基于无意识认知的车载电子仪表盘设计研究
安强,王时英
基于无意识认知的车载电子仪表盘设计研究
安强,王时英
(太原理工大学,太原 030024)
汽车人机交互系统具有复杂、动态的特点,日益普及的车载电子信息系统人机交互界面存在实时信息密集、多维的现象。通过对人的无意识认知模式特征进行研究,并以此对汽车驾驶位车载电子仪表盘界面布局进行优化设计,引导用户在驾驶汽车过程中将认知资源集中于驾驶主任务。以人的无意识认知加工过程与用户行为模式之间的联系为基础,总结车载电子仪表盘界面布局设计原则,提出核心视觉信息布局设计的优化方案,并通过用户调研数据及可靠性检验对设计方案可用性进行验证。基于无意识认知交互界面布局设计原则,设计出的车载电子仪表盘界面布局符合用户的认知习惯,满足用户的使用需求。
车载电子仪表盘;人机交互;认知心理学;无意识认知
汽车驾驶者与行进间的汽车以及环境因素构成了一个动态的人机交互系统。随着电子信息技术在汽车中的应用,车载电子信息系统逐渐普及,由此衍生出的车载电子信息系统软件以及人机交互界面的设计优化工作成为汽车人机交互设计中新的用户需求和设计关注点。本文将结合无意识认知理论相关研究,以提升驾驶员驾驶体验、提高驾驶员认知效率为目标,针对汽车驾驶位车载电子仪表盘界面信息的布局设计,提出符合驾驶员认知模式特点的设计方案并进行验证。
1 汽车人机交互
汽车人机交互(Human Vehicle Interaction,HVI)通常是指驾驶员与汽车在驾驶情境下进行一系列信息交换和处理的交互作用过程,其交互方式既包括基于相关软件交互界面的虚拟空间交互方式,也包括基于硬件交互界面的物理空间交互方式。由于在驾驶状态下汽车用户处于一个动态变化的情境之中,造就了汽车人机交互区别于其他人机交互的复杂性和特殊性[1]。
1.1 汽车人机交互设计复杂性问题
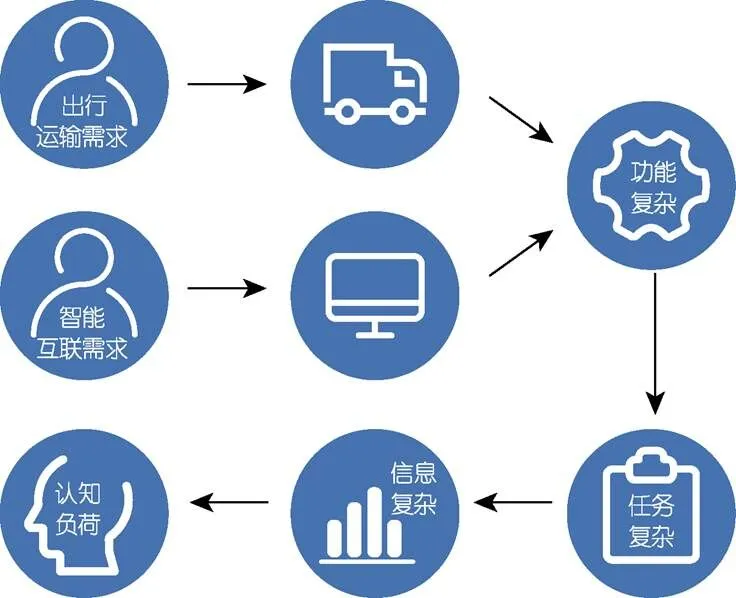
复杂性问题是现代设计领域所面临的普遍性问题[2]。汽车内部信息模型已经发展为包含汽车信息、汽车间(Car to Car)信息、汽车与其他信息终端(Car to X)的交互信息在内的多维度复杂信息系统(见图1)。信息密集化和多屏化的汽车人机交互设计发展趋势,增加了驾驶员驾驶任务的复杂程度。驾驶员在驾驶过程中一方面需要完成控制汽车稳定行驶、观察道路交通实况等驾驶主任务(Primary Task),另一方面还需进行诸如车载多媒体模块控制、实时通讯、驾驶辅助功能操控等与驾驶主任务相关性较小的驾驶次级任务(In—Vehicle Secondary Task)[3]。这些次级任务会消耗驾驶者的认知资源,影响驾驶主任务的稳定进行。

图1 汽车人机交互复杂性问题
1.2 汽车人机交互界面复杂性的影响
复杂的汽车人机交互系统会给驾驶员行车时的认知过程带来额外的压力,迫使驾驶员出现驾驶分心(Drive Distraction)状况,在执行驾驶主任务过程中承受较多认知负荷,进而对驾驶负荷(Drive Workload)产生消极影响,在这种状态下的驾驶员对环境因素的感知能力会下降,即情境意识(Situation Awareness)能力下降,无法及时获取车内外信息,如果遇到突发状况,可能会引发事故。目前,车载电子信息系统交互界面设计尚存在问题,主要表现在以下3个方面:
1)实时信息多维复杂。车载电子信息系统在丰富功能数量的同时也为驾驶员增加了大量的实时交互信息,如道路环境信息、车辆状态信息、多媒体信息、通讯信息等。因此,驾驶员面临着信息维度复杂、信息数量激增等问题。
2)干扰驾驶员的注意力分配。根据中枢能量理论[4],可以将人的注意力看作是执行任务的能量或资源,用户在认知过程中将有限的注意力资源分配于不同的对象。在驾驶主任务中,观察道路交通状况能帮助驾驶员及时发现环境中的异常情况并作出应对,当用户处理车载电子信息系统带来的多维复杂信息时,其注意力指向会受到干扰,驾驶员被迫将本应分配于驾驶主任务的认知资源转移到其他交互任务上,驾驶主任务的执行将受到消极影响。
3)催生驾驶员消极情绪。在驾驶过程中,驾驶员的情绪稳定程度会影响其驾驶绩效。驾驶员的情绪受到多种因素影响,其中车载电子信息系统人机交互界面的优劣会对驾驶员情绪的起伏造成直接影响。如导航系统“答非所问”、语音指令“充耳不闻”、界面布局“眼花缭乱”等问题会让用户变得不知所措并引发焦虑、愤怒的情绪。
2 无意识认知加工
2.1 无意识认知理论概述
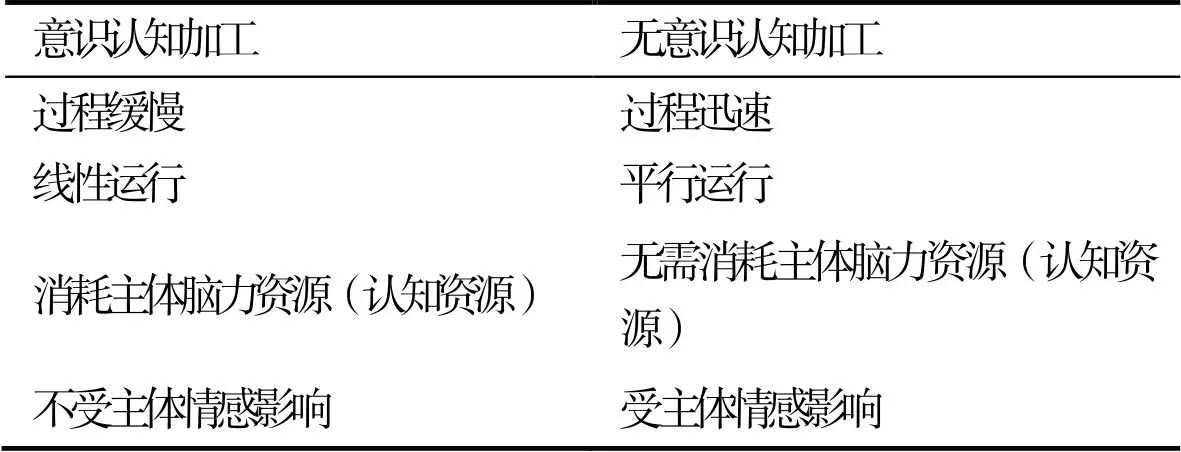
根据认知心理学理论,人是一个复杂的信息加工系统,人的思维活动可以看作是一个信息加工的过程[5]。认知心理学中的控制性加工和自动加工理论表明,在认识主体对外界信息进行加工处理时,存在2种加工过程(见表1)。一种是控制性加工过程,是需要应用主体注意的认知加工过程,是理性、语言化、可控的意识加工过程,其信息加工量有限,通过线性运作方式发挥作用,是一种经过主体判断并作出决策的过程,其加工过程和结果都可被意识到,也被称为外显认知或意识认知加工。另一种是自动加工过程,这一过程不受认识主体所控制,是直觉性、情感化、自动的无意识加工过程,信息处理容量不受限制,通过平行的方式发挥作用,加工速度显著高于第一种加工过程,并且形成之后十分稳定,通常不会发生改变,在一定程度上受个体情感和习惯的支配,也被称为内隐认知或无意识认知加工。
表1 意识认知加工与无意识认知加工对比

Tab.1 Comparison of conscious cognition and unconscious cognition
2.2 无意识认知与交互设计的联系
可用性目标和用户体验是交互设计的2个基本目标。可用性(Usability)也称为使用性、易用性,指产品在特定使用场景下为特定用户用于特定目标任务时所具有的有效性(Effectiveness)、效率(Efficiency)和用户主观满意度(Satisfaction)[6]。以车载电子仪表盘为例,其可用性直接关系到用户实时信息的获取以及不同驾驶任务的完成。
用户体验(User Experience,UE)是用户在使用产品过程中建立起的主观心理感受。交互界面的关键功能之一就是引导用户以积极的心理状态参与到交互任务当中。对汽车用户来说,车载电子仪表盘作为与驾驶员进行实时信息交换的重要交互界面,如果存在界面信息组织布局不合理的问题,将会对驾驶员的心理状态产生消极影响。因此,可以通过交互界面的优化设计来缓解驾驶员在驾驶过程中的消极情绪,进而提升驾驶绩效。
由此可见,交互界面的可用性强调外显的、客观的评价标准,而用户体验侧重于用户主观的心理感受。行为高效和情感化是人脑无意识加工的外在行为表现,因此,产品可用性目标和用户体验目标可以在引导用户进行无意识认知加工的过程中一并达成。这正是交互设计的基本诉求。
3 无意识认知交互界面布局设计原则
根据人的无意识认知特点以及车载电子信息系统人机交互界面的视觉信息内容,在界面设计中重点把握以下4点原则,可以有效引导用户在交互过程中的无意识认知。
3.1 界面信息组织契合人的认知习惯
对于以车载电子仪表盘为代表的车载电子信息系统人机交互界面,其展示的文字、图形、图标等可视化元素的组织排布,应契合人的认知模式与认知习惯[7]。
根据内隐学习即无意识学习过程的研究表明,在学习材料形式特征保持不变的前提下,改变其表达规则会使测试参与者的内隐学习成绩降低[8];在保持表达规则不变的前提下,改变学习材料的形式特征,被试人员内隐学习成绩无明显波动。该结果表明,相似或相同的信息组织结构可以保证其在不同载体形式中维持近似的信息传递水准,也就是其内在一致性符合人脑无意识认知加工特性,可以保证认知效率处于平稳状态。因此,引导用户将局部的知识经验或日常认知习惯(如人们在阅读过程中视觉扫视轨迹通常为从左往右)延伸到其他作业场景中[9],能够有效减少用户对交互系统界面的学习和记忆负担,减少用户在界面上的视觉停留,提高作业效率。
3.2 图形化界面的使用
图标、图形包含形、意、色等多种认知刺激因素[10],具有信息量大、抗干扰能力强、易于被接收等特点,便于人们能直观、高效地与人机交互界面进行信息交换。根据有关内隐学习的研究表明,相较于文字材料,图形、图标更有利于人们对无意识知识的获得。因此在界面设计过程中,采用图形、图标作为信息传达的载体有利于用户无意识的思维发挥,从而减轻用户的认知负荷。在界面设计中,优先使用图形作为信息传递的载体,可以确保信息高效、准确地传达给用户。
3.3 视觉显示信息易识别
在车载电子信息系统交互界面中,不同功能模块共同构成了信息传递与命令执行框架,汽车在行驶状态下处于复杂的内外动态环境中,通过优化界面设计来提升信息识别度,能够辅助用户快速完成实时信息交换,以下为3个主要的优化方向:
1)简化视觉元素形态。人的视觉认知过程具有简化性,当面对相对复杂的样式形态时,人脑的认知加工过程会自动进行简化处理,摒除次要的知觉细节,实现高效认知。因此,界面视觉信息元素的形态特征应遵循简洁的设计原则,从而减轻用户的认知负担、提高用户的认知效率。
2)视觉信息图底关系明确。人在视觉认知加工过程中会自发地将认知对象拆分为图与底的结构形式,在认知过程中呈现一定的方向性,指向当前认知对象的局部并使其成为视觉中心(即图与底中的图),视觉中心将占用更多的认知资源。一般来说,被封闭的视觉元素集合倾向于被看成图,而封闭该集合的元素倾向于被看成底;实心、实体和凸起、高亮结构倾向于被看成图[11]。在车载电子信息系统交互界面视觉信息设计中,应该引导用户适时建立视觉中心,弱化周围因素的干扰,突出重点信息。
3)合理规划视觉元素色彩。色彩比形态具有更强的情感表达能力,人对色彩的感知通常是一种自发的、无意识的认知加工过程。在界面视觉信息设计中,高纯度的色彩配以清晰的边界能够提升界面信息的可读性和辨识度;在界面中宜采用与用户心理感受相匹配的颜色,如红色代表警戒,绿色表示完成或可执行;单一界面内的颜色数量应控制在7个左右[12],以节约用户的认知资源。
3.4 及时有效的反馈
及时有效的反馈原则要求系统界面对用户的操作都有所回应,并在输出显示上提供及时的反馈信息。基于无意识认知系统的分类学习过程,使用能够提供及时完整的反馈信息的系统,其测试的分类成绩相比于使用只能提供部分信息甚至没有反馈信息的系统的作业绩效有明显提升[13]。一般来说,提供及时、完整、显著的反馈信息能让用户准确获得操作的结果信息,以此自动建立起操作行为与系统相关指标变化之间的因果关系,用户能够通过无意识认知过程完成与系统的交互任务。
4 设计方案与评估
为证明上文所得无意识认知交互界面布局设计原则在设计实践应用中的合理性,本文依据软件交互界面开发流程,模拟完成了关于车载电子仪表盘(In-Vehicle Electronic Instrument Cluster)的界面布局设计方案。运用焦点访谈以及对偶数据比较法对设计方案进行对比验证,通过数据处理可知,依照上文原则设计出的界面布局方案最符合被访用户的认知特性。
4.1 根据交互情境确定用户需求
传统机械式车载仪表盘界面信息内容相对固定,其位置位于驾驶座前方、方向盘后,通常包含车速里程表、转速表、燃油表、水温表等仪表以及其他指示灯和警报灯等。相比之下,电子仪表盘(非触屏)能够打破机械式仪表盘的信息呈现空间限制,且可以灵活地根据驾驶情境的不同呈现与之相契合的信息内容。鉴于电子仪表盘信息内容与实际交互情境具有强关联性,在用户需求确定阶段,对仪表盘信息显示需求进行问卷调研。为保证问卷数据的有效性,在问卷中设置自查问题。
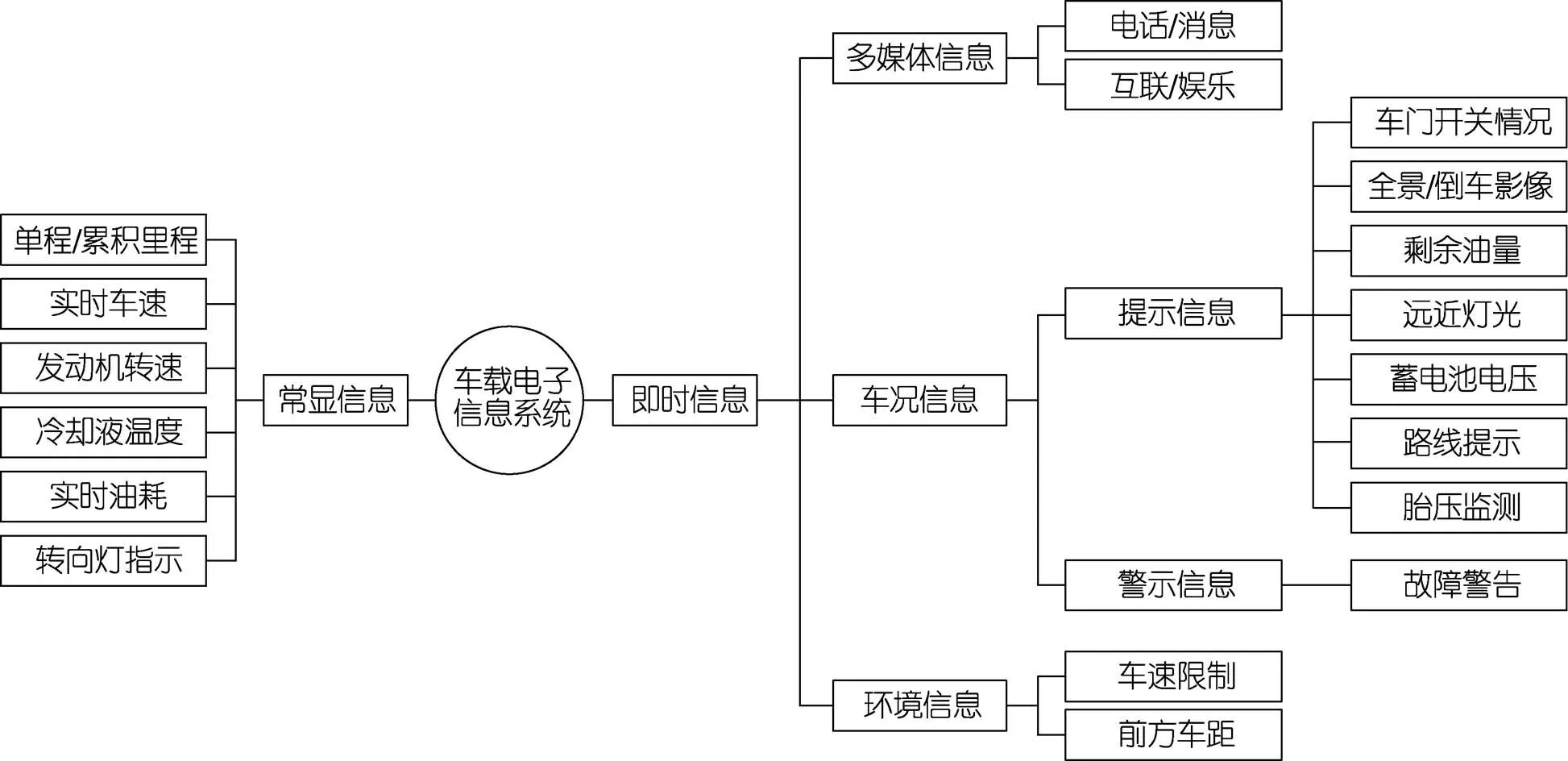
共收回问卷53份,其中有效问卷48份。被试人群年龄分布范围为22~47岁,平均年龄为31.6岁,标准差为6.3岁。被试人群驾龄分布范围为1~20年,平均驾龄为7.2年,标准差为5.1年。被试车主中90%以上有使用车载电子信息系统的经验。根据问卷结果对车内信息系统信息进行分类,见图2。
通过焦点小组访谈来进一步描绘用户在日常用车情境中对车载电子仪表盘显示信息类型的需求情况。

图2 车载电子信息系统信息分类
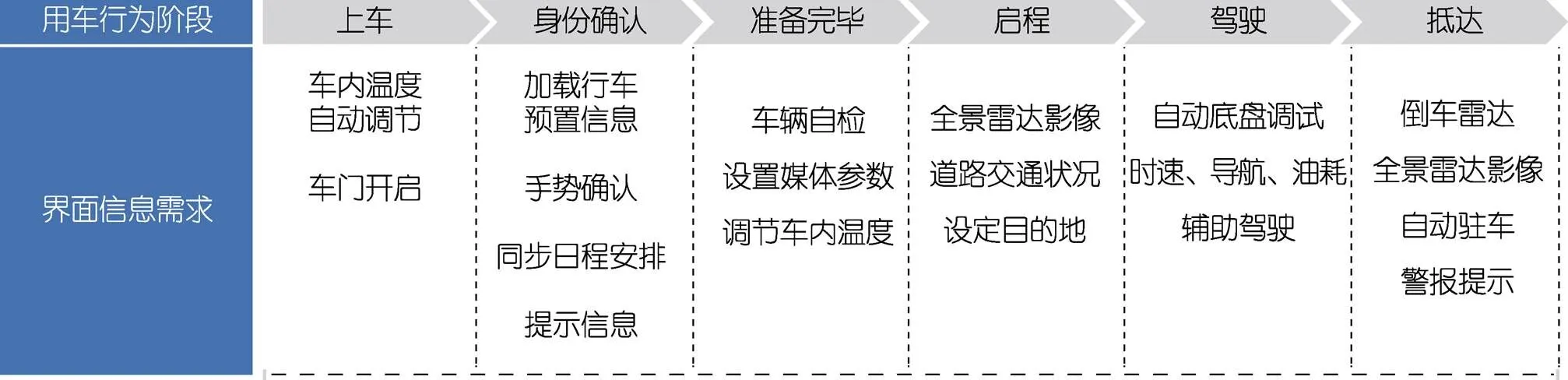
本次焦点小组访谈共邀请10名参与者,年龄分布范围为23~55岁,平均驾龄为7.1年,每周至少驾驶3天,其中2人日常驾驶的汽车配备有车载电子仪表盘。受访者均对配置有车载电子信息系统的汽车有兴趣。访谈中将各种汽车信息内容(汽车时速、合计里程数、单次行程里程数、转向指示、实时油耗、剩余油量、导航地图、发动机转速、冷却液温度、远近灯光、车内温度、多媒体模块、电话消息、蓄电池电压、胎压监测、全景影像、倒车检测、前方车距、故障警告、车门关闭情况、车距检测)提供给受访者,让受访者选择自己认为有必要置于车载电子仪表盘中的信息功能。同时,让受访者口头描述日常驾驶场景以及选项外的信息需求。根据访谈结果,对选择人数超过半数的选项进行汇总,绘制用户需求场景图(见图3)和用户需求分析图(见图4)。
经过小组访谈后,增加空调、辅助驾驶(定速巡航,低速跟车行驶)、日程安排、道路交通提示信息、天气情况、车辆自检信息功能。
4.2 车载电子仪表盘界面原型设计
依据调研阶段获得的用户驾驶情境描述,针对汽车常规驾驶模式,对车载电子仪表盘视觉信息元素和信息模块布局进行优化设计。
首先,对有驾驶经验的用户来说,通过仪表盘获取实时信息是驾驶基本技能,无需消耗额外的学习成本,可以将这一过程视为驾驶者的习惯行为,有助于引导无意识认知加工过程,用户在使用过程中可以对信息内容及时作出反应。

图3 用户场景流程图

图4 用户需求分析
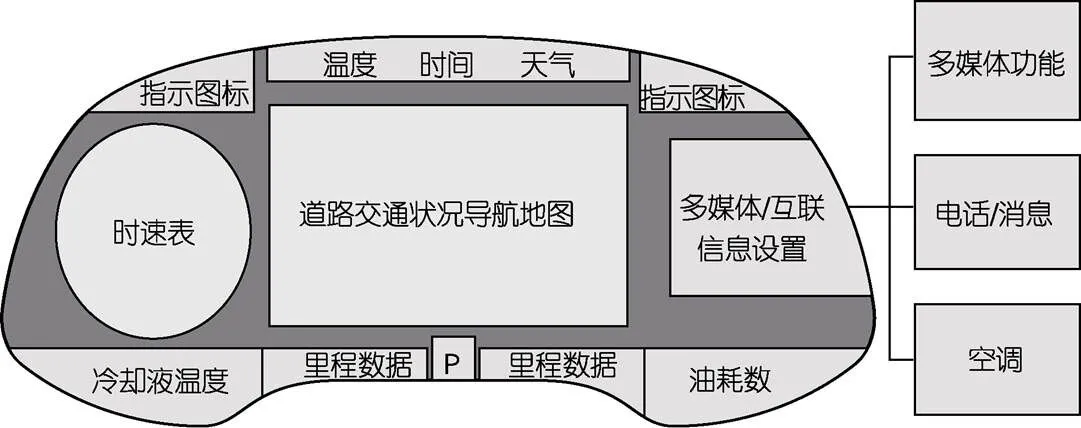
常规驾驶模式是汽车日常行驶状态下的主要模式(见图5),此时仪表盘界面中信息内容以车辆实时状态信息为主,依据人从左向右的阅读扫视习惯,虚拟时速表将置于仪表盘左侧显著位置;仪表盘顶部和底部显示车辆常规状态信息和部分环境信息,包括时间、天气、温度、转向指示、冷却液温度、车辆合计行驶里程和单次行驶里程、油箱剩余油量(油耗数值);仪表盘视觉中心位置为导航指引模块,在日常驾驶状态下,导航信息是驾驶者完成驾驶主任务的核心需求信息,利用绿色高亮的方式指明推荐路线,符合用户心理模型中的“可执行”“可操作”这一概念模式,用户可以迅速理解并跟随指引。同时,导航地图采用三维透视形式,将图形化三维虚拟场景与现实世界相契合,符合人的认知习惯,实现与用户心理原型的自然匹配,属于典型的无意识认知过程,用户无需再主动执行将二维平面图转化为三维立体图的认知过程。界面右侧为限制功能的媒体信息模块,用户可以通过设置在多功能方向盘上的物理按键完成相关功能的激活或切换。

图5 常规模式线框图
4.3 原型方案评估
在基于无意识认知交互界面布局设计原则完成原型方案设计后,对原型方案中功能信息布局位置是否满足用户认知习惯进行评估实验。
将常规驾驶模式下的仪表盘界面功能模块布局分为视觉中心位置、仪表盘界面左侧位置、仪表盘右侧位置3个部分,信息类型为导航路线信息、互联多媒体信息、车辆时速3种,由此可得出6种排列方式,为了带给用户直观的布局形式,将原型图中的文字描述抽象为图标形式,但不进行视觉效果处理,如图6所示为待评估的原型方案,标号依次为1、2、3、4、5、6。

图6 待评估原型方案
邀请需求确定阶段小组焦点访谈中的10名被试人员(编号为a~j)参加评估过程。
1)首先让被试人员结合自身驾驶经验利用李克特7分量化表(7-Point Likert Scale)对6个待评估原型方案进行主观满意度打分,满意度分为非常不满意、不满意、比较不满意、一般、比较满意、满意、非常满意7个级别,对应1~7分,最后通过汇总被试人员的打分数据得出其对不同方案的满意程度。
2)以界面中元素布局位置为变量,采用对偶数据比较法[14]选出被试者接受程度最高的方案。在心理物理学研究中,对偶比较法是用于制作顺序量表(Ordinal Scale)的主要方法之一。在实验中向被试人员随机展示6个原型设计方案中的2个,让被试者进行对比择优,选出2个方案中更满意的一个,为了减少误差,测试中会将同时出现的2个方案交换左右顺序进行两次对比,当被试人员在面对内容相同但顺序不同的选择时,只有作出相同的选择才会计为有效结果。每位被试人员共进行30次对比选择,最后统计每个原型方案的被选中次数,并作为满意度对比的依据。
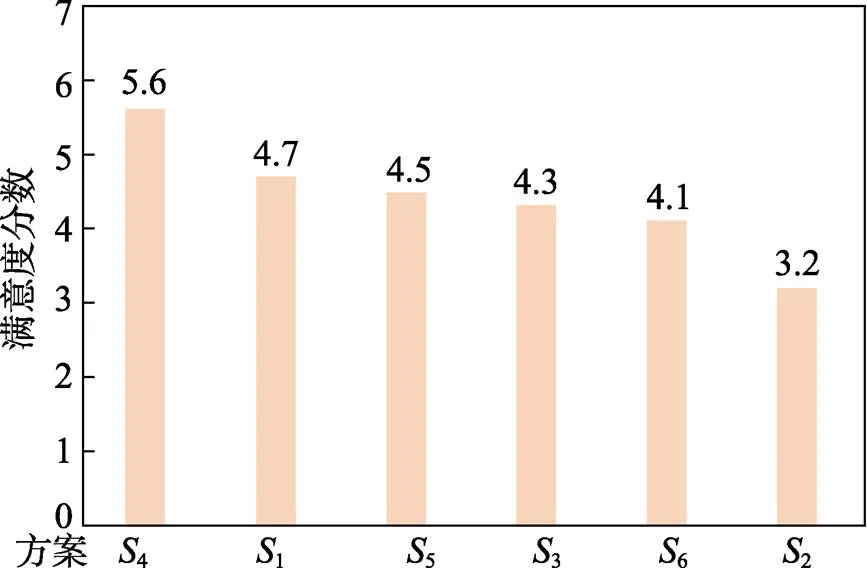
根据上述测试结果,统计每位测试人员对每个方案的满意度分数和选择次数并取平均数,见图7—8。

图7 方案评分统计图

图8 方案对比被选次数统计图
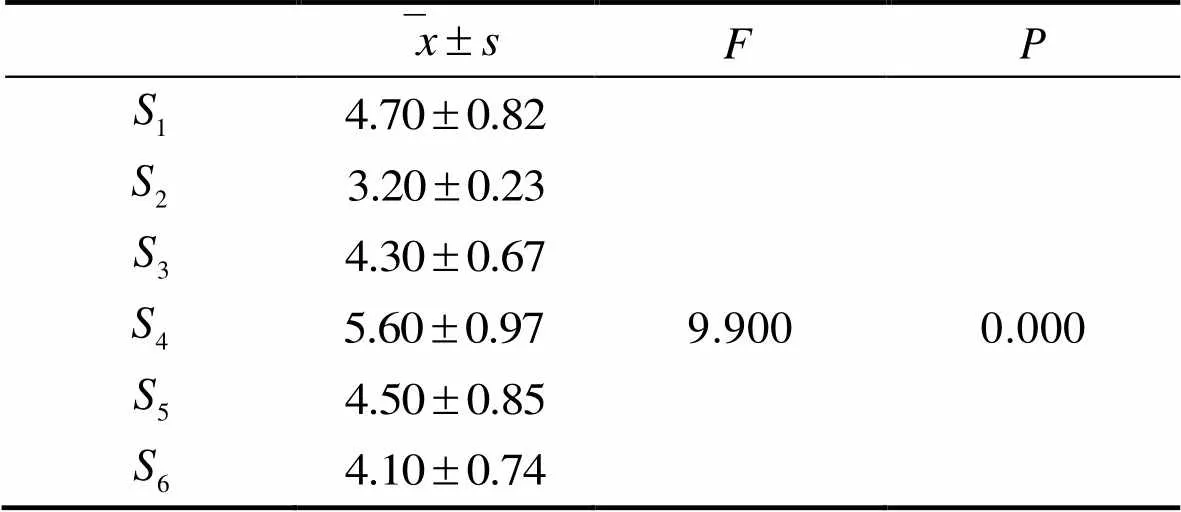
为确保每位被试人员对每个方案的满意程度存在显著差异,将原型方案作为自变量,将方案分数作为因变量,首先对打分结果进行单因素方差分析[15](该实验中方案类型为单一变量),得出=9.900,显著性=0.000,小于显著性水平=0.05,由此可知实验主效应显著,即被试人员对不同原型方案的主观满意度打分具有显著差异,见表2。

表2 分数单因素方差表
针对比较数据部分,首先利用Z分数转化对数据进行处理:

从上述统计分析结果可以得出,在评估测试中被试人员的满意度打分和对比选择均具有显著差异,方案得分从高到低排序依次为:4、5、1、3、6、2。对比选择次数结果从高到低排序依次为:4、5、1、3、6、2。由此可见,2个部分的评估测试结果一致,因此4、5、1、3、6、2为最终结果。
将被测方案按照界面视觉中心区域元素类型划分为3类,第1类:将导航地图和道路交通状况指示信息模块置于中心区域,方案对应4与1。第2类:将车辆时速表置于中心区域,对应方案5与3。第3类:将多媒体信息模块置于中心区域,对应方案6与2。通过分析可得出以下结论:
1)第1类界面原型方案在评估中的满意度评价最高,用户基本认同应该将导航地图和道路交通状况指示信息模块置于仪表盘视觉中心区域,体现了用户在常规驾驶状态下对该类信息的需求程度最高,符合该驾驶情境下用户的心理预期模型,道路状况与导航信息是主驾驶任务,用户需要将主要认知资源投入该类信息中。同理,结果显示第3类界面原型方案在满意度排名中为倒数2位,可见多媒体信息在驾驶状态下最不适合置于仪表盘视觉中心位置。
2)第1类原型方案和第3类原型方案中的车辆时速表模块位于仪表盘两侧位置,具体来看,4较1更令用户满意,6较2更令用户满意,由此可以看出,车辆时速信息模块置于仪表盘界面左侧为更优方案,符合大多数人在阅读过程中习惯从左到右扫视的无意识习惯模式,即用户希望在左侧的扫视起始处看到更重要的信息,因此,应将车辆时速信息模块置于界面左侧。
3)在第1类和第2类原型方案中,多媒体信息模块置于仪表盘界面两侧位置,其中4较1更令用户满意,5较3更令用户满意,由此可见,多媒体信息对驾驶状态下的用户来说重要程度较低,用户不希望将过多认知资源投入该类信息中,因此应当将其置于界面右侧。
4)在第2类和第3类原型方案中,导航地图和道路交通状况指示信息模块置于仪表盘界面两侧,其中5较3更令用户满意,6较2更令用户满意,前者符合以上得出的多媒体信息应置于界面右侧的结论,后者符合应将车辆时速信息模块置于界面左侧的结论。
综上,设计原型方案符合用户对仪表盘信息界面的布局心理认知模式,能够给用户带来较好的体验,验证了设计方案的可用性,见图9。

图9 常规驾驶模式效果图
Fig.9 The user interface of normal mode instrument cluster
5 结语
车载电子信息系统的出现增加了车内信息的数量和维度,提升了驾驶任务的复杂程度。根据认知心理学相关理论,人在单位时间内的认知能力是有限的,超出一定范围就会使人的信息加工能力降低,这就可能对驾乘人员形成安全隐患,因此有必要对车载电子信息系统汽车人机交互界面进行优化设计,减轻驾驶员的认知负荷,保障行车安全。认知心理学是人机交互界面设计的重要理论指导,无意识认知是人的认知模式中的重要组成部分,其高效、可靠、几乎不占用主体认知资源的特点适于应用到人机交互界面设计当中,能够提升界面可用性和用户体验。
[1] 谭浩, 孙家豪, 关岱松, 等. 智能汽车人机交互发展趋势研究[J]. 包装工程, 2019, 40(20): 32-42.
TAN Hao, SUN Jia-hao, GUAN Dai-song, et al. Development Trend of Human-Computer Interaction in Intelligent Vehicles[J]. Packaging Engineering, 2019, 40(20): 32-42.
[2] 唐纳德·A·诺曼. 设计心理学-2-如何管理复杂[M]. 张磊, 译. 北京: 中信出版社, 2011: 17-18.
DONALD A N. Design Psychology-2-how to Manage Complexity[M]. ZHANG Lei, Translated. Beijing: CITIC press, 2011: 17-18
[3] 谭浩, 赵江洪, 王巍. 汽车人机交互界面设计研究[J]. 汽车工程学报, 2012, 2(5): 315-321.
TAN Hao, ZHAO Jiang-hong, WANG Wei. Vehicle Human Machine Interface Design Research[J]. Chinese Journal of Automotive Engineering, 2012, 2(5): 315- 321.
[4] 景晓莉, 余隋怀, 王小亚, 等. 注意与记忆在视觉显示界面设计中的应用[J]. 西北工业大学学报(社会科学版), 2007, 27(4): 97-99.
JING Xiao-li, YU Sui-huai, WANG Xiao-ya, et al. Application of Attention and Memory in Visual Display Interface Design[J]. Journal of Northwestern Polytechnical University (Social Sciences), 2007, 27(4): 97-99.
[5] ULRIC N. Cognition and Reality[M]. Redwood City:Stanford University Press, 1976.
[6] 张旭. 基于移动智能设备的互联网产品设计迭代[J]. 装饰, 2020, 63(1): 96-99.
[7] 孙博文, 杨建明, 孙远波. 汽车人机交互界面层级设计研究[J]. 机械设计, 2019, 36(2): 121-125.
SUN Bo-wen, YANG Jian-ming, SUN Yuan-bo. Research on Interface Hierarchy Design for Human Vehicle Interaction[J]. Journal of Machine Design, 2019, 36(2): 121-125.
[8] 孟钰婧, 尚利. 关于减少交互产品外在认知负荷的研究[J]. 设计, 2019, 32(9): 25-28.
MENG Yu-jing, SHANG Li. Research on Reducing the External Cognitive Load of Interactive Products[J]. Design, 2019, 32(9): 25-28.
[9] 殷莉, 吴玲, 路巧珍, 等. 基于扫视特征的车载信息系统与驾驶安全关系研究[J]. 中国安全科学学报, 2015, 25(6): 124-128.
YIN Li, WU Ling, LU Qiao-zhen, et al. Research on Relationship between In-Vehicle Information System and Driving Safety Based on Scanning Features[J]. China Safety Science Journal, 2015, 25(6): 124-128.
[10] 孙远波. 人因工程基础与设计[M]. 北京: 北京理工大学出版社, 2010: 52-54.
SUN Yuan-bo. Human Factors Engineering Foundation and Design[M]. Beijing: Beijing Insititute of Technology Press, 2010: 52-54.
[11] 牛东方, 谢里阳, 邓明, 等. 产品交互设计中的视觉形态认知研究[J]. 工程设计学报, 2013, 20(6): 459- 462.
NIU Dong-fang, XIE Li-yang, DENG Ming, et al. Research on the Cognitive of the Visual Form for the Product Interaction Design[J]. Chinese Journal of Engineering Design, 2013, 20(6): 459-462.
[12] DEEGAN R. Mobile HCI[J]. International Journal of Mobile Human Computer Interaction, 2014, 6(1): 1-14.
[13] 谢伟, 辛向阳, 李世国. 无意识认知交互设计探讨[J]. 包装工程, 2015, 36(22): 57-61.
XIE Wei, XIN Xiang-yang, LI Shi-guo. The Interaction Design of Unconscious Cognition[J]. Packaging Engineering, 2015, 36(22): 57-61.
[14] 田晓明, 冯成志. 对偶比较法、等级排列法和两极递进式排序法的比较[J]. 心理科学, 2009, 32(4): 788- 791.
TIAN Xiao-ming, FENG Cheng-zhi. A Comparative Study of Paired Comparison and Rank-Order Methords with Alternation Ranking Methods[J]. Psychological Science, 2009, 32(4): 788-791.
[15] 王颖, 刘瑞雪, 姜祝伟, 等. 车载智能终端使用行为及人机交互安全研究[J]. 工业工程与管理, 2014, 19(3): 141-146.
WANG Ying, LIU Rui-xue, JIANG Zhu-wei, et al. Using Behavior and Human Machine Interaction Safety of In-Vehicle Smart Terminals[J]. Industrial Engineering and Management, 2014, 19(3): 141-146.
The Study of User Interface of In-Vehicle Electronic Instrument Cluster Design Based on Unconscious Cognition
AN Qiang, WANG Shi-ying
(Taiyuan University of Technology, Taiyuan 030024, China)
Automotive human-computer interaction system is complex and dynamic. With the increasing popularity of the in-vehicle electronic information system, massive intensive multi-dimension real-time information has been implanted in the system. To ensure the driver focus the unconscious cognition on the primary driving task in the complex and dynamic interaction system, human unconscious cognition can be used to guide the design of in-vehicle information system user interface and optimize the interface layout of the vehicle electronic instrument panel in the car driving seat. The design guidelines are based on the combination of human unconscious cognition and behavior pattern. The design guidelines summarize the principles of interface layout design of vehicle electronic instrument cluster, put forward the optimization scheme of core visual information layout design, and verify the usability of the design scheme through user survey data and reliability test.By following the guidelines of user’s unconscious cognition pattern, we can improve the design of in-vehicle electronic cluster which conforms to the user’s unconscious cognition and needs.
in-vehicle electronic instrument cluster; human-machine interaction; cognitive psychology; unconscious cognition
TB472
A
1001-3563(2022)16-0137-07
10.19554/j.cnki.1001-3563.2022.16.015
2022–03–26
安强(1992—),男,硕士生,主攻产品造型及人机交互设计。
王时英(1964—),男,教授,主要研究方向为齿轮精密超精密加工及功率超声加工、工业设计工程。
责任编辑:马梦遥