基于深度映射技术的WebVR 步进式全景漫游的实现
卢添进



摘要:传统全景漫游是在单个视点内进行缩放和旋转的操作,立体感不强,且在视点间转换时由于缺少中间过渡的图像信息,会出现视觉的跳跃。步进式全景漫游则是引入了全景场景的深度信息,并将二维的全景图像还原成3D模型,从而呈现出一种全新的立体场景。文章以某高校校史馆漫游项目为背景,研究了Blender逆向建模和Krpano深度映射技术在新式全景漫游中的应用,实现了全景图像真三维数据构建行走前进平滑过渡效果的步进式全景漫游。同时,结合实际教学需求,运用交互技术深挖教学资源的展现与教学评价互动,在为漫游者提供了一个更平滑的场景切换观感的沉浸式体验的同时也能达成提升教学质量的目的。
关键词:深度映射;实景逆向建模;3D模型;WebVR; 步进式全景漫游
中图分类号:TP393 文献标识码:A
文章编号:1009-3044(2024)14-0110-04 开放科学(资源服务)标识码(OSID) :
0 引言
校史馆作为学校历史与文化的载体,不仅记载着学校发展过程中教学育人、科学研究、社会服务等的历程和成果,也代表着学校的价值观和精神风貌。校史馆的建设对于提高校园文化品质和增强学校凝聚力具有重要作用。然而,传统的校史馆受时间与空间上的限制,学生很难在有限的时间里详细观摩和消化参观的内容。
随着信息技术的发展,特别是互联网技术和基于图形图像算法的全景漫游技术的融合发展,为思想政治教育提供了一种线上线下相结合的教学新模式,也为新生入学思想政治教学的顺利开展提供了解决方案。依托信息技术和图形图像技术的发展,将基于深度信息的全景图像融合进三维模型,结合三维模型和全景VR漫游更强互动性和更具沉浸感体验的特点,可以打破时间与空间的限制为参观者提供更加便捷、真实、生动的体验。
1 项目概述
高校校史馆步进式全景漫游是基全景图像深度信息的Blender建模和Krpano深度映射技术而构建的一个基于真三维数据的高质量全景漫游系统。以实景三维建模提升空间感与真实感,以步进式空间漫游提升沉浸感和舒适感,以图像、音视频等信息化互动提升活跃度与视觉冲击是项目的优势所在。项目占地面积1 400平方米,分为6个篇章(展区)。根据项目建设流程可分为数据采集、模型构建和漫游实现三个主要阶段:
1) 数据采集:根据实际布局,项目筛选合适的全景拍摄点进行数据采集,包括照片、视频和深度信息等。
2) 模型构建:根据采集的数据,使用建模软件,依据全景图像逆向构建校史馆的3D模型,并利用深度映射技术进行深度信息的处理和映射。
3) 漫游实现:将3D模型和全景照片通过全景漫游开发软件进行绑定。设计开发各种热点,如:图片热点、嵌入视频热点、音频热点等,实现行走前进平滑过渡效果的步进式全景漫游。
2 需求分析
2.1 目标需求
项目资源应用于学校的入学教育与军训课程,根据人才培养方案和教学标准,要求实现如下目标:
1) 引导学生对校本文化初步认识,提升教与学的效率。
2) 丰富入学思想政治教育教学资源,提高入学教育的质量。
3) 解决实际参观学习中学生只能走马观花式地简单浏览,无法深入学习感悟的问题。
4) 将校史馆模型化、数字化,为后期线上校史馆的优化和资源丰富提供扩展接口。
2.2 技术需求
目前虚拟全景漫游,大部分还是点位跳转方式,容易迷失方向,用户体验感比较差[1]。项目要求在实现传统全景漫游功能效果的同时,进一步提高技术门槛,整合各类资源,打通技术壁垒,充分研究全景图逆向建模技术和深度映射技术,采用步进式全景漫游的方式实现项目开发。
1) 建模技术:以实景全景图构建校史馆3D模型,这个模型需要高度精确,以便于展示校史馆的每一个展区的细节。由于这个模型是基于深度信息建立的,所以它能够将场景的深度信息也展现出来,让用户有一种身临其境的感觉。
2) 深度信息的全景漫游技术:以深度信息为基础,融合全景图像与3D模型,使全景图像在3D模型上实现全方位、多角度浏览场景的效果。可以通过使用Krpano、Pano2VR等软件来实现,同时还需要优化漫游的性能和效果,包括提高漫游的渲染速度、降低内存消耗、提高漫游的交互性和用户体验等。
3) 呈现与交互设计技术:将全景漫游嵌入HTML5网页中,给用户提供PC端、移动端等在线浏览体验。
3 技术分析
全新Blender建模技术和Krpano深度映射技术在项目中发挥了重要作用。Blender建模技术可以快速、准确地构建出校史馆的3D模型,而Krpano深度映射技术则可以将深度信息与全景照片精确地映射到模型中,从而实现更加真实的全景漫游效果。
3.1 Blender 建模技术
Blender全景建模技术是一种创新的三维建模方法,它通过将一系列实景二维图像转换为三维模型,实现了快速和准确的3D建模。在项目建设中,通过使用Blender建模技术,能够以高效的方式构建出校史馆的复杂3D模型。这种技术的应用使开发者能够更好地还原建筑的结构和展区的细节,为参观者提供一个更加真实、立体的视觉体验。
使用Blender全景建模技术,需要掌握以下几个关键步骤:
1) 采集图像:使用高品质的全景相机或专业相机拍摄建筑物或其他场景的多角度照片,以便用于建模。
2) 拼接图像:将采集的多张照片拼接成一个完整的球形或立方体图像。这一步需要使用专门的拼接软件,如PTGui等来实现。
3) 建立深度模型:使用建模软件,如Blender、3Dmax等软件,根据拼接好的图像逆向构建3D模型。且通过计算机视觉算法计算图像中物体的景深等,建立场景的深度模型,这个过程需要花费一定的时间和精力,因为需要根据照片中的细节和纹理进行模型细分、纹理映射等操作。
4) 优化输出模型深度信息:完成 3D模型的构建的同时还需要对模型深度信息进行优化输出,以提高渲染速度、降低内存消耗和保证深度信息的准确性等。
3.2 Krpano 深度映射技术
Krpano深度映射Depthmap技术通过将深度信息与全景照片精确地映射到模型中,为浏览者提供了一种真实的全景漫游效果[3]。在全景漫游项目中,这种技术使可以将校史馆的各个展区的细节呈现得更为真实和准确。参观者在使用全景漫游功能时,会有一种身临其境的感觉,仿佛是真的在现场参观一样。这种真实感的增加在还原项目实景的同时,更提高了用户的使用体验。
这种技术需要掌握以下几个关键点:
1) 获取深度信息:首先需要获取图像的深度信息,这可以通过使用深度相机或通过计算图像中物体的景深来实现。
2) 映射深度信息:将获取的深度信息映射到3D 模型上,这可以通过使用Krpano等软件来实现。
3) 创建全景漫游:使用Krpano等软件,将映射好深度信息的全景图像导入,并添加控制全景漫游的代码,这可以通过使用HTML5语言、XML可扩展标记语言和JavaScript等编程语言来实现。
4) 优化漫游:完成全景漫游的创建后,需要优化漫游的性能和效果,这包括优化漫游的渲染速度、降低内存消耗、提高漫游的交互性和用户体验等。
3.3 呈现交互技术
基于HTML5的和JS的交互呈现技术是通过使用Krpano Viewer 提供的swfkrpano.js 脚本和它提供的API来实现的。同时,也需要编写一些JavaScript脚本来实现一些特殊功能,例如添加热点、切换视角、控制光源等。另外,为了更好地展示全景漫游,可以添加一些文字、图片、音频等多媒体元素,以便于为用户提供更加丰富的视觉和听觉体验。
4 功能实现
项目中所使用的图像数据采集、三维建模以及WebVR 呈现技术等,可以高质量地还原全景漫游。漫游者在行走前进的过程中可以获得平滑的过渡效果,结合JS交互技术的深度开发,将3D模型以及动画、图片热点、嵌入视频热点、网页媒体资源、平面视频热点、解说音频热点等内容融合呈现在浏览者眼前,实现更加真实、立体且具有交互性的效果。
4.1 图像信息采集
实景逆向建模技术是一种新的建模技术,它以全景图像为基础,通过“投影”的方式,逆向构建3D模型。为了3D模型的精确性,在建模前需要通过专业的图像采集设备和合成软件,采集与合成各场景的全景图像[2]。项目共有19 个场景,为了呈现出最佳效果,项目选用佳能EOS R5微单相机,采用鱼眼镜头,按照8+2拍摄方法(每45度角采集一个图像,天、地各采集1个图像)采集原始图像。为了让最终呈现的图像达到最佳对比度与明暗度,项目还采用HDR(HighDynamic Range) 图像优化技术,对每个采集点的每个角度都拍摄5张曝光值不同的照片,再通过软件Pho?tomatix 将他们合成为一张高动态范围的照片,用Lightroom优化色彩,以保证各角度的图像都处在最佳显示效果。
完成各角度图像采集后,再根据采集的图像信息,通过PTGui软件拼接与微调,最终合成各个场景的全景图像,并通过Photoshop软件批量调整色阶与明亮度等,完成全景图像的批处理。
4.2 实景逆向建模
实景逆向建模是指根据实景全景图的图像参数,如摄像机高度等信息,通过三维建模软件everpano或者Blender进行逆向建模[4]。项目选用的是blender建模软件,通过Blender软件将每个场景全景图逐个导入,根据投影信息,结合PanoCamAdder+1.7插件进行的场景导入和参数设置,通过挤压拉伸模型等的方式进行逆向建模操作。在场景全景图像导入时一定要注意正确地填写摄像机高度(即采集图像时相机的高度),以保证全景图像能正确地投影到模型上面。
4.3 深度映射/深度图技术还原3D 效果,实现平滑过渡
深度图通常是指像素颜色(通常是灰度)定义到某个曲面的距离(或“深度”) 的图像。
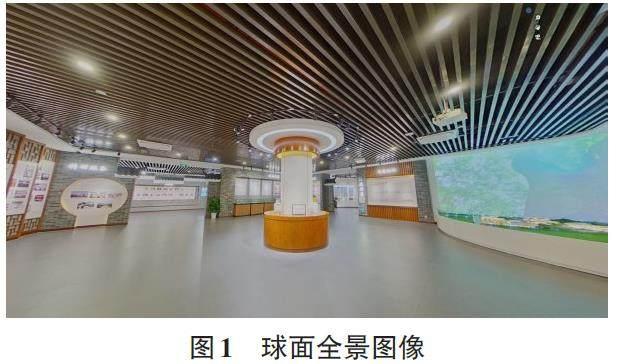
例如,球面全景图像加上相关球面深度图图像- 深度图中的灰色调越深,距离曲面越远。
通过深度图的辅助,就可以将深度图信息附加到原图上,还原出所需要的立体层次,即裸眼3D效果。
项目中每个场景通过krpano Depthmap深度映射/ 深度图技术,实现了场景间行走平滑过渡效果。关键实现代码如下:
<!--深度映射/深度图-->
根据深度信息,应用JS初始场景代码如下:
<![CDATA[krpano.jynav =[
[["001","scene_001"],["002","003",],[0.000,15.000,0.000]],
[["002", "scene_002"], ["001", "003",], [-486.153,15.006,-43.124]],
[["003", "scene_003"], ["001", "002", "019",],[-1103.691,15.006,356.440]],…];]]>
4.4 添加与控制热点,实现场景交互
传统的VR全景漫游是在Krpano中通过修改Xml 文件和通过JS操作两种方式来添加热点,但是步进式漫游是基于一个“ 完整模型”进行开发,即项目中所有的热点都是在大场景中默认显示。因此,为了达到更好地展现效果,必须将全部热点在tour.xml主文件中进行隐藏,然后再针对不同的场景单独显示对应的热点。另外,针对项目热点数量较多的问题,项目还对热点进行了分类,并通过新生成了.xml文件分类储存图片热点。关键代码实现如下:
<!--隐藏所有热点-->
set(hotspot[hots1].visible,false);
set(hotspot[hots2].visible,false);
set(hotspot[hots3].visible,false);…
<!--在对应的场景显示热点-->
if(xml.scene == scene_001,
set(hotspot[hots1].visible,true);
set(hotspot[vrtooltip_hots1].visible,true););
if(xml.scene == scene_002,
set(hotspot[hots2].visible,true);
set(hotspot[hots3].visible,true);
set(hotspot[hots4].visible,true);
set(hotspot[hots5].visible,true););
if(xml.scene == scene_003,
set(hotspot[hots6].visible,true););…
漫游作品资源还兼顾着提升思想政治教学质量的目标,为达成教学目标,漫游作品资源须运用交互技术深入挖掘课程教学资源,如在植入普通图片、视频热点的后,增加网页媒体资源和考核模块等交互功能等。网页媒体资源可以为学生提供更加丰富多样的学习资源,包括各种在线课程、学习资料、教学视频等。通过将这些资源整合到漫游作品中,学生可以在轻松的氛围中探索和学习,提高学习效果。考核模块的加入可以为学生提供自我评估和反馈的机会。在漫游作品中,学生可以随时进行自我测试和评估,了解自己的学习进度和能力水平。同时,教师也可以通过考核模块对学生的学习情况进行跟踪和评估,以便更好地指导学生的学习。交互功能的增加可以增强学生与教师之间的互动和交流。通过在漫游作品中植入讨论区、问答环节等交互功能,学生可以随时向教师提问或与其他学生进行交流,提高学习的参与度和积极性。
关键代码实现如下:
onloaded= "delayedcall(0, add_iframe('html/zzw.html', 1280, 680));"/> onclick="delayedcall(set(visible,false))"> var iframe = document.createElement("iframe"); iframe. style. position = "absolute"; iframe. style.left = 0; iframe.style.top = 0; iframe.style.width = "100%"; iframe. style. height = "100%"; iframe. style. bor?der = 0; iframe.src = args[1]; iframe.setAttribute('id',resolve(caller.name)); caller.registercontentsize(args[2], args[3]); caller.sprite.appendChild(iframe); caller. sprite. style. webkitOverflowScrolling ="touch"; caller.sprite.style.overflowY = "auto"; caller.sprite.style.overflowX = "auto"; var lastIframe = document.getElementById('iframe?layer'); lastIframe.parentNode.removeChild(lastIframe);]]> 4.5 WebVR 展示的实现 XML和HTML是为不同的目的而设计,XML的出现弥补了HTML的一些不足,如XML设计的核心是包含和传输数据,而HTML设计的核心是显示数据[5]。 应用HTML5代码实现VR展示开发是基于VR技术的一种新型展示方式,可以将设计师的3D模型以及动画等内容完美呈现在用户眼前,实现更加真实、立体化的效果。HTML5代码VR展示开发的核心工具是WebVR,它可以让开发者通过JavaScript代码实现对VR设备的控制,从而让用户可以沉浸在更加真实的虚拟现实世界中[6]。 项目使用krpano1.21生成WebVR.Xml源码,通过webvr.js实现对VR设备的控制,部分代码实现如下: url="webvr.js" mobilevr_support="true" mobilevr_touch_support="true" mobilevr_fake_support="true" mobilevr_profile.normal="90|60|42|0|0|0" mobilevr_profile.mobile="80|60|42|35|0.441|0.156" mobilevr_wakelock="true" fullscreen_mirroring= "false" mouse_pointerlock="true" vr_cursor_onover= "if(handcursor, tween(hotspot[vr_cursor]. scale, 0.4, 0.1); vr_auto_click(get(vr_time?out)););" vr_cursor_onout= "tween(hotspot[vr_cursor]. scale,0.3,0.1);" onavailable="webvr_onavailable();" onunavailable="" onunknowndevice="webvr_onunknowndevice();" onvrcontrollers="webvr_onvrcontrollers();" onentervr="webvr_onentervr();" onexitvr="webvr_onexitvr();" ondenied="webvr_ondenied();"/> 5 结论与展望 文章全面剖析了校史馆步进式全景漫游项目设计开发的过程,研究实景逆向建模技术和Krpano1.21 版提供的深度映射Depthmap技术的真实应用场景、WebVR展示的实现等,并用校史馆步进式漫游的案例进行了验证。同时结合实际教学需求,以入学思想政治教学为切入点,运用交互技术深挖教学资源的展现与教学评价互动的实现。实验结果表明,这些技术在有效地提高全景漫游的质量和体验的同时,还可以激发学生的学习兴趣,增强学生对学校的认同感,达成新生入学思想政治教学的目标,提升教与学的效率。未来,项目团队将进一步优化和完善全景漫游系统,为浏览者提供更加便捷、丰富的学习资源,助力思想政治教育的高质量发展。 参考文献: [1] 贾亚娟,卢春光.基于图像的虚拟现实全景漫游技术[J].科学技术创新,2022(10):85-88. [2] 陈润静,邓健,何原荣,等.基于全景技术的测绘虚拟实验室展示与实现[J].科教导刊,2021(11):178-180. [3] 曹俊江,昔克,李剑.基于Krpano的VR场景展示系统设计与实现[J].电子设计工程,2021,29(1):83-86,91. [4] 蔡新蕊.基于深度信息的Web VR立体全景漫游系统研究与实现[D]. 北京:北京邮电大学, 2021. [5] 周春吟.HTML5与CSS 3在Web前端开发中的应用研究[J].信息与电脑(理论版),2021,33(21):32-34. [6] 古天驰,苏龙生,刘子昂,等.基于WebVR的产品展示技术与实现[J].信息与电脑(理论版),2021,33(22):10-13. 【通联编辑:王 力】 基金项目:本文系全国高等院校计算机基础教育研究会计算机基础教育教学研究项目“新工科背景下基于WebVR 技术的项目资源模型设计与研究”(课题立项号:2020-AFCEC-214) 的研究成果;河源职业技术学院校级科技计划课题“基于深度映射技术的校史馆步进式全景漫游系统开发”(课题立项号:Hzykj202403)
——主体班学员参观中共湖北省委党校校史馆

