基于AI赋能的信息系统设计实验教学的探索实践



AI赋能,这个划时代的概念对信息科技学科的意义何在?从专家报告到一线实践,大家越来越深刻地认识到由此带来的学习革命需要避免肤浅追求深度学习的重要性。本期解码,我们即从学生利用AI赋能学习信息系统设计与优劣问题辩论的课堂实践来探索。
摘要:作者基于《普通高中信息技术课程标准(2017年版2020年修订)》及教科版高中信息技术《必修二信息系统与社会》第三单元“信息系统设计”的相关内容,进行了基于AI赋能的大单元设计,旨在让学生有意识地使用新技术处理信息,体验信息系统的开发过程,并在项目实验的过程中让学生体验分解问题、抽象建模与功能迭代等计算思维。
关键词:AI赋能;信息系统;实验教学
中图分类号:G434"文献标识码:A"论文编号:1674-2117(2025)01-0032-03
随着生成式人工智能的日益普及,信息技术设计实验教学得到了更有力的技术支撑,从概要设计、版式设计到功能设计,从图片到代码,AI为网站信息系统的核心设计技术——网页技术插上了腾飞的翅膀。因此在教学中,笔者基于教科版高中信息技术《必修二信息系统与社会》第三单元“信息系统设计”的相关内容,进行了基于AI赋能的大单元设计(单元项目主题为“搭建网站信息系统”,第一课时为“利用快速原型法体验生成式人工智能设计信息系统的网页设计技术”),旨在引导学生借助生成式人工智能,利用快速原型法来设计网页并不断优化,形成丰富的图片和文字展示网页,并根据自己的主题设计内容,不断迭代功能,丰富网页内容集成,在实验中发挥生成式人工智能的优势探索更丰富的CSS布局框架、动态算法等,深度提升学生的计算思维。针对第一课时的内容,笔者设计了由易到难的三个技术实验,并在实验中设计了拓展实验,体现小组合作、分层学习的异步学习生态。
教学方法
《中小学实验教学基本目录(2023年版)》中包括了信息科技学科的63个小学实验活动、31个初中实验活动和81个高中实验活动。笔者将本节课的内容优化为基于AI赋能开展技术实验教学。
教学目的
①基于生成式人工智能,探究快速原型法快速设计信息系统。
②用生成式人工智能生成相应类型网页代码,进行网页的图文编辑。
③探索使用算法控制图片滚动轮播,提升主题表达效果。
教学准备
①选择实验的主题及辅助资源。
②登录AI助手。
③完成基本技术:会打开网页、能编辑个性网页指定位置代码并保存为html文件。
教学过程
1.情境导入
教师创设情境:根据家乡宣传需求,探讨通过什么方式来推介日照的美食美景,并提出一种方法来制作网页。
教学片段——
师:老师从潍坊来到美丽的日照,请同学们帮老师推荐一下日照有哪些美食美景。
生:万平口风景区,主要有公园、沙滩等,特色美食有各种海鲜等。
师:感谢这位同学的推荐,日照的美食美景还有很多,如果想要把这些美食美景推介给更多的人,同学们有什么方法?
生:拍段视频、发朋友圈、发微博。
师:同学们的方法都不错。大家知道朋友圈、微博等都存在互联网上的哪里?
生:存在网站中。
师:是的,网站是互联网上常见的信息系统之一,其主要组成部分即是网页。这节课,我们就通过实验利用生成式人工智能生成网页系统。
设计意图:创设真实情境,引发学生情感共鸣,提高学习积极性,有助于学生顺利实现知识的迁移和应用。
2.阐述实验原理
教师先快速、粗略设计一个模型,再根据需求不断修改,形成一个确定的系统。Html网页代码包含对象(文字,图像、视频等)、算法。
设计意图:简述快速原型模型,提出从易到难不断迭代生成信息系统的思维方法,有利于学生理解实验背后的科学道理,加深对学科知识的掌握以及提高解决同类问题的能力。
3.实验一:用提示词生成网页
实验要求:利用生成式人工智能生成主题网页,包括一张主题图片和一段相关文字介绍。
实验拓展:增加一段文字,进一步丰富主题。
教学片段——
学生根据实验报告中的步骤展开实验,并提出如下问题:①在AI助手输入提示词“制作一个网页,包括一张图片和一段文字”生成的内容没有代码。②提示解决方案是在提示词中加入“用html制作……”。③修改了图片的名字,网页并不显示相应内容(出现这个问题的学生较多)。
师:针对同学们提出的问题,请大家思考是否可以用以下办法:
①在修改图片名字时是修改src值的内容,src是表示图片的路径,当图片和“网页1.html”文件在同一个文件夹下时可直接用名字,和其他语言程序路径的引用类似。如果改的是atl的值,当图像无法加载时,浏览器会显示替代文本。②要把引用的图片保存到“网页1.html”文件同一文件夹下,或者把引用的图片路径写全。
学生继续实验,进一步修订、完善网页代码,并运行观察效果。
设计意图:基于生成式人工智能,体验快速生成网页的便捷性。通过观察代码和内容显示的效果,了解html代码的特点、数据模型与展示内容匹配的关系。在修改部分网页代码的过程中,体验网页的数据集成,学会使用改变网页中的对象改变显示内容。
在学生完成实验后,各小组推荐1名学生展示实验成果,教师点评。
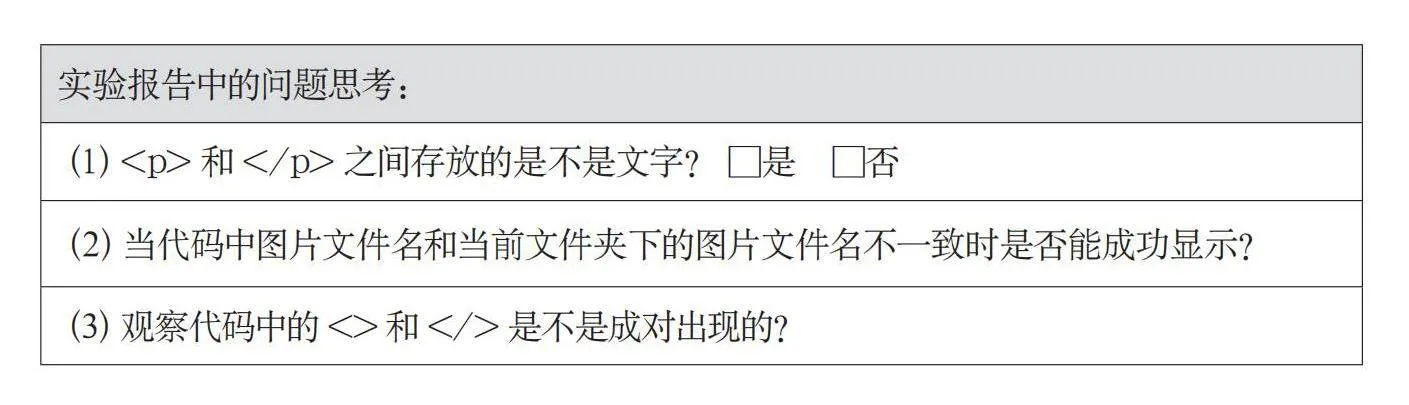
师:请大家结合实验一的过程,思考实验报告中的问题(如左表)并填写。同时,根据实验一的结果,对自己的实验进行自评,并把自评结果勾选在实验报告中(如下页图1)。
4.实验二:迭代生成多张图片网页,观察代码
实验要求:利用生成式人工智能生成主题网页,包括多张主题图片。
实验拓展:小组内分工,选择不同的图片展示方式生成网页原型。
教学片段——
师:现在,我们需要展示多张图片来丰富主题,多张图片有三种展示方式(纵向排列、横向排列、手动切换),小组每人各选择一种完成。实验完成后在小组内讨论这三种方式的代码有何异同,是如何实现的。
学生在做实验的过程中仍然出现问题,某生提出根据实验一的方法修改,但网页仍不能正常显示。教师发现学生在利用生成式人工智能生成代码时生成了HTML和CSS的两段代码。
教师提醒:注意CSS代码需要添加/stylegt;、lt;/stylegt;标签,可把CSS代码放在标签中间。选择做手动切换图片的学生则观察增加的lt;scriptgt;、lt;/scriptgt;标签。注意,最方便的实验方案,可以在生成提示词中加上“生成一段代码”。
学生思考并完成实验。完成后各小组推荐1名同学来展示实验成果。
教师点评并总结:通过观察代码会发现,三种方式都用到lt;stylegt;标签中的CSS样式,用它来实现网页图片的布局,在手动切换中还用到了lt;scriptgt;标签,是用于嵌入或引用JavaScript代码,为网页提供动态功能和交互性。例如,用按钮切换图片,主要的算法是运用到onclick属性和当单击事件发生时触发的处理函数即图片播放函数。
提示:实验二没有成功的小组继续完成,成功了的小组对实验二进行自评勾选实验报告(如图2),并进行拓展实验。
设计意图:让学生了解图片的横纵向布局主要是靠CSS布局,而手动切换图片显示运用到onclick属性和当单击事件发生时触发的处理函数即图片播放函数,通过实验三种图片展现方式让学生体验算法在解决问题中的重要性。
5.拓展实验:生成自动轮播控制代码,分析算法
实验要求:利用生成式人工智能生成主题网页,包括多张主题图片自动轮番播放。
实验拓展:观察代码中控制图片播放速度数字,并修改播放速度为其他数据。
问题探讨:图片的自动播放是怎么实现的?用到了什么算法结构?
设计意图:通过实验控制图片自动轮番播放,体验计算思维的算法设计与算法迭代优化思维的应用方法与意义;通过修改图片播放速度数据,体验怎样控制图片的切换频率。
6.总结实验结果
小组讨论并尝试总结。
①用AI助手生成的网页原型是否正常显示成功?(□是;□不是)②多张图片是否都能正常显示?(□是;□不是)③多张图片是否能正常轮番播放?(□是;□不是)
设计意图:通过总结促使学生对实验过程进行反思和整理,构建自己的知识体系。这有助于学生在未来的实验中避免出现类似错误,提高实验效率和准确性,提高解决问题的能力。
7.教学评价(略)
教学反思与总结
从本次实验课以及学生的表现来看,实验准备是非常必要的,只有做好了准备才能有效地达到实验目标。同时,从实验过程来看,学生对html这种语言相对陌生,阅读代码是困难的,但从实验结果来看达到了实验目的,主要原因是让学生体验到了生成式人工智能模型的高效,学习了一种利用生成式人工智能设计网页的方法。