微信鲜花销售小程序的设计与实现
张娅妮 余茂锐



摘 要:随着人们生活水平的不断提高,鲜花消费近年来呈上升趋势。为解决鲜花实体店库存周期问题,设计开发了一款鲜花销售微信小程序,在“互联网+”的信息时代,为鲜花销售行业提供了一个便捷的销售渠道。所设计小程序操作简单,界面清晰,管理方便,功能完善,具有很高的使用价值。用户通过小程序可以浏览、下单购买鲜花商品,具有很强的实用性,应用前景广阔。
关键词:鲜花;小程序;云开发;微信开发
中图分类号:TP311 文献标识码:A 文章编号:2096-4706(2023)18-0051-05
Design and Implementation of WeChat Mini Program for Flower Sales
ZHANG Yani, YU Maorui
(School of Computer and Information, Qiannan Normal University for Nationalities, Duyun 558000, China)
Abstract: With the continuous improvement of people's living level, flower consumption has become more and more prosperous in recent years. In order to solve the problem of inventory cycle of flower physical stores, a WeChat Mini Program for flower sales is designed and developed, which provides a convenient distribution channel for this industry in the information age of “Internet + ”. The Mini Program has simple operation, clear interface, convenient management, perfect function and high use value. Through this Mini Program, users can browse and order to buy flowers, and it has strong practicability and broad application prospects.
Keywords: flower; Mini Program; cloud development; WeChat development
0 引 言
使用微信小程序設计鲜花销售这一服务平台,旨在为购买鲜花的用户带来更多便利。开发设计使用云开发技术作为后台数据的支撑,管理员能够方便快捷地对数据进行管理。使用微信开发者工具开发出来的微信小程序具有人性化、合理化的界面,功能满足用户需求与使用。
1 程序功能设计
1.1 功能需求分析
微信卖花小程序主要由普通用户模块和后台管理员模块组成。下面分别介绍这两个模块的功能和需求分析。
1.1.1 后台管理员模块功能需求
轮播图管理功能:对首页的轮播图进行管理,可添加或减少轮播图;
鲜花分类管理功能:对鲜花种类进行分类管理,该分类是否在首页显示;
鲜花商品管理功能:对鲜花商品的标题,价格,分类,图片,商品详情的描述及图片是否在首页推荐该商品,商品的上架和下架、销量和库存进行管理;
鲜花订单管理功能:对普通用户购买的鲜花订单的订单明细、收货地址等进行管理;
用户管理功能:对登录注册的用户进行管理;
评论管理功能:对用户评价进行管理;
收藏管理功能:对用户收藏进行管理。
1.1.2 普通用户模块功能需求
浏览商品功能:普通用户可以浏览小程序上面的鲜花商品及其详情信息;
今日热销功能:能根据销售量给用户推销今日热销鲜花商品;
搜索功能:在首页搜索框根据关键词搜索鲜花商品;
收藏功能:对商品可进行收藏和取消收藏操作;
分享功能:对商品可进行分享操作;
登录功能:用户授权微信账号登录;
加入购物车功能:将看中的商品添加到购物车;
提交订单功能:提示订单已支付和未支付,并能限时取消支付;
备注地址功能:可在订单页面备注收货地址;
购物明细功能:在订单页面可查看购物明细及总计消费,增加和减少购买商品的数量,及备注信息;
分类功能:可根据商品分类快速找到想要的商品种类;
购物车功能:管理加入购物车的商品列表,增加、减少、删除和全选功能;当数量减少到最低数量1时,继续点击减号会出现提示从购物车删除此商品;
结算功能:在购物车页面选择了商品点击结算能跳入订单页面;
待评价功能:查看商品的支付状态,可进行支付功能;
待发货功能:查看支付成功后商品的发货状态,可进行取消订单功能;
待收货功能:查看和确认商品的收货状态,可进行已收货功能;
待评价功能:确认收到商品后去评价商品;
已完成功能:查看已完成的商品并对其进行评价;
我的收藏功能:查看收藏商品的列表,具有删除功能;
在线客服功能:联系客服;
意见反馈功能:意见反馈;
退出登录功能:退出用户登录。
1.2 云开发需求分析
在本项目中云开发将用于存储轮播图的图片、商品详情信息的图片、用户头像信息的图片,以及建立集合用于存储商品内容记录、鲜花订单记录、收藏记录、评论记录和用户信息记录,从而可以实现页面的动态商品列表获取、商品信息获取、收藏列表获取、评论信息获取以及用户的个人信息的获取。
在本项目中云开发还用于后台管理模块的信息管理,主要是在云开发里的内容管理中,根据新建的集合里面的记录和字段对轮播图信息、商品信息、商品分类信息、订单信息、收藏信息、评论信息和用户信息进行管理。
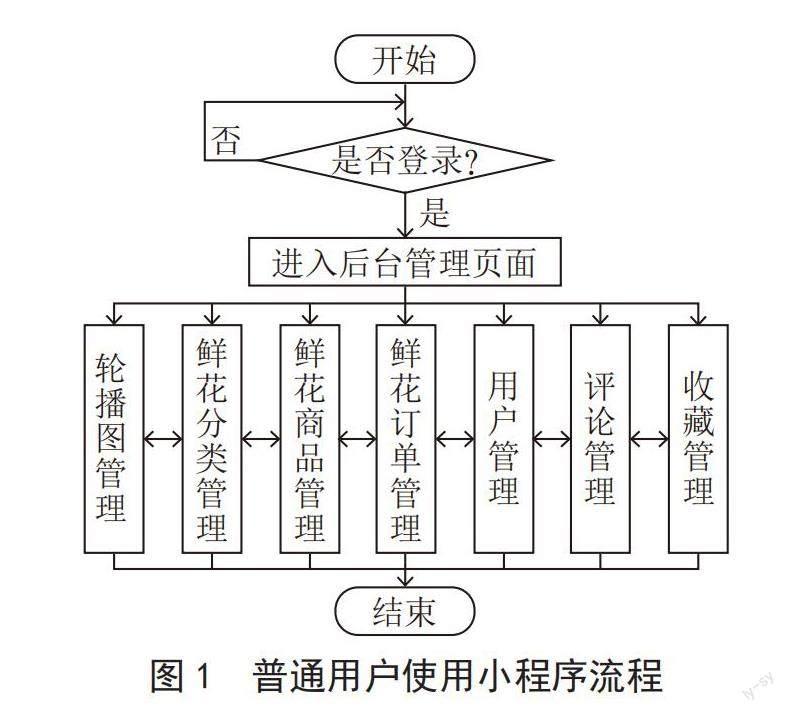
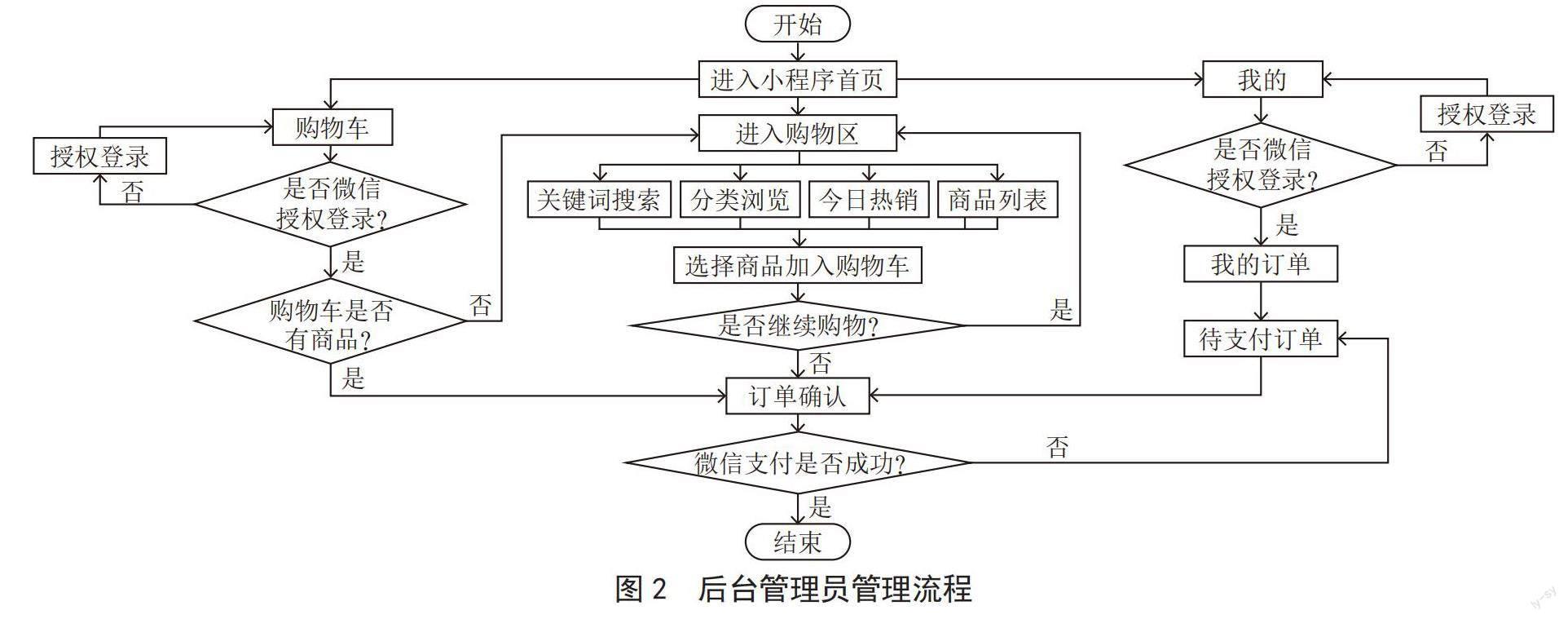
1.3 流程图设计
不同用户拥有的权限不同,则进入小程序获得的功能不同。如图1和图2所示。
2 信息存入云数据库
在本小程序设计中,用户使用的功能模块,都是存入云数据库中进行保存的,因此我们需要在前端js文件中通过代码来对云数据库中的数据进行更新。首先我们在云开发数据库中新建了一个名为“shop_types”的集合用于存放鲜花商品分类信息,并将该集合的权限设置为“自定义安全规则”。其次在该集合中添加新的记录,此时系统会为该记录默认生成一个文档ID,该文档ID存储在该记录的字段“_id”中。我们为记录添加新的字段,分别为:
1)“images”(类型为string,用于记录商品分类图片,该路径通常为云存储中的文件属性中的“File ID”);
2)“isShowOnHome”(类型为boolean,用于控制此商品分类是否在首页显示);
3)“name”(类型为string,用于展示商品分类的名称);
4)“_createTime”(类型为number,该字段是系统自动生成的,用于记录商品信息的创建时间);
5)“_updateTime”(类型为number,该字段是系统自动生成的,用于记录商品信息的修改时间)。
最后设置小程序页面获取鲜花分类列表:
1)在index文件夹下新建一个typeDetail页面文件夹;
2)打开文件夹的js文件,在onLoad:(options){}中定义一个this.getTypeGoodsList(options.id)的字段来根据传过来的id来获取分类商品列表的数据;
3)新建一个函数,命名为getTypeGoodsList
(typeId){}和toGoodDetail(event){}分别用于获取商品分类列表和获取商品详情。接着在其下方写入wx.cloud.database().collection(“集合名称”).get()语句,该语句中colud.database()为获取数据库引用,而collection(“集合名稱”)用于引用指定名称的集合,get()方法则会触发网络请求,从数据库中获取数据。
具体代码片段如下:
getTypeGoodsList(typeId){
wx.cloud.database().collection('shop_goods')
.where({
type:typeId,
status:true,
stockNumber:wx.cloud.database().command.gt(0) // 库存数量必须大于0才会查询显示
})
.get()
.then(res=>{
console.log(res)
this.setData({
goodsList:res.data
})
})
},
// 获取商品详情
toGoodDetail(event){
console.log(event.currentTarget.dataset.id)
let id = event.currentTarget.dataset.id
wx.navigateTo({
url: '/pages/goodDetail/goodDetail?id=' + id,
})
}
3 小程序功能模块实现
3.1 首页实现
首页功能包括搜索框、轮播图自动切换、分类、今日热销。滑动首页,即可查看商品列表、购买、商品评价等功能。具体设置如下:
首先,打开该index页面文件夹的wxml文件,在制作过程中,我们主要用到以下几个组件:
1)
2)
3)
以上的组件在wxml中进行调用。
其次,打开首页文件夹的index.wxml,分别逐层添加
3.2 小程序分类页及底航栏实现
进入小程序,在底航栏切换到分类页,底航栏分类图标从灰色变成红色,实现选中是图标的切换。
首先,小程序的底部导航栏可以通过app.json进行配置;
其次,打开app.json文件,并新增一个“tarBar”;
再次,在“tarBar”中添加一个“list”属性,该属性用于配置小程序页面中底部导航栏所拥有的选项。“list”中的每一项都应包含有以下属性:
1)“color”:该属性用于设置选项下方所显示的文字颜色;
2)“pagePath”:该属性必须存在的,否则直接报错,该属性为设置选项所指向的页面文件加配置;
3)“text”:该属性用于设置选项下方所显示的文字标识;
4)“iconPath”:该属性用于设置选项所显示的图片图标;
5)“selectedIconPath”:为了方便辨认当前所选择的选项,可以添加该属性来改变选项被选中时的图标颜色。如图4所示。
3.3 购物车功能实现
进入小程序,在底航栏切换到购物车页,查看加入购物车的商品列表,增加、减少、删除和全选功能,当数量减少到最低数量1时,继续点击减号会出现提示从购物车删除此商品,如图5所示。在订单页备注收货地址,备注信息,如图6所示。
3.4 “我的”页面功能实现
登录成功之前,用户只能浏览首页和分类页,点击购物车页,商品详情页的加入购物车和立即购买功能是会跳转到我的页,并提示“请登录”,授权登录成功之后正常使用所有功能显示。如图7所示。
3.5 我的订单功能实现
进入小程序,在底航栏切换到我的页,授权登录成功,点击(待发货、待收货、待评价、已完成)四个中任意一个进入我的订单页查看(待支付、待发货、待收货、待评价、已完成)对应下的商品状态信息。如图8所示。
3.6 后台管理功能实现
该微信小程序的后台管理利用的是云开发的内容管理功能,进入内容管理用管理员账号登录,创建新的项目即可对该微信小程序的数据库表进行管理,新建管理模型,管理对应的数据库,分别是:“shop_banners”“shop_collects”“shop_comments”“shop_goods”“shop_orders”“shop_types”“shop_users”
再根据数据库的相应字段,在管理模型中添加,就可以对数据库进行管理。后台管理员有以下功能模块:轮播图管理、鲜花分类管理、鲜花商品管理、鲜花订单管理、用户管理、评論管理,收藏管理。管理员在后台内容集合中对数据库进行增删查改。如图9所示。
4 结 论
随着计算机及网络技术的飞速发展,信息自动化的作用也越来越大,提高了我们的工作效率。我国互联网行业发展迅速,上网人数基数大,目前网上购买鲜花正在被消费者普遍接受,国内各大型综合门户网站也开展有鲜花电子商务。微信小程序具有无须安装和卸载,易扩展、成本低的特点,作为轻型应用代表着今后移动APP的发展方向,这种轻型应用虽然不会替代所有的独立APP,但也会是未来移动互联网应用的主要形式,相信以微信小程序作为载体的信息平台将会成为未来几年里的主流。
参考文献:
[1] 王艳君,高宇乾.讲座管理微信小程序的设计与实现 [J].自动化技术与应用,2022,41(9):153-156.
[2] 杨建敏,伏健,郑珊珊.基于微信小程序的大学生成长纪实平台的设计与实现 [J].现代电子技术,2022,45(22):101-106.
[3] 宋龙生,倪胜巧.校园失物招领微信小程序的设计与实现 [J].计算机时代,2021(10):86-89.
[4] 陆霞.基于LBS云平台的微信小程序二维码区域定位系统设计 [J].现代电子技术,2020,43(4):180-182+186.
[5] 李霞.基于微信小程序的高校新生预报到系统设计与实现 [J].微型电脑应用,2022,38(7):12-15.
[6] 陈静娴.基于二维码技术·微信小程序技术的实验室设备管理的设计与实现 [J].计算机科学,2020,47(S2):673-677.
[7] 张妮,郭治豪,杨盈图.职业教育移动学习小程序的设计与实现 [J].现代信息科技,2022,6(16):18-21.
[8] 韩蕾.航天通信中心微信营业厅的设计与实现 [J].计算机仿真,2021,38(11):148-152.
[9] 贾保敏.基于微信小程序的高校人事办公服务平台设计与实现 [J].软件工程,2022,43(7):34-38.
[10] 雷文礼,张鑫,包佳伟,等.基于微信平台的智能浇花系统设计 [J].现代电子技术,2022,45(11):73-76.
作者简介:张娅妮(1980—),女,满族,四川成都人,副教授,工程硕士,主要研究方向:计算机信息管理、信息技术教育;余茂锐(1998—),女,蒙古族,贵州毕节人,本科在读,主要研究方向:计算机应用。

