基于情感需求的医疗界面图标设计



摘要:界面图标作为设计系统的重要组成部分,在视觉规范性、美观性、创新性上不断受到设计师和用户的关注。为了更好地设计医疗界面图标,文章从情感设计的角度出发,基于情感需求理论,通过实例论证和分析医疗界面图标设计存在的问题,提出了医疗界面图标的可识别性、统一性、差异性、平衡性、共情性的情感设计原则,并从图标风格、图标色彩、图标功能等方面研究了情感化医疗界面图标设计,从而使医疗界面图标设计更加符合情感需求以及具备情感吸引力和美学特征。
关键词:情感化设计;图标设计;医疗服务
中图法分类号:TP391文献标识码:A
Medical interface icon design based on emotional needs
LI Siyuan
(School of Computer and Information Technology,Liaoning Normal University,Dalian,Liaoning 116000,China)
Abstract:As an important part of the design system, interface icons are constantly being paid attention to by designers and users in terms of visual specification,aesthetics and innovation. In order to better design medical interface icons,from the perspective of emotional design, based on the theory of emotional needs, this paper demonstrates and analyzes the problems existing in medical interface icon design through examples, and proposes the recognizability, unity and difference of medical interface icons. Emotional design principles of balance and empathy, and researched the design of emotional medical interface icons from the aspects of icon style, icon color, icon function, etc., so as to make medical interface icon design more in line with emotional needs, emotional appeal and aesthetics feature.
Key words: emotional design, icon design, medical service
1背景
1.1圖标设计现状
为提升医疗界面图标的实用性,设计人员不仅要重视功能完善、应用方便、布局合理、雅观大方等,还要从用户的情感需求和使用价值角度出发,整合、优化情感元素,使医疗界面图标有利于用户在就医或接受医疗服务时缓和焦虑情绪、减少不适感[1]。
1.2目的及意义
医疗界面图标有优化和改进的空间,须简化界面元素及应用流程。在医疗界面图标设计中需要融入情感元素,减轻用户的认知负担,同时帮助老年人便捷获取医疗信息,降低排斥感。
2情感需求
情感需求是指人们对事物在感情上的满足和心理上的认同。随着经济蓬勃发展,人们的消费观念和消费水平也在逐步变化和提高。在心理上得到满足感及愉快感,也逐步成为人们选购产品的主要缘由[2]。
心理学家唐纳德·诺曼( Donald Norman)提道美和情感对设计的作用时,阐述了作为情感需求的本能、行为和反思的三个层次。我们可以将其应用到医疗界面图标设计中:本能需求是生来即有的,如对安全、食品等最基础的需求与渴望等。设计人员在医疗界面图标设计中应该优化用户的视觉体验,注重美观性,提高用户注意力,使其产生点击欲;行为需求需要后天的经验积累,设计人员在设计医疗界面图标时应注重布局,了解用户的真实或隐藏需求,通过图标的共情性使用户与产品之间产生情感联系;反思需求是指用户在使用产品时理性多于感性,适当增添交互功能,让用户得以实践、判辨、反思。
3图标设计
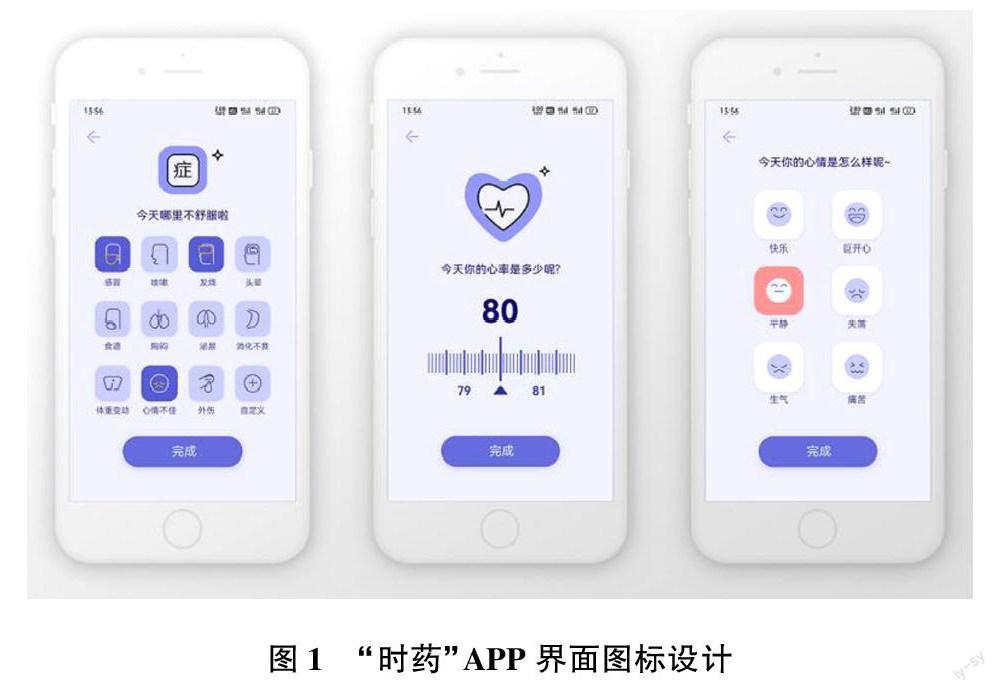
图标可以把冗繁的信息变成直白明晰的图像,使用户一目了然[3]。在界面中,用户可以通过辨别图像完成交互操作。从各种软硬件的操作界面到实景场地的指示牌,可以说生活中处处有图标。在各种操作系统中,界面图标具有导航功能,用户的使用感受关乎其对界面图标的最初印象。人们识别图像较识别文字更加敏锐、视觉印象更加强烈,因此为提高产品使用效率,好的界面图标设计不可或缺(图1)。
4情感需求设计原则
4.1可识别性
可识别性是图标设计的基本原则,它所象征的含义可以被确切地表达出来,便于用户迅速了解其所表达的含义。识别信息、传递信息是图标设计的灵魂[4]。例如,界面图标从最初的黑色、白色及灰色到 Macintosh 公司设计出应用在 iOS 系统中的第一款多色图标。后来,从苹果笔记本电脑到苹果手机,设备不断更新和发展,由其引领的拟物化图标(图2)成为发展历程中的一个里程碑。它的风格和颜色愈加丰富,但是人们发现,过于丰富的图标样式会对用户的辨识产生干扰效应(即“视觉噪声”),妨碍用户对图标信息的获取,从而影响识别。因此,图标在力求美观的前提下,更应在功能性、应用性上提高可识别性。提高医疗界面图标的可识别性可以方便用户理解其功能,减少误操作,从而有效减缓用户的焦虑情绪,缓和医患关系。
4.2统一性
统一性指的是图标大小、风格、规范特征等统一,以使其外观整体协调一致。调整造型规范、圆角尺寸、线框厚度、色彩式样等细节,使图标外观协调。首先,图标尺寸须协调,在 iOS 系统上最合适点击的对象面积为44×44pt,其中功能图标的尺寸为48px 扩大或缩减4的倍数。Android 系统的功能图标的尺寸为48px 扩大或缩减8的倍数。其次,风格包括面性、线性、线面性相结合、单双形剪影、文字性、符号性、彩色渐变、拟物化等(图3)。为保持风格统一,可适当搭配两种及以上风格,若过度使用则使得用户视觉体验不佳。此外,图标规范要统一。例如,圆角规范中“外圆角半径-直线高度=内圆角半径”,设计时需要遵循圆角规范,有利于保持图标的统一性。当医疗界面图标统一时,可以使用户获得舒适的体验,并留下深刻的印象。
4.3差异性
图标须突出其所代表的核心功能,同时图形的外轮廓、形状、色彩等元素应表现出差异化,使用户易于分辨且留下深刻的印象。我们应分辨统一性与差异性,统一在于图标风格、样式、形式的统一,差异在于图标与图标之间含义的差异。在统一的图标下,我们应聚焦图标之间的差异性(图4),以降低图标之间的相似性。医疗界面图标的种类多、细分内容较多,设计者应发挥相关优势,提高其辩识度。
4.4平衡性
图标设计的平衡性包括图标大小及图标疏密。为了保持图标大小的平衡,不同形状的图标有不同的视觉感知区域。设计时应留有一定的面积,以进行光学平衡调节。人眼感知并不十分精确,其看到的物体尺寸、比例和真实像素分布并不是完全相同的。圆形、菱形、三角形、非正方形等都需要增加宽度和高度,以保证其在视觉上的均衡性。实际上,正方形图标看上去比圆形图标小,即当相同尺寸的圆形图标与方形图标并列时,正方形图标在眼球所识别的区域比真实面积大(图5)。如果图标是不规则的,则为了保持平衡性,必须把它设计得更宽或者更高(图6)。例如,“搜索文本框”与“发送按钮”并列时,应增加后者的半径,调节光学重量,达到视觉平衡。疏密影响平衡性是指当图标中内部细节反差较大时,其重量感不均衡、视觉不和谐。因此,图标具有平衡性才能使用户获得更佳的舒适感。
4.5共情性
图标具有共情性,设计师在设计图标时需要秉持“以人为本”的设计理念,摒弃“见物不见人”的设计思想。图标设计始终围绕尊重人、理解人、关心人来展开,一切以人的需求为出发点。例如,在医疗界面图标中,“发烧”图标可设计为生活中“热敷毛巾”的形象,通过热敷毛巾可了解其代表的功能(图7)。此外,图标设计可用比喻形式代表其功能的含义。例如,界面亮度调节功能可比喻为小太阳,进而设计图标形象。采用此方式对图标进行设计具有生活气息,使图标更具共情性、趣味性。为使图标具有共情性,设计师需站在用户的角度观察、感知和使用图标,并通过观察法、访谈法、沉浸体验以及调查问卷等方式了解用户的情感需求。
5设计应用
5.1图标风格设计
图标的风格多种多样,其在设计结构上分为抽象性图标、具象性图标以及抽象与具象相结合的图标。抽象性图标突破了实物三维造型范畴,通过点、线、面元素进行创意设计,图标形式多样、空间感充足,可通过二维进行图标设计,使视觉冲击力增强;具象性图标以实物为依据,用户易于理解且留有深刻印象,如拟物性图标。与具象性图标相比,抽象性图标的局限性更小。
根据情感化需求原则,“时药”APP 的图标以线性风格为主,以面性风格为辅助。线性图标纤细的线框图形突显出简洁轻快的气质、干净明快的风格。使用轻量线条勾勒的图标的直线硬朗、曲线柔美,整体趋于精美、细腻和轻量化,带有圆角的特點,饱满柔软且丰润。例如,发烧、咳嗽、肠胃等图标采用弧线设计,使图标有细节而不失活力(图8)。
5.2图标色彩设计
色彩在图标中的作用主要体现在方便用户辨识操作、丰富用户艺术审美、满足用户的情感需求等方面。色彩不仅丰富了图标的视觉效果,同时加强美感,有助于吸引用户下载使用。将色彩心理学应用于图标设计,基于用户心理设计图标,色彩的自然表现力、情感特征得以在图标中反映出来。
5.3图标功能设计
基于心理学家唐纳德·诺曼的“情感需求三层次”理论,对老年人医疗界面图标进行设计实践。
本能需求:选择“医疗作为设计主题,以浅蓝色和深蓝色为主色,用淡粉红点缀图标。图标通过线条律动,将直线与曲线相结合,使运动、柔和、飘逸与安静、刚强、质朴相辅相成。视觉上吸引用户注意,缓解用户就医时的心理焦虑。
行为需求:其图标是根据生命现象中人体所反映的状态、行为和运动特征而设计的。例如,“创伤”意味着皮肤损伤。它是根据常见的手指皮肤刮擦现象设计的,并增加了情感设计,血滴形象变大,在刺激视觉时,使用蓝色线性图标来削弱红色血滴带来的张力。同时,其线性轻盈可以缓解焦虑;“咳嗽意为嗓子痛、感冒导致的症状,图标设计以嘴巴张合为基础,线性半圆为非封闭图形且留有空隙,具有呼吸感,色彩选用黄色应用于半圆上,蓝色与黄色作为对比色配合使用,以提高图标的辨识度,使其醒目,且直观表达图标的含义。在健康的图标设计中,“体重图标以体重秤为形象,线性填充黑色,体现出图标的设计理念,装饰点选用黄色,醒目且有动感,有随指针的左右摆动趋势,宛如贴身体重秤随时记录,小巧可爱不失精致,符合大众的认知习惯,易于理解且具有生活气息,紧密贴合用户日常习惯,同时提高共情性,有利于降低老年用户的认知难度。此外,本设计中的“发烧”“感冒”“头晕”“食道”“泌尿”等图标也均按此思路进行了情感化设计。
反思需求:兼顾不同用户群体的使用习惯、认知难度、审美情趣进行设计,在交互操作上通过点击可填充灰色图标,具有操作的成就感与乐趣感,吸引用户积极使用(图9)。
6结语
图标承载了用户的第一印象,优秀的图标设计有助于增强产品的吸引力。设计师根据情感需求在医疗界面图标设计中遵循差异性、统一性、平衡性、共情性原则,以提升用户体验满意度与信任度。同时,通过颜色的合理搭配,可以加深用户对界面图标的印象,进一步拉近产品与用户的距离。
参考文献:
[1]余姝姝.基于老年人认知的应用程序界面图标设计研究[D].杭州:浙江理工大,2018.
[2]赵阳.基于情感需求的 UI 界面中图标设计研究[ J].工业设计,2020(7):77?78.
[3]倪帅.手机应用软件 icon 图标设计研究[ J].中国文艺家,2019(11):103?104.
[4]邓朝晖.用户界面( UI )图标设计研究[ J].办公自动化,2020,25(3):63?64.
作者简介:
李思远(2000—),本科,研究方向:数字媒体艺术。

