基于PCCS色彩体系的ASD儿童干预APP配色研究
张丙辰,赵佳宝,李 寻,杨俞玲,韦懿洋
基于PCCS色彩体系的ASD儿童干预APP配色研究
张丙辰,赵佳宝,李 寻,杨俞玲,韦懿洋
(江苏师范大学机电工程学院,江苏 徐州 221116)
为提升自闭症谱系障碍(ASD)儿童干预APP的康复效果,为设计师提供合理有效的参考,提出一种基于PCCS色彩体系的ASD儿童干预APP界面配色评价方法。首先通过文献分析和焦点小组法,构建基于PCCS色彩体系的ASD儿童干预APP界面配色评价体系;其次运用AHP法获取各项评价指标的权重;再次筛选得到8个基于PCCS色彩体系的界面配色设计方案,邀请专家对其打分,得到初始评判矩阵;然后通过TOPSIS法获得各方案的排序结果;最后对结果进行解析。研究表明,ASD儿童对绿色、蓝色等冷色调及明度、纯度较高的色彩具有较高的认可度;在PCCS色调图中,ASD儿童更喜爱轻柔色调、浅色调、邻近色与互补色的搭配;在界面配色设计中应更趋于明快、清晰、和谐、稳重的色彩搭配。将该评价方法应用于干预APP界面配色实验方案评价中,可以提高设计评价过程中的客观性、科学性,为设计师进行决策提供参考,更好地促进ASD儿童干预APP的发展。
界面配色;ASD儿童;PCCS色彩体系;AHP分析法;TOPSIS分析法
自闭症谱系障碍(autism spectrum disorder,ASD)作为一种广泛性发育障碍,往往伴随着语言交流沟通能力缺失、行为重复刻板和兴趣范围局限以及社交互动能力缺损等症状[1]。美国疾病控制与预防中心公布的最新自闭症儿童患病率报告显示,ASD的发生率明显上升,已从2006年的1/110增加到2021年的1/44[2]。研究表明,ASD儿童在视觉加工方面具有特殊优势,基于视觉的干预可有效促进ASD儿童的主动交流沟通能力,降低情绪问题发生的频率,提升干预训练的康复效果,减轻家长的多重压力[3-4]。随着信息时代的到来,ASD儿童可以从数字技术中受益,采用APP作为辅助手段进行干预时可以有效地延长对ASD儿童的积极影响[5]。目前不断有研究人员以电子设备为载体,开发出可以改善ASD儿童生活质量、社交技能、情绪识别等能力的干预APP[6-8]。伴随着APP的应用,色彩在界面设计中得到了广泛地关注,其良好的视觉引导,能激发ASD儿童的使用兴趣,增强认知能力和任务表现[9]。因此将色彩恰当运用到ASD儿童干预APP的界面中有利于促进其更好发展。
1 相关研究
1.1 ASD儿童干预APP的色彩研究现状
ASD儿童干预APP是一种运行于移动终端的应用程序,旨在提高自闭症患者的社交互动技能、促进交流沟通,为其提供教育和辅助治疗[10]。由于其便携性好、交互性佳、接受度高、可用性强等优点,被广泛用于特殊教育领域,是帮助自闭症个体获得生活和学习所需技能的重要干预手段。
近年来,国内外学者对ASD儿童干预APP展开了研究,如柳笛和蔡玮炜[11]通过研究APP对数学技能干预效果,发现其可有效提升ASD儿童数学问题的解决能力和运算技能;ZHU等[12]发现令人愉悦的APP设计能够减少ASD儿童的挫败感;WITHEY[13]认为,APP可以帮助ASD儿童社会情感的发展和行为技能的提高;XIN和LEONARD[14]将APP引入到课堂教学中,结果表明APP对ASD儿童的表达能力以及与教师、同学的主动交流互动行为具有很好地干预效果。
色彩是视觉形式中的关键元素,也是提升产品造型美学价值的重要元素,能够增强用户的情绪感知[15]。色彩对自闭症儿童的视觉辨认能力产生极大影响,是干预APP界面的重要因素[16]。多位学者针对色彩在APP界面中的应用展开了研究,KHOWAJA等[17]发现APP界面中色彩的变化可以帮助ASD儿童对单词内容正确识别和有效判断;CARTER和HARTLEY[18]发现在彩色图片的学习中,ASD儿童对单词的记忆程度和反应速度效果更好。
从相关研究可看出,越来越多的学者研究色彩对ASD儿童康复训练的影响,但鲜有综合性地对干预APP的色相、明度和纯度设计评价方法的研究,具有一定的局限性。合理的APP配色有助于提升ASD儿童的干预效果,为干预APP的推广使用起到积极推动作用。
1.2 PCCS色彩体系
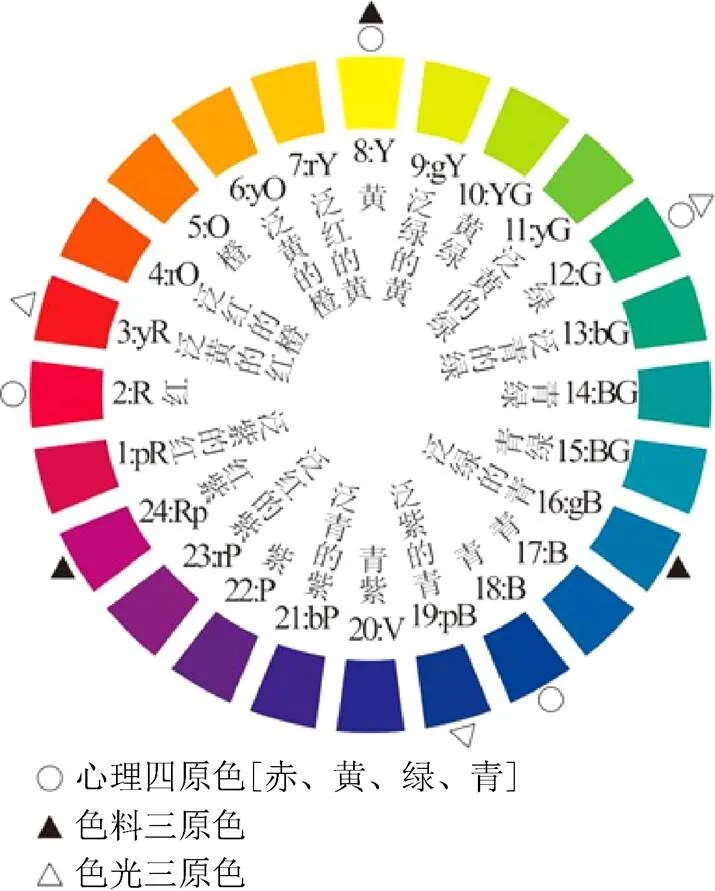
目前国际上通用的色彩体系主要包括日本的PCCS (practical color coordinate system)体系、美国的孟塞尔(Munsell)体系、德国的奥斯特瓦德(Ostwald)体系和瑞典的NCS 4种体系。PCCS是日本色彩研究所于1964年发布的,是以实用配色为目的的色彩体系。早期研究受到中国阴阳五行哲学色彩观与儒家、佛家思想的影响,对无彩色的应用进行了细分,并对有彩色的固定搭配进行了标准化制订,最终形成了自己独特的 PCCS色彩体系[19]。日本学者出于艺术和设计领域对色彩教育的需求,开始研发专门用于儿童、学生和初学者的色彩教育的PCCS色彩体系[20]。其集合了孟塞尔体系、奥斯特瓦德体系和NCS体系各自的优点,将色彩的明度和纯度结合称为色调,并形成了对应的色彩印象体系,使配色变得直观、快捷,易于操作[21]。PCCS色相环如图1所示(参考日本色彩研究所官网数据绘制)。

图1 PCCS色相环
目前一些学者对PCCS色彩体系在时尚设计、色彩教育等方面展开了研究。金冬和刘玉萱[22]基于用户的色彩审美偏好,以PCCS色彩系统为基准,为橱柜色彩研究提供了新的思路和方法;王伟伟等[23]为了增强产品主色选择过程中的客观性和科学性,提高产品设计的效率,提出了需求群体驱动下的产品主色决策方法和模型。
通过以上研究发现,目前学者对PCCS色彩体系的运用仅仅是提出配色策略,缺乏数据的量化分析,对PCCS体系中几个关键要素:色调、明度和纯度等具体内容研究不足,本文将对上述问题进行细致讨论。
1.3 AHP分析法
由美国Saaty教授提出的层次分析法(analytic hierarchy process,AHP),作为一种定性和定量相结合的分析决策方法,为多目标复杂问题提供了科学有效、简洁实用地解决方式,在工程技术、经济决策、设计分析中被广泛应用。袁树植等[24]将AHP与TOPSIS相结合,建立了人机界面感性多意象评价模型;张迪婧等[25]运用AHP构建了融合用户满意度的产品需求配置评价体系;ANDRUNYK等[26]提出一种简单有效地用于评估ASD儿童教育信息内容的决策方法。可以看出,AHP可以将复杂的问题逐层分解,科学获取各项评价要素的权重值,有助于设计人员对评价要素进行综合排序。
1.4 TOPSIS分析法
TOPSIS分析法又称为逼近理想解排序法,在1981年由Hwang和Yoon第一次提出的一种常利用数据信息计算各方案的综合评价值,以精确反映评价方案和理想化目标贴近程度的综合决策分析方法。LI等[27]采用AHP-TOPSIS方法对移动医疗APP建立评估模型;IBRAHIM等[28]利用TOPSIS法对应用程序进行基准测试和排名,构建了儿童英语APP评估和基准决策的模型;王媚雪和翟洪磊[29]基于AHP和TOPSIS相结合的方法,建立了ASD儿童康复训练产品设计量化评价模型。
可以看出,AHP由于评分方便、计算准确、数据需求量少、易于理解被广泛应用于评价体系及评价指标权重的确定;TOPSIS分析法适用于多种样本情况,但在计算方案得分时未考虑各个评价指标的权重。两方法结合可以减少决策者对实验方案评价的主观性,可以更加合理、高效地对实验方案进行优劣排序,保证专家评分的客观性[30]。
2 基于PCCS色彩体系的ASD儿童干预APP界面配色评价流程
根据相关文献分析,本文提出一种结合AHP和TOPSIS法的ASD儿童干预APP评价模型,其评价流程如图2所示。首先构建ASD儿童干预APP界面配色评价体系,接着通过AHP对评价体系中的指标进行权重分析,然后依据权重构造加权矩阵,结合TOPSIS分析法获取各方案到理想解的距离并进行优劣排序,最终得到最优方案。

图2 基于AHP和TOPSIS法的评价流程
2.1 基于PCCS色彩体系的ASD儿童干预APP用户界面配色评价体系的构建
通过查阅书籍、期刊、词典和网站资源,并结合与特殊教育康复中心教辅人员访谈、用户调研,以及以往相关学者基于语义词汇所做的界面色彩设计研究文献,整理与ASD儿童干预APP界面色彩相关的描述性词汇,共收集到适合本研究的98个形容词、名词和动词。经过具有ASD儿童干预APP界面设计研究背景的研究生以及教辅人员一起筛选、剔除与界面色彩弱相关、主观情感浓重、意思相近的词汇,并补充修正不恰当词汇,整理得到32个词汇。
以文献[31-32]提出的界面设计评价模型为基础,结合ASD儿童的需求特点,通过焦点小组法将32个词汇归纳分类为界面功能操作意象、界面形态装饰意象和界面情感体验意象3个类别,并作为干预APP界面配色评价体系的准则层。
然后采用李克特量表将32个描述性词汇制作成5点评价量表,形成调查问卷;丁满等[33-34]在研究中邀请10名具备ASD儿童干预APP界面设计研究背景的设计师,以及8名教辅人员(工作年龄均在3年以上)进行评分;最终将3个准则层内的词汇按照得分均值进行排序,得到各准则层内最具代表性的9个子准则层指标。ASD儿童干预APP界面配色评价词汇见表1。

表1 界面配色评价词汇
基于PCCS色彩体系的ASD儿童干预APP界面配色评价体系如图3所示,界面功能操作意象准则传达界面的功能性语义,包括效率、引导、清晰等3项子准则指标;界面形态装饰意象准则传达界面的装饰性语义,包括:调和、层次、韵律等3项子准则指标;界面情感体验意象准则传达界面的情感性语义,包括:柔和、动感、理性等3项子准则指标。

图3 基于PCCS色彩体系ASD儿童干预APP界面配色评价体系
2.2 使用AHP法确定评价指标的权重
(1) 邀请名专家针对子准则层指标A1,A2,A3,B1,B2,B3,C1,C2和C3采用1~9评价标度进行两两比较并进行评分。其中,U和U表示任意2个子准则层指标,评价标度及含义见表2。

表2 评价标度及含义
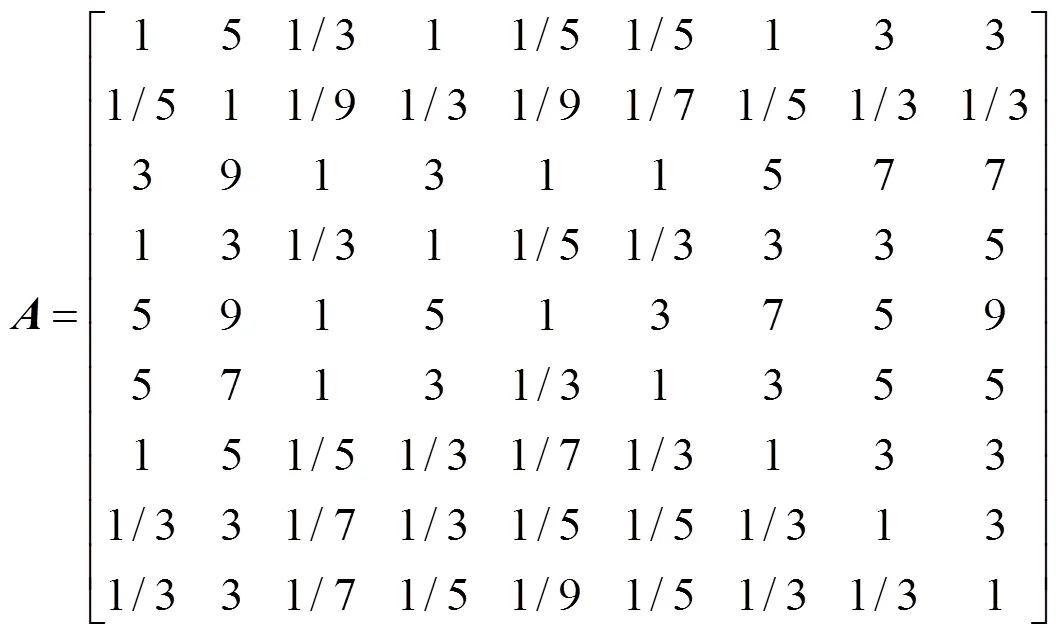
(2) 根据表1,资深专家对项评价指标的重要等级进行评价,形成两两比较的原始判断矩阵,主对角线(11,22,···,a)表示评价指标自身的比较,因此a+a=1,原始判断矩阵为

(3) 依据原始判断矩阵,采用算数平均法(和积法)获取各项评价指标的对应权重向量为

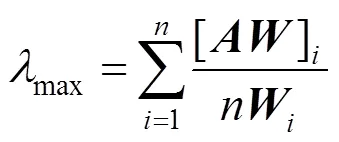
(4) 根据权重向量和原始判断矩阵的数据计算最大特征值为

2.3 一致性检验
为确保数据的恰当性,对所计算的权重结果采取一致性检验,其过程如下:
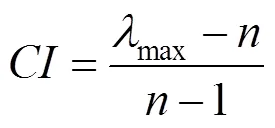
(1) 根据最大特征值max计算一致性指标为

为随机一致性检验指标,的值见表3。

表3 随机一致性指标
(2) 依据一致性指标和检验指标计算一致性比率为

当的值越贴近0,表示越满足合适的一致性。若的值小于0.1,说明该判断矩阵具有可接受的一致性,否则需要对判断矩阵进行修正。
2.4 根据各项评价指标的权重构造加权矩阵
假设有个评价方案构成方案集={1,2,···,R},有个待评价指标构成指标集={1,2,···,r},待评价指标r为第个评价方案的第个评价指标,其中∈[1,],∈[1,]。
(1) 初始评判矩阵为

(2) 对初始判断矩阵进行标准化处理后得到标准化矩阵为

(3) 根据权重向量的数据对标准化矩阵进行权处理后得到加权标准化矩阵为

2.5 使用TOPSIS法求正负理想解


2.6 计算各方案到理想解的距离以及相对贴进度


(2)S指各个评价数值和最理想值的相对贴近度,即

其中,S∈[0,1]。对各备选方案的贴近度S进行降序排列,值越大者与最优解越贴近,方案越佳。
3 基于PCCS色彩体系的ASD儿童干预APP界面配色评价应用
3.1 干预APP试验样本的生成
通过华为应用商店、苹果APP Store和Google应用市场等途径选取包括《Autism Therapy with MITA》,《Slovarica》,《小雨滴》和《静待花开》等在内42款国内外ASD儿童干预APP,因为首页界面色彩最具代表性,决定了用户使用前的初始印象[35],所以对软件首页界面色彩进行提取(图4)。

图4 部分干预APP界面配色
PCCS调和法则主要包括:同一调和、类似调和与对比调和3种。同一调和是指色调的同一,以不同色相进行变化,如色调只在浊色调区域内,而色相可以自由选择;类似调和指色调的类似,即使用相邻的两两色调,如鲜艳色调与明亮色调等;对比调和指色调的对比,即在色调分布图中距离最远的色调组合,如浅色调与暗色调。
将前期选取的42款干预APP首页界面依上述PCCS调和法则分为:同一调和、类似调和、对比调和3种类别,参考应用市场的下载量排行和综合评分进行再次精选,最终确定6个APP作为代表性样本,样本的主要功能、色彩特征等信息见表4。

表4 样本信息介绍表
梁永峰[36]通过色彩心理投射实验研究发现,ASD儿童对蓝色、绿色、红色、黑色、橙色、黄色和紫色表现出明显兴趣。GRANDGEORGE和MASATAKA[37]对ASD儿童的颜色偏好进行了研究,发现其较为偏爱蓝色、红色等原色和绿色、橙色、紫色等间色。为探究界面色彩在不同色相、纯度和明度搭配下对ASD儿童的干预效果差异,邀请2名平面设计专业的教师和5名特殊机构教辅人员对收集到的干预APP首页界面色彩进行筛选、分类,将筛选后的色彩方案运用PCCS色彩体系表示。在ASD儿童色彩偏好和前期文献研究基础上,最终确定红色、黄色、蓝色(原色)、绿色、紫色、橙色(间色)和黑色(无彩色系)为7个基本主色相,结合PCCS体系色相环和色调分布图(图5)分别进行邻近色(45°夹角内颜色)、中差色(90°夹角内颜色)、对比色(135°夹角内颜色)和互补色(180°夹角内颜色)的不同搭配。图5在原本PCCS色调分布图的基础上进行了调整补充,以满足后期界面设计过程中的配色需求。
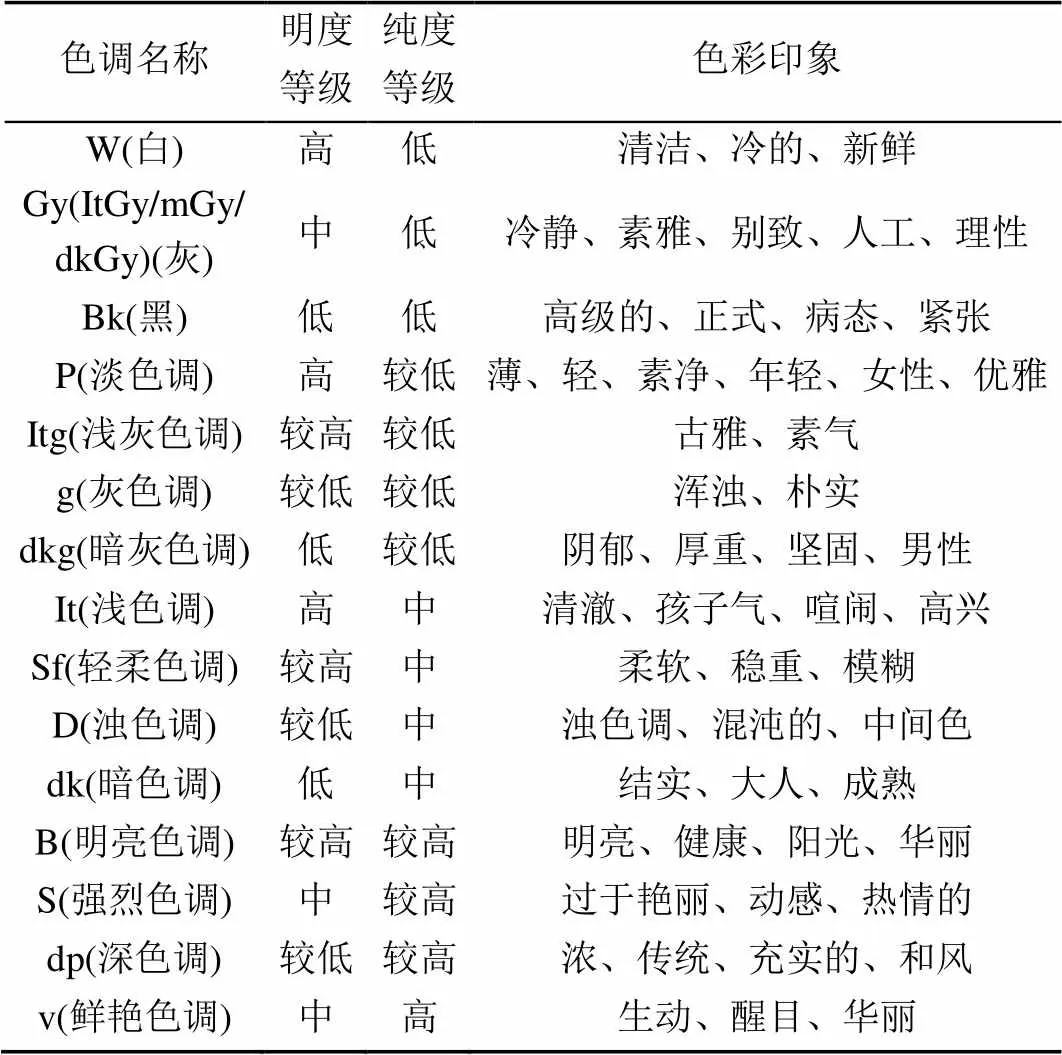
PCCS色彩体系中的不同色调给人的色彩印象具有较大差异(表5)[38]。色调的明度越高,对应的色彩印象往往是冷清、素净、轻柔等,色调的明度越低,给人的色彩印象往往是稳重、理性等。纯度越高的色调,色彩印象通常是活泼、华丽、醒目、刺激等。纯度越低的色调,则往往给人朴实、素雅、模糊等印象。

图5 PCCS色调分布图

表5 PCCS色彩印象
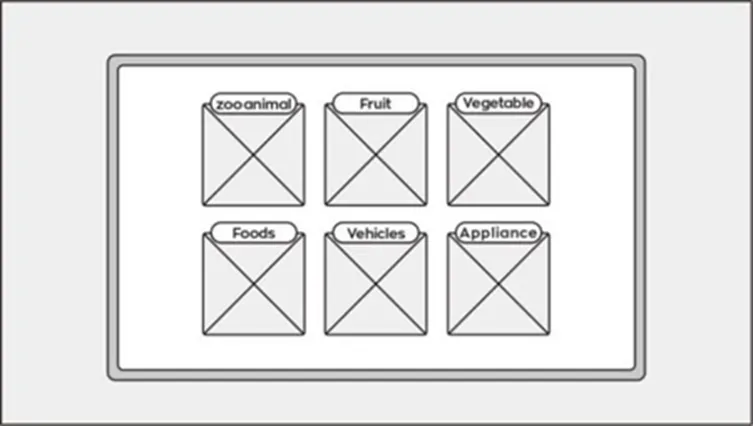
许多研究学者[39-40]将APP界面的布局主要划分为:宫格式布局、上下布局、左右布局、T字形布局、L字形布局和S字形布局等形式。王艺璇等[41]通过眼动实验发现宫格式框架布局具有浏览效率较高、操作逻辑简单的特点;KLINDT等[42]发现宫格式布局直观易懂,减少了对操作知识的依赖;陈学强等[43]选取4种城际物流APP的首页导航布局进行测试实验,发现宫格式布局搜索速度快、准确率高;周雁和宋方昊[44]认为由于自闭症儿童的认知理解能力不足,干预APP界面应简明易懂,文字讯息应尽可能少,这些特征与宫格式布局基本相符。结合文献并对干预APP市场进行调研发现,宫格式布局占主流。因此实验样本以宫格式布局为基础进行配色上的设计,以此避免因布局不同对实验结果的影响(图6)。

图6 低保真实验样本
样本的筛选以PCCS的3种调色法则为基础,包括了ASD儿童对于冷色调的色彩偏好和文献研究中确定的红、黄、蓝、绿、紫、橙、黑7个基本色相。结合选取42款干预APP的配色方案,对前期提炼的158种配色方案进行筛选。根据前期构建的界面配色评价体系,按照子准则层指标对界面配色方案进行评价,去除配色相似、风格不佳和对比不明显的配色方案,使用KJ法和焦点小组法最终筛选出8组代表性的界面为配色实验样本(图7)。

图7 ASD儿童干预APP界面配色方案
3.2 使用AHP法确定评价要素的权重
邀请徐州市国内最早从事自闭症儿童康复的机构——五彩鹿儿童发展中心以及被中国社会组织所评估为3A单位——禾润福利院的教辅人员11名、视觉传达设计专业的设计师和研究生各4名,共19人。采用表1中的1~9评价标度,对ASD儿童干预APP界面配色方案的9项评价指标进行重要性比较,按照两两比较的结果构建判断矩阵为

依据式(2),借助Matlab软件计算出9个评价指标的对应权重向量,见表6。通过式(3)计算出最大特征值max,并利用式(4)和式(5)对ASD儿童干预APP界面配色的各评价指标权重结果进行一致性检验,结果显示=0.056<0.100,因此认为判断矩阵通过了一致性检验,所获取的各评价指标权重符合要求。

表6 评价指标极其权重
3.3 根据各项评价要素权重构造加权矩阵
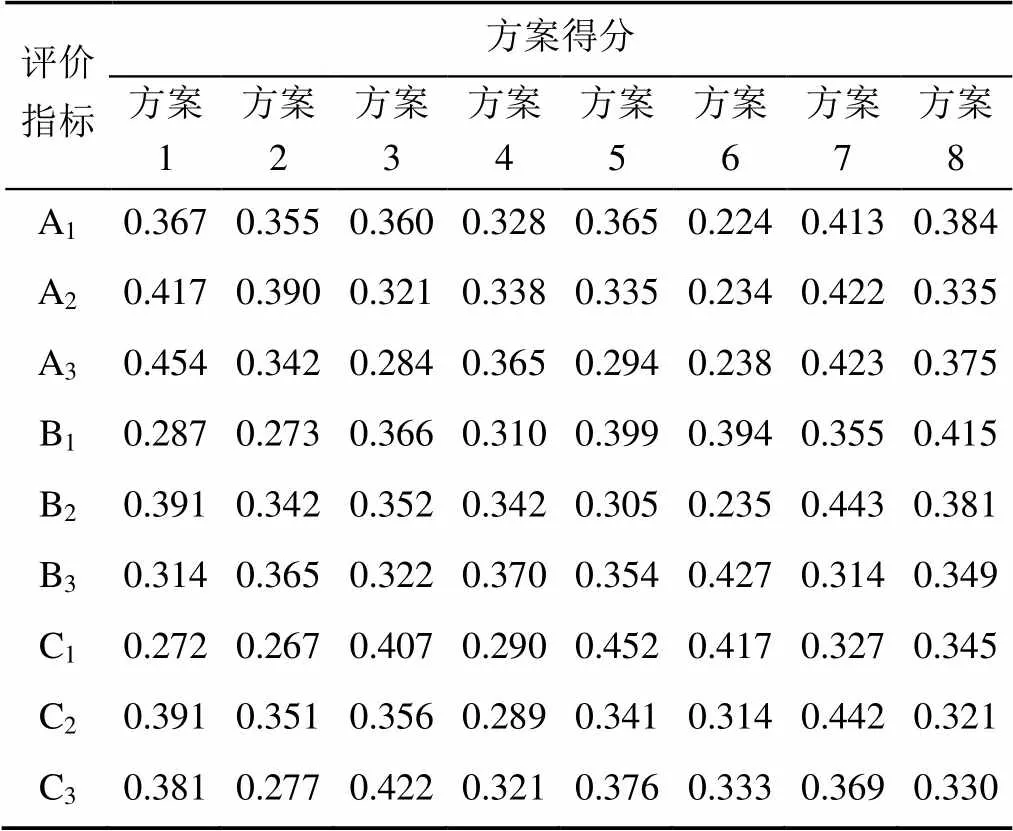
邀请自闭症康复医院的12名教辅人员和9名平面设计师,共21人。对上述的8组基于PCCS色彩体系界面配色实验样本按照ASD儿童干预APP界面配色的9项评价指标进行评分,评分区间为0~10分,其中不满意为0<~≤3,较不满意3<~≤5,一般5<~≤6,满意6<~≤8,非常满意8<~≤10,初始评判矩阵见表7。

表7 初始评判矩阵
对初始待评判矩阵代入式(7),采用量纲化处理得到规范后的标准化矩阵,见表8。

表8 标准化矩阵
根据表4和表6的数据,并通过式(8)进行加权计算,得到加权标准化矩阵,见表9。

表9 加权标准化矩阵
3.4 计算评价对象的正负理想解


3.5 计算各方案到理想解的距离以及相对贴进度
通过式(11)和式(12)计算,得到8个基于PCCS色彩体系的ASD儿童干预APP界面配色方案到正负理想解的距离,获得评价方案与理想解的相对接近程度S,见表10。

表10 正负理想解距离及相对贴进度
其中S的数值越大,表明该评价方案与最优方案距离越短,该方案就越优秀。通过表10可以发现,方案7的相对贴进度值最高为0.892,说明该方案与正理想解的距离最近,其配色效果综合评价最好;其次是方案1、方案2、方案8和方案4,其相对贴进度分别为0.819,0.661,0.636和0.548;最后是方案5、方案3和方案6,其相对贴进度为0.513,0.483和0.128。基于PCCS色彩体系的ASD儿童干预APP界面配色方案的优先级排序结果为:方案7>方案1>方案2>方案8>方案4>方案5>方案3>方案6,因此方案7为最优配色设计方案(图8)。

图8 ASD儿童干预APP界面配色方案相对贴进度
综上可知,方案7、方案1和方案2属于评分较高的界面配色设计方案,3款方案的主色调均为蓝色(p12,It16,p14,p16)、绿色(sf10)等冷色调,采用PCCS色彩体系中轻柔色调、淡色调和浅色调组合的设计,属于类似调和的邻近色、互补色搭配。其次,方案4和方案8属于评分中等的方案,采用了粉色(p10)、紫色(itg8)和白色(W)等暖色调、无彩色系的中差色组合设计,该设计在色调上属于PCCS调和法则中的对比调和关系。最后,方案5、方案3和方案6属于评分较低的方案,其采用了黄色(s8)、蓝色(s8)、橙色(s4)、灰色(Gy-7.5)等亮色调、暗色调的配色设计,属于PCCS调和法则中对比调和的互补色搭配。
4 讨 论
4.1 色相特征分析
通过实验统计,冷色调的配色方案评分普遍高于暖色调的配色方案,浅色调、淡色调和轻柔色调等组合的类似调和评分普遍高于无彩色系、亮色调和暗色调等组合的对比调和,邻近色、互补色的色相搭配评分普遍高于中差色、对比色和无彩色系的色相搭配(图9)。

图9 配色方案色相分布图
前景色或背景色的主色调为绿色、蓝色等冷色调评分高于红色、橙色等暖色调及黑、白、灰等无彩色系;邻近色(45°夹角内颜色)、互补色(180°夹角内颜色)的色相搭配评分高于中差色(90°夹角内颜色)、对比色(135°夹角内颜色)和无彩色的色相搭配;在PCCS色彩体系以及调和法则中,轻柔色调、淡色调和浅色调等组合的类似调和搭配评分高于对比调和。
由于ASD儿童存在极度不均衡的脑部机能状况[45]。冷色调能够抑制ASD儿童的视神经皮质的过度亢进从而让脑部的工作更加均衡。在干预APP界面配色设计中,需要让ASD儿童在干预过程中保持稳定情绪,并努力调动积极情绪,所以冷色调为主的配色方案评分高于其他配色方案。
因此,在基于PCCS色彩体系的界面配色设计过程中,可优先以冷色调为主,辅以暖色。选取PCCS色相环中的轻柔色调、淡色调和浅色调色环中的邻近色、互补色进行类似调和。这样使整体界面呈现出和谐、清晰、稳重的色彩印象,唤醒ASD儿童的积极情绪。
4.2 纯度特征分析
根据实验统计,前景色纯度值范围在10~20的配色方案评分优于其他方案(图10)。背景色纯度值范围在10~60的配色方案评分优于其他方案。在配色方案中,前景色采用纯度较低的颜色,背景色采用纯度较高的颜色,两者的纯度差越大,方案评分越高。

图10 配色方案纯度分布图
当前景色与背景色的纯度值范围在10~60时,方案评分较高;当其值<10,>60时,方案评分较低;当其值在40±10时,效果最佳。
由于绝大部分ASD儿童的颜色感知能力相较于正常儿童偏弱[46]。因此当颜色纯度较低时,ASD儿童很难正确界定色彩,从而使其无法辨别颜色。反之颜色纯度过高时,易出现视觉疲劳的情况。所以需合理控制前景色与背景色的纯度值范围,以更好适应ASD儿童的颜色感知能力。
因此,在基于PCCS色彩体系的界面配色设计过程中,将前景色与背景色的纯度值范围可控制在10~60以内,并合理增加界面配色的纯度差,将辅助色作为界面的引导色,给ASD儿童带来朴实、清澈、柔软的色彩印象,使干预APP的界面导向性和条理性更强。
4.3 明度特征分析
根据实验统计,前景色与背景色的明度差越大,界面配色方案的评分越低(图11)。以明度差数值12为界限,<12的配色方案的评分较高,>12的评分较低。
将前景色与背景色明度差数值控制在12以内,界面配色的效果更好。并且配色方案中的辅助色明度值不应低于50。评分较高的方案7和方案1的明度值范围在80±20,在此范围以外的方案评分较低。

图11 配色方案明度分布图
由于ASD儿童在色差辨别方面的能力存在缺陷[47]。明度值在>80,<20范围内会导致ASD儿童的色差低敏性。所以合理控制明度值范围是十分重要的。
因此,在基于PCCS色彩体系的界面配色设计过程中,控制配色方案中前景色与背景色的明度差值在12以内,整体使用明度较高的色彩,给ASD儿童带来明亮轻快、温和舒适的色彩印象,增强了干预APP界面的感染力和层次感。
5 结束语
通过筛选出来的32个描述性词汇,构建界面配色评价体系;采用AHP分析法计算得到各项评价指标的权重;利用权重进行加权计算,结合TOPSIS分析法获取了8个评价方案的排序结果,确定了最优配色方案;以PCCS色彩体系为基础,将AHP分析法与TOPSIS分析法相结合对ASD儿童干预APP界面配色进行研究,可使方案的评价结果更为科学客观。
基于PCCS色彩体系的ASD儿童干预APP配色研究,不仅可为ASD儿童干预APP界面配色设计提供参考,便于设计师更加合理、高效地进行设计与决策,也为进一步完善相关产品的配色理论研究提供依据。此外,在方案筛选的过程中,主要采用目前通用的方法。由于ASD儿童往往难以准确表达自身的需求,在对不同配色方案的评价指标进行打分的过程中,主要依靠教辅人员和平面设计师完成。在今后的工作中,将进一步改进和完善评估方法,为ASD儿童干预APP的设计提供更为科学、合理的设计指导。另外本研究选取ASD儿童作为实验群体,在后续工作中可以将典型发育儿童纳入对比,从而形成对照,分析两种目标群体在界面配色的偏好差异性,为ASD儿童干预APP界面配色的设计提供更精准、有效的方法与思路。
[1] HANRAHAN R, SMITH E, JOHNSON H, et al. A pilot randomised control trial of digitally-mediated social stories for children on the autism spectrum[J]. Journal of Autism and Developmental Disorders, 2020, 50(12): 4243-4257.
[2] MAENNER M J, SHAW K A, BAIO J, et al . Prevalence of autism spectrum disorder among children aged 8 years - autism and developmental disabilities monitoring network, 11 Sites, United States, 2016[EB/OL]. (2020-03-27) [2021-12-01]. https://www.cdc.gov/mmwr/volumes/69/ss/ss6904a1.htm?s_cid=ss6904a1_w.
[3] 赵玉婉, 张丙辰, 王艳群, 等. 基于视觉认知的自闭症儿童干预图卡角色造型设计研究[J]. 图学学报, 2020, 41(3): 461-468.
ZHAO Y W, ZHANG B C, WANG Y Q, et al. Research on role modeling design of intervention card for autistic children based on visual cognition[J]. Journal of Graphics, 2020, 41(3): 461-468 (in Chinese).
[4] 谌小猛, 谢晓銮, 李承禧, 等. 基于视频示范技术的PECS教学对自闭症儿童主动沟通及情绪行为的干预研究[J]. 中国特殊教育, 2020(9): 44-52.
CHEN X M, XIE X L, LI C X, et al. An intervention study of video modeling-based PECS teaching in autistic children's spontaneous communication behavior and emotional behavior[J]. Chinese Journal of Special Education, 2020(9): 44-52 (in Chinese).
[5] ZORCEC T, ILIJOSKI B, SIMLESA S, et al. Enriching human-robot interaction with mobile app in interventions of children with autism spectrum disorder[J]. PRILOZI, 2021, 42(2): 51-59.
[6] ZHAO J Q, ZHANG X X, WANG C H, et al. Effect of cognitive training based on virtual reality on the children with autism spectrum disorder[J]. Current Research in Behavioral Sciences, 2020, 106(6): 441-461.
[7] ESPOSITO M, SLOAN J, TANCREDI A, et al. Using Tablet applications for children with autism to increase their cognitive and social skills[J]. Journal of Special Education Technology, 2017, 32(4): 199-209.
[8] ALMUMEN H, ALMUHAREB K. Technology-enriched social story intervention: engaging children with autism spectrum disorders in social communication[EB/OL]. [2021-12-16]. https://www.researchgate.net/publication/34256 4255_Technology-enriched_social_story_intervention_Engaging_children_with_autism_spectrum_disorders_in_social_communication.
[9] LEE J, OBINATA G. Developing therapeutic robot for children with autism: a study on exploring colour feedback[C]//2013 8th ACM/IEEE International Conference on Human-Robot Interaction. New York: IEEE Press: 173-174.
[10] 贺安妮, 程艳然, 雷雨迟, 等. 基于内容分析法的自闭症APP研究现状与分析[J]. 中华医学图书情报杂志, 2018, 27(3): 50-55.
HE A N, CHENG Y R, LEI Y C, et al. Current studies and analysis of autism spectrum disorder APP by content analysis[J]. Chinese Journal of Medical Library and Information Science, 2018, 27(3): 50-55 (in Chinese).
[11] 柳笛, 蔡玮炜. 便携式触屏设备应用于自闭症谱系障碍者数学技能干预研究的元分析[J]. 中国特殊教育, 2019(10): 34-42.
LIU D, CAI W W. A meta-analysis of portable touch-screen devices interventions for teaching mathematics skills to individuals with autism spectrum disorders[J]. Chinese Journal of Special Education, 2019(10): 34-42 (in Chinese).
[12] ZHU R, HARDY D, MYERS T. Building applications that matter: Co-designing with adolescents with autism spectrum disorder[M]//Health Information Science. Cham: Springer International Publishing, 2018: 167-174.
[13] WITHEY K L. Using apps to develop social skills in children with autism spectrum disorder[J]. Intervention in School and Clinic, 2017, 52(4): 250-255.
[14] XIN J F, LEONARD D A. Using iPads to teach communication skills of students with autism[J]. Journal of Autism and Developmental Disorders, 2015, 45(12): 4154-4164.
[15] 杨延璞, 陈登凯, 顾蓉, 等. 基于色彩案例和灰度关联分析的产品配色设计方法[J]. 图学学报, 2016, 37(4): 509-513.
YANG Y P, CHEN D K, GU R, et al. Product color design method based on color case and grey relational analysis[J]. Journal of Graphics, 2016, 37(4): 509-513 (in Chinese).
[16] FRANKLIN A, SOWDEN P. Colour in autism spectrum disorders[J]. New Directions in Colour Studies, 2011, 167(7): 281-292.
[17] KHOWAJA K, AL-THANI D, HASSAN A O, et al. Mobile augmented reality app for children with autism spectrum disorder (ASD) to learn vocabulary (MARVoc): from the requirement gathering to its initial evaluation[EB/OL]. [2021-12-10]. https://dblp.uni-trier.de/rec/conf/hci/KhowajaA HSS20.html.
[18] CARTER C K, HARTLEY C. Are children with autism more likely to retain object names when learning from colour photographs or black-and-white cartoons? [J]. Journal of Autism and Developmental Disorders, 2021, 51(9): 3050-3062.
[19] 刘淑霞. 试析日本人的色彩观[J]. 北京社会科学, 2015(5): 11-16.
LIU S X. An analysis of Japanese color sense[J]. Social Sciences of Beijing, 2015(5): 11-16 (in Chinese).
[20] PCCSは一日にして成らず(<特集>PCCS)[J]. 日本色彩学会誌, 2000, 29(2)154: 154.
[21] 黄茜, 陈飞虎. 四大色彩体系对比分析研究[J]. 包装工程, 2019, 40(8): 266-272.
HUANG Q, CHEN F H. Comparative analysis of four major color systems[J]. Packaging Engineering, 2019, 40(8): 266-272 (in Chinese).
[22] 金冬, 刘玉萱. 基于PCCS表色系统的东方邦太橱柜色彩策略研究[J]. 家具与室内装饰, 2021(12): 96-99.
JIN D, LIU Y X. Research on the color strategy of BIG TIME cabinet based on PCCS table color system[J]. Furniture & Interior Design, 2021(12): 96-99 (in Chinese).
[23] 王伟伟, 寇瑞, 余隋怀, 等. 需求群体驱动下的产品主色设计决策模型研究[J]. 现代制造工程, 2014(4): 36-41.
WANG W W, KOU R, YU S H, et al. Research on design decisions model for requirement groups driven product main color design[J]. Modern Manufacturing Engineering, 2014(4): 36-41 (in Chinese).
[24] 袁树植, 高虹霓, 王崴, 等. 基于感性工学的人机界面多意象评价[J]. 工程设计学报, 2017, 24(5): 523-529.
YUAN S Z, GAO H N, WANG W, et al. Multi-image evaluation for human-machine interface based on Kansei engineering[J]. Chinese Journal of Engineering Design, 2017, 24(5): 523-529 (in Chinese).
[25] 张迪婧, 侯增选, 黄磊, 等. 融合用户满意度的产品需求配置方法研究[J]. 图学学报, 2020, 41(4): 649-657.
ZHANG D J, HOU Z X, HUANG L, et al. Research on the product demands configuration method based on user satisfaction[J]. Journal of Graphics, 2020, 41(4): 649-657 (in Chinese).
[26] ANDRUNYK V, PRYSTAI Y, SHESTAKEVYCH T. Modeling an IT for decision-making in education of students with autism[M]//Advances in Intelligent Systems and Computing. Cham: Springer International Publishing, 2020: 1116-1127.
[27] LI X, YOU J X, ZHAO W. Impact analysis of mobile medical APPs based on AHP-TOPSIS: a case study of China[C]//The 5th International Conference on Mathematics and Artificial Intelligence. New York: ACM Press, 2020: 214-218.
[28] IBRAHIM N K, HAMMED H, ZAIDAN A A, et al. Multi-criteria evaluation and benchmarking for young learners’ English language mobile applications in terms of LSRW skills[J]. IEEE Access, 2019(7): 146620-146651.
[29] 王媚雪, 翟洪磊. 基于AHP与TOPSIS法的自闭症儿童康复训练产品设计评价方法及应用[J]. 图学学报, 2020, 41(3): 453-460.
WANG M X, ZHAI H L. Evaluation method and application of rehabilitation training products for autistic children based on AHP and TOPSIS[J]. Journal of Graphics, 2020, 41(3): 453-460 (in Chinese).
[30] 吕欣, 刘玉云. 基于AHP-TOPSIS方法的儿童安全座椅设计方案评价研究[J]. 包装工程, 2019, 40(14): 150-155.
LYU X, LIU Y Y. Evaluation of design alternatives for child safety seat based on AHP-TOPSIS[J]. Packaging Engineering, 2019, 40(14): 150-155 (in Chinese).
[31] HAN S H, YUN M H, KWAHK J, et al. Usability of consumer electronic products[J]. International Journal of Industrial Ergonomics, 2001, 28(3-4): 143-151.
[32] 张军. 基于汽车交互界面的信息图形设计探研[J]. 包装工程, 2021, 42(20): 283-287.
ZHANG J. Information graphic design based on automobile interactive interface[J]. Packaging Engineering, 2021, 42(20): 283-287 (in Chinese).
[33] 丁满, 亢婧璇, 李美. 面向品牌延伸识别的产品色彩设计研究[J]. 包装工程, 2021, 42(18): 204-212.
DING M, KANG J X, LI M. Product color design for brand extension recognition[J]. Packaging Engineering, 2021, 42(18): 204-212 (in Chinese).
[34] 高喜银, 王贺, 宋强, 等. 基于AHP-TOPSIS的果园作业平台舒适性评价及优化[J]. 图学学报, 2020, 41(5): 788-795.
GAO X Y, WANG H, SONG Q, et al. Evaluation and optimization of the orchard work platform’s comfortability based on AHP-TOPSIS[J]. Journal of Graphics, 2020, 41(5): 788-795 (in Chinese).
[35] YOO J, KIM M. The effects of home page design on consumer responses: Moderating role of centrality of visual product aesthetics[J]. Computers in Human Behavior, 2014, 38: 240-247.
[36] 梁永峰. 自闭症儿童色彩心理投射实验[J]. 美术研究, 2016(4): 118-120.
LIANG Y F. Experiment of color mental projection for children with autism[J]. Art Research, 2016(4): 118-120 (in Chinese).
[37] GRANDGEORGE M, MASATAKA N. Atypical color preference in children with autism spectrum disorder[J]. Frontiers in Psychology, 2016, 7: 1976.
[38] 王宁宁. 配色在平面设计中的应用原理: 评《色彩构成与配色应用原理》[J]. 印染助剂, 2017, 34(12): 69-70.
WANG N N. Principles of color matching in graphic design - review of “Principles of color composition and color matching applications” [J]. Textile Auxiliaries, 2017, 34(12): 69-70 (in Chinese).
[39] 李晶, 郁舒兰, 刘玮. 基于眼动追踪的数控界面布局认知特性评价[J]. 计算机辅助设计与图形学学报, 2017, 29(7): 1334-1342.
LI J, YU S L, LIU W. Cognitive characteristic evaluation of CNC interface layout based on eye-tracking[J]. Journal of Computer-Aided Design & Computer Graphics, 2017, 29(7): 1334-1342 (in Chinese).
[40] 李璠, 干静, 陈鸿益, 等. 科学试验系统界面布局设计[J]. 包装工程, 2017, 38(12): 169-173.
LI F, GAN J, CHEN H Y, et al. Layout design of interface for scientific experimental system[J]. Packaging Engineering, 2017, 38(12): 169-173 (in Chinese).
[41] 王艺璇, 王小平, 吴通, 等. 基于眼动实验的音乐类手机APP界面设计评价[J]. 科学技术与工程, 2018, 18(9): 266-271.
WANG Y X, WANG X P, WU T, et al. Interface design evaluation of mobile phone music APP based on eye-tracking experiment[J]. Science Technology and Engineering, 2018, 18(9): 266-271 (in Chinese).
[42] KLINDT M, BAUM D, PROHASKA S, et al. iConText–an App for conveying archaeological contexts and reception histories of exhibits to museum visitors[EB/OL]. [2021-12-09]. https://www.ocs.soton.ac.uk/index.php/CAA/2012/paper/view/308.
[43] 陈学强, 黄黎清, 李明珠. 城际物流APP界面导航设计的视觉搜索绩效研究[J]. 包装工程, 2021, 42(8): 198-204.
CHEN X Q, HUANG L Q, LI M Z. Visual search performance of intercity logistics Anterface naviPP igation design[J]. Packaging Engineering, 2021, 42(8): 198-204 (in Chinese).
[44] 周雁, 宋方昊. 基于应用行为分析法的自闭症儿童认知训练APP设计[J]. 包装工程, 2018, 39(8): 132-139.
ZHOU Y, SONG F H. Cognitive training APP for autistic children based on applied behavior analysis[J]. Packaging Engineering, 2018, 39(8): 132-139 (in Chinese).
[45] 曹漱芹, 费雯, 孙爱军. 4-6.5岁自闭症幼儿颜色偏好的实验研究[J]. 中国特殊教育, 2012(5): 46-52.
CAO S Q, FEI W, SUN A J. An experimental research into the color preferences of autistic children aged between 4 and 6.5[J]. Chinese Journal of Special Education, 2012(5): 46-52 (in Chinese).
[46] ZACHI E C, COSTA T L, BARBONI M T S, et al. Color vision losses in autism spectrum disorders[J]. Frontiers in Psychology, 2017, 8: 1127.
[47] LUDLOW A K, HEATON P, HILL E, et al. Color obsessions and phobias in autism spectrum disorders: the case of J.G[J]. Neurocase, 2014, 20(3): 296-306.
Color matching study of ASD children intervention APP based on PCCS color system
ZHANG Bing-chen, ZHAO Jia-bao, LI Xun, YANG Yu-ling, WEI Yi-yang
(College of Mechanical and Electrical Engineer, Jiangsu Normal University, Xuzhou Jiangsu 221116, China)
In order to enhance the rehabilitation effect of intervention APP for autism spectrum disorder (ASD) children, and shed reasonable and effective light on the designers, this paper proposed an interface color matching evaluation method for ASD children intervention APP based on the system of PCCS (practical color coordinate system) color. Firstly, the literature analysis and focus group methods were used to construct the interface color matching evaluation system of ASD children intervention APP based on the PCCS color system. Secondly, the AHP method was used to obtain the weight of each evaluation index. Then eight interface color design schemes were selected based on the PCCS color system, experts were invited to offer their scores, and the initial judgment matrix was obtained. Then the ranking results of each scheme were obtained through the TOPSIS method. Finally, the results were analyzed. The results showed that ASD children were more likely to recognize green, blue, and other cool colors, as well as colors with higher lightness and purity. In the PCCS tonal figure, ASD children would prefer gentle tone, light color tone, the collocations of adjacent colors and complementary colors. In the interface color design, the color collocation should be livelier, clear, harmonious, and stable. The evaluation method was applied to the evaluation of interface color matching experiments for intervention APP, and could boost the scientificity and objectivity in the process of design evaluation, and provide a reference for designers to make decisions, thus advancing the development of intervention APP for ASD children.
interface color matching; ASD children;PCCS color system; AHP analysis method; TOPSIS analysis method
TP 391
10.11996/JG.j.2095-302X.2022050936
A
2095-302X(2022)05-0936-12
2021-12-15;
2022-05-12
15 December,2021;
12 May,2022
教育部规划基金项目(18YJAZH123)
The Ministry of Education of the People’s Republic of China Project (18YJAZH123)
张丙辰(1976-),男,副教授,博士。主要研究方向为设计方法、人机交互等。E-mail:542498542@qq.com
ZHANG Bing-chen (1976–), associate professor, Ph.D. His main research interests cover design methods, human-computer interaction, etc. E-mail:542498542@qq.com