《应用DIV+CSS技术布局网页》教学设计
李正东 王婷 江苏省东台市实验中学
李秀梅 江苏省盐城市鹿鸣路初级中学
曹恒来 江苏省盐城市教育科学研究院
●学习内容分析
本课是苏科版八年级第三章“设计与制作主题网站”的内容,属于“互联网应用与创新”模块。表格和框架是传统的布局网页方式,使用表格布局简单易用,但表格的嵌套使网页结构变得复杂,网页内容需在表格加载完成后才能完全显示,且随着冗余代码的增加,性能和体验大大降低。作为表格替代者的DIV标签,采用盒子模式,由内容、填充、边框、外边距四个部分组成,代码简洁,结合CSS样式表,可以实现页面表现与内容的分离,能够对网页中元素的位置进行像素级的精确控制,很好地实现页面布局的各种排版效果,支持几乎所有的字体、字号样式,并具有初步交互设计能力。
●学习者分析
本课的学习对象是八年级的学生,通过前面模块的学习,他们能够使用WPS办公软件对文本和数据格式化,能够选择适当的工具,采集与处理图形、声音等多媒体素材,并能利用表格和框架进行简单的网页布局。但由于缺少模块化设计思想的指引,面对结构复杂的网页,学生常通过合并和拆分单元格的方法布局,可这样的操作方法费时费力,效率不高,且网页无法适应不同终端浏览。
●学习目标
①了解DIV与CSS的概念。
②掌握插入与编辑DIV标签,新建、编辑与应用CSS规则的方法。
③理解DIV标签盒子模型的工作机制,并能应用DIV+CSS技术布局网页。
④认识“关注点分离”设计思想,体会页面表现与内容分离的灵活和高效。
●教学过程
1.情境引入,感知DIV+CSS布局
课前游戏:说一说你了解的冬奥体育项目,比一比谁知道的冬奥体育项目多。
活动1:调整版面设置,感受两种布局(如图1)。

图1
①尝试用表格布局的方式将图1左图所示网页中的体育项目图标重新排列成右图所示样式,并把网页布局版式由两栏3∶1调整为两栏1∶3。
②点击右图所示网页中的主题风格切换按钮,观察网页哪些方面发生了变化,哪些方面没有发生变化。
③查看两个网页的布局标签,对比控制页面结构的各种属性,分析哪种布局方式更简洁。
小结:用表格布局网页,需要对表格进行拆分和组合,使得布局调整变得异常烦琐,并会形成冗余代码;用DIV+CSS布局网页,将页面表现和内容分离,可以实现风格快速切换,易于维护和改版。
设计意图:在课前游戏的基础上,让学生通过一键切换更改网页布局,感受将网页表现与内容分离的优势,激发学生对新知的渴求,引出DIV+CSS布局。
2.分析标签,理解盒子模型
DIV+CSS网页布局可以快速实现风格切换,使得网页维护变得更加方便,其背后的原理是什么?
活动2:打开图1右图页面,选择任一冬奥项目,尝试利用属性栏和对话框修改标签属性,观察页面布局的变化。
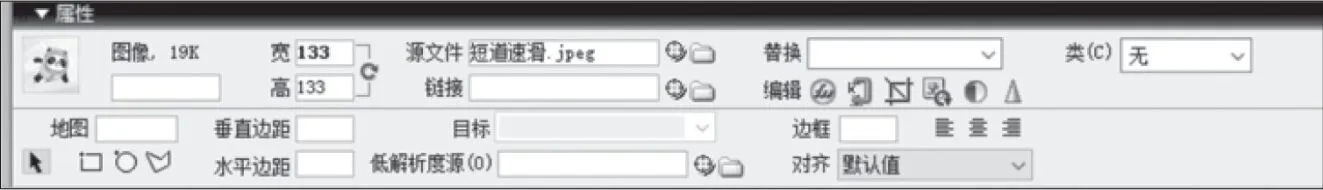
①修改图片宽、高属性为133px,观察标签有何变化(如图2)。

图2
②选择项目标签,鼠标悬停在DIV标签边框,观察有哪些属性,修改方框填充为相同大小的15px,并修改背景颜色,观察效果变化(如图3)。

图3
③修改标签边框样式属性为全部实线,查看布局效果(如图4)。

图4
④冬奥特许商店通过快递将冰墩墩安全快速地送到消费者手中,快递盒子由哪几部分组成?你能通过快递盒子的结构说一说DIV标签的结构吗?
小结:DIV标签称为区隔标记,采用类似快递盒子的盒子模式,通过DIV标签属性来定位文字、图片等元素的外观和位置。
设计意图:通过在图形化界面修改DIV标签盒子中图片宽度、高度、颜色、边框等属性值,改变图片的呈现效果,并与快递盒子进行类比,帮助学生建构盒子模型。
3.修改标签,理解CSS样式表
如何统一改变图片的大小和外观,使其快速排列成2022样式?
活动3:通过代码修改DIV标签属性,体验CSS样式表的优势。
①切换到代码视图,观察冬奥项目标签代码,明确DIV标签的嵌套关系(如图5)。

图5
②在.banner选项中修改图片width、height属性(如图6),预览页面中各个项目的布局变化,思考代码中.banner选项的作用,以及在布局网页中的优势。

图6
③观察CSS样式与HTML语言书写规则,比较其书写规则的异同(如下页表1)。

表1
小结:.banner选项定义了一组CSS样式,通过设置属性对Web页面元素的字体、颜色、背景等效果进行控制,可以大大减少冗余代码。在书写CSS代码时,需要使用样式规则选择器,样式规则放在一对{}中,使用冒号将属性和属性值对应起来,不同的属性之间使用分号分隔。
活动4:比较ID样式与类样式,理解各自功能。
①选择任一冬奥项目DIV标签,修改对应的item选项中left、top属性,预览页面变化情况,理解id名称作为选择器的作用。
②比较类样式和ID样式的定义规则及各自作用范围。
小结:类样式用于定义一组标签的样式,使用“.”作为前缀,可以在不同的标签上重复使用多次。ID样式只适用于特定的标签,使用“#”作为前缀,可以在页面上唯一标识特定的标签,只能使用一次。
设计意图:通过观察冬奥项目图片标签中的CSS样式,修改属性,观察样式表控制页面元素外观和位置的方法,理解类样式在页面布局中的作用与优势。在比较ID样式与类样式的异同中,掌握常见样式定义规则及其作用范围,进一步认识样式表在布局中的灵活性。
4.解决问题,应用DIV+CSS布局
活动5:使用DIV+CSS技术制作单个冬奥项目简介页面。
①构思冬奥项目介绍页面(如图7)。

图7
②根据布局图规划标签关系及名称(如图8)。

图8
③根据设计,规划CSS样式,如表2所示。

表2
④完成页面设计,并在浏览器中查看效果,对照量规自评,如表3所示。

表3
设计意图:在制作冬奥项目介绍页面的过程中,不能停留在知识的识记和理解水平,而需要对页面进行合理的分析和规划,进而灵活运用DIV和CSS技术布局网页,以此培养学生的审美和整体布局观,提高问题解决能力。
5.回顾小结,思维拓展
DIV标签是HTML中一个常用的容器标签,提供了一种灵活组织页面结构的方式,与传统的表格布局相比,可以更加精确地控制元素的大小、位置和间距。采用“关注点分离”设计思想,通过CSS样式表来呈现元素,实现页面表现与内容的分离,可以更加方便和有效地修改网站页面,为Web开发提供了更大的灵活性和可扩展性(如图9)。

图9
●教学反思
本课以学生对冬奥项目的兴趣为切入点,设置了制作冬奥项目网页的情境。通过学生的亲身实践,来突破传统“双基”训练,培养学生问题解决能力和计算思维。
随着网页越来越复杂,如何简洁而高效地设计网页成为需要解决的问题。在本课教学中,通过切换网页风格,让学生感知DIV+CSS布局在页面表现与内容分离方面的优势,然后对范例标签进行分解与观察,使其理解CSS盒子模型。在此基础上修改网页代码,让学生认识到类样式能够重复调用,代码简洁高效,ID样式能够针对特定标签进行控制,提供了极高的灵活性和可扩展性,可以用于创建复杂的布局。学生在布局冬奥项目介绍页面的过程中,理解并应用DIV+CSS技术,形成计算思维。
由于受课堂时间的限制,留给学生创新设计的时间较少,为了让学生有足够的时间完善和修改自己的作品,在后继的教学中应适当延长创作时间。同时,还可通过在线平台进行线上互动评价,以促进学生进行持续的深度学习。
点 评
本课采用逆向工程教学模式。逆向工程是一种对目标产品进行逆向分析和研究,实现产品优化和再创造的过程,运用于教育领域,有助于提升学生的学习动机和学习能力。本课创设了制作冬奥项目网页的情境,引出了DIV+CSS网页布局。分解与观察是逆向工程教学模式中最基础的一个环节,执教教师通过引导学生逐步分解冬奥项目图片标签,观察调整属性值后的页面效果,理清DIV标签背后的工作机制,建构起网页布局的盒子模型。通过修改CSS样式表的相关属性,认识到类样式代码的简洁高效、ID样式的特定控制,进一步掌握了DIV+CSS布局网页的技术。在此基础上,再进行结构再造,制作一个冬奥项目介绍页面,强化了知识应用与创新实践。学生经历了网页制作学习中由拆分到复原再到结构再造的全过程,循序渐进地提升了创新实践能力。
通过DIV+CSS布局的学习,学生体会了“关注点分离”设计思想,感受了页面表现与内容分离的灵活和高效。这样的教学模式,不仅可以打开学生的视野,拓展思维的深度,还能够帮助学生掌握解决复杂问题的思维方式,并将习得的知识与技能迁移到新的情境中去,走向更有意义的学习。

