移动端界面图标的物感设计研究
毕歆苒,周睿
西华大学美术与设计学院,成都610039
在智能化的时代背景下,智能设备层出不穷,不仅带给人们方便快捷的生活,同时也改变了界面图标的设计方式,移动端技术的先进程度直接影响着图标设计的表现形式。麦克卢汉曾说:“真正有价值的信息不是各个时代的具体传播内容,而是这个时代所使用的传播工具的性质及其开创的可能性。[1]”界面设计是由于技术变革而出现的,设计手段、风格注定要受到技术、媒介最为直接的影响。每一次媒介的变革都会引导界面图标设计的新方向(从PC 时代的图形用户界面到移动互联时代的拟物风与扁平风,再到今天为了适应新媒介新技术而形成的多样物感的移动端图标),为了适应媒介的更新迭代图标设计的风格也在加速转换中。
图标的风格是由差异化物感的营造而形成的,物感(Feeling of Things)即物理现场的直感和情绪效力[2],产品带给人的直觉物理感受,拟物、扁平、玻璃拟态这些风格的界定是由其物感组成的视觉效果而决定的。在当代社会中,移动端应用市场正以超乎想象的速度与方式快速升级,用户更加看重个性化的追求,移动应用不能只注重功能的满足,应当加强产品给用户带来的心理满足,而物感的创新正是其中关键的突破口。
一、图标风格中的物感认知流变
在现代社会中,用户的日常生活与智能手机密切联系,界面是人们与机器之间产生交互最重要的媒介,界面设计影响交互效率进而影响用户的使用体验[3],而图标在界面中起着举足轻重的作用:图标是具有高度概括性、用于视觉信息传达的图像。图标能够传达出丰富的信息,通常与词汇、文本搭配使用,两者相辅相成,通过隐晦或直白的方式共同传递出其中所包含的意义、特征、内容和信息。图标不仅是一个符号,它更是一种标识,高度浓缩了产品、设计师所传递的信息,设计者最大化编码使用户最低程度的解码更易理解记忆、方便操作。
受设备的分辨率所限,在最初PC时代的图形用户界面中图标只是简单地完成基础映射功能,所以在图标设计上只是运用基础图形辅以简单的纯色与黑边勾勒形成初始的图标形式。此时图标物感的呈现并不突出,图标的设计重点主要放在通过视觉隐喻的方式将信息最大化地传达给用户。
到移动媒介时代,随着智能手机的普及,拟物、扁平与轻拟物的图标设计风格逐渐流行起来。谷歌研发的第一代安卓移动操作系统与苹果的iOS1 系统都采用了数字化拟物视觉设计策略,移动端界面设计的新实验也由此产生[4]。此时设计师对图标中物感的表现愈加重视,拟物风格通过将真实物体的色彩、光影、物理特征转移到图标当中以带给用户与真实世界一致的物体感受,从而不需要用户刻意学习便可使用,借助拟物手法极大地消除用户的“陌生感”。虽然运用拟物化的表现方式能够为界面增添更多的情感体验,但与此同时拟物化复杂的表现方式不仅占用了更多的空间,也使界面的加载速度变慢。这时为了使界面图标变得高效简洁,还可以提升界面的加载速度,扁平化的图标形式便应运而生了。随着2013年iOS7的设计转型,移动端的革命已基本完成,随后涌现出了大量新设备[5]。为了使图标可以在更广泛的平台上应用,此时图标设计中的真实物感极大降低,是早期图形用户界面图标的一种延续,通过将特定的传递内容提炼精简凝成中心元素搭配饱和度较高的底色辅以渐变,并舍弃了一部分原有的色彩、光影和物理特征,从而形成简单易懂的图标形式。在此之后由于扁平风格图标的广泛使用,缺乏情感体验、场景过于单一、物感体现弱、容易造成错误操作的不足也逐渐显现出来,很多设计师都在尝试用新的设计风格替代或进化现有的扁平化风格,这时轻拟物的图标风格在界面中出现了。轻拟物将拟物化图标与扁平化图标各自的特征相结合,从而使图标的表现既没有拟物化那样复杂,又增添了扁平化图标缺少的情感因素。此时图标中的物感保留了部分原有物体的色彩和物理特征,在扁平化简单的基础上稍加阴影层次,使图标的物感清新通透自然简约。
随着科学技术的不断发展,移动端界面将表现出更丰富的视觉体现,如今的界面图标向着多物感的方向出发,从2019年末的新拟物风到2020年末至今仍风头正盛的玻璃拟态、3D微立体、液态,各式各样的物体感受在移动端井喷式爆发。此时对图标物感的表现手法不再拘泥于利用二维的手法来展现出三维的物理感受,而是将二维手法与三维手法适当结合,使图标展现出真实3D物感等多样感官体验。
二、图标的物感塑造与体验设计
目前用户与移动端智能设备之间的交流主要通过用户界面来实现,图标作为界面中引导用户进行操作的重要元素之一,其质感与它所带给用户的使用感受不仅影响界面美观,同时也影响着人与界面交互、操作逻辑的整体体验。界面视觉的变革,通常都是从小的图标开始,丰富多物感的图标设计除了可以提升移动端应用的格局、品味、个性化还能够引发消费者积极的情感体验和心理联想[6],如何通过图标为界面创造更好的质感与用户体验十分重要。
(一)物感设计的塑造方式
1.功能隐喻

图1 移动端界面图标物感演变过程分析
图标是界面中引导用户进行各项操作的重要元素,因此对图标最基础的要求便是高度概括其所传达的信息。从早期开始,设计者们为了让图标更好地表达其含义,使用户充分理解并使用界面,设计者们便寻找用户早已熟悉的元素进行设计。随着20 世纪90 年代互联网革命的发生,隐喻性视觉语言被广泛应用于网站和移动应用设计[7]。隐喻通常是指用某一事物暗喻另一事物[8],通过将用户日常接触的事物形象与使用场景相配合,稍作调整移用在图标当中形成最基础的图标元素。就像具备邮箱功能的图标往往使用信封来表示、时间用钟表来表示等,用户在第一时间接触这些图标就能理解它所代表的功能。利用视觉隐喻的方法使用户在使用一款新产品时也无需特意花费时间去记忆学习,极大地提升了产品的易用性和用户体验。在运用视觉隐喻的情景下,图标的功能很好地决定了其物感呈现的特征,通过模仿真实物体物理特征而设计的图标与其模仿对象本身的物感相似程度较高。
2.材质模拟
从2019年年末开始,突如其来的新拟物风格到如今逐步取而代之的玻璃拟态、3D 效果图标,图标风格更新的步伐越来越快,而促使这些图标风格发生变化的最主要原因是其营造了与以往完全不同的特殊材质。2020 年苹果全球开发者大会发布的macOS Big Sur 系统中应用了大量新拟态风格的3D效果图标,引领着新的图标设计趋势。移动端界面图标长期被扁平风统治的现象再一次被打破,拟物的热潮又回来了。3D 技术早已非常普遍,但在此之前的图标设计当中,为了确保加载速度与可识别性,界面中最终呈现3D视觉效果的图标屈指可数。在macOS 之前的拟物风图标往往都是通过2D 绘制手法使图标与真实物体的光影、质感相一致,而如今的新拟态风格3D 效果图标则是完全使用3D技术与现实相结合,从而创造出超现实的新物感,见图2。比较之前的拟物化图标和时下出现在各大平台上的新拟态图标,可以看到两者之间的具体差别,观察旧拟物风格图标可以发现其特点是强调光影对比与物理质感,在色彩的使用上由于过于趋向现实,更多地去搭配物体本身的纹理质感,使整体色调都比较偏“暗”。而在3D 环境下,这一切比2D 环境下简单,其视觉效果更佳、整体画面感更立体、质感更饱满,并且根据渲染器的参数调节和材质质感的不同,即使是在同一模型下,也能制造出很多种不同的视觉体验,同时在3D主体元素下搭配平面纯色能够凸显出主体的质感,达到强化视觉主体的效果。

图2 界面中的3D图标
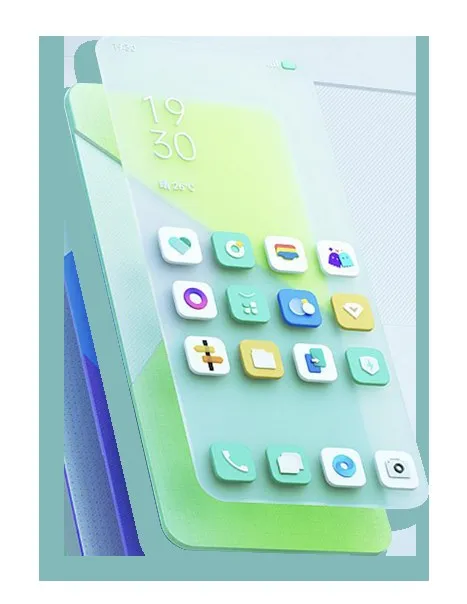
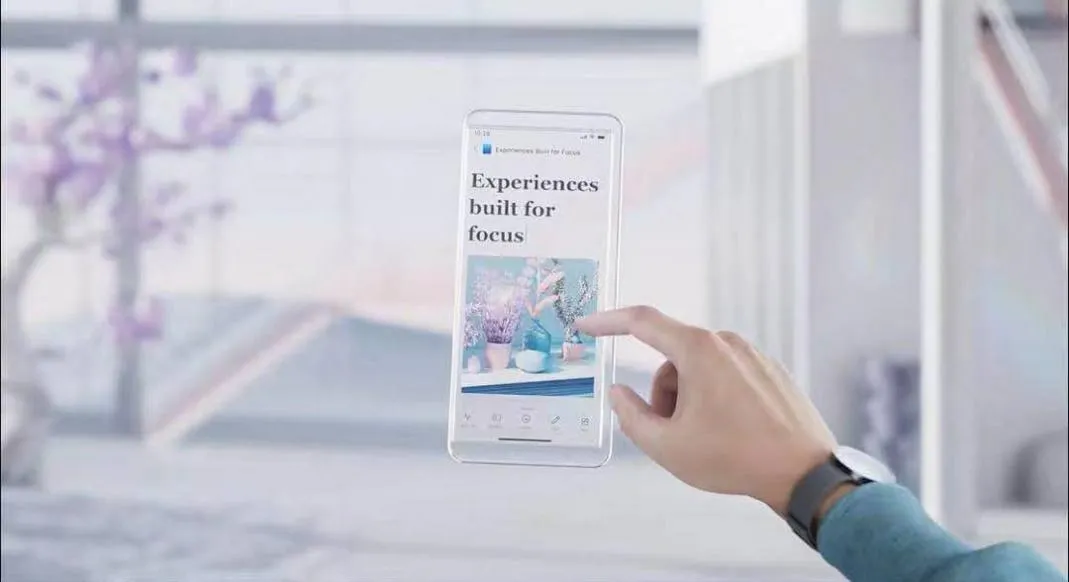
而玻璃拟态质感的图标设计将材质的物感模拟体现得淋漓尽致,其正是通过模拟真实玻璃来打造独特物感。玻璃质感的图标正迅速出现在主流市场中,最新的macOS Big Sur 在整个UI 界面中大规模使用了接近玻璃拟物化的半透明毛玻璃视觉效果的图标;微软甚至在2021 年的未来愿景宣传片中畅想全玻璃质感的移动端状态,见图3。可以说,玻璃拟物化在某些方面和新拟物化是一脉相承的,但是玻璃拟物有着相对更加具体的视觉隐喻,也就是人们日常接触的玻璃。材质重要的不是它的自然质料性,而是它使人产生的意象[6]。通过将带有模糊磨砂效果的半透明控件运用悬浮的手段叠加在鲜明色块的上方,在模拟玻璃物感时将控件边框极度缩小来强化玻璃的质感,从而表达出玻璃所具备的通透感,在有多个控件相组合的情况下,使图标呈现出一种独特的虚实结合的美感,见图4。将具有玻璃拟态质感的图标应用在界面之中会为界面带来丰富的层次感。用户可以在界面中清晰地感知到多个不同的层次,透过上层悬浮的玻璃层可以观察到其覆盖的具体图案,经过玻璃层处理之后的图标显得非常柔和,比原有的图标多了一层细节所创造的微妙高级感,带给用户极强的愉悦感。将玻璃材质引入图标设计当中对界面中各内容拉开层级关系有巨大意义。以往的设计仅仅是通过光影和焦距来拉开关系,在只有少量叠加的界面中还能有效地区分层级,但到了复杂的多窗口应用场景中就不是那么奏效了,玻璃质感的出现可以帮助界面有效地区分层级之间的关系,更好地引导用户使用。

图3 微软“未来愿景”玻璃质感移动端

图4 玻璃拟态质感图标
3.肌理通感
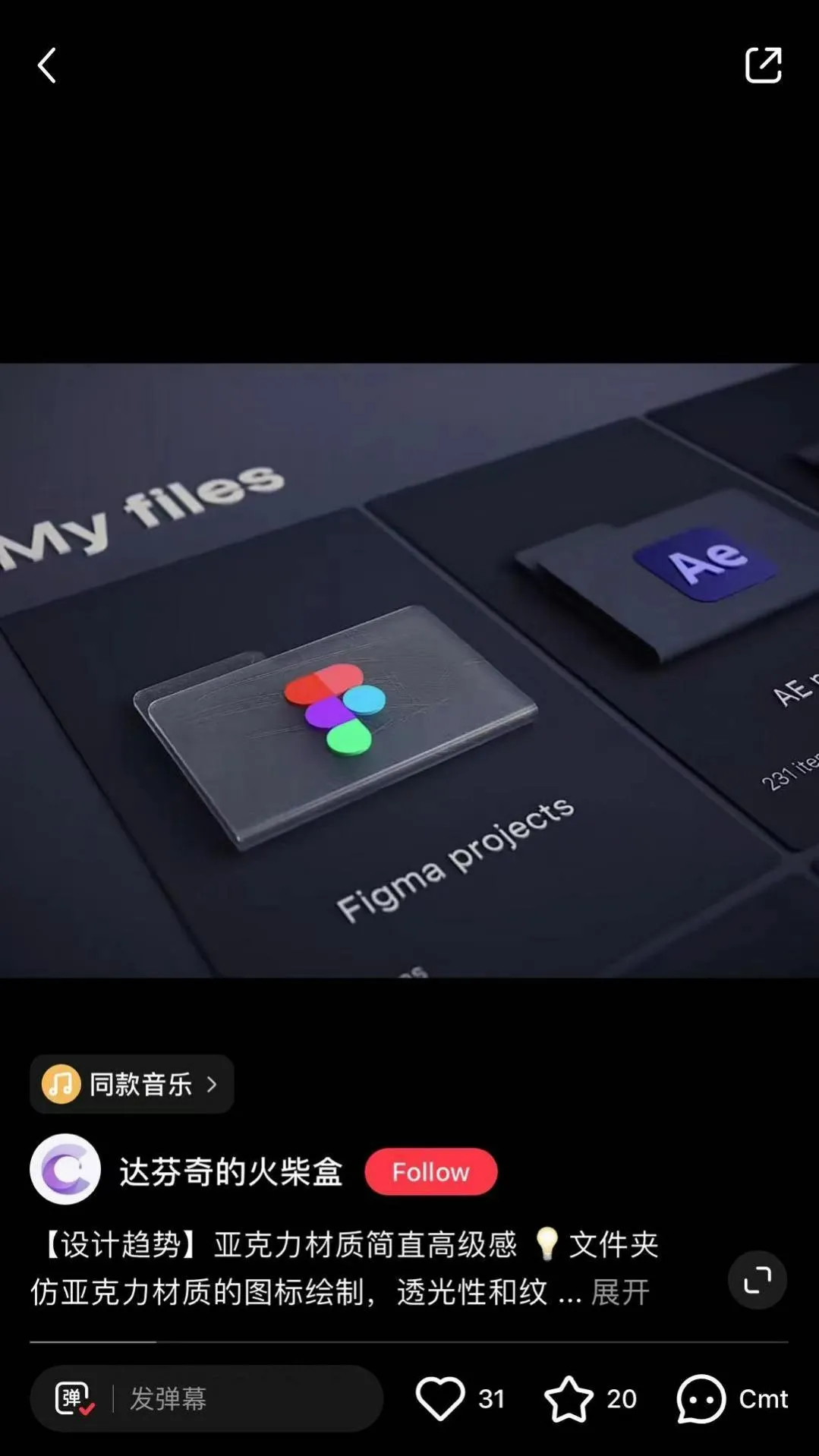
肌理是存在于人们生活中所接触的每个物体当中的,肌理是指形象表面的脉络与纹理,即物质纹理结构所呈现的状态。不同的物质由于其表面的组织排列结构各不相同,因而能够为观者带来不同的视觉感受,如凹凸感、光滑感、软硬感等[9]。肌理有多种表现语言,如木纹、磨砂、金属、布料等,它的存在可以使人们区别不同的物质。肌理不仅存在于真实事物当中,还存在于绘画和设计作品中。肌理可以通过视觉感受结合观者的自我经验形成对作品的认知,达到不接触物体也能感知其物理质感。将肌理运用到图标中也是打造物感的一种方式,肌理的塑造可以强化体现图标的质感,今年兴起的多物感图标就很好地体现了肌理在图标中的应用效果。对比图5和图6所示的2个图标,可以发现同样是应用透明材质进行设计,但带给用户的视觉感受是极为不同的。图5 是今年macOS Big Sur 系统中应用的表示照片功能的图标,通过运用平滑的、不添加颗粒感的肌理模式进行塑造,不同颜色玻璃之间互相叠加透出底层玻璃色泽更体现其通透的质感,它给人的视觉肌理感受是光滑的、通透的、清澈的玻璃;而图6 的图标则在透明材质物体上添加了细小的、带有凹凸感的纹路,给使用者一种磨砂的、模糊的视觉感受,从而形成了亚克力的物感以区别于玻璃。将肌理运用在图标当中可以形成不同的物感,可以说肌理就是物感的一部分二者不可分割,没有肌理的图标观者是无法感知其物理状态的。

图5 玻璃材质图标

图6 亚克力材质图标
4.光影质感
图标的构成离不开光影,将光影应用到图标中可以使二维的空间三维化,以此区别于普通的平面,使视觉元素从背景中跳脱出来。将原本的平面元素添加光源形成多个块面,可以简单地分为亮面、灰面、暗面、投影,使图标的立体感加深、精致程度提高、空间感增强。在大多数状态下图标通常选定一个光源进行操作,选定光源照射方向后会在图标上形成多个层次,极大丰富了图标的体积感,也强化了物感的表达。在“旧”拟物中,图标的光影运用无限贴近真实,运用二维的手法在塑造了极强物感的同时也增添了一定视觉烦躁感,见图7。而“新”拟物图标在光影的运用上变得柔和,只采用了一个主光源应用在主视觉元素上,背景层选用纯色并叠加渐变,同时添加少量主元素所形成的投影,物感的表达不再像“旧”拟物那样趋近真实显得死板沉重,创造了一种轻盈愉悦空气般视觉感受,见图8。

图7 “旧”拟物

图8 “新”拟物光影
(二)移动端用户的体验因素
1.移动应用生活形态
2021 年的《中国移动互联网发展报告》中提到截至2020 年12 月,我国网民规模为9.89 亿,互联网普及率达70.4%[10]。媒介即隐喻,媒介环境的变化影响了不同时代人们的思维模式,也创造了不同时代的文化内容[11]。随着智能手机的普及,移动应用也在飞速发展着,市面上的移动应用几乎可以帮助人们解决生活中遇到的各种问题,从购物、打车到健身、教育,APP的种类一应俱全。在这个忙碌的快节奏社会中,全世界的人们都在工作、生活、娱乐等多样的情景之下使用手机。智能手机的功能能够满足绝大部分人的日常所需,此时除了功能之外各类软件便在界面视觉效果上寻求突破创新,希望通过特别的感官认知来打动更多的消费者。因此界面图标中各式的物感便在这个时代如雨后春笋般涌现。媒介和社会在相互促进中发展,从印刷机到电视、电脑、互联网、移动手机,社会的变化与人们物质生活的变迁一步步推动着媒介,媒介的视觉效果为适应人们的生活环境不断发生变化。移动应用已经渗透到了人们生活的每一个角落,媒介就是人们生存的技术环境。在这样的状态下,只有不断提高移动应用各个方面的质量,才能够更好地为大众的日常生活服务,使人们的生活形态更加美好。
2.界面发展趋势
目前,界面图标的发展趋势在多重因素的影响下正在逐渐被消解和弱化,图标明确的空间感逐渐被消解,玻璃拟物质感的图标由于运用具有高度透明性的材质,使用户的视线得以延伸,透过悬浮玻璃削弱了图标的体量感,使图标的界限朦胧模糊,扩展了视觉空间。运用新物感创造的新图标将图标设计中各种要素(如纹理、材质、光影等)相互融合转换,使图标最终的呈现形式难以用传统图标风格进行明确的定义,时下图标呈现的质感是朦胧、模糊的,所以在图标的风格确立中不得不使用新、旧这样的词汇来区分。界面图标经历了几十年的发展,多样的风格或独立出现或相互交融,但随着社会多元文化的相互交融、新技术的不停发展、人们审美意识的改观、交互方式的不断更迭,移动端界面图标设计趋势向多元化和复杂化,未来的发展方式也朝着不确定和模糊的方向靠近。
三、图标物感设计对移动端的影响
(一)物感形成图标的风格
不同的物感可以创造完全不同的图标风格,旧拟物运用二维手法通过添加光影、纹理打造出类似三维的质感。扁平重构图标设计语言,从视觉上摆脱了拟物的映射,它不再追求纹理透视、光影等效果。图标中的物感极大地降低成为了信息优先、简单实用、追求效率诉求的平面。当今由于设备的不断更新、技术的不断升级涌现出多种风格的图标,人们可以将各种图标进行归纳分类(图标能带给观者相同物体的感受),正是因为不同物感的参与才形成了具体的图标风格。
(二)物感对移动端操作交互的影响
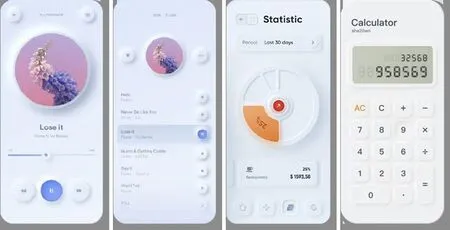
物感的应用可以提升交互的体验,而当物感使用不当时会为交互创造障碍。来自乌克兰的设计师Alexander Plyuto曾在各平台发布了其新的UI作品——新拟物手机银行,它的轻盈、微立体、干净、微妙高级、与众不同的设计风格让该作品在短时间内受到了广泛的好评,并掀起了一场新拟物的热潮。这一风格固然有其独特的优势,首先,它相较于旧式拟物更轻量化、质感通透清新,其立体的表达比扁平风格的代入感更强,使用户产生亲切感;其次,新拟物使用阴影高光打造了微妙的层次结构,营造出巧妙的空间氛围感,与众不同的新鲜视觉形象增加了界面的趣味性,吸引用户使用并增强其体验感;最后,这一较为新奇的风格激发了设计者对界面质感的新探索,开启了未来图标物感多元的新阶段。
如图9 所示,仔细观察4张典型的新拟物风界面,就会发现其带给用户交互操作上的障碍。新拟物有自己的控件规范,它的两种模式(深色版、浅色版)都有明确的设计标准,无论是浅色版还是深色版,程度相同的灰色控件、灰色背景放置在同一空间内,促使其控件与背景统一融合,缺乏清晰明确的边界,界面各部件对比度极低,在屏幕亮度低的应用场合、视力较弱的人群使用下造成了一定的障碍。新拟物具有明确的点击感与触发感,适合与操作类图标结合进行使用。但它的使用场景比较有限,在用于信息元素较多的界面时会造成误判,因此不适合全部应用到界面中。由于图标的高光、阴影、主色都由明度一致的灰色组成,导致页面的信息难以聚焦,造成了信息层级不明确、重点信息无法突出的结果。如果界面中存在多个可操作的内容,其视觉效果会让用户在当前的流程或页面上产生困惑,与玻璃拟态风格相比,玻璃悬浮层与底层有着较强的对比感,明确了层级,使用户获得了更好的交互体验。因此,设计时不能仅考虑单方面的视觉效果,物感在一定情况下会强化视觉效果,但若过分强调而不注重实际的应用场合则会造成负面的效果,影响交互体验。

图9 “新”拟物质感界面
(三)物感形成独特的品牌形象
界面中的图标是整个应用的画龙点睛之笔,它甚至会直接影响到一款产品的形象和气质。独一无二的图标物感应用到界面中会在市场与用户心中树立自己独特的品牌调性。品牌依附于产品而存在,它能够让用户快速识别产品,并与其他竞争对手形成差异化的效果,是连接产品与用户的纽带[12]。苹果公司就通过对界面图标物感的把握,不断更新巩固自己独特的品牌调性。从1983 年苹果公司首次推出应用图形用户界面的个人电脑,将GUI引入人们的日常生活中,并在此之后不断引导着界面图标的发展方向。再到之后移动端的界面设计,Apple 最先将拟物化图标的设计理念应用到界面中,此后几乎所有的产品都在争相模仿这一风格,拟物化图标迅速风靡全球。而在2013年发布的iOS7系统中,苹果公司在界面中应用了与拟物化图标极为不同的扁平风格,自此抹去质感、追求效率的扁平化图标席卷了市场的每一个角落。直到2020 年Apple推出了3D 视觉效果图标,在一众扁平化的应用中3D视觉效果独树一帜,长期占据市场的扁平风再一次被苹果自己打破。在苹果一系列图标风格的演变过程中,物感发挥了巨大的作用,如图10所示,从早期趋近真实的拟物风格到追求效率简洁的扁平风格,再到时下的多物感图标,图标中不同的物感设计造就了品牌独特的风格。苹果一次次地突破常规,在用户心中留下了深刻的印象,其品牌的独特调性也在这个移动应用飞速发展的时代留下了自己不可磨灭的痕迹。可以看到智能设备的移动应用除了数量庞大,具有较强的功能之外,其本身就具备大众传播的属性[13]。新技术环境为移动端界面图标的创新发展提供了全新的可能[14],因此产品自身要注重树立差异化的品牌风格,利用移动应用强大的传播功能在大众心中不断巩固独特的形象与用户进行充分的情感化交流[15],在时代的洪流中留下不灭的印记。

图10 苹果图标物感风格流变
四、结语
移动端图标的发展非常迅速,在短短的时间内就形成了多种图标风格。移动端产品日趋成熟所带来的弊端是:所有的App都越来越相似,似乎像是拥有同一套设计模式创造出来的产品。这种极为相似的普适化设计将导致一个严重的后果——同质化。同质化的产生使界面设计粗糙、不精致,应用没有散发其独特气质与鲜明的品牌感。一款应用设计是否精致,是否富有设计感,在于其界面细节的塑造。这就要求设计师在进行图标设计时,不但要从颜色、形状等方面考虑,还要从多方面去钻研如何创造出与众不同的图标。不同物感在图标中的表达不仅可以为用户带来良好的视觉观感,同时还可以树立产品独特的品牌形象。新生的各种物感图标无论是玻璃拟态、3D 质感还是“新”拟物,都让人们看到了设计者和用户对物感的重视。这样的发展形势,似乎让人们看到了未来图标在物感上的一次次创新。但在图标中无论物感材质有多么丰富,其中最重要的目标依然是提升效率、提升视觉、提高用户体验,同时在当代社会新消费观念下,移动应用要在保证功能的基础上更加注重产品本身与人、社会环境、文化之间的互动关系,从而形成良好的生态链。

