基于Vue的“智慧助老”微信小程序的设计与实现
傅俊哲 李俊杰







关键词:智慧助老;Vue.js;Node.js;Vant;Axios;微信小程序
0 引言
据统计,截至2021年末,我国60岁及以上人口超过26 700万人,占全国人口的18.9%,其中65岁及以上人口为20 000万人左右,占全国人口的14.2%。这是中国65岁及以上人口占比首次超过14%,老龄社会给国家带来各种各样的问题和挑战。
随着信息化的迅速发展,互联网应用提供的智能化服务是居民满足出行、就医、消费等日常生活需求的必备工具。而老年人面临的“数字鸿沟”问题也日益凸显,为了让更多的老人享受信息化带来的便利,帮助老人学会一些常用的信息化手段已势在必行[2]。
智慧助老小程序依托于微信公众平台[3],以本地老龄协会微信公众号作为推广的主要媒介,采用Web前端技术嵌入小程序的开发方式,建立一个成本低且推广度高的智慧助老平台。既能适用于如今移动支付与网络互通的整体大环境,也能够建立具有本地化特色的助老服务。
1 需求分析
1.1 功能模块
小程序首页菜单包含了:智慧医疗、支付教程、行程码、健康码和电子期刊。
智慧医疗包含:我的位置、健康检测、预约挂号三种功能;支付教程包含使用支付宝和微信的支付教程;健康码和行程卡功能可跳转至对应第三方小程序进行查看;电子期刊展示老年人生活期刊列表,点击列表项可查看详情。
1.2 开发工具和技术
后端开发工具采用微软的Visual Studio Code,是一款免费且强大的语言编辑器,可配置丰富的插件进行使用。小程序端则采用官方的微信开发者工具,可进行云开发、真机调试等。
小程序选用JS框架Vue.js,使用Vue-Cli构建项目。Vue框架作为最受欢迎的三大框架之一,包括优秀的Diff算法、虚拟Dom以及模板引擎,给广大开发者带来便捷。
前后端的数据交互选用的是Axios技术,它基于ES6中的Promise实现异步,可通过拦截器对数据和状态进行统一处理。样式使用的是Vant组件库统一风格,其提供一些常用的业务组件以便于快速开发原型。
2 系统功能设计
2.1 详细设计
2.1.1 第一个开发难点
项目的构建。在NodeJS 官网下载Nodejs,使用Nodejs 包管理器npm 全局安装vue-cli,在终端输入npm install @vue/cli -g命令安装vue-cli,再通过vuecli创建项目命令:vue create <项目名>,此时选择De⁃fault([Vue 2] babel, eslint),在创建时会下载相关依赖包。
项目创建结束,使用VScode 打开项目,在终端(ctrl+`)里输入npm run serve命令即可运行项目。
2.1.1 第二个开发难点
“我的位置”功能。该功能通过浏览器Api获取经纬度坐标,再将坐标传送给百度地图提供的地图组件显示到页面上。浏览器出于安全考虑,若没有SSL安全证书,则无法调用浏览器提供经纬度坐标的Api,所以在生产模式中需要给域名申请SSL安全证书。
2.1.2 第三个开发难点
“健康码/行程码跳转”功能。受健康码和行程码使用权限的限制,健康码/行程码功能采取调用第三方小程序数据接口,跳转至对应的“健康码/行程码”小程序平台。使用JS-SDK进行相关配置并调用wxopen-launch-weapp 接口标签来实现“健康码/行程码跳转”功能。
2.2.3 期刊表
用于存储期刊地址、标题、描述、状态、创建人ID、是否删除。如图3所示:
3 系统实现
本设计基于老齡协会微信公众号,创建新的微信小程序项目。项目在编码过程中,使用Vue进行开发,因此提前将平台提供的web-view控件嵌入小程序中[4]。需要注意,web-view控件要为域名申请SSL证书并将其添加到公众号管理后台的JS 接口安全域名中。
与此同时,为满足针对老年人适老化[5]的界面UI设计需求,本设计采用了大字体、大图标、色彩鲜艳的样式特点,在一定程度上改善了老年人使用互联网产品困难的问题。下面着重介绍几个模块功能。
首页模块,从老龄协会公众号中点击导航中的首页菜单,即跳转至小程序的首页。首页的顶部通过轮播图展示本地老龄协会的宣传画册及标语;中间部分包含智慧医疗、视频教程、服务咨询、行程码、健康码和电子期刊6个导航按钮,采用了flex弹性布局方式,该布局方式可自适应手机屏幕,方便老人使用不同分辨率的手机都能正常浏览页面;下面部分为老龄协会每日推送的新闻资讯内容,以丰富老人日常的信息生活,效果如图4所示。
2.2 数据库设计
2.2.1 用户表
用于存储用户基本信息。字段包括:用户名,密码,状态,是否删除。如图1所示,密码通过bcript进行加密,del_flag软删除功能。
2.2.2 权限表
用于存储不同用户的页面使用权限。字段包括:权限表头、路径、父级ID、排序序号、组件相对路径、是否可见、状态、权限类型、是否为外链。如图2所示:
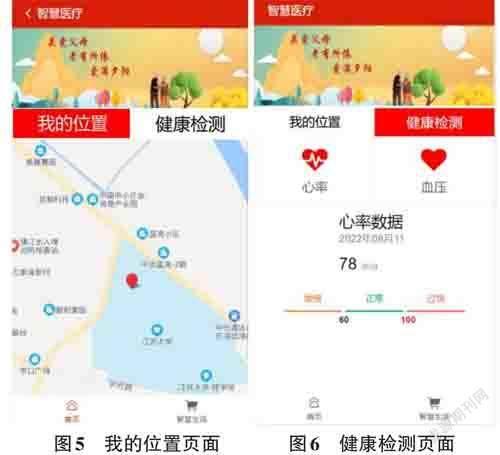
点击首页中的智慧医疗,进入我的位置模块,通过navigator.geolocation.getCurrentPosition 方法获取到经纬度坐标,通过百度地图提供的convertor.translate将经纬度坐标转换为mark在地图上的位置,最后设置zoom(地图缩放比例)、center(mark位置),实现我的位置,方便老人能够随时找到自己的所在位置,效果如图5所示。
健康检测模块,老龄用户在家中时常被子女忽视健康问题,子女也无法实时知晓老人的健康状况。在本小程序设计中,老龄用户可以通过穿戴智能设备(智能手表),将自身的心率和血压值每隔一小时上传至互联网云平台服务器。本小程序端则通过Ajax技术与云平台进行交互,将获取到的老人心率、血压数据显示在小程序中供子女和自己及时查看,以获晓老人的身体健康状况,效果如图6所示。
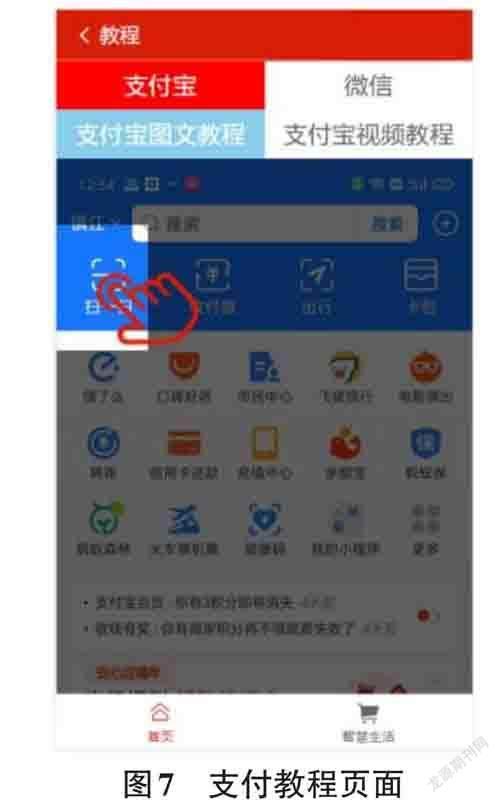
视频教程模块,教会老人学会使用当下流行的网上支付工具。使用轮播图van-swipe和网页图层识别技术,在禁用自动轮播和滑动轮播的情况下,通过代码判断点击正确位置向后轮播,目标点击位置采用高亮的显示突出,为体现适老化的要求,该模块还添加了小手动画作为友好提示,效果如图7所示。
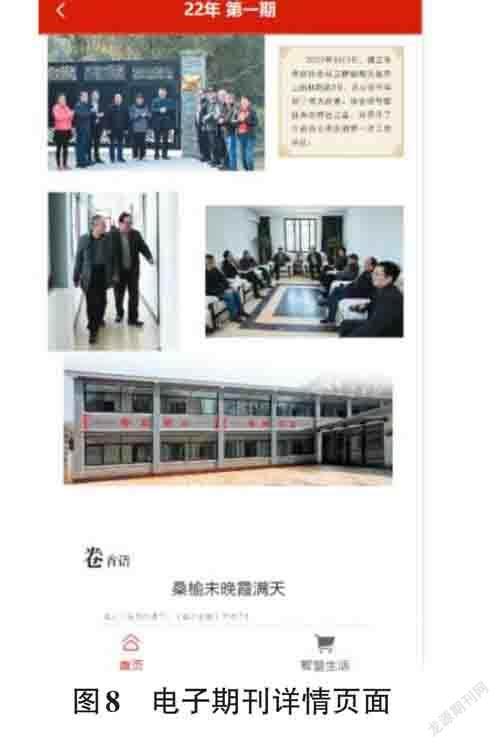
电子期刊模块,通过从后台管理页面上传pdf文件至服务器,小程序端通过列表展示最新的十条期刊标题,手指上滑加载更多期刊列表项,点击列表项后进入详情页面,并通过vue-pdf-embed 组件将pdf 显示到页面上,代码为:
4 总结
本文设计了基于Vue的“智慧助老”微信小程序,立足于本地化服务,解决老人面临的“数字鸿沟”问题,让更多的老人享受信息化带来的便利,帮助老人学会一些常用的信息化手段。经过功能测试,该小程序方便老人如何学会使用流行的网上支付工具以及通过穿戴智能设备方便子女随时检测自己的心率和血压,为老人的生活带来便捷。程序界面具备适老化要求且操作简单,整体设计可靠,部署方便快捷,待进一步测试之后便可推广使用。

