微信“睡眠助手”小程序的设计与实现
张娅妮 孙龙琴



摘 要:设计一款基于微信小程序的“睡眠助手”,主要功能模块有个人中心、浏览睡眠常识、设置睡眠闹钟、播放睡眠音乐、睡眠录音与播放及睡眠分析表等。采用微信开发者工具实现系统前端页面,运用Visual Studio Code搭建后台,利用DBeaver数据库管理工具创建MySQL数据库并存放数据。用户可以在小程序中浏览信息,利用各个功能对自身的睡眠质量有所了解并加以改善。该小程序具有操作简单、界面清晰、管理方便、功能完备等优势,具有很高的应用和推广价值。
关键词:微信小程序;微信开发者工具;Visual Studio Code;DBeaver数据库管理工具
中图分类号:TP311.5 文献标识码:A 文章编号:2096-4706(2023)16-0058-04
Design and Implementation of WeChat “Sleep Assistant” Mini Program
ZHANG Yani, SUN Longqin
(School of Computer and Information, Qiannan Normal University for Nationalities, Duyun 558000, China)
Abstract: In this paper, a “Sleep Assistant” based on WeChat mini program is designed, its main functional modules including personal center, browsing sleep knowledge, setting sleep alarm clock, playing sleep music, sleep recording and playback, and sleep analysis table. Use WeChat developer tools to implement the front-end page of the system, use Visual Studio Code to build the backend, and use DBeaver database management tools to create a MySQL database and store data. Users can browse information in the mini program and use various functions to understand and improve their sleep quality. This mini program has the advantages of simple operation, clear interface, convenient management, and complete functions, and has high application and promotion value.
Keywords: WeChat mini program; WeChat developer tool; Visual Studio Code; DBeaver database management tool
0 引 言
在目前互聯网技术、移动终端技术飞速发展的背景下,国内外已有许多睡眠辅助类APP,但基于微信小程序的睡眠软件很少。本设计采用VSCode软件构建应用平台的后端,前段采用微信开发者工具,实现前端后端分离,在提高应用程序可维护性、可扩展性的同时,也降低了小程序开发的复杂度。用户无须注册账号,直接获取微信头像昵称信息即可登录使用“睡眠助手”小程序,可浏览相关信息,以及利用各功能对自身的睡眠情况进行了解和改善。
1 小程序功能需求分析
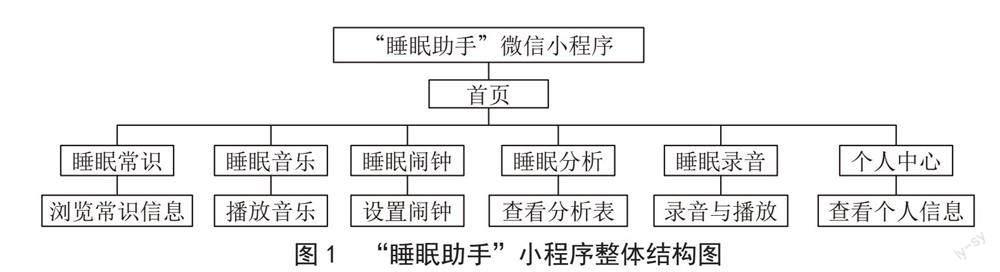
“睡眠助手”微信小程序的系统主要包括以下模块:睡眠常识、睡眠音乐、睡眠闹钟、睡眠分析、睡眠录音、个人中心和后端数据库管理。小程序整体结构图如图1所示。
模块功能具体介绍如下:
睡眠常识:后端提供常识数据,前端展示常识数据。掌握健康资讯,提高对睡眠的重视。
睡眠音乐:本地存放一些助眠音乐,多种类的音乐可供用户多样化选择,帮助用户在舒适的音乐中冥想静心,安然入睡。
睡眠闹钟:闹钟倒计时,设置一个倒计时,到指定时间后开始播放音乐。
睡眠分析:根据用户的需要记录用户的睡眠信息,进行详细全面的图表数据分析,图标明确详细,简洁易懂,包括深度睡眠、浅睡、醒、梦等,各时间段的睡眠情况一目了然,用户可以更加清楚地了解自己每天的睡眠情况,以达到更佳的生活状态。
睡眠录音:点击开始录音按钮,点击停止后才可以播放刚才的录音。打开睡眠助手,捕捉用户的睡眠鼾声,并记录其梦话,让用户更好地了解自己的睡眠习惯,早上起床听自己昨晚的睡眠录音,趣味十足。
个人中心:获取微信用户的头像和昵称信息,查看个人信息。
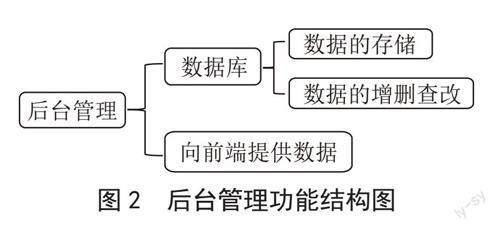
后端数据库管理:后端连接数据库存放数据,并向前端提供数据。在本项目中将DBeaver作为数据库工具,MySQL作为一个库存放数据。利用VScode搭建后端连接数据库,将数据提供给前端。后端主要作用是可以获取睡眠常识内容与睡眠音乐,此外,在后端可以对存放的数据进行增删查改。后台管理结构如图2所示。
2 小程序的实现
2.1 首页的实现
微信开发者工具中为我们提供了内置的swiper滑块视图容器组件以及附属组件swiper-item,用以实现轮播图的效果。在制作过程中,我们主要用到swiper组件的几个属性:1)“indicator-dots”:该属性用于设置面板指示点的显示与否,因本项目需要通过指示点了解目前轮播的图片为第几张,所以我们选择使用“indicator-dots:true”,即显示指示点。2)“indicator-color”:该属性用于设置面板指示点的颜色。3)“autoplay”:该属性用于设置轮播图是否自动切换。4)“circular”:该属性用于设置衔接滑动,即最后一张继续向左滑则滑动到第一张。
以上属性也可以写进js文件里的data:{}中,随后在wxml所使用的siwper组件标签内进行调用。
打开首页文件夹的index.wxml,分别逐层添加view、siwper和siwper-item标签,通过js获取轮播图并在wxml页面中展示。
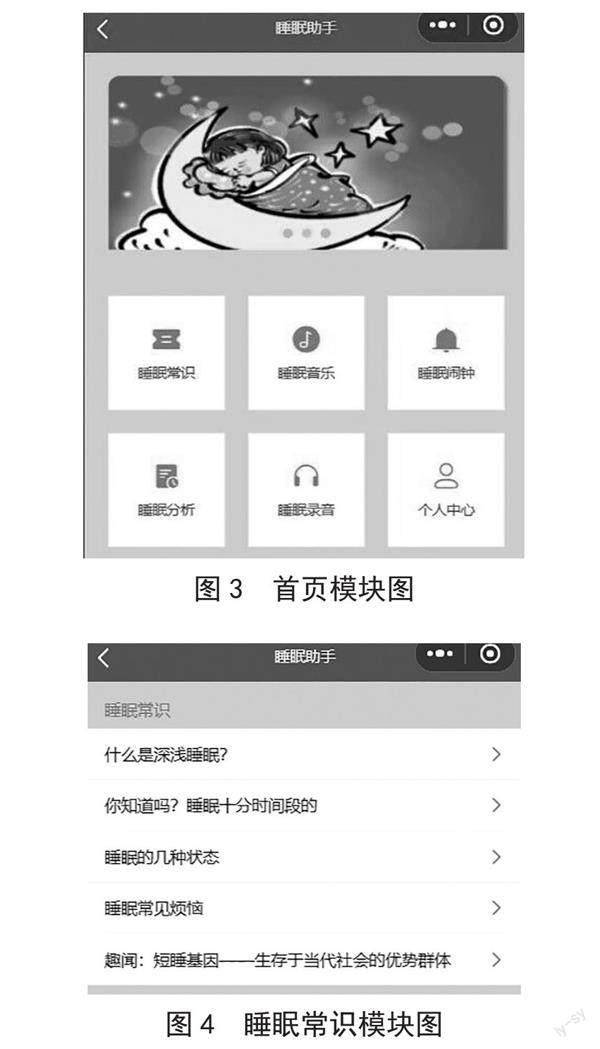
利用Vant Weapp提供的lcon图标的组件来实现功能图标,在index.json中引入组件,写进js文件里的data:{}中,随后在wxml所使用的lcon图标组件标签内进行调用。首页界面如图3所示。
2.2 睡眠常识模块的实现
在app.json中新建两个页面,分别为:pages/common-sense/index、pages/common-sense/detail/index。
在common-sense/index.wxml中通過CellGroup的title属性可以指定分组标题。在wxml文件中绑定bindtap事件,然后在js文件中进行响应,这样在view层的时候就会跳转到指定的URL地址了。
在common-sense/detail/index.wxml应用van-image组件、rich-text组件,通过js文件中进行响应连接后台提供数据,这样在view中可以展示出常识数据内容。睡眠常识界面如图4所示。
2.3 睡眠音乐模块的实现
在app.json中新建一个页面为:pages/music/index。在music/index.wxml中通过CellGroup的title属性可以指定分组标题。在wxml文件中引入van-icon组件及其属性设置播放,绑定bindtap事件,通过api及连接后台数据接口地址,然后在js文件中进行响应,调用存储在后台的音乐,在view层可以展示音乐标题并点击播放音乐。睡眠音乐界面如图5所示。
2.4 睡眠闹钟模块的实现
在app.json中新建一个页面为:pages/clock/index。
在clock/index.wxml中通过van-cell-group组件的title属性指定分组标题,引入slider滑块,利用其属性设置指定选择范围,拖动进度条时的触发。
引入Circle环形进度条组件,该组件为圆环形的进度条,支持进度渐变动画。rate属性表示进度条的目标进度,v-model:current-rate表示动画过程中的实时进度。当rate发生变化时,v-model:current-rate会以speed的速度变化,直至达到rate设定的值。通过stroke-width属性来控制进度条宽度,color属性来控制进度条颜色,layer-color属性来控制轨道颜色。color属性支持传入对象格式来定义渐变色。将clockwise设置为false,进度会从逆时针方向开始。通过size属性设置圆环直径。
应用Button按钮组件,用于触发一个操作。通过button按钮组件的属性设置按钮的大小颜色,绑定bindtap事件。
设置闹钟倒计时时长,点击开始按钮开始倒计时。通过js文件连接后台地址接口进行响应,倒计时时长完成,就会播放用户选择的音乐。睡眠闹钟界面如图6所示。
2.5 睡眠分析模块的实现
该页面使用到微信开发者工具中的canvas画布。canvas组件提供了绘制界面,可以在其上进行任意绘制。基础使用方法:第一步:在wxml中添加canvas组件。首先需要在wxml中添加canvas组件。指定id=“mycanvas”唯一标识一个canvas,用于后续获取canvas对象。指定type用于定义画布类型。第二步:获取canvas对象和渲染上下文。通过SelectorQuery选择上一步的canvas,可以获取到canvas对象。再通过canvas.getContext,我们可以获取到渲染上下文RenderingContext。后续的画布操作与渲染操作都需要通过这两个对象来实现。第三步:初始化canvas。canvas的宽高分为渲染宽高和逻辑宽高:渲染宽高为canvas画布在页面中所实际占用的宽高大小,即通过对节点进行boundingClientRect请求获取到的大小。逻辑宽高为canvas在渲染过程中的逻辑宽高大小,如绘制一个长方形与逻辑宽高相同,最终长方形会占满整个画布。逻辑宽高默认为300×150。不同的设备上,存在物理像素和逻辑像素不相等的情况,所我们需要用wx.getWindowInfo获取设备的像素比,乘上canvas的渲染大小,作为画布的逻辑大小。第四步:进行绘制。通过渲染上下文上的绘图api,我们可以在画布上进行任意的绘制。
在app.json中新建一个页面:pages/report/index。根据微信开发文档提供的canvas画布,添加canvas组件。
将下载ec-canvas文件夹导入到小程序项目资源管理器,创建要使用的图表组件,在要使用图表的report/index页面配置引入ec-canvas,在要使用的图表页面引用图表组件。
在该页面js文件的data:{}写页面图表的初始数据,然后在wxml文件中对使用
2.6 睡眠录音模块的实现
实现步骤如下:1)在app.json中新建一个页面:pages/record/index。2)引入toast轻提示组件。在页面中间弹出黑色半透明提示,用于消息通知、加载提示、操作结果提示等场景。3)添加view层,通过image组件插入一张图片在页面上。4)引入loading加载组件,加载图标,用于表示加载中的过渡状态。
在wxml文件中应用button按钮组件,用于触发一个操作。通过button按钮组件的属性设置按钮的大小、颜色,绑定bindtap事件。该按钮用于开始录音和停止录音,停止录音后会自动播放录音。睡眠录音界面如图8所示。
2.7 个人中心模块的实现
实现步骤如下:1)在app.json中新建一个页面:pages/user/index。2)应用label组件标签,用来改进表单组件的可用性。使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前可以绑定的控件有:button、checkbox、radio、switch、input。3)应用scroll-view组件标签,可滚动视图区域。使用竖向滚动时,需要给sscroll-viewscroll-view一个固定高度,通过wxss设置height。组件属性的长度单位默认为px,其2.4.0版本起支持传入单位(rpx/px)。4)应用button组件,添加按钮,并绑定bindtap事件。5)将以上三个组件标签写入wxml文件中,通过wxss文件设置组件属性长度。个人中心界面如图9所示。
3 结 论
微信小程序可以很好地解决APP占内存的问题,无需单独下载,操作简单快捷。新疫情后人们都注重身体健康,特别是睡眠质量。微信“睡眠助手”小程序通過简单有效的操作,帮助人们浏览睡眠常识、设置睡眠闹钟、播放睡眠音乐、睡眠录音与播放、分析睡眠质量改善睡眠,有很好的应用价值和现实意义。
参考文献:
[1] 闵慧,李鹏.“我的排课表”微信小程序的设计与实现 [J].计算机时代,2023(2):111-114.
[2] 秦鹏程.基于微信小程序的体温自助上报系统的设计与实现 [J].现代信息科技,2022,6(13):36-38+42.
[3] 杨建敏,伏健,郑珊珊.基于微信小程序的大学生成长纪实平台的设计与实现 [J].现代电子技术,2022,45(22):101-106.
[4] 吴海彦.基于微信小程序的智慧社区服务程序设计与实现 [J].新媒体研究,2022,8(21):30-35.
[5] 王珊,萨师煊.数据库系统概论:第五版 [M].北京:高等教育出版社,2023.
[6] 丁茂震,纪雨.基于微信小程序的人脸访客管理系统的设计与实现 [J].网络安全和信息化,2022(10):99-102.
作者简介:张娅妮(1980—),女,满族,四川成都
人,副教授,工程硕士,主要研究方向:计算机信息管理、信息技术教育;孙龙琴(2000—),女,汉族,贵州惠水人,本科在读,主要研究方向:计算机应用。

