虚拟可导航空间下的数据叙事设计研究
朱钧霖 龙娟娟


关键词:虚拟可导航空间 数据叙事 数据可视化 叙事可视化 信息体验设计
引言
在数据作为核心资源的互联网时代下,可视分析( V i s u a lanalysis)、数据可视化(Data visualization)等技术方法已高度渗透到新闻传播、档案内容管理、商业决策等应用场景之中。在此基础上,数据叙事(Data Narrative)以故事的形态呈现数据,通过引发受众情感共鸣传递数据洞察,一定程度上打通了数据科学中数据感知到数据认知的“最后一英里”。
随着技术媒介的持续革新,传统线性固定叙事转向多视角跨时空叙事,提供信息获取和心理参与的虚拟可导航空间,成为数据叙事的最佳实践场域。然而国内外相关研究仍处于起步阶段,尤其是针对数据叙事的设计方法及评价标准归纳不足。本文基于设计学科的交叉视野,试图通过具体实践总结理论框架及策略模型,为数据与叙事的有机融合提供设计思路。
一、虚拟可导航空间概述
近来,虚拟现实在线创作游戏公司Roblox在纽交所上市,及互联网巨头Facebook更名为Meta等元宇宙相关热点话题,再度唤起公众对于多重生命体验的技术遐想。尽管元宇宙的研究进路尚不明晰,但元宇宙的媒介载体仍未脱离物理空间、虚拟空间及二者拟合的数字化空间[1]。
新媒体理论学家列夫·马列维奇使用“虚拟可导航空间”来指代这种空间化呈现多媒体数据的文化体验形式。可导航空间既可以模拟物理空间,也可以呈现抽象的信息空间[2]。一方面,可以为用户访问数据提供高效的获取途径,常见于人机交互界面中借助超链接、菜单、搜索引擎等完成信息可视化处理;另一方面,则是基于电子游戏、互动装置等新媒体对象,旨在将用户置于一系列行为和认知活动中获得“心流”体验。
与传统文本、图像主导的线性叙事有别,可导航空间具备多视角的非线性叙事环境。首先,图形交互界面赋予计算机空间以镜头意识,预先设置运动轨迹、切换观看视角等类似电影创作的技巧,用户穿越空间的行为本身就产生了叙事效果。其次,人机交互、人工智能、虚拟现实等技术的发展使得用户可以在感知与行动间来回切换,通过关键节点的选择获得不断“分岔”的探索路径。由此,处理叙事性和互动性的对立关系成为可导航空间的关键任务,给予探索自由的同时,也要设置恰当的指引线索,避免用户在空间中感到迷失。
二、虚拟可导航空间下的数据叙事
数据叙事作为互动数字叙事的重要分支,将数据集包含的知识内容作为故事材料,以事件为单元来组织信息结构。与一般数据可视化相比,数据叙事的显著特征是通过构建近似文学或电影的情感体验,来加深受众对数据的认知与理解。例如,新闻媒体使用大量可视化技术生成数据新闻,使得人们以情感的方式理解数据,对遥远的事件或人物产生同理心[3];数字人文的时代浪潮下,博物馆等社会教育机构也在逐步加强数字化体验设施建设,以促进文化数据的保存、理解和传播;新媒体艺术通过技术串联的混合体验突破物理限制,衍生出跨媒介的混合场域叙事。总体而言,虚拟可导航空间语境下的数据叙事具备以下发展特点:叙事沉浸性、主动参与性和混合现实性。
(一)数字内容中的叙事沉浸性。数字内容的生产中,沉浸感有助于从感官层面增进受众对内容的感知和认知,与叙事对象产生融合[4]。玛丽-劳尔·瑞安将这种沉浸划分为空间沉浸、时间沉浸、认知沉浸、情感沉浸和社会沉浸[5]。空间沉浸是指读者在叙事场景下生发的临场感,时间沉浸是一种叙事情节上的“悬念”体验,认知沉浸上升为心理空间的智性沉浸,情感沉浸则是被述事件唤起了读者的情感反应;社会沉浸能使读者产生强烈的归属感。清华美院向帆团队创作的新媒体作品《中国古代家族树》[6],将中国历代人物资料库中的家谱资料转化为可视化的数据景观,给予观众复合的沉浸体验。宏观上,观众在虚拟三维空间中的“家族树”间穿行,感官受到强烈冲击;微观上,每个树形节点共同记录了朝代、家族的兴衰成败,唤起个人“寻根”的社会归属感,也潜藏着巨大的人文研究价值。
(二)用户行为中的主动参与性。虚拟交互空间中的数据叙事与电影、戏剧、小说等传统的叙事框架不同,读者时常需要以自己的视角跟随叙事逻辑,通过主观编辑的方式填补叙事空缺。用户如同游戏玩家般主动探索事件,通过系列行为表达情感、彰显立场,身临其境地与其中的人物、事件产生情感联结和思想共鸣[3]。最早的虚拟可导航空间应用可以追溯到MIT于1978年开发的超媒体实验项目《阿斯彭电影地图》(AspenMovie Map),这是VR历史上第一个虚拟现实世界。项目支持用户通过实体设备在全景照片和声音数据集成的“美国科罗拉多小镇”中任意漫游。马诺维奇认为,可导航空间是一个主观化的空间,它的结构对应着主体的运动和情感。当漫游者穿越现实空间时,这种主观化的改造只发生在漫游者的感知中,而当漫游者穿越虚拟空间时,空间形态可以发生实质上的改变[2]。也就是说,这种交互式叙事即为主体根据主观意愿浏览数据库生成轨迹的总和。
(三)互动环境中的混合现实性。传统的叙事形态一般经过了预先的编辑,呈现的仍是作者既定叙事路线。而互动环境中的叙事逻辑正逐渐脱离“上帝视角”,观众不再是故事的旁观者,而是成为共同创作者介入叙事。计算机网络技术不断消解着物理环境和虚拟环境的边界,释放了多重叙事在时空中并置的可能性。中央美术学院费俊团队创作的《有趣的世界 装置二》,便是通过AI识别技术将现场观众的影像关联至数据库中匹配的视频画面,即可在现场完成“时空穿越”。输入、输出数据的动态更新,使得“不在场”的数字身份通過技术媒介在线并对话,与另一时空的场域发生耦合。它的优势在于摒弃了传统叙事需要某个特定语境的必要条件,采用融合各个子语境的“超语境”设计,加大叙事生产到叙事阐释的时间跨度,在现实与虚拟间形成强烈的混合感,同时叙事保留其独立性和完整性[7]。
三、数据叙事设计关键流程提取
在虚拟可导航空间中,观众对数据内容的认知、对视觉形式的感知,以及叙事主旨唤起的情感等因素共同塑造了数据体验。尽管目前领域内涌现出许多支持迅速生成数据故事的智能工具,但它们仍然难以体现特定叙事语境下的多样性、开放性和独特性。实际上,数据叙事的设计流程与英国设计协会提出的“双钻石模型”逻辑类似。第一阶段是对数据资料的深入挖掘,从而获得数据洞察;第二阶段围绕设计意图发展叙事方法,最终输出多模态数据故事。从数据叙事的基本要素出发,下文将从叙事结构设计、数据交互设计和视觉编码设计三个层面展开论述。
(一)叙事结构设计。最典型的叙事结构要属亚里士多德的戏剧三幕式,它包含了故事的开端、发展和结局。同时还适当地引入修辞手法,来引发观众的共情。另外,还可以采用弗雷塔格金字塔结构,将故事划分为开端、发展、高潮、结局和尾声。此外,尼尔·科恩还模仿漫画创造了一种视觉叙事结构模型[8]。目前,主流的数据叙事结构仍然遵循着这些叙事逻辑,来构建时间、讲述故事、链接生命体验。从创作角度看,数据叙事通常分为作者驱动叙事和读者驱动叙事[9]。作者驱动型叙事更具导向性,自上而下地限定了读者的阅读路径,其创建成本低、信息传递效率高;而读者驱动型叙事更具开放性,互动程度高,让渡给观众更多“特权”,可以通过主观选择来影响故事的走向与结局。大部分的叙事式可视化都处在读者视角与作者视角的频谱之间。Segel和Heer总结的三种数据故事模型,分别是马提尼酒杯式(Martini Glass Structure)、互动幻灯片式(Interactive Slideshow)和下钻式(Drill-Down Story)[10],它们不同程度地融合了作者视角与读者视角。马提尼酒杯式中“狭长的杯口”类似于前置的背景及细节,完成预期敘事后再提供观众探索空间。互动幻灯片式的叙事模式则允许用户在每一段落的叙事中进行特定的互动,这种结构有利于拆解较为复杂的数据信息。下钻式故事则呈现了包含详情细节的特定的主题,由观众自主决定以何种顺序、何种程度完成体验。
(二)视觉编码设计。在可视化领域中,视觉编码是一种使用图形元素来表示数据属性的视觉化方法。通过选择单个或多个编码通道,如位置、大小、颜色、深浅、饱和度、纹理、形状、透明度、边缘模糊程度等维度[11],辅助人们理解和比较数据。数据叙事作为一种技术美学,不仅需要对结构性数据进行客观解释,还要注重体现知识的模糊性和主观性[12]。因此编码过程经常添加视觉修辞来传递人文性的情感或观念。隐喻作为一种修辞技巧,早在古希腊时期就被认为具有极高的说服能力和审美价值。在数据体验中,运用隐喻的修辞逻辑及其与文化的连接方式,有助于观看者从整体上建立语义联系,进而识别局部的叙事对象特征,完成对当前主题内容的理解、联想和想象。为了促进用户对视觉编码进一步解析,Borkin等人发现使用观众熟悉的交流方式能有效减轻认知负荷[13],例如使用真实世界中常见的视觉元素。此外,视觉密度更高的可视化相对视觉密度低的更具吸引力,特殊的布局、图形及配色方案也会令人印象深刻。
(三)数据交互设计。针对大规模的高维数据,有效的交互行为可以缓解屏幕空间限制和数据过载之间的矛盾。基于界面的数据交互技术大致被归纳为七类:选择、导航、重配、编码、抽象/具象、过滤和关联 [14]。这些功能通常被组织为多维展示视图,支持用户进行直观且精准的洞察与分析。交互可视化网页《Histography》就是整合了多种数据交互技术的典型案例。项目将400年内维基百科的重大事件转化为按时间分布的散点图,用户可以选择或标记感兴趣的数据对象、区域或特征,并通过设置约束条件实现过滤、筛选与探索范围的控制。由于人眼可以观察到的区域以及屏幕空间非常有限,用户还可以切换至三维视图改变数据元素的排列方式,获得更宏观的探索视角。近年来,沉浸式交互技术利用感官特性拓展了视觉以外的编码通道,使用触摸、手势、注视与移动导航等更自然的交互方式替代键鼠[15],构建更接近真实物理环境的虚拟空间。同时支持多人在线的交流和协同,广泛提升了数据交互的真实感和参与度。在技术的持续迭代下,过去的线上虚拟计算机空间愈来愈渗透到到物理的真实环境中,深刻改变了人与媒介的互动关系,重新定义了可导航空间的讨论范畴。
四、基于疫情数据的虚拟可导航空间数据叙事设计实践
(一)设计背景及项目概述。新冠疫情大流行的时代背景下,全球范围内涌现出大量疫情可视化工作。为了让公众更好地参与到公共卫生事件的讨论中,关注可视化的可用性以外,还应挖掘其在情绪和体验维度的潜在价值[16]。因此,本文以构建数据情感体验为中心,依托上文所述的设计流程及方法,设计并开发了基于疫情数据的互动叙事网页,试图为虚拟交互空间中的数据叙事实践拓宽思路。有别于传统图文或视频形式的数据故事,项目囊括了音效、视频、动画、可交互元素等多媒体形式,从时间维度上呈现疫情发展态势,结合空间维度上多个自然场景的沉浸式探索,将具体的数据可视化结果转化为抽象的艺术化表达,提供观看者充分的情感沉浸。
(二)数据收集与数据洞察。项目时间范围从国内首个新冠病毒感染病例确诊时间2019年12月12日开始至武汉解封日2020年4月8日为止,数据来源主要为国家、地方卫健委官方发布的病例报告。以《流动的边界》为主题,本项实践围绕疫情如何深刻影响社会流动性这一问题,具体探讨了病毒、信息、劳动力等方面的流动特点。在数据收集阶段,除了包含全国确诊、死亡、治愈病例的宏观数据,项目还关注到求助患者、抗疫殉职者等少数群体的个体经历,旨在通过具体细节代替抽象数字,增进数据故事的可信度和感染力。例如,微博超话“肺炎求助”下,“呼吸困难”“发烧”“急促”等文本高频词直观描述了感染特征;“医院”“床位”“排队”等关键词凸显了医疗资源压力。项目还不完全统计了486名因疫情殉职人员的年龄、性别、职业、所在地、殉职原因、殉职时间、个人肖像等详情信息,通过引发观众情感共鸣,进而推动社会对弱势群体的关注与援助。
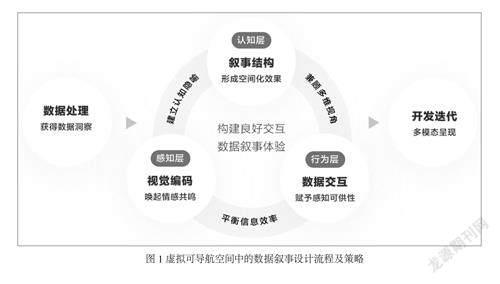
(三)数据叙事设计流程与策略。下文将基于理论基础,从认知层、感知层和行为层三个层面入手,整合适用于虚拟可导航空间中的数据叙事设计流程及策略模型,如图1,辅助设计师实现构建良好数据体验的设计目标。因涉及其他技术能力,数据分析与多模态呈现环节不在此展开讨论。
1.形成空间化效果的叙事结构。常见的可视化设计基于二维平面呈现数据关系及特征,并借助文本信息形成叙事逻辑,叙事效果存在一定局限性。而空间叙事逻辑则是挖掘数据中蕴含的信息、文化及情感映射到虚拟空间中,并按照时间、地点、人物、事件等叙事线索在彼此间建立有序联系。由此多维数据在同一时空中耦合,有利于人们形成完整的空间记忆,塑造深度的数据感知经验。例如,《流动的边界》选取上文所述的“交互式幻灯片”叙事结构,对应不同数据集创建了四个各自独立且前后衔接的三维空间场景,分别是“尘埃”“灯火”“泪雨”“春华”。再通过编写分镜脚本,按照开端、发展、高潮、结尾的顺序编排每个场景的情感基调和视觉意象,作为后续设计的直接依据,如图2。最后将数据可视化图表进行形变和组合,基于视觉符号完成意义建构。例如第三章中,将常规的地图和散点图融合为月下雨夜的虚拟场景,其中一滴雨滴代表一位殉职者,雨滴下落的顺序与其殉职时间相对应,落下的位置则映射其殉职的真实地理位置。象征思念的明月配合淅淅沥沥的夜雨,不仅渲染了缅怀殉职者的哀痛之思,还直观呈现了抗疫殉职情况的时空演变轨迹。而终章“春华”营造了一个漫长冬天后百花绽放的春日图景。用花瓣映射全国各个省份治愈数量,促使用户主动点击触发“盛开”效果,旨在赋予用户自主采取行动的权力以获得游戏化体验,从而融入到真实事件的發展走向中。视觉上,四个场景运用了鲜明的颜色对比呈现事态发展变化,完成了黑夜到白昼、寒冬到初春的过渡。其中前三章都使用了黑白色调突出其形势之严峻,最后转为暖调暗示疫情形势转好,国内抗疫取得第一阶段的胜利。
2.具备感知可供性的数据交互。数据交互功能既需要提供数据的宏观概览,也需要提供可调节的数据细节。良好的感知可供性(PerceivedAffordance)能够在可导航空间中呈现清晰的探索路径和有效的行动指引。一方面,交互设计需要围绕引导符号、操作控件、反馈效果等可供性要素来辅助用户高效识别可交互元素并理解其操作方式。另一方面,还需要注重叙事性和互动性的平衡,建立明确的信息层次,避免产生过度的视觉冗余影响用户体验。首先,本项目每个页面都设置固定的章节切换器和计数器展示当前叙事进度。其次,创建了一系列囊括可视化结构的交互控件来提升信息获取效率。例如,在第一章描述全国每日确诊病例数量的场景中,左侧按时间纵向排列的气泡图同时承载了筛选功能,与中间的三维病毒模型相关联。点击任意日期,模型即会呈现与该日累计确诊量相当的粒子数。第二章中的微博文本高频词也用类似的方式处理成筛选器,紧密排列重叠的词组会跟随鼠标悬停位置被放大选中。再次,场景中添加了淡入淡出、平移和缩放等动画效果,暗示变化元素之间的关联,由此建立连贯的上下文语境。元素的高亮闪烁和跨媒体的冗余信息(例如视频和音频)可以吸引用户的注意力,使他们聚焦于预设的叙事重点。比如当鼠标悬停在气泡导航上时,会伴随元素高亮和反馈音效,并浮现日期与当日累计确诊数量。第三章中,用户可以获取动态提示滚动鼠标,完成场景从三维概览视图至二维平铺视图的数据重配,支持访问每一个数据节点。
3.唤起情感共鸣的视觉编码。山姆·诺尔斯提出了4个构建数据叙事的有效原则:情感(Emotion)、能量(Energy)、共情(Empathy)与参与(Engagement)[17]。尤其在用户不具备数据分析或可视化能力的情况下,建立情感交流是加深其理解与记忆的有效方式。围绕作者的设计意图,艺术化处理可以将抽象的数据事实转换为具象的图形化表达,使得受众在解码过程中能够充分潜入叙事情境,获得情感共鸣,随之产生主观的思考与联想。遵循前文制订的分镜脚本,《流动的边界》依次提取了“尘埃”“窗户”“信鸽”“眼泪”“花瓣”等视觉符号来建立认知隐喻。第一章中,飘浮在空气中的尘埃颗粒象征着潜伏的危机,共同构成了庞大的冠状病毒形态,它们跟随鼠标在空间中移动,渲染了疫情持续蔓延的紧张氛围,如图3。第二章则使用了“窗”这个特殊语境下的集体记忆符号,暗示数个家庭在疫情下的命运与遭遇。每一扇窗户对应了一条社交平台上发布的患者求助信息,经过左侧关键词的筛选,包含该关键词的“窗户”就会被点亮。窗户的颜色映射了文本内容的情感倾向,暖色代表积极,冷色代表消极,白色为中性。此类视觉意象的运用使得单一的可视化技术形成了嵌入作者意图的有机体,发挥了实证思想难以触发的美学效应。然而视觉修辞充满模糊性,解码过程中因为迥异的读者心智会产生偏差,引发的情感程度也不尽相同。因此在每个章节都通过一段小诗作为引子,并在右下角提供图例作为注释以减少歧义。
结语
数据叙事设计不仅仅是反映数据与真实世界的映射关系,而是通过编辑观众在时空中的经验,呈现数据背后的情感、观念与启示。本文基于实证思想与人文思想交叉的研究视野,将数据叙事从二维平面拓展至三维空间,阐述了虚拟可导航空间中数据叙事的基本概念和理论框架。再从叙事结构、数据交互和视觉编码三个创作维度,开展了围绕疫情数据的实践探索。随后遵循数据-互动-叙事的生产逻辑提炼设计策略,其中强调了空间化叙事效果、感知可供性及情感化视觉编码的积极作用。在万物互联、虚实融合的技术趋势下,期待数据叙事设计在更广泛的领域中应用,重塑数据存取与传播的体验方式,以形成人类在计算机时代的文化叙事生态。

