面向Web前端开发的Bootstrap课程教学研究
陈明雪 周小丽 张受亭 赵 勇
(四川托普信息技术职业学院,四川 成都 611743)
1 引言
随着互联网时代的发展,计算机软件技术的不断更新,前端框架技术层出不穷,现主流前端框架有Bootstrap、AngularJs、JqueryEasyUI、Vue 等,而Bootstrap 课程学习难度较小、成本较低、应用较广,所以对刚入门学生来说学习Bootstrap课程是必要的,学习该课程可简化开发、节约时间,并且Bootstrap 框架还具有移动设备优先、响应式设计、强大组件等特点,支持Firefox、Chrome等多种浏览器。
2 开设课程必要性和现状
2.1 开设课程的意义
当前计算机软件专业前端方向中主要课程有HTML、CSS、Javascript、Jquery和各类前端框架课程,而开设HTML、CSS、Javascript、Jquery等课程目的是为学习各类前端框架打下良好的基础。当前互联网发展时代Web 前端技术层出不穷,当前主流框架技术有Bootstrap、AngularJs、Vue、React[1]等,而前端框架课中Bootstrap 在页面设计中发挥重要作用,可以实现不同设备的应用,支持Firefox、Chrome、Safari 多个浏览器。同时各类互联网公司对前端人才需求量较大,尤其是对Bootstrap技术的需求极大,所以对于学生来说学习该课程是必要的。前端框架技术知识是相通的,掌握该课程有助于学习AngularJs、Vue、React其他框架课程。
2.2 开设课程的现状
Bootstrap 课程为48 学时,分为理论、实践各24 学时。Bootstrap 课程主要内容有全局CSS 样式、组件、Javascript 插件三大部分内容,内容较多,由于课时较少课程中大部分时间只能采用讲授法讲授知识点,学生实践较少,导致不能及时掌握该节课知识点,对章节知识点的连贯性、操作性掌握较差。同时学生基础较薄弱,使用48个课时掌握该门课程教学相对比较困难,大多数学生只能停留在理论知识阶段,编程能力较弱。在这种情况下,学生的积极性会逐渐减退。Bootstrap课程期末考试是以考察方式为主,设计作品进行评分,由于前期学习过程中学生没有较好培养编程能力导致无法独立完成期末作品。
3 Bootstrap课程设计教学方法应用
计算机软件专业课程大致分为前端和后端两个方向,前端指网站前台部分,包括网站的表现层和结构层:Web 页面的结构、外观视觉表现、交互实现。后端是在后台工作的,控制着前端的内容,负责程序设计架构思想、管理数据库等。两个方向的课程相比较,学生对于前端学习课程的积极性相对较高,只要采用适当的方法是可以提高学生学习兴趣的。
以下将围绕Bootstrap课程,结合多种教学方法进行教学实践,并比较了不同教学方法应用成效的差异。
3.1 案例演示法和比较法
Bootstrap 框架主要有三大优势:(1)设置了全局的CSS样式,HTML的基本元素可以通过class设置演示并得到增强效果;(2)自带可以复用的组件;(3)可以一次性引入所有插件,或者逐个引入到页面中。在网页设计中,对比直接使用HTML、CSS、Javascript 编写代码,运用Bootstrap 框架可以节约空间、时间,以较少的代码就可以完成相同的功能[2]。
以下是案例演示法和比较法在教学过程具体的实施情况,案例演示法即在教学过程中以代码演示的方法指导学生进行练习,如表1所示。

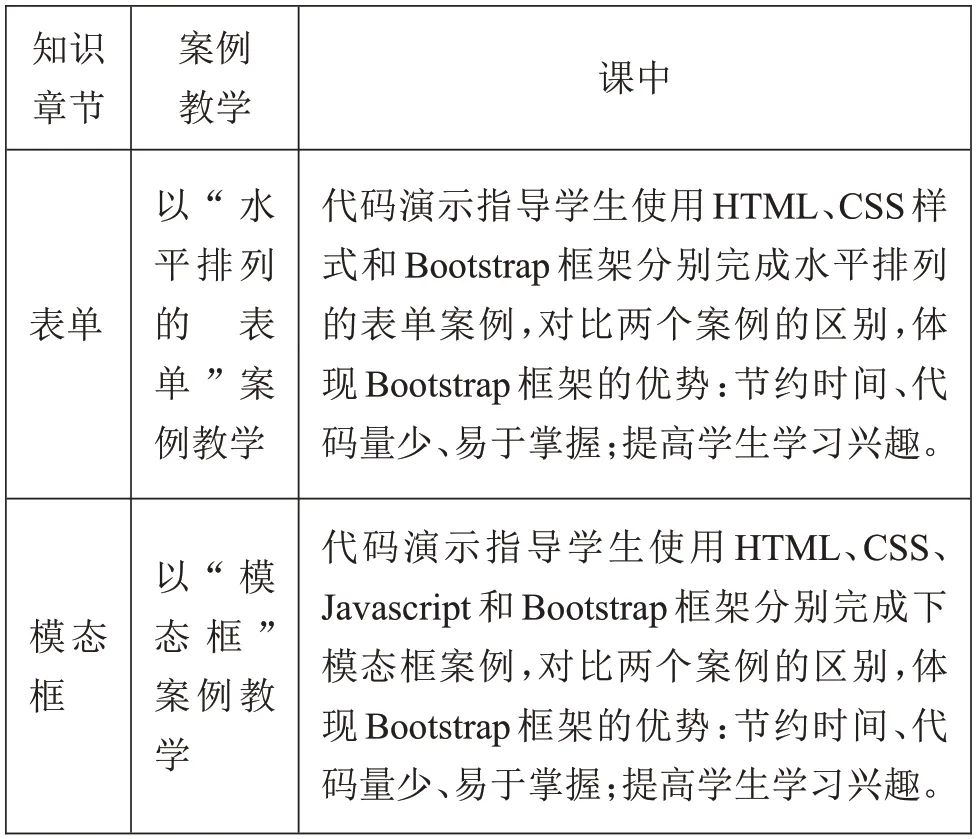
表1 案例演示法和比较法实施表
根据表1所示,以表单、按钮为例,分别采用HTML、CSS和Bootstrap框架分别进行案例设计,对比结果,采用HTML、CSS 进行设计代码量大、费时;而Bootstrap 框架将前者所用代码进行封装,通过class方式引入使用,可以节约空间、易于理解,为学生开发的过程中提供极大的便利,以这种案例演示和比较法的方式可以提高学生的学习兴趣。
3.2 启发式教学法
在学习过程中,不管是CSS 样式,组件,还是Javascript插件,学生往往不理解其背后的本质或原理,导致学生无法灵活运用组件或者插件,最终无法掌握知识点来完成项目案例,所以在教学过程中,对于组件和插件的讲解需要让学生了解其背后的本质,学生在了解其本质后才能更好地掌握知识。在教学过程中可采用启发式教学的方法为学生讲述组件使用原理,引导学生学习Bootstrap库文件中封装的组件插件样式,学生在了解组件原理后学习Bootstrap 框架更加容易,在学习中取得一定的成果后学生的积极性会增强,在后续的学习过程中学生学习主动性也会增强,会自发提前预习课堂内容,了解该框架组件的原理进行学习[3]。
下面以Bootstrap框架中的按钮为例进行原理分析。
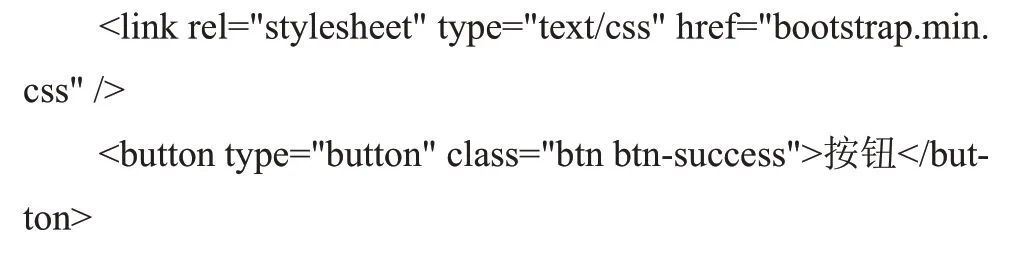
在Bootstrap中按钮的制作只需要引入Bootstap库文件,再以一行代码就可以完成,代码如下:

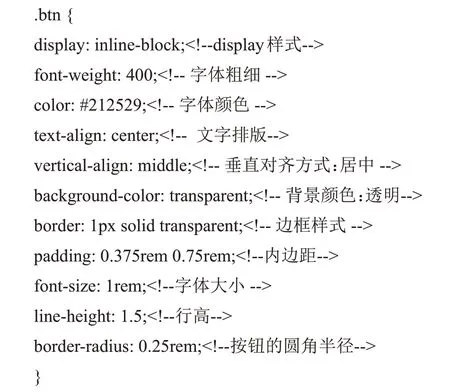
虽然代码只有一行,但学生可能不理解为何使用class="btn btn-success"就可以完成样式,其本质在于class="btn btnsuccess"中封装了按钮的所有样式,包含按钮中字体颜色、大小、字体在按钮中水平和纵向排列方式、按钮的高度宽度、按钮的背景颜色、点击按钮的效果、按钮的边框样式、按钮边框的圆角半径等。class="btn btn-success"中封装了按钮的样式如下代码所示:

这些样式封装在Bootstrap 的库文件bootstrap.min.css中,使用过程中只要引入库文件,再通过class引用库文件的样式名称就可以完成按钮的样式设计[4]。根据这种启发式教学法方式了解了class="btn btn-success"使用原理,学生才能更好地完成项目案例的开发。
3.3 分组实验教学法
在前面分析课程现状和学习现状中提到,由于课时原因大多数时候以讲授法为主,学生不能得到充分实践,知识点不能全面掌握,导致学习兴趣降低,此现状下可采用分组实验法进行教学,每个班按3~4 人进行分组,以小组的形式完成案例,分组过程中,学生可进行相互讨论巩固知识点,可以提高学生学习的积极性。以下是采用案例化和分小组形式教学的情况,如表2所示。
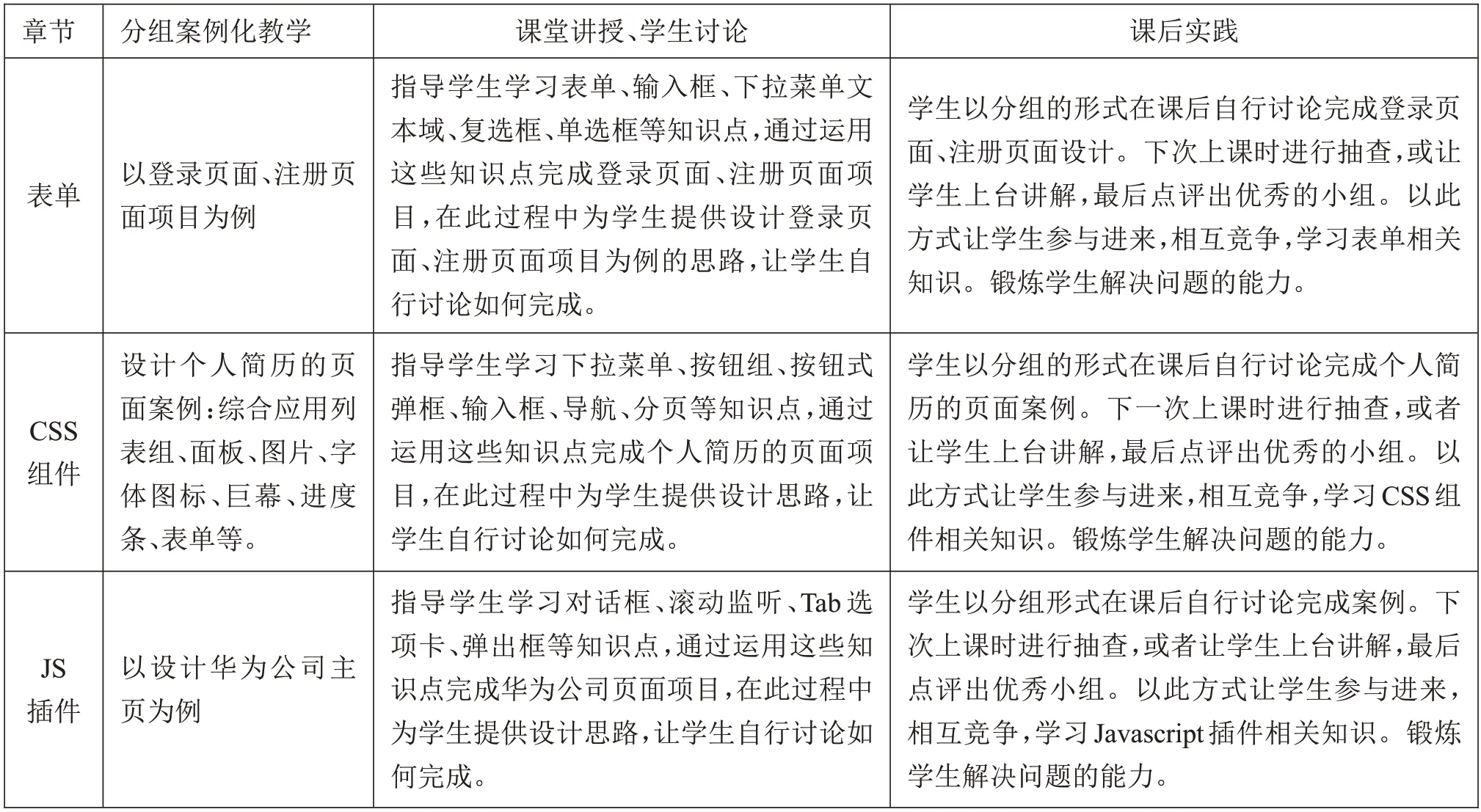
下面对表2中的“个人简历”案例的实施过程进行分析:采用Bootstrap框架进行设计,首先对个人简历使用栅格系统进行排版,分为左右两个版面比例为3:9;左边版面包含个人信息、个人技能、联系我们三个部分;右边版面分为自我评价、获奖情况、工作经验、学习经历四个部分;左右两个部分均采用卡片组件进行制作。个人信息部分采用卡片、图标、图片排版、文字排版等Bootstrap 框架组件和CSS 样式;个人技能部分采用进度条组件;联系我们部分采用表单和栅格系统排版完成;自我评价、获奖情况采用排版完成;工作经验和学习经历均可采用列表组、Flex 布局或者栅格系统、Flex 布局完成[5]。

表2 分组实验教学法实施表
下面以个人技能部分为例进行分析:
图2为个人简历中个人技能部分效果图,个人技能部分主要采用进度条组件完成。


图2 个人技能效果图
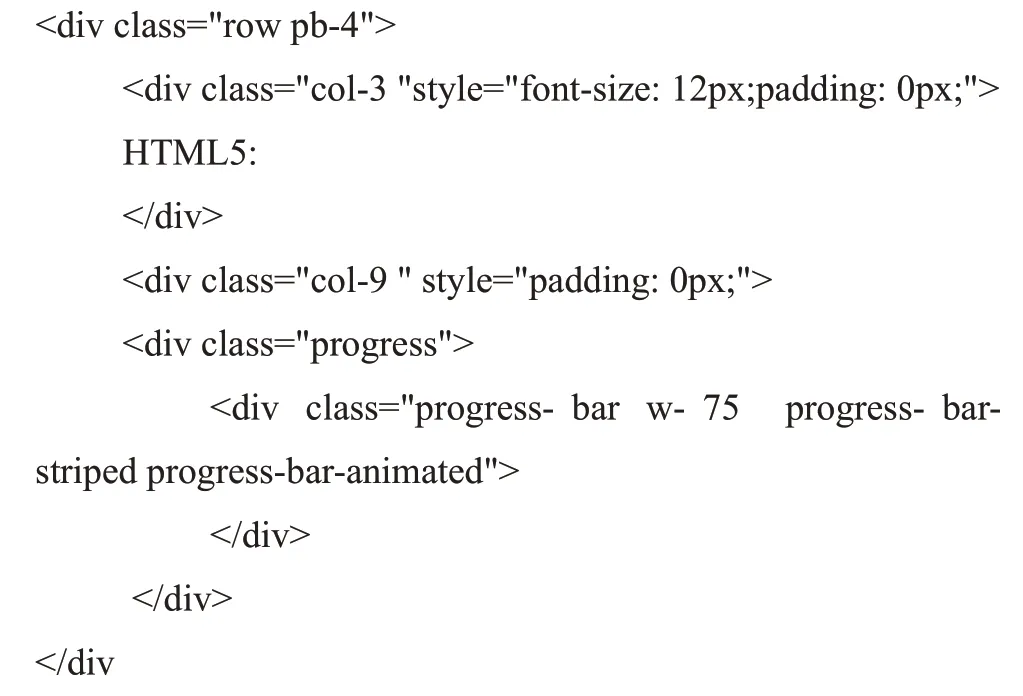
图2 代码为第一个“HTML5”技能进度条设计,其中class="row pb-4"、class="col-3"、class="col-9"表示采用栅格系统进行排版,HTML5 技能文字和进度条的比例为3:9,即文字“HTML5”占据三个栅格栏位,进度条占据9 个栅格栏位。通过class="progress"、class="progress-bar w-75 progressbar-striped progress-bar-animated"引入Bootstrap 样式设置进度条的样式,设置进度条总长度、进度长度、进度条颜色、进度条动态效果等。同理个人技能中的“CSS”“JQuery”“JS”技能也可按照此方法进行设计。
4 学习效果
在Bootstrap 教学工作中,对8 个班近450 名学生收集学习反馈信息,这8个班人数相当,水平相当。对调查报告进行分析有如下结论:
(1)分组实验教学法成效最大,80%以上同学都能完成课堂案例,学生学习主动性较强,完成案例后成就感较强。
(2)案例演示和对比法、启发式教育法较前面一种方法收获较少。采用演示和对比法有约70%的学生能完成课堂案例,采用启发式教育法有约65%的学生能完成课堂案例。根据学生反映情况,问题在于学生对基础知识掌握情况较薄弱,对于HTML、CSS 等知识掌握不牢固,而分组实验教学法,可以让学生主动对薄弱知识点进行自我学习和提高,也可提高学生自己解决问题的能力,学习主动性得到较大提升。
5 结语
Bootstrap课程在页面设计中发挥重要作用,可实现在不同设备的应用、支持多种浏览器。当前互联网公司对Bootstrap 技术需求极大,所以对于学生来说学习该课程非常必要。本文采用案例演示、对比法、启发式教学法、分组实验法来提高学生学习兴趣,指导学生如何学好Bootstrap 课程,为学生就业打下良好基础。

