Photoshop图形图像处理技术在UI设计中的应用研究
热依拉·吾麦尔江
(和田师范专科学校,新疆 和田 848000)
1 Photoshop图形图像处理技术介绍
Photoshop作为一款功能极为突出的图像处理软件,一直深受人们的青睐,是广告设计、界面设计、网页设计以及包装设计等领域的必备软件之一。Photoshop软件的主要作用有:图像处理、平面设计、广告摄影、影像创意、后期修饰、界面设计。我们工作、生活中经常接触到的平面印刷品,比如,报纸期刊等图书的封面、各种摄影类照片、广告招牌、宣传海报、产品包装等,通常都需要用Photoshop图形图像处理软件对图像进行处理、加工。Photoshop图形图像处理技术,越来越受到软件开发者的青睐,很多软件开发者及界面设计师借助Photoshop强大的功能实现了自己的创意和梦想。
2 UI设计介绍
UI设计即User Interface(用户界面)设计,在进行UI设计时应以用户为中心,根据用户使用需求细化设计方案。如今,大多数用户重视界面操作的便捷性和安全性,基于此,设计人员应坚持简易化、合理化、安全化、灵活化、人性化等基本原则,并从美观角度考虑,针对用户界面进行一致性、清晰化设计,以便为用户带来良好的视觉效果。预测可知,UI技术设计产业具有良好的发展前景,要想实现国内外同步发展目标,应高度重视界面设计工作,以用户感受为界面设计效果衡量标准,通过应用计算机图像处理技术不断提升界面设计质量,以此提高用户满意度[1]。如今,已有更多的设计领域的开发人员都趋于学习使用UI设计技术。
3 UI设计的范畴
UI设计技术涉及到的领域很广泛,比如,网页界面的设计、智能家电界面的设计、移动端系统界面及App界面的设计、汽车导航仪界面的设计,医院挂号机、银行ATM机等一切带有智能屏幕界面的所有设备界面的设计。
在开发设计UI界面时,需要从用户需求角度出发,通过对用户进行调查得出设计方案。虽然其在交互性设计方面较为复杂,但是对于用户使用具有重要意义[2]。本文中主要以最常用的手机平台界面和各种手机App的界面设计为例,展开分析研究。随着科学技术的快速发展,移动设备早已成为用户体验移动网络的重要媒介。现阶段广大手机用户使用最广泛、最多的操作系统就是Android操作系统及IOS操作系统。移动设备中应用软件的界面作为软件与用户进行交互的最直接的途径,界面设计所呈现出来的效果会影响用户对此款软件的第一印象。一个好的界面设计能够引导用户顺利地完成相应的操作,起到良好的向导作用。现代移动设备的便携性与轻便性也决定着移动界面应该具备自己独有的特点。目前,人们常用的移动终端设备主要包括手机、掌上电脑、笔记本电脑以及各种特殊用途的移动设备,如车载导航仪、电子手表等。这些移动终端的信息化、智能化、网络化产品已经普遍应用到人们的生活与工作的各个领域。
4 Photoshop图形图像处理技术在UI设计中的应用
现实生活中,我们身边所能接触到的一切带有屏幕的智能化产品,都需要用到UI技术设计其界面。设计师设计出好的界面,不仅能给用户提供优越的体验感,而且能大大提高产品的品味和价值。Photoshop软件就可以以其自身强大的图形图像处理功能,满足设计者的需求。设计者能够使用PhotoShop图形图像处理技术将图形、图像、文本进行合理的组织,设计出实用性强、功能出色、视觉效果良好的界面提供给广大用户使用。
使用Photoshop设计界面与平常的平面设计有所不同。平面设计主要是通过设计作品给用户传达某种信息,而界面设计则需要实现人机交互的功能。以单纯宣传及传达信息为目的设计的广告牌,比如,在美食、美甲等小商店门口立在地面上的带有灯光效果的广告牌,在高速路或巷子内的农家乐等入口处的看牌,在旅游景区、公园等区域作为导航的导视牌,商场里的吊旗、吊幔等都是属于平面设计的成品。而界面设计是面向用户的,界面设计师在设计前首先要对用户的需求、使用情景、视觉设计元素的影响及用户的年龄特征、性别特征、心理特征和界面的功能等多方面进行分析研究,从而挖掘潜在、合理的可行性方式,将软件的操作与用户的体验完美地结合在一起,实现友好实用的人机交互界面。
移动端界面包括移动App的启动图标及各功能页面,设计表现有纸上形式和软件形式。对于界面整体风格,设计师可以选择扁平化风格、新拟物化风格以及3D化风格等。在开始设计之前设计师要针对设计对象进行整体的构造,主要包括文字的排版、色彩的设计与搭配、图片的规划、表格的布局,需要合理地编排和布局每一个页面。需要注意的是选取工具、移动工具、套索工具、魔棒工具、裁剪工具、图像修复工具、画笔工具、图章工具、橡皮擦工具的合理使用。
4.1 App图标设计
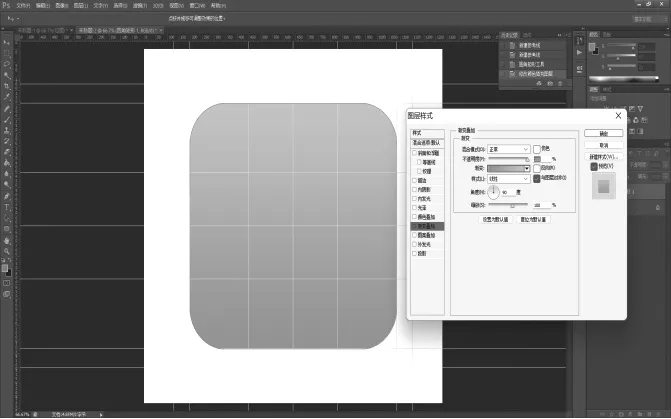
App的图标是具有指代意义的图形符号,可以让用户直接从图标上快捷、初步地了解终端应用的功能、目标群体、整体风格等相关信息,让用户产生最初的印象和记忆。App启动图标的设计要求唯一,形式可以多样,常见的表现形式有文字类,可以采用中文文字,直接明了;图形类,可以使用钢笔工具、矢量工具等来实现;插画类图标可以采用插画和场景的设计;拟物类图标可借鉴自然界中的实物产品而设计。还有主题类,这一类图标通常是设定某一主题,围绕主题进行系列启动图标的统一设计。图标的设计如果不能清晰、直观,就可能会给用户带来不好的使用体验。App的图标设计可以使用Photoshop矢量绘图工具绘制图形,也可利用套索、魔棒、裁剪等工具系用抠图技术编辑图像,还可以使用文本工具及滤镜特效、图层样式等,详见图1。

图1 矢量图形设置图层样式
4.2 App各界面整体设计
App的功能页面有启动页、引导页、登录注册页、默认页、首页、模块页等。App的启动页面也叫闪屏,是用户启动App后看到的第一个画面,通常用于品牌宣传、产品名称、产品标或产品Logo的展示等。登录注册页、默认页、首页、模块页等页面的设计注重内容与功能的具体体现,对于Photoshop矢量图形工具、画笔工具、文字工具以及混合图层样式的使用比例会大幅增长,对图层管理的要求也更严格。Photoshop之前的版本中的图层组只能设置混合模式及不透明度,如今新版本Photoshop中的图层组可以和普通图层一样设置图层样式、填充、不透明度以及其他高级混合选项。在对文字图层添加特殊效果时,可以先进行图层栅格化操作。App页面设计的主要步骤有:按照终端设备的尺寸要求设置规范的尺寸比例新建空白文档;设计界面基本结构、绘制背景、界面各个功能区的设计与制作、主体部分的设计与制作、界面文字的编辑与排版,所有的设计步骤完成后,对设计以正确的文件格式保存。
4.3 界面版式设计
界面版式设计的好坏,决定用户的使用体验。因此,设计前要先对界面整体进行合理的布局,再确定版式。常见的界面设计版式有列表式布局、宫格式布局、卡片式布局、瀑布流式布局、多面板式布局、旋转木马式布局、弹出框式布局及抽屉式布局等。其中列表式布局较为常用,方便在一个页面中显示更多同一级别的信息和文字内容;宫格式布局则可以快速找到或展示图片。不同的版式都有自己独特的优势和不足之处,设计师可以根据用户的需求以及App的整体效果选择合适的版式进行设计。
4.4 界面风格设计
优质的UI界面设计要具备统一的风格,保证用户能够很好地识别和阅览界面内容,统一性的界面风格也能够提升页面美观度及用户界面体验[3]。要紧抓易用性、整体风格和色彩搭配原则设计界面。扁平化设计作为目前常用的设计风格,成为更多设计师与用户的首选。扁平化设计通过简单的图形、文字及颜色的合理搭配,达到既直观又简洁的设计目标。这种风格的界面给用户的使用体验就是轻松、舒适,能够快速获取信息。此外,还可以添加一些小型的动画,利用图层结合Photoshop的时间轴面板,用帧动画进行处理,使App界面更具有活力和吸引力。
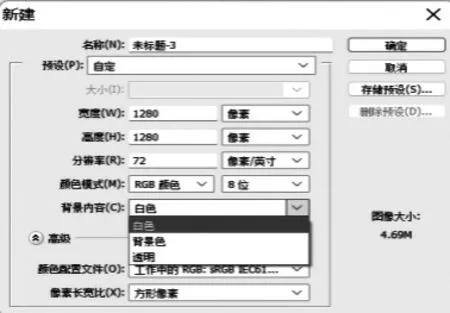
在界面风格的选择上,扁平化风格的设计占多数,较为常用。因为扁平化风格设计的界面,首先可以降低移动设备的硬件需求,对延长其待机时间有所帮助;其次,能够更为直接、简单地将内容与操作展现出来,对认知障碍的产生起到减少作用。此外,目前设计的大部分界面都需要支持在多种不同屏幕尺寸的平台中使用,扁平化风格设计的界面能够做到在所有的不同尺寸的页面中都能展现很好的、一致的视觉效果。简约、条理清晰以及很好的适应性等特点使扁平化风格设计成为了大部分界面的主流方向,详见图2。

图2 创建文件
5 UI设计应注意的问题
5.1 创建文件
选择Photoshop进行UI设计时首先要确定好此界面最后实际应用到哪个移动操作系统或平台,界面的尺度尺寸必须符合操作系统或平台规范。其次,要注意像素/分辨率的设置,颜色模式、背景内容的选择,必须要明确分辨率和倍率这两个重要的概念,同时以上参数的设置要符合软件和硬件的要求。
5.2 色彩搭配
色彩的搭配首先要考虑到色彩的心理暗示,这一点很重要。对用户的心里特征进行分析也是设计师必须具备的能力。其次要注意色彩的大小位置。再就是要慎用颜色。尽量不要去使用过多的颜色,因为适当地配色能够使画面看起来舒适、整洁,能够直接突出图标的主题,给用户一种视觉上的享受,而过多的颜色以及一些细节会直接影响到图标的显示倍率,使画面看起来杂乱,没有主次之分。在进行色彩搭配时,可以选择使用互补色,因为巧妙的搭配互补颜色不仅可以提升画面的色彩效果,还可以使画面更有质感,但如果使用不当,则会适得其反。
5.3 风格确定
从一个界面的整体风格上可以基本了解此软件的功能,或者是属于什么类别等,也能通过界面风格展现出App的个性化特点。界面风格的确定需要在设计前期对App的功能、使用群体、内容特色等进行分析,再根据以上具体要求确定合理的风格,比如App各界面之间尽量保持同一色系、统一图形绘制风格,以此充分体现出App的个性化特点,提升品味。
5.4 绘制图形
使用Photoshop绘制图形可以选择使用矢量图形工具、钢笔工具、选框工具等。当然,在矢量图形的绘制技术方面像Illustrator、CorelDRAW、Painter等绘图、插画设计软件也很有优势,利用这些软件进行绘制图形操作起来非常方便。但由于Photoshop所具备的其他功能相对这些软件可以说是更加完整,大部分初学者想要学习图形图像处理技术完全可以只用一个软件进行系统学习,就可以达到自己预期的目标和效果。
5.5 保存格式
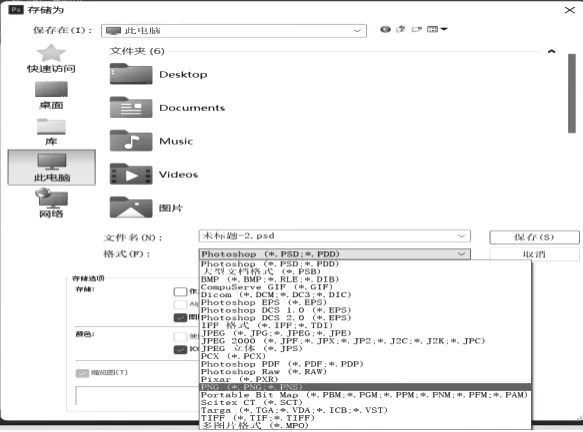
利用Photoshop设计完的图标与页面的保存在格式上有区别。图标制作好以后去掉背景图层(若新建画布时已选背景透明,此步骤可以忽略)再以*.png(背景透明)格式保存。而页面则可以直接以常用的*.jpg格式保存。如果需要对设计的作品进行后期处理或修改,那么就需要以Photoshop默认文件*.psd格式保存,详见图3。

图3 确定保存格式
5.6 设计一个App的登录页面大致需要以下步骤
①新建文件:按照App使用的终端设备尺寸要求以及设计要求新建文件。②绘制圆角矩形:在此步骤前为了给所绘制的图形元素进行准确定位,可以先新建参考线,再利用圆角矩形工具绘制图形。③填充颜色:按照色彩搭配原则,填充符合App整体特点和功能的,符合一致性原则的颜色,双击圆角矩形图层图标直接填充颜色,也可以使用Alt+Delete(填充前景色)或Ctrl+Delete(填充背景色)等方法填充颜色。④绘制登陆头像。⑤输入文字。⑥添加文字效果。⑦保存文件。
6 结束语
综上所述,UI设计技术目前越来越成为更多设计师的首选技术,也逐渐成为当前较为流行的趋势,受到更多人的重视。Photoshop软件自身的功能逐渐完善、越发强大,促使Photoshop图形图像处理技术在UI设计中的使用越来越广泛,在界面设计中的地位显得更为重要。Photoshop CS6版本为了方便设计者在制作复杂的项目时能够更为快捷、便利地寻找到所要的编辑的图层,在图层控制面板中新增加了图层过滤器功能。设计师可以根据不同的搜索条件,迅速地找到所需要的图层,以此来提升工作的效率。同时,还可以通过一些实用技巧来解决图层中存在的一些问题,比如找到一些暂时没有用的空白图层或者找到一些应用了高级混合模式的图层。■

