样式表中为 div1 的 onclick 事件赋如下 函数就可以实现 part 内容的折叠了(Section 的处理同 part):
Function toggle(sDivId){
Var oDiv=document.getElementById(sDivId);
oDiv.style.display=(oDiv.style.display==”none”) ? ”block”
: ”none”;}