前后端分离的Web 平台技术研究与实现
马雪山 张辉军 陈辉 田娟 李宁
(1.克拉玛依职业技术学院 新疆维吾尔自治区克拉玛依市 834000)(2.克拉玛依油城数据有限公司 新疆维吾尔自治区克拉玛依市 834000)
1 绪论
在移动互联网的的时代,访问Web 的终端设备呈现一个多元化的特征,如平板、手机和电脑等,Web 应用的复杂性在增加,用户对前端体验的要求也更高。同时企业在开发web 应用时,要追求高效率的开发和维护。传统的Web 开发存在着前后端耦合的情况,开发和维护效率低下,无法满足企业对web 应用快速迭代升级和维护的需求。
Web 应用开发技术要求更加高效率地开发,并兼顾性能要求,方便快速迭代及后期维护简单。随着Web 应用开发技术的不断飞速发展,前后端分离技术已经成为Web 应用开发的一个主流趋势。在这种开发模式下,前后端实现了解耦,极大的提高了开发的效率。
本文首先探讨了Vue+Element UI+spring boot 的前后端分离开发模式和主要关键技术,并基于此开发模式设计实现了一个校园固定资产管理系统。通过此系统的开发实践,证明了前后端分离的开发模式的有效性。
2 相关概念
2.1 什么是前后端分离
传统的Web 应用开发模式中,前端开发人员负责设计静态的前端页面,而不需要考虑具体的业务逻辑,后端开发人员在静态页面的基础上,使用模板引擎,完成前后端的集成工作。因此前后端代码耦合比较严重,开发人员需要将大量精力放在了沟通和系统调试上,并增加了项目后期的维护和扩展的难度和成本。
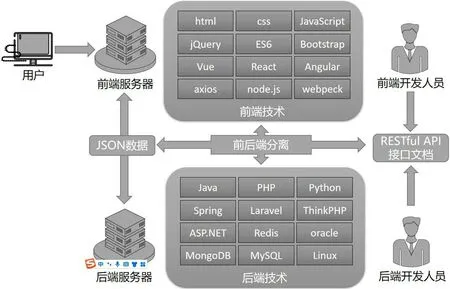
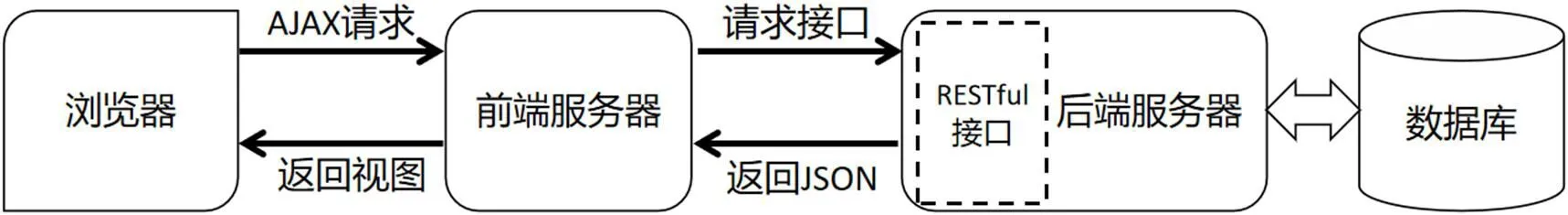
近年来各种新的前端框架技术不断出现,如Vue、AnagularJS 和React 这三个框架,前端技术更加关注用户的体验和性能的优化。前后端分离发开模式开始出现,如图1 所示,前后端的分工变得清晰,前端开发人员专注于UI交互和展示逻辑的设计,后端开发人员专注于业务逻辑和数据存储等,前后端通过接口进行数据的交换,从而大大减轻了开发人员的的负担,极大的提高了开发的效率。

图1: 前后端分离开发模式
2.2 前后端分离的优势
采用前后端分离开发模式后,带来的优势是非常明显的:
2.2.1 从职责划分上,前后端开发人员的分工更加明确
通过商定定好的接口文档,分别专注于自己的技术领域:前端开发人员负责前端UI 交互设计,后端开发人员专注于业务的开发,双方互不干扰,如果出现问题,能很快的定位到问题出现在哪一方。
2.2.2 前后端可以并行开发,提升开发效率
在商定好接口文档后,前后端系统可以同时进行开发和测试。如果后端系统暂时无法提供接口的数据,可以利用模拟数据提供接口,使得前端开发的工作不会因此停滞。
2.2.3 前后端系统独立部署,提升性能
与传统的Web 开发系统不同,前后端系统分别部署在单独的服务器上,前端系统负责渲染页面和前端的路由,将数据加载进入到页面的模板中,后端系统只需要提供接口和数据,从而降低的服务器的负荷,极大的提高了系统的响应速度。
2.2.4 降低维护成本
前端框架支持组件化、模块化的开发,极大的提高了代码的复用率。同时,前后端实现了解耦,在未来系统的升级和维护中,局部的改变不会影响所有业务功能,有效的降低了维护成本。
2.3 MVVM模式
随着前端技术的发展,在Web 应用开发中,很多的业务逻辑和数据开始转向前端处理。MVVC(Model-View-ViewModel)模式被引入前端开发领域。MVVM 模式是对传统的MVC(Model-View-Controller)模式的进一步的发展,目的都是为实现模型层和视图层的分离,具备有低耦合、高复用性、独立开发和方便测试的优点。
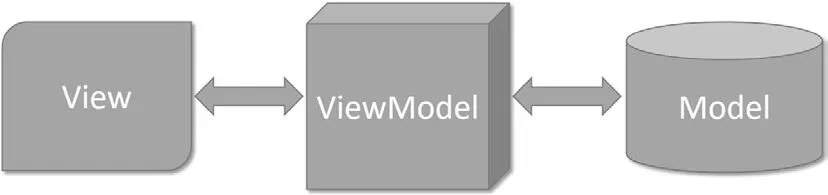
如图2 所示,MVVM 模式包括三个部分,模型层(Model)存放着程序所需要的数据,视图层(View)是系统的UI 界面部分,视图模型层(ViewModel)是MVVM 模式的核心部分,实现了视图层与模型层的解耦。视图模型层将原本视图层的业务逻辑进行封装,负责视图层的显示逻辑,并实现模型层与视图层的双向数据绑定,起到承上启下的作用。当模型层的数据发生变化时,视图模型层能同步更新到视图层;当视图层发生改变时,视图模型层能及时做出响应,进行相应的处理并同步到模型层。

图2: MVVC 模式
3 前后端分离发开框架
3.1 Vue
Vue 是一个关注于视图层,用于构建用户界面的渐进式轻量级JavaScript 框架。Vue 框架采用自底向上增量开发的设计,通过与Vue 生态系统的支持库和第三方库的整合,可以为复杂的单页面应用(SAP)提供驱动。相对于其他框架,Vue 容易使用,学习难度低,开发效率高。
Vue 虽然没有完全遵循MVVM 模式,但是Vue 设计收到MVVM 模式的启发。Vue 最核心的功能包括组件化的系统和响应式的双向数据绑定。组件是可复用的Vue 实例,是Vue 最强大的功能之一,可以扩展HTML 元素,封装可重用的代码。Vue 的组件化系统可以通过使用小型的、独立可复用的组件来构建一个大型复杂的Web 应用程序。
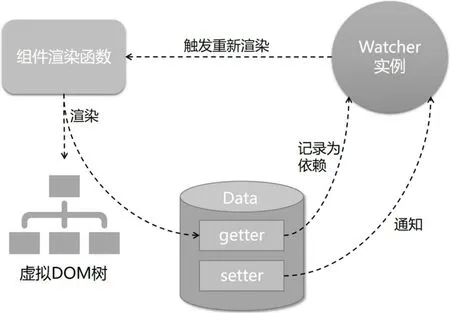
响应式的双向数据绑定是Vue 的另一个最独特的功能,数据模型是普通的JavaScript 对象,当它发生改变时,对应的视图层的数据会自动改变,反过来也是一样的,这使得状态管理变得非常简单。Vue 响应式系统原理如图3 所示,当一个普通的JavaScript 对象传入Vue 实例的data 配置项中,Vue 将遍历这个对象的所有属性,使用Object.defineProperty()方法将这些属性添加到Vue 的实例对象中,并添加相应的getter 和setter 方法。通过getter 和setter 方法,Vue 实例可以追踪到属性被访问或发生改变。每一个组件都对应着一个watcher 实例,它会把在组件渲染过程中接触到属性记录为依赖。当依赖属性的setter 方法被调用时,会通知watcher 实例,使得相关联的组件重新渲染。

图3: Vue 响应式的原理
除了Vue 框架本身提供的核心功能外,Vue 官方还提供脚手架工具Vue-cli、路由管理Vue Router、状态管理库Vuex 和Vue 的服务渲染等优秀的插件扩展Vue 框架的功能。在Vue 的开发生态圈中,Element UI 是一款由饿了么前端团队推出的基于Vue2.0 的的桌面端的UI 组件库,是目前和VUE 结合做项目开发的主流UI 框架。
3.2 Spring Boot
Spring Boot 是目前在Java 中比较热门的一个微服务框架。Spring 是一个开源的Java EE 应用程序框架,提供了统一的、高效的企业级软件开发的解决方案,简化了Java EE 开发的复杂性。使用Spring 开发应用程序已经有很长一段时间,随着新技术的出现,使用Spring 开发,相比起来具有繁重而大量的配置文件,复杂的开发和部署流程,显得异常笨重,开发效率低下,尤其是对新学习的开发者,具有陡峭的学习曲线。在2013 年,为了简化基于Spring 框架的应用程序的开发过程,Pivotal 团队推出的基于Spring 的开源开发框架Spring Boot。Spring Boot框架具有以下的特点:
(1)配置更简单,基于“约定优于配置”,极大减少了配置的工作量,最终的目标是实现“零配置”。
(2)使编码简单。通过Spring Boot 提供的各种注解,可以实现丰富的功能,极大减少了代码的编写量。绝对不需要生成代码,也不需要进行XML 配置。
(3)自动装配,通过@EnableAutoConfiguration 注解,Spring Boot 启动后会扫描类路径下的所有类,合理地推断出应用程序所需的bean,实现bean 类的自动装配。
(4)内嵌了各种Servlet 容器,如Tomcat,可以直接通过jar 包的方式快速部署和运行,而无需使用外部的服务器应用。
(5)开箱即用的工具包,Spring Boot 提供了很多开箱即用的工具包,只需将相应的starter 配置项加入到项目的pom 文件中,就能很方便地使用对应的功能,如springboot-starter。
(6)便于监控程序的状况,Spring Boot 提供了便于查看当前项目的运行情况的各种度量和性能指标的功能。
Spring Boot 通过践行“约定优于配置”的理念,使开发者不再需要像之前Spring 那样定义大量的配置,只需要非常少的几个配置,就可以迅速方便的搭建起来一个应用或者微服务,做到开箱即用(out of box),从而使开发者从繁琐的配置工作中解脱出来,专注于业务逻辑的开发。结合Spring Cloud 和Docker 技术,使得在云中部署和管理微服务变得更加方便。
4 基于前后端段分离的学院固定资产系统设计与实现
随着院校的发展,管理的固定资产的规模日益增大,并且具有种类多,存放地分散,设备存在损坏和报废期限,所属机构和保管人可能发生变化等特点,这就导致学院需要投入很大的人力和物力来管理这些资产,传统的管理固定资产的方式效率低下,因此,本文采用基于Vue+Element UI+spring boot 的前后端分离技术开发了一个校园固定资产管理平台。
4.1 需求分析
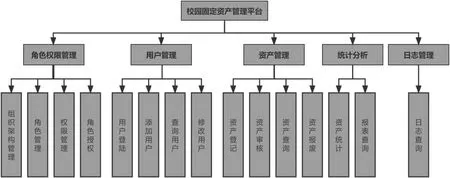
如图4 所示,根据功能,整个系统主要划分为角色权限管理、用户管理和资产管理这三个模块,此外还包含统计分析和日志管理等功能。在资产管理系统中,权限管理是非常重置的一个部分,系统采用基于角色的访问控制(RBAC)分配权限,根据岗位划分角色,包括校级领导,部门领导,校级资产管理员,院级资产管理员和一般用户,不同角色对应的权限应该符合岗位的需求。资产管理系统的业务流程主要包括新资产的登记审核、定期的资产清查以及废旧资产的报废审核。

图4: 系统功能模块设计
4.2 系统总体设计
如图5 所示,系统采用前后分离的架构开发,其中前端系统采用vue+Element UI 组件实现,后端系统使用Spring Boot 框架开发,前后端之间通过RESTful 架构的接口进行通信。RESTful 架构是遵循统一REST 风格接口原则的Web 服务,使用标准的HTTP 方法如GET,PUT、POST 和DELETE 对URL 资源进行增删改查的操作。

图5: 系统总体结构
4.3 后端系统的开发
4.3.1 系统设计
系统后端采用Spring Boot 框架开发,在pom.xml 文件中添加spring-boot-starter-web 的启动器配置项,使用@SpringBootApplication 注解来标注主程序类,系统使用多层架构:
(1)实体层(Entity 层),是业务领域的最基本的一层,存放的是实体类(entity 类),与数据库的表一致,作用是在不同层之间传递数据。
(2)数据访问层(Dao 层),系统通过Dao 层实现与数据库的交互,系统开发使用Spring Data JPA,这是Spring的一个基于ORM 的一个JPA(Java Persistence API)应用框架,底层基于Hibernate 实现。通过Spring Data JPA,可以使用很简单的代码就能实现持久层的服务,它提供了包括增删改查等在内的常用功能,并且非常容易扩展。
(3)业务逻辑层(Service 层),位于数据访问层和控制层之间,封装了主要的业务逻辑和对数据访问层的操作。
(4)控制层(Controller 层),使用@RestController 注解,在控制层中定义了RESTful API 的Web 服务,负责接受前端发来的请求,调用Service 层的服务,将service 层返回的数据传回到前端。通过@GetMapping、@PostMapping 等注解简化常用的HTTP 请求的映射。
4.3.2 关键技术
(1)CROS 跨域访问。
当前后端系统分别部署在不同服务器上,通过API 接口通信时,会面临跨域的问题,浏览器会组织Ajax 的访问请求,CORS(跨域资源共享)是跨域的的一种解决方案,可以通过设置CorsFilter 过滤器解决跨域问题。
(2)权限验证。
在系统开发中为采用了基于Shrio+JWT 的权限验证方案,Shiro 是apache 基金会的一个开源基金项目,是具有身份验证、授权、密码和会话管理的Java 安全框架,相比Spring 的SpringSecurity 安全框架,具有简单易用的特点。
传统开发模式下使用Session 会话保存用户登陆后的身份认证信息,但在前后端分离的开发模式下,不利于再使用Session 保存认证信息。在这种场景下,基于JSON 的web令牌技术JWT(JSON Web Token)是一种有效的解决方案。在前端的登陆页面,通过post 请求,将用户名和密码提交到服务器的登陆服务,验证通过后,服务器根据用户信息生成一个JWT 对象返回到前端。JWT 字符串有三部分组成:Head 头部、Payload 负载和签名。前端接收到JWT 字符串后存储在浏览器中,在后续的每次请求中,都会在HTTP 的Header 中的Authorization 对象中携带JWT 字符串。服务端接收到后,验证该JWT 的有效性,包括令牌Token 是否过期,根据验证结果判断请求是否合法。
4.4 前端系统的开发
系统前端部分采用基于vue+element UI 框架实现,首先通过npm 安装vue-cli 脚手架,通过脚手架可以快速生成Vue 项目基础的架构。然后在项目中引入Vue Router 前端路由器和element UI 组件库,Vue Router 是Vue 的官方路由器,通过配置Vue Router,在前端根据不同的URL 渲染不用的Vue 组件展示,而无需后台服务器的参与,因此让Vue.js 构建单页应用程序(SAP)变得更加容易。
在系统中通过安装和配置axios 库来实现AJAX 请求,axios 是基于promise 的HTTP 网络请求库。因为采用前后端分离模式开发系统,用户的认证通过web token 完成。因此在后端提供的api 接口中,除了登录接口之外,每个接口都需要token 的验证。当用户第一次登陆成功后,web 端会接收到服务器返回的token,保存到浏览器的sessionStorage中。在axios 上添加一个全局的请求拦截器,保证除了登陆以外的api 请求,都会将token 添加到HTTP 的头部的Authorization 对象中。当token 丢失或失效的时候,设置路由守卫,返回登陆页重新登陆。经过多个浏览器平台的测试,系统运行正常。
5 总结
本文首先对前后端分离发的模式做了整体介绍,然后详细介绍了当前主流的前端开发框架Vue 和微服务开发框架Spring Boot,最后本文采用基于Vue+Element UI+spring boot的前后端分离技术设计和实现了一个校园固定资产管理平台,并分析了在开发中遇到的关键问题。通过系统额开发,验证了采用Vue+Element UI+spring boot 的前后端分离技术的优势。下一步我们将研究基于微服务架构的SaaS 服务应用的实现技术,继续对项目进行完善。

