基于微信小程序的点餐系统的设计与开发
种倩倩 孙丽英 陈滨 郭雅榕



摘要:随着网络技术的进步,生活变得更加信息化,用户的消费方式也在不断升级,各种电商层出不穷。传统商业经营越发困难,比如店铺高额的租赁成本和人工成本。支付方式的巨大改变、购物理念的转换等都让人们日常活动越来越离不开手机。微信在巨大的在线用户数量和“即用即走”的使用理念上,诞生了微信小程序,小程序一跃成为热门的新型线上平台。该小程序利用云开发模式,开发者只需注重易点餐系统的前端页面构建,开发出基于微信小程序的点餐系统。易点餐小程序旨在实现点餐的快捷操作,无须排队等待,提高点餐效率。系统主要模块为商家新品预览、商品信息展示、购物车管理、下单管理、个人信息管理。
关键词:小程序;云开发;点餐系统;O2O
中图分类号:TP311.5 文献标识码:A
文章编号:1009-3044(2022)19-0066-04
1 引言
传统餐饮是消费者进入店铺,由商家张贴的菜单进行下单。消费者将需求告知商家,这样虽然便于彼此交流,却很影响商家的工作效率,也浪费消费者时间。在点餐的过程中也经常发生一些小问题,好比点餐纸丢失,或服务员的操作失误,笔迹不清等。
科技的进步使人们的生活习惯发生变化。从传统的电话点餐变为外卖到家,从到店点餐变为手机点餐,人们开始追求更快捷的方式。腾讯公司掌握先机,及时推出免费服务应用程序,在原本大量用户的基础上推出小程序,能够对用户实现大规模推送,同时根据个人、地区特点进行多样化的开发[1]。
2 相关理论与技术支持
2.1 小程序云开发简介
云數据库:为开发者提供方便的数据库,直接进行写、查等操作。提供的SDK能够实现在前端界面中直接对数据进行操作,或者利用云函数对集合中的记录进行增删改查操作。
云存储:是一种文件存储服务,使得文件扩展性更高、成本更低、更加可靠和安全。快速地实现上传、下载操作且管理方便。支持更加灵活的鉴权策略,完成不用类型的用户对文件的管理。具体使用方法需要开发者在客户端或者云存储处利用API接口操作。
云函数:可理解为在云端中直接应用函数,免费搭建专属服务器。但是需开发者编写对应的函数方法,还需要及时部署到建立的云端中,这就可以在腾讯云安全且弹性的执行所写的代码。
2.2 微信小程序云开发流程
下面是云开发从开通项目到上线的所有过程。
在开发小程序之前,需要使用个人信息,申请一个小程序开发账号。以后就可以使用个人账号管理小程序,具体开发步骤按照下面执行。
1)完成账号申请后,开发人员获得小程序专属的ID;
2)下载官方开发者工具;
3)初始化项目;
4)环境设计:本次开发使用云开发模式。需要在官方提供的开发环境下,注册并填写对应信息。
3 需求与开发系统分析
3.1 需求分析
需求分析是开发前提,开发者主要关注点是开发的软件是否具备开发的价值。在易点餐开发的早期,要想确保开发的准确性。要求分析师对于易点餐中的每一个功能点,所涉及的内容要尽量考虑周全,同时考虑后续的性能。这样才能使得后续的工作更加方便、快捷、不容易出错[2]。
3.2 可行性分析
任何一个系统的开发,都需要对实施经费、时间、所需要的各种硬件资源等进行评估。系统开发不仅仅只是考虑技术,还需要结合各种因素。以下是易点餐系统可行性分析说明:
1)经济可行性
主要是分析投入成本、后期项目上线后的运维成本[3]。此次系统开发是没有硬件设备的投入的。因为数据库、云端存储都是微信开发者统一提供的,主要的投入成本是前期的市场推广费用、人力资源投入和基本开发设备的投入;后期商家的使用费用、广告费用。项目上线后可获得利润收入、产生流量。综合对比项目的投入成本和利润收益可以看出,在有限的投入后,可以产生长期的利润。
2)技术可行性
易点餐系统主要囊括数据库的构建、接口的调用。系统的前端实现使用的是微信官方提供的开发工具和语言,后端是使用云开发。这样极大地降低了开发的技术性,使开发人员可以更好地专注于前端视图。
3.3 系统总业务流程分析
系统整体功能介绍,微信搜索“易点餐”或通过扫一扫,进入商家界面。首次进入小程序时,会自动获得用户信息,然后进入系统整体界面,包括点餐入口和新品展示。点击“开始点餐”进入商品展示区,主要包括商品信息查看、加入购物车、购物车信息展示和提交订单功能。
下单后,系统会给出取餐时的号码,并且会将订单中的一些信息提交到数据库集合中。点击导航栏“我的”,可查看个人信息。系统的总体流程如图1所示。
3.4 系统功能总体分析
1)系统功能设计方面比其他系统设计得精简一点,尽量把不必要的操作去掉。
2)系统界面设计简洁,可快速找到点餐入口。
3)使用场景方面:小程序的使用场景比较明确,主要是线下的小型实体店,使得用户快速分享系统和进行线上购物。
基于小程序的设计原则,以及为了线下实体店更好地为用户提供快速使用、用完即走的使用体验。易点餐小程序业务模块主要分为:商家新品展示、商品信息、购物车、订单、个人信息模块。
整个易点餐总能分析流程见图2。
由图2系统功能总体分析图,可以看出易点餐小程序客户端主要功能:用户查看商品(新品动态展示、商品全部分类、详细信息、加入购物车等)、管理购物车模块、个人信息模块(取得登录信息、查看个人信息)、订单信息模块总共4个模块。
3.5 系统功能详细分析
由需求分析、系统总业务流程、系统功能总体分析,可以看出系统受众人群是消费者和商家。其中需求分析可以看出,消费者应具有易点餐总体分析图里所有的功能。但商家除了具有上述功能外,还可以查看数据库(商品信息、消费者订单信息、消费者个人基本信息),并具有修改、查看、删除等功能。
3.5.1 用户总功能图
由结构图可以看出,用户需求基本已经满足,前端页面实现信息展示功能,后端主要是经过云开发来管理用户数据和页面商品信息。
3.5.2 点餐功能图
消费者进入点餐入口后,可以看到商家提供的商品信息,选择商品加购下单。图4是其对应的点餐流程图。
由结构图看出,浏览商品的时候,加购的商品信息是先提交到缓存区中。只有确认完个人的加购信息,才会上传到对应的数据库集合,这种操作可确保数据记录的精确性;同时利用缓存区,可保证下单的流畅性。避免了不断访问数据库带来的流量消耗,保证自身的网络速度。
3.5.3 购物车
消费者在加购完商品时,为了方便用户在付款前确定个人的加购信息,系统提供购物车管理功能。用户可随时查看个人加购的商品、管理加购数量、能够清空加购商品,轻松实现消费者对购物车的管理。购物车的系统设计基本满足了用户在日常生活中的需求。
3.5.4 个人信息管理
用户在商品展示界面中,完成加购操作后,给商家查看手机上完成的订单信息。选择对应的付款方式后,就可以等待服务员提供商品。此时用户也可以在个人模块,查看个人信息或者已完成订单。
1)用户在首次进入易点餐系统时,授权获取了微信头像和用户名。点击底部一栏“我的”可查看具體信息。
2)用户如果想要分享易点餐系统给自己的朋友,可以选择“转发好友”功能,此时会自动跳转到微信分享界面。
3)完成下单操作后,用户是可查看订单的,但是如果没有加购过商品,在订单页面中,显示空信息。
3.6 系统界面设计
此系统是在微信平台上来开发小程序。对于微信小程序而言最高的页面深度是不能超过五层的,所以此次点餐系统的页面设计,要合理地分配每一级页面的内容。
1)一级界面
本系统的一级界面分别是“首页”“订单查询”“我的”三个主要部分。其中默认进入页面是首页,首页的内容主要是点餐页面的入口和滚动展示商家最新推广的产品。点击购物车,显示加购的大致内容。点击“我的”,主要是用户的信息界面展示,包括用户的微信头像和用户名、手机号、分享功能。
2)二级界面
除了“首页”和“我的”这两个一级界面外,通过点击一级界面中的首页中间“开始点餐”按钮。进入菜单展示,消费者可查看并加购商品。点击一级界面中“我的”选项栏,此时提供了一个二级界面转发选项,点击转发会转到自己想要转发的群组。
3)三级界面
点击首页中的开始点餐,进入餐品展示部分,浏览后加入购物车,添加完成后,提交订单后就进入到三级界面,三级界面主要是订单详情页。可以点“支付”,也可返回到点餐页面,重新加购[2]。
4 系统设计实现
4.1 易点餐数据库设计
设计数据库:在工具栏中点击“云开发”后获得数据库。本次系统开发总共涉及dishes、order、user三个数据库。其中dishes用来存储商家呈现给用户的商品信息、order用来存储订单信息、user用来存储用户记录。注意数据库权限设置用户只读,管理员读写。
存储管理:不断发展的大数据和网络技术,要求将数据存储在云端,这样就可以实现云端数据访问,使得数据共享更加方便。谷歌、阿里巴巴、亚马逊、腾讯等成立自己的云服务平台,为大众提供服务。目前使用的云存储就是腾讯建立云平台,来达到存储数据的作用[4]。
云开发给开发者提供能够利用的存储空间,可以上传到云端、而云端的管理也可权限限制。开发者经过调用API来利用云存储保存文件。在使用时,需要操作云存储空间。
1)数据库概念设计
云数据是MangoDb类型,其目前是开源的、不固定、高性能、面向文档类型的NoSQL数据库。主要是将数据存储为文档,文档之间再进行嵌套,快速地找到记录。
云开发中的数据库与MangoDb语法相似,集合中存在的记录实质上也是JSON对象。虽然是一个数据库,但是提供多个集合。其中集合可以看作一个JSON数组,数组中每个对象又是一条JSON类型的记录。
2)数据库逻辑JSON结构设计
数据库中的表,在云开发数据平台中称之为集合,本次系统开发涉及了3个集合,分别是商品信息集合、订单信息集合、用户个人信息集合。
云数据库中集合的记录,声明随机、唯一的id和_openid(可自定义)。当用户想要访问数据库中某条记录,只要经由集合名字,对应的记录中_openid便可完成调用。用户不同其_openid也存在差异,记录中id也均不一样。
权限在云数据库中是用户端和管理端两种方式,管理人员可以直接在数据库中对记录的数据实现增、删、改、操作。为保护云数据库中的数据,需要明确不同类型的访问者所具有的数据库权限,权限设置见表1。
①dishes集合里存储的记录,是从coco公开的API中调取的数据。数据中主要包括不同分类中的商品信息。
数据库中的菜单集合设计如下:
下面是商品dishes集合中,每个字段中的数据存储格式,每个箭头代表当前字段里包含的数据:
②菜单集合中的数据是用户在提交加购信息时,将存储商品的基本信息的字段、加购总金额、加购总数量提交到缓存中。当用户在订单预览的页面中,用户检查要提交的信息时候,连接数据库,上传到菜单集合中。
③user集合中的数据则是先取得用户同意的条件下,取得微信头像、微信名。
集合中实际数据。其中数据中user集合设计如表4。
用户信息字段是都是字符串类型,所以在用户集合中的数据记录都是单一的关系[5]。
4.2 易点餐系统设计与实现
本系统核心用户人群是消费者,系统的框架也是从消费者的真实感受出发。根据前期的一些设计,系统分为:店家首页、餐品展示、购物车、提交订单、订单返回、检查个人订单信息、我的合计七个部分设计。
4.2.1 店家首页展示设计
用户可以通过多种方式进入易点餐系统页面。默认初始页面是系统首页,首页主要是展示商家最新推出的商品。
首页商品展示主要是使用循环组件来循环访问页面给出的图片字段(imgUrl)中的数据,然后用函数调用数据中的记录循环展示。最后用户可以按【开始点餐】按钮,进到餐品信息界面。
4.2.2 出售商品展示设计
商品加购页面是此次系统开发重要部分,用户在本界面可以查看商品、加购商品、提交订单等基本的购物操作。
进入加购页面后,消费者所看到的是商家菜单信息展示;调用云数据中的dishes集合中的数据,集合中每一个数据,代表着一类商品的基本信息。包含图片、价钱、描述信息、名字、销售量等。这里开发者选择只将商品的图片、名字、价钱三个信息展示在销售页面。
易点餐系统商品实际出售界面如图5所示。
4.2.3 购物车设计
消费者在商品下单页面,可将心仪的物品点击加购按钮图标,从而添加到购物车。用户可以点击购物车查看个人加购的商品、修改加购数量、能够清空购物车等轻松实现用户对加购商品的管理。
1)查看购物车信息
页面底部能够看到加购信息。刚进入详情页时,底部显示“购物车为空”灰色文字。这里用总金额作为其显示条件,当总金额为0的时候,说明加购商品为空,组件使用默认的样式文件;当总金额不为空时,添加激活样式,颜色变为绿色。
点击系统底部的购物车,调用购物车展示函数,从而判断是否展示加购信息列表。
具体判断逻辑如下:
第一步:执行购物车展示函数。
第二步:判断加购商品列表的长度,不为0执行第三步。
第三步:对底部购物车显示条件进行赋值。当购物车中的商品信息不为空时,把组件中的判断条件置为true,会显示之前隐藏的加购商品信息组件。
2)管理底部购物车
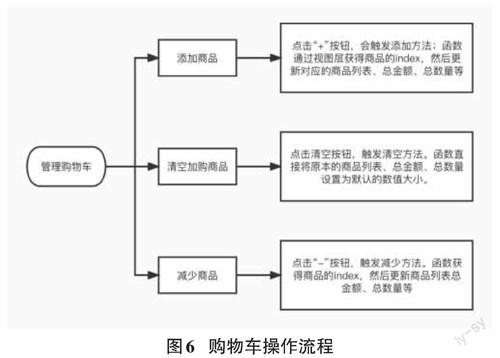
当消费者在购物车中点击“-”“+”、清空按钮可以实现编辑商品数量的功能,三个操作分别触发减少事件、添加事件和清空事件所对应的函数,从而更新购物车中的商品列表、总金额、总数量等视图信息。
具体操作和实现逻辑见图6。
说明:满足以下任意一个条件的时候,购物车都是为空:
①商品列表变为空:[],购物车中的总金额为0,总数量为0;
② 购物车显示条件变为false,页面底部变为灰色且不能点击。
4.2.4 提交订单界面展示设计
用户完成商品的加购后。点击底部一栏右侧的“选好了”按钮。调用提交购物车方法,将获得到的商品卡品信息、总金额、总数量信息保存在缓存区中,同时跳转到指定的界面。
实现流程如图7所示。
当用户最后确认订单信息后,判断订单是否满足满减要求即总价格大于20即可享受减3服务,满减力度是由商家自己设置的。最后触发自定义的支付方法,调用文档接口,连接数据库。将消费者的加购信息在集合中保存为一条记录。此时还需要监控本身数据库集合连接情况,当下单成功时页面弹出“下单成功”,不然页面显示“下单失败,请重试”。
4.2.5 个人信息展示设计
“我的”页面中,可看到易点餐系统中个人信息。其中消费者的微信头像和用户名是已经授权获取。通过调用方法,来获得其中对应的微信名和头像地址。
下面是逻辑实现顺序:
第一步:在个人页面中,监听页面初始加载状态。
第二步:加载完成后,调用方法获取数据。成功时将其数据写入user集合中。
第三步:连接用户集合,将用户信息添加为一条记录。
5 结论与展望
易点餐微信小程序需向用户呈现其核心功能,满足用户的特定需求[6],本着的原则就是服务线下的门店商家,开发的目标也是帮助商家更好地开展线上活动。为消费者和商家提供一个平台,商家可以分享最新产品和提供点餐需求,降低宣传费用,节约成本的同时,还可以合理地管理平台和用户。同时能够满足消费者“触手可及”“用完即走”的购物需求,购物满意度得到提升[7]。此外消费者接受新事物的能力很高,从原本的不愿意到现在的积极参与,小程序的发展在一定程度上是社会发展的产物。
其次,消费者会员化是科技发展的必要产物。大数据、云计算、区块链的快速发展,不仅仅是渗透到互联网领域,甚至是渗透到社会各个领域中、渗透到人们的生活中。商家如果不去拥抱潮流,就会被潮流所击倒,线下的企业要积极拥抱互联网,进行必要的服务升级,这样才能创造出巨大的利润空间。
参考文献:
[1] 谭楷祥.基于微信公众平台的点餐系统的设计与实现[D].南京:南京大学,2014.
[2] 金莹.基于微信小程序的个人电台系统的设计与实现[D].长春:吉林大学,2017.
[3] 宋晓东.高校就业信息管理系统的设计与实现[D].成都:电子科技大学,2012.
[4] 李孟辉.基于Web的云开发平台的研究与实现[D].成都:电子科技大学,2017.
[5] 赵俊.社交网络的数据采集与分析方法研究[D].郑州:郑州大学,2015.
[6] 刘敏,孟慧莹.基于微信小程序的图书馆集群化智能服务模式研究[J].图书情报研究,2021,14(2):44-49
[7] 马静.基于微信小程序的购物商城系统的设计与实现[J].微型电脑应用,2021,37(3):31-34.
收稿日期:2022-03-11
基金项目:軟件技术特色专业(项目编号:Xjtszy20201)
作者简介:种倩倩(1993—),女,安徽宿州人,助教,学士,研究方向为软件技术、计算机网络技术;孙丽英(1982—),女,安徽合肥人,讲师,硕士,研究方向为软件工程方向;陈滨(1981—),男,江苏盐城人,讲师,学士,研究方向为软件工程专业;郭雅榕(1995—),女,安徽安庆人,助教,学士,研究方向为大数据方向。