中老年移动端数字阅读最小可辨识字号研究
陆永盛,李辉,陈楠,史玉洁
中老年移动端数字阅读最小可辨识字号研究
陆永盛,李辉,陈楠,史玉洁
(百度(中国)有限公司,北京 100193)
研究移动端数字阅读场景下,中老年用户对不同颜色字体的最小可辨识字号,为移动应用的适老化设计升级提供参照标准。通过实验法,分析主流资讯类APP中4种典型灰度颜色——弱黑(1F1F1F)、深灰(525252)、灰色(858585)、浅灰(B8B8B8)能够让95%以上50~70岁中老年用户辨识的最小字号。对于中老年用户,弱黑、深灰、灰色、浅灰在移动端数字阅读时的最小可辨识字号分别为7.17 pt、7.17 pt、8.19 pt、9.21 pt,浅灰色字辨识难度显著高于其他3种颜色。设计及开发人员应慎重在中老年移动互联网应用中使用浅灰及更淡的颜色。易读的弱黑、深灰色的最小可辨识字号均为7.17 pt,该值可作为移动端数字阅读辅助信息场景(如系统设置、功能按钮、标签)的最小字号阈值。
中老年;移动端数字阅读;辅助信息;最小可辨识字号
根据第7次全国人口普查数据,2020年我国60岁及以上人口达到26 402万,占全国总人口的18.70%,相较2010年上升了5.44个百分点[1]。随着我国老龄化趋势进一步加深,各类服务设施、产品也需要进一步改造,以应对老年人视力、听力、反应力、判断力、操控力等方面的老化问题,帮助他们更好地融入现代信息社会。
随着年龄的增加,老年人的视力会出现不同程度的衰退[2]。这也是移动互联网应用于适老化升级中需要关注的问题之一。不同学者研究发现,相比年轻人,中老年人在阅读时面临更多困难,具体表现在阅读速度慢、阅读多笔画时识别难度大、注视时间长、回溯次数多、眼跳幅度大、词跳读频率高[3-7]等方面。这种视力衰退也让中老年人在移动电子设备阅读时产生了不同于年轻人的诉求,比如他们比年轻人需要更大的字号和行距[8-10]。因此,研究移动互联网应用在各类场景下适合中老年用户阅读的字号,是一个有着重要社会意义和行业应用价值的课题。研究成果可以为移动互联网应用的适老化升级提供科学指引,从而更好地满足中老年人移动端数字阅读的差异化需求。
目前针对数字阅读字体大小的研究,多是致力于分析字体大小的最优范围。Liu等[11]将个人台式电脑(22英寸,1 680*1 050像素)作为显示设备,研究搜索任务中不同字号对目标汉字搜索时间、找到字数和正确响应率的影响,发现12~14 pt的字号更合适阅读。相比电脑端,基于移动端数字阅读场景研究得出的最优字号范围明显更小。Darroch等[10]研究了老年人用掌上电脑(4.0英寸,640*680像素)阅读英文文章的场景,通过分析用户的阅读时间、准确率和主观偏好,得出9~12 pt是适合老年人阅读的字号。Hou等[12]基于文章阅读任务,研究了字号、行距对可用性、舒适性、认知负荷和阅读表现的影响,发现老年人的手机阅读字号在10.5~15 pt最合适(实验手机屏幕为5.5英寸,1 920*1 080像素)。
Darroch等[10]和Hou等[12]的研究综合了各类客观数据和用户主观评价,提出了中老年移动端数字阅读在标题、文章正文等典型场景中的最优字号范围。然而,在移动端应用的实际设计和开发中,除标题、文章正文这类主要信息模块外,还存在着诸多辅助信息模块,如系统设置、功能按钮、标签等。这些辅助信息的文字内容和位置往往比较固定,如点赞、评论按钮通常在某篇文章或某条视频的底部。用户可以通过多次使用,逐渐熟悉这些固定内容的位置,因此,这些辅助信息不一定需要达到最优字号,能够让用户看清楚即可。如果字号过大,反而让屏幕显得拥挤,影响主要信息的展现。Huang[13]的研究也证实,在文本内容相同的情况下,移动端数字阅读中较小字号相比较大字号的阅读效率更高。因为在不设置固定视距时,受试者可以根据不同字号调整视距,减少字符大小对清晰度的影响,具体表现为:小字号的文本长度更短,用户滑动距离更短,消耗的阅读时间更少。不同字号大小的眼动模式也有差异,小字号的文本比大字号的文本具有更长的注视持续时间和更少的倒退,因此阅读速度更快[14]。
综上,研究中老年用户移动端数字阅读的最小可辨识字号非常必要,可以帮助移动端应用设计确定最小字号阈值。设计及开发人员可根据应用场景选择适合的字号,对于主要场景的主要内容,可参考Darroch等[10]和Hou等[12]的研究成果,为用户提供最优字号;对于辅助信息,可参考最小可辨识字号,提供能够看清的较小字号,从而为用户展现一个信息主次分明的应用界面。在已有研究中,Ran等[15]使用纸质材料,研究了年龄、视距对汉字易读性和舒适性的影响,发现老年用户能够100%正确识别的字号为8.8 pt,显著大于年轻用户的6.6 pt。另外,随着年龄变大、视觉敏感度下降,中老年人更喜欢对比度高的文本[10]。在移动端应用的实际开发中也往往会用到不同灰度的字体,以区分不同的信息层级。因此,本研究考虑了不同灰度字体的最小可辨识字号情况。之前的研究多是比较年轻群体和中老年群体的差异,本研究增加了中老年群体内部不同年龄段的比较视角。
综上所述,本研究提出如下假设:
假设1:中老年用户对不同颜色字体的最小可辨识字号差异显著,如浅灰色最小可辨识字号显著大于弱黑色。
假设2:相同颜色下,50~60岁与61~70岁用户的最小可辨识字号差异显著。
1 实验方法和方案
1.1 实验被试与分组情况
本研究的被试共60人,其中男性29人、女性31人。被试年龄为50~70岁,平均年龄为61.9岁(标准差6.0)。按照年龄将用户分为2组,50~60岁组24人,61~70岁组36人。
所有被试视力正常或矫正后视力正常,受教育水平在初中及以上,每天使用手机2 h以上,其中每天使用手机看新闻资讯0.5 h以上。
1.2 实验环境与设备
实验在室内环境中进行,采用常见的室内灯光照明。测试设备为华为P30(6.1英寸,1 080*2 340像素),实验开始前根据实验室灯光环境自动调节屏幕背景亮度,之后关闭自动调节功能,将背景亮度固定为合适值(约1/2最高亮度)。
1.3 自变量与因变量
自变量包括字体颜色和年龄。颜色选择主流资讯类应用的4种典型灰度颜色(见表1)。因变量为最小可辨识字号。实验选择主流资讯类应用从36 px到81 px的12种字号,在6.1英寸、1 080*2 340像素的屏幕中相当于6.14~13.82 pt,见表2。年龄分为50~60岁和61~70岁2个年龄段。
表1 实验文本颜色选择

Tab.1 Font color used in the experiment
表2 实验文本字号选择

Tab.2 Font size used in the experiment
注:字号(pt)=字号(px)×72/实际PPI,本文选取测试设备PPI=422像素/英寸。
1.4 实验物料
采用4种不同字体颜色的物料(弱黑、深灰、灰、浅灰),每类物料均包含12行不同字号的文字及数字,见图1。所选文字均是从新闻资讯移动应用中截取的真实标题片段,均为常见字。数字为excel软件随机生成的3位数字。整体排版与视力表相似,文字从上至下依据字号由大到小排列。
1.5 实验流程
实验开始前向被试讲解操作步骤,强调不是测验被试的视力,而是测试不同颜色字体的清晰度。实验开始后请被试使用测试手机依次查看4张不同颜色的物料图。考虑到用户在实际生活中可以灵活调整视距(即眼睛至手机屏幕的距离),为了贴近用户真实使用场景,本实验和Huang[13]的实验一样没有统一限定视距,而是让被试可以根据自身情况调整至舒适视距。然而,每个被试的视距需要在实验过程中保持固定,便于以相同的条件完成整个实验。对于每一种颜色的物料图,请被试选择自己可以看清的、最靠下的一行。在被试选定行号后,如果能将该行文字和数字全部正确读出,则视为有效。否则,请被试重新选择字号更大的一行并尝试读出,直到能完整正确读出一行内容为止。被试能有效读出的最靠下一行内容所对应的字号,被记录为该被试在手机阅读时的最小可辨识字号。

图1 实验物料图
2 数据结果
2.1 不同颜色的最小可辨识字号
对于颜色浅的字,中老年最小可辨识字号的均值更大,看清难度更高。对不同颜色字的最小可辨识字号进行独立样本t检验,数据结果部分支持假设1。弱黑、深灰、灰色的最小可辨识字号均显著小于浅灰色,其他颜色间的差异不显著,说明中老年用户在移动端使用浅灰色字阅读时,辨识难度更高,如表3—4所示。
选择工效学研究中常用的95%作为最高水平,选择75%——四分之三分位作为另一参考水平。如表5所示,对于50~70岁中老年人,在弱黑色和深灰色下的最小可辨识字号无明显差异,达到75%及以上中老年人能看清,需要至少6.14 pt(36 px)的字;在灰色字体下,达到75%及以上用户能看清,需要至少6.65 pt(39 px)的字;在浅灰字体下,达到75%及以上用户能看清,需要7.17 pt(42 px)或更大的字。从更严格的衡量水平来看,达到95%及以上用户能看清,在弱黑色和深灰色字体下,需要至少7.17 pt(42 px)的字;在灰色字体和浅灰字体下,分别至少需要8.19 pt(48 px)、9.21 pt(54 px)的字。
表3 50~70岁各颜色最小可辨识字号均值&标准差

Tab.3 Mean & standard deviation of the minimum legible font size in different colors for people aged 50~70
表4 50~70岁各颜色最小可辨识字号t检验结果

Tab.4 T-test results of the minimum legible font size in different colors for people aged 50~70
注:*代表<0.05;**代表<0.01;***代表<0.001。
表5 50~70岁各颜色、各字号可辨识比例(累计百分比)

Tab.5 Legible proportions of different colors and font sizes for people aged 50~70 (Cumulative percentage)
注:下划线代表该颜色75%被试能看清的临界字号;加粗的下划线代表该颜色95%被试能看清的临界字号。
2.2 不同年龄的最小可辨识字号
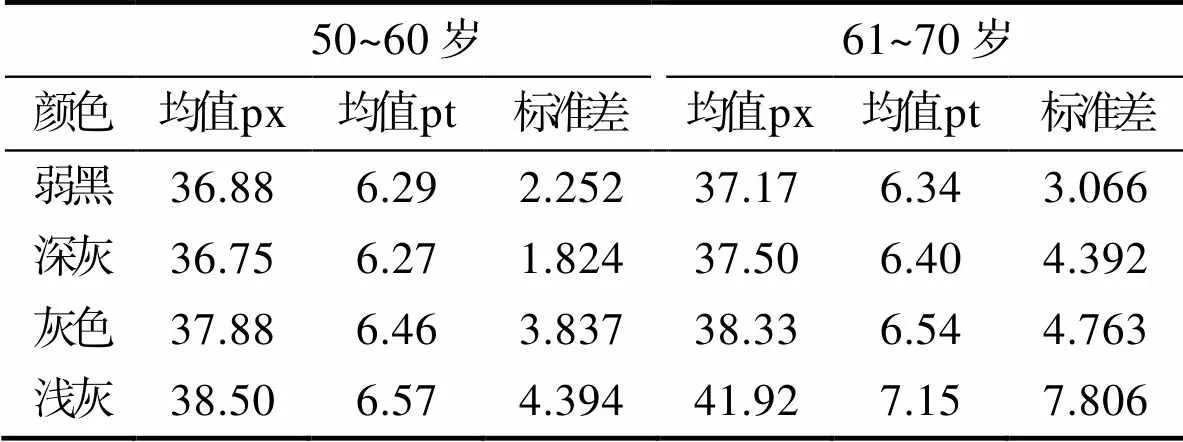
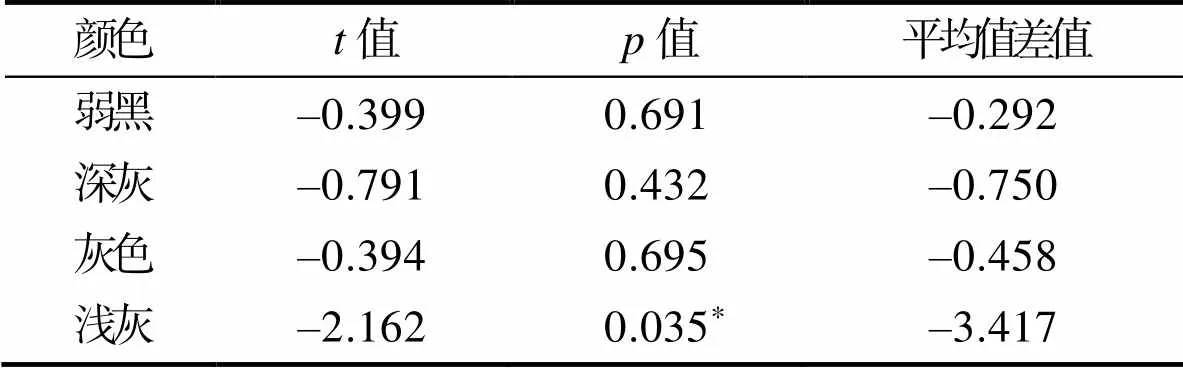
对于弱黑、深灰、灰色的字体,50~60岁与61~70岁的最小可辨识字号没有明显差异。对于浅灰色,2个年龄段中老年人的最小可辨识字号有明显差异(=–2.162,=–0.035)。50~60岁的浅灰色最小可辨识字号为6.57 pt,标准差为4.384,61~70岁浅灰色最小可辨识字号均值和标准差更高,分别为7.15 pt和7.806。说明年长的老人对浅灰色的分辨能力更差,且最小可辨识字号在人群内部差异较大,年龄更大的中老年人视力衰退更严重,对浅灰色的辨识能力更弱。数据结果部分支持假设2,如表6—7所示。
表6 不同颜色50~60岁与61~70岁最小可辨识字号均值&标准差

Tab.6 Mean & standard deviation of the minimum legible font size between people aged 50~60 and 61~70 by different colors
表7 不同颜色50~60岁与61~70岁最小可辨识字号t检验结果

Tab.7 T-test results of the minimum legible font size between people aged 50~60 and 61~70 by different colors
注:*代表<0.05。
3 讨论
选取60位视力正常或矫正后视力正常的50~70岁中老年人参与实验,在弱黑、深灰、灰色、浅灰4种不同字体颜色下,研究中老年用户手机端数字阅读的最小可辨识字号。本部分将基于上文的理论假设和数据分析,从移动互联网应用设计和开发的角度,对最小字号大小、颜色的选用展开讨论。
在不同颜色的字体中,颜色越浅辨识的难度越大,浅灰(B8B8B8)的辨识难度显著高于弱黑、深灰和灰色。研究发现,中老年人的生理老化还表现为对浅色不敏感,这与Darroch[10]的发现类似,并且这一现象会随着年龄的增加而更严重,表现为61~70岁比50~60岁的人在辨识浅色字号时面临的困难更大。因此,对那些致力于服务中老年人的移动互联网应用来说,设计及开发人员应慎重使用浅灰及灰度更淡的颜色,避免给老年人带来不便。
在本文研究的4种颜色中,弱黑色和深灰色字体最容易辨识,其最小可辨识字号可以用作中老年人数字阅读场景的字号最小阈值。如果要达到95%中老年人可辨识的水平,移动端字号至少需要达到7.17 pt(42 px),比Ran等[15]研究的纸质文本最小可辨识字号8.8 pt更小。造成差异的原因是本研究将实验环境设置为贴近中老年人使用移动端电子设备的真实场景,允许被试在实验中调整自己的视距至舒适范围,而Ran[15]的研究采用的是固定视距。
4 结语
中老年移动端数字阅读领域已有的研究侧重从阅读性能和体验方面研究字号大小的最优值,缺少对最小可辨识字号的研究。本文研究了50~70岁中老年人在移动端数字阅读场景下,对不同颜色字体的最小可辨识字号。研究结果表明,弱黑(1F1F1F)、深灰(525252)字至少要达到7.17 pt,灰色(858585)字至少要达到8.19 pt,浅灰色(B8B8B8)字至少要达到9.21 pt,才能满足95%以上中老年人可辨识的水平。研究结论对移动互联网应用的适老化设计有着重要意义。对于中老年应用中的系统设置、功能按钮、标签等辅助信息,设计和开发人员可以将7.17 pt作为辅助信息通用的最小字号阈值,选择更小但仍能够被中老年看清的字号,从而给标题、正文等主要信息留下更多的展现空间,为用户呈现一个更明确、友好的界面。同时,在设计开发过程中,应减少对浅灰色及更浅颜色的使用,避免给中老年人带来不便。未来的研究可以将范畴拓展至灰度之外的其他颜色,研究中老年人对其他颜色的辨识和接受程度,为手机应用的开发与设计提供更多的科学指引。
[1] 国家统计局. 第七次全国人口普查公报(第五号)[EB/OL]. (2021-05-11)[2021-11-21]. http://www. stats.gov.cn/tjsj/tjgb/rkpcgb/qgrkpcgb/202106/t20210628_1818824.html.
National Bureau of Statistics of China. Communiqué of the Seventh National Population Census(No.5)[EB/OL]. (2021-05-11)[2021-11-21]. http://www.stats.gov.cn/tjsj/tjgb/rkpcgb/qgrkpcgb/202106/t20210628_1818824.html.
[2] 陆杰华, 王馨雨. 影响老年人视力健康的社会、经济及健康因素探究——基于2014年全国老年健康影响因素跟踪调查数据[J]. 人口与发展, 2018, 24(4): 66-76.
LU Jie-hua, WANG Xin-yu. Research on the Vision Health Status of Chinese Elderly People and Its Social, Economic and Healthy Determinants—Based on the Chinese Longitudinal Healthy Longevity Survey Data 2014[J]. Population and Development, 2018, 24(4): 66-76.
[3] LIU Zhi-fang, TONG Wen, SU Yong-qiang. Interaction Effects of Aging, Word Frequency, and Predictability on Saccade Length in Chinese Reading[J]. PeerJ, 2020, 8: e8860.
[4] LI Lin, LI Sha, XIE Fang, et al. Establishing a Role for the Visual Complexity of Linguistic Stimuli in Age-Related Reading Difficulty: Evidence from Eye Movements during Chinese Reading[J]. Attention, Perception & Psychophysics, 2019, 81(8): 2626-2634.
[5] WANG Jing-xin, LI Lin, LI Sha, et al. Adult Age Differences in Eye Movements during Reading: The Evidence from Chinese[J]. The Journals of Gerontology: Series B, 2016, 73(4): 584-593.
[6] 程海彧. 字体大小和行距对城市低龄老年人阅读报纸材料影响的眼动研究[D]. 天津: 天津师范大学, 2015.
CHENG Hai-yu. Effects of Font Size and Spacing on Chinese Reading the Newspaper Material in Urban Low-Age Senior Citizens[D]. Tianjin: Tianjin Normal University, 2015.
[7] 张兰兰, 闫国利, 王丽红. 老年人汉语阅读中预视效益的眼动研究[J]. 应用心理学, 2011, 17(4): 318-324.
ZHANG Lan-lan, YAN Guo-li, WANG Li-hong. Preview Benefit during Eye Fixations in Chinese Reading for Elder Readers[J]. Chinese Journal of Applied Psychology, 2011, 17(4): 318-324.
[8] HSIAO C Y, WANG M J, LIU You-jia, et al. Effects of Chinese Character Size, Number of Characters Per Line, and Number of Menu Items on Visual Search Task on Tablet Computer Displays for Different Age Groups[J]. International Journal of Industrial Ergonomics, 2019, 72: 61-70.
[9] WU H C. Electronic Paper Display Preferred Viewing Distance and Character Size for Different Age Groups[J]. Ergonomics, 2011, 54(9): 806-814.
[10] DARROCH I, GOODMAN J, BREWSTER S, et al. The Effect of Age and Font Size on Reading Text on Handheld Computers[J]. Lecture Notes in Computer Science (Including Subseries Lecture Notes in Artificial Intelligence and Lecture Notes in Bioinformatics), 2005, 3585 LNCS: 253-266.
[11] LIU Na, YU Rui-feng, ZHANG Yun-hong. Effects of Font Size, Stroke Width, and Character Complexity on the Legibility of Chinese Characters[J]. Human Factors and Ergonomics in Manufacturing, 2016, 26(3): 200.
[12] HOU Guan-hua, DONG Hua, NING Wei-ning, et al. Larger Chinese Text Spacing and Size: Effects on Older Users' Experience[J]. Ageing and Society, 2018, 40(2): 1-23.
[13] HUANG S M. Effects of Font Size and Font Style of Traditional Chinese Characters on Readability on Smartphones[J]. International Journal of Industrial Ergonomics, 2019, 69: 66-72.
[14] YEN N S, TSAI J L, CHEN Pei-ling, et al. Effects of Typographic Variables on Eye-Movement Measures in Reading Chinese from a Screen[J]. Behaviour & Information Technology, 2011, 30(6): 797-808.
[15] RAN Ling-hua, ZHANG Xin, REN Xiao-yuan, et al. The Effects of Age, Viewing Distance and Font Type on the Legibility of Chinese Characters[M]//Lecture Notes in Computer Science. Berlin, Heidelberg: Springer Berlin Heidelberg, 2013: 333-339.
Minimum Legible Font Size of Digital Reading for the Middle-Aged and Elderly Users
LU Yong-sheng, LI Hui, CHEN Nan, SHI Yu-jie
(Beijing Baidu Co,. Ltd, Beijing 100193, China)
By studying the minimum legible font size of different colors for middle-aged and elderly users in mobile digital reading, this research aims to provide a reference standard for the age-appropriate design of mobile applications. Through experiments, this research analyzes the minimum legible font size in the four typical gray-scale colors in mainstream information apps—weak black (1F1F1F), dark gray (525252), gray (858585), and light gray (B8B8B8) respectively when 95% or more middle-aged and elderly users aged 50-70 can identify. For middle-aged and elderly users, the minimum legible font sizes for weak black, dark gray, gray, and light gray in digital reading on the mobile devices are 7.17 pt, 7.17 pt, 8.19 pt, 9.21 pt respectively, among which the light gray font is significantly more difficult to recognize compared to the other three colors. Designers and developers should be cautious in using light gray and other lighter colors in mobile applications for middle-aged and elderly users. The minimum legible font size of weak black and dark gray are both 7.17 pt, which can be set as the minimum font size threshold for the auxiliary information in mobile digital reading (such as system settings, function buttons and labels).
middle-aged and elderly; digital reading on mobile devices; auxiliary information; minimum legible font size
TB472
A
1001-3563(2022)16-0243-05
10.19554/j.cnki.1001-3563.2022.16.027
2022–03–23
陆永盛(1993—),男,工程师,主要从事移动互联网用户体验研究。
责任编辑:马梦遥

