基于Java 语言的基础编程平台设计探析
李雪连
(河北省沧州中西医结合医院,河北 沧州 061000)
提供一个功能强大的基础编程平台对于学生信息素养养成的意义重大,而从技术发展现状来看,java语言充分吸收了C++语言的技术优点,具有功能强大、操作简单等诸多优点,支持学生以更便捷的方式完成复杂编程,具有技术先进性。因此,在基础编程平台设计中,应进一步发挥java 语言的技术优势,这也是本文研究的主要目的。
1 基础编程平台的需求分析与功能设计
1.1 总体分析与设计
本次研究的目的是利用java 语言技术,在编程教学与测试的基础上构建基础编程平台,用以满足不同条件下的编程管理与远程监控等。该编程平台的核心功能解释如表1 所示。

表1 基础编程平台的功能解释
1.2 在线代码编辑器的设计
在线代码编辑器是政工基础编程平台的核心功能模块,该模块可根据用户不同职能设定提供权限。其中当用户的权限为“教师”时,编辑器可提供关于教师编程的所有权限,包括实验录入信息、在线编辑等。例如教师可以在编程平台上添加已经编写结束的代码文件,或者对已经上传的文件做修改等;也可以选择添加不同的代码文件,将片段分文件夹存储等[1]。而当用户的权限为“学生”时,编辑器可以提供与权限匹配的功能,如图实验代码编辑等、恢复初始代码等。同时本次研究中为解决常规OJ 系统中难以充分采集学生编程过程数据的问题,选择将在线代码器作为用户输入编码的重要功能入口,通过在入口上采集用户的行为信息,可以抓取用户编程时的关键行为数据,如编程期间有无错误操作或者堆栈信息等,在每次编程操作结束后都可提供错误信息统计情况。本次最终设计的在线代码编辑器结构如图1 所示。

图1 在线代码编辑器的结构图
1.3 管理(教师)端平台设计方案
在基础编程平台管理端设计中可以提供管理操作与平台设置等功能,主要内容包括:
(1)课程列表管理模块中可以展示基础编程设计中所涉及的课程首页,教师或者管理员可以查阅编程操作数据,也可以选择添加新的课程以及编程任务。(2)在实验库管理模块设计中,教师或管理员可以查看自己创建的在线编程任务以及其他成员创建的数据库信息资料,形成实验库详情页并对实验库的实验做远程编辑。(3)登录鉴权模块设计中可使用微信账号或者其他账号做二维码扫描,登录成功后即可直接跳转至课程首页,并在网络请求上添加唯一的token 标识[2]。
1.4 用户(学生)端设计方案
用户端设计中,考虑到基础编程平台的用户多为学生,因此功能设计中可以根据学生的操作需求进行设定。例如在点选“实验”选项后,系统可自动跳转至对应的在线编程页面,该页面可以为学生等用户提供实验编辑操作区域。整个用户端操作区域页面分为左右两个分区,其中右侧区域为在线编程区域,可以提供在线编程的各项基础操作;而左侧则可以提供实验内容或者参考答案等。用户也可以选择在编辑区内恢复初始代码、设置编辑区字体等。
2 基于java 语言的基础编程平台实现
2.1 平台基础架构实现
本次基于java 语言的基础编程平台主要是面向Web 浏览器使用的,其中浏览器端可以提供用户交互操作、数据展示等功能;而在服务器端,则可以提供接口调用、数据存储处理等功能。其核心代码编辑器为核心可面向不同用户提供操作平台,该系统运用java语言前端开发技术,其组件化框架模式为React,该结构的性能优势是可为教师、学生等用户提供复用组件,保证业务逻辑得以实现。平台利用NginX 服务器实现静态资源分发,该服务器也可通过自身业务逻辑方案提供关于数据交换结构、登录鉴权等设定[3]。同时上述结构支持中间件功能拓展要求,上述方法可增强基础编程平台的业务逻辑拓展范围。
最后,本次基础编程平台设计中选用了具有稳定功能的MySQL 数据库,大型文件采用了阿里云的OSS对象存储服务模式。并且为提升平台稳定性,在本次设计中通过Docker 技术创建了在线编译运行环节,其目的是顺利分割不同用户提交的代码数据,并将用户运行代码进行反馈后,方便及时调整。
2.2 编码器的封装与初始化
由于Code 编辑器本身不支持React 常用组件化引入的方式,而需要引入脚本的方法解决问题,同时考虑到Code 编辑器的使用量大,若单纯采用全局引入脚本的方法会显著增加代码维护难度,造成不必要的程序错误。为解决上述问题,在本次编程平台设计中决定采用编辑器封装方法实现编辑器初始化。
首先应创建React 组件,在编辑器区域内返回一个“textarea”区域,将组件中的“rf”属性可将DOM元素挂载到“textarea”区域上即可。在生成Code 实例后采用事件处理映射方法将事件处理函数直接映射到实例上。最后按照外部传入编辑器的内容、高度等设置编辑器代码以及初始化内容,上述过程即可实现Code 编码器的组件化封装[4]。
最后在引入组件时应先确定组件所需要的属性选项而不需要专门设置COM 操作内容。并且参照React更新机制,在页面加载中应先形成Code 实例,再根据上级组件传入属性调整编辑器内容,其目的是减少因为反复创建过程而引发的消耗。
3 系统测试
3.1 系统测试方案与环境
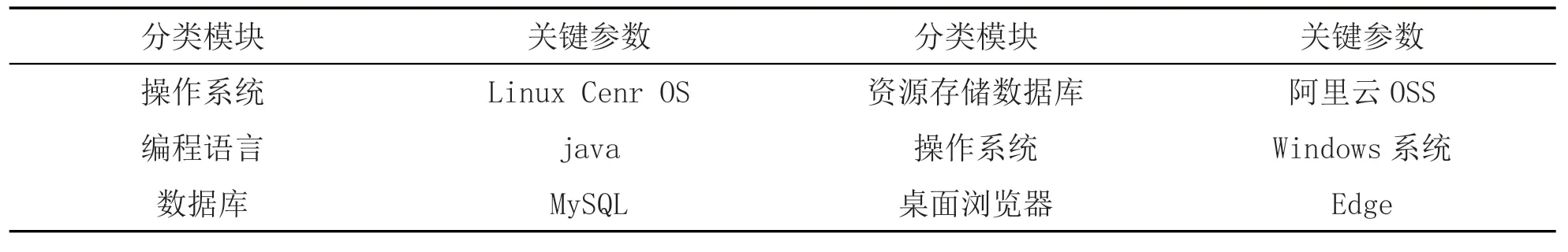
在系统平台实现后,应在规定条件下评估编程平台内容,判断其功能是否满足设计需求,最终平稳地投入使用。所以可先将系统代码部署在阿里云端服务器上,通过不同配置方案以及软硬件支持方法,可将系统域名映射至可访问的IP 上,启动服务器后使系统可实现对外使用[5]。本次实验中的系统测试环境如表2 所示。

表2 系统测试环境
3.2 功能测试与测试结果
3.2.1 在线代码编辑器功能测试
本次项目中测试的内容较多,主要测试内容包括:
(1)检测编辑器初始化情况,现场测试内容是判断编程平台是否可以实现编辑器参数设置初始化,或者平台是否可以限制编辑器的主题。测试结果显示为通过。(2)检查代码文件加载情况,测试中检查系统是否可实现代码文件的正常链接以及下载代码文件、在编辑器上显示代码文件情况等。测试结果显示为通过。(3)实验文件与主文件检测情况评估中,测试内容是评估编程平台是否可以指定实验文件,即是否可以用于本次实验的文件;同时测试中通过指定一个实验主文件后,评估该文件是否可以用于运行与编译等。现场测试结果显示为通过。(4)检查代码高亮情况,包括对应文件类型中正确高亮代码的变量名词、函数以及关键词等,测试结果显示为通过。(5)不可编辑区域设置,通过在管理(教师)端做设置锁定指令后,学生端无法对编程平台做编辑,测试结果显示为通过。
3.2.2 管理(教师)端功能测试
本环节测试的内容包括用户操作交互以及页面展示情况,主要测试内容包括:
(1)创建实验库。测试项目为该平台是否可以顺利创建新的实验库,其测试结果显示为通过。(2)实验库列表页显示情况检测中,判断是否可以正常显示实验库列表情况,测试结果显示为通过。(3)编辑课程信息检测中,评估编程平台是否支持课程名称、封面、课堂教学资料编辑等工作,测试结果显示为通过。(4)锁定课程检测中,判断教师在将课程锁定之后,学生报名时显示为锁定状态并无法加入,测试结果显示为通过。
3.2.3 用户(学生)端功能测试
本环节测试的内容包括用户交互、页面显示等,具体如下:
(1)检查平台是否可以显示用户的个人信息情况,即系统可正常显示学生个人资料,测试结果显示通过。(2)实验筛选测试中,测试内容要评估学生点击不同课程名称后,可按照名称筛选课程;也可以在输入框中搜索关键词,按照关键词筛选显示课程。上述内容的测试结果显示为通过。(3)在线运行与提交测试中,测试内容主要是检查编辑代码在线运行和提交正常,测试结果显示为通过。
3.2.4 服务器请求响应测试
本次实验中连续对基础编程平台做连续3000 次的请求,整个系统的请求处理时长约为2.873~4.012,请求成功率为98.07%(2942/3000),整体性能良好。
4 结语
本文基于java 语言开发的基础编程平台在技术上具有可行性,根据本文的测试结果显示该系统的功能强大,运行稳定性良好,不同方向的结果显示该系统通过率高,具有技术先进性,值得做进一步推广。

