Scratch用克隆绘制闪电
2022-04-28 14:45:26白二娃
电脑报 2022年15期
白二娃
这次我们用画笔和克隆绘制出三种闪电的动画效果。
背景为黑色的星空,用白色画笔绘制出随机运动的线条,利用克隆和删除克隆体表现出闪电出现和消失的效果。
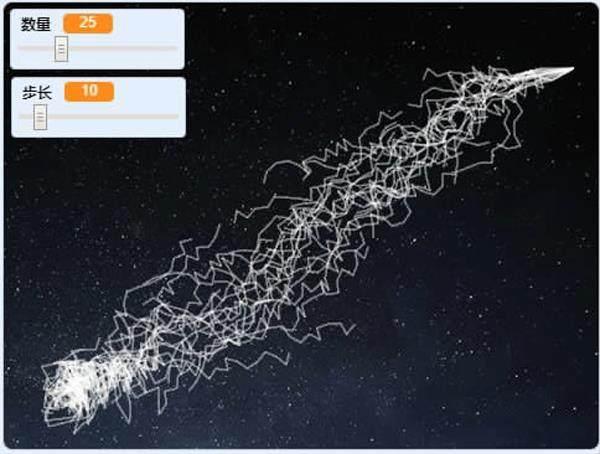
第一种闪电是从固定点向鼠标方向延伸(图1)。

将原始角色内的小猫删除,只剩下透明底板。
设置4个变量,数量(控制同时出现的闪电线条数量,预设5,可以换成滑杆形式根据闪电效果随时调整)、起始角度、结束角度(控制闪电的转折方向,我们设置为-90度到90度之间)、步长(闪电每一次转折之间的长度)。
自定义2个积木:克隆和画线。
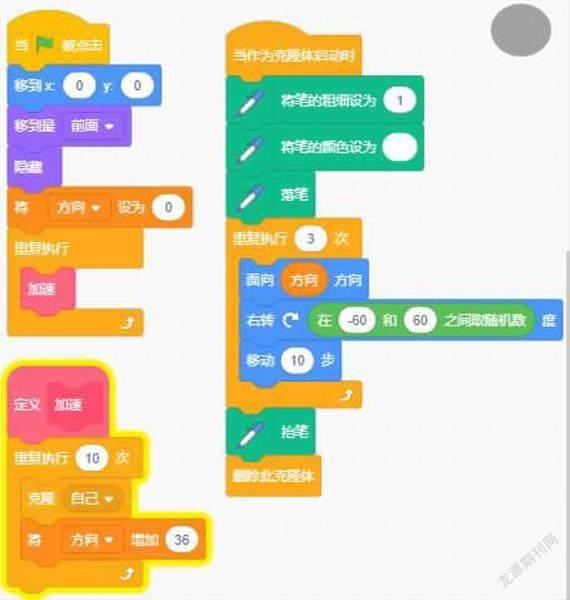
克隆积木,擦除全部,然后重复执行“数量”次克隆自己。
当作为克隆体启动时执行“画线”,画线积木,重复执行直到到鼠标的距离小于步长,这样可以避免线条在鼠标点附近堆积。面向鼠标指针,右转从起始角度到结束角度中的随机数,移动步长。最后要删除此克隆体,否则闪电动画只会重复300多次就无法继续了。
当点击绿旗,初始化数据,移动到起点位置,设置画笔粗细为1,画笔颜色为白色,画笔透明度为50,重复执行克隆积木(图2)。

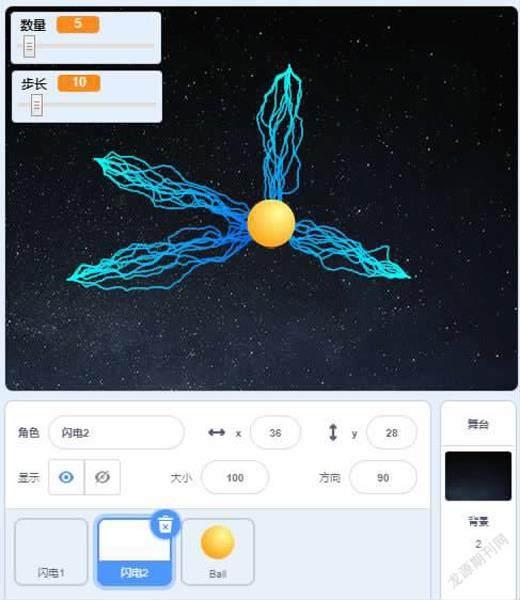
第二种闪电,每次点击鼠标就向小球位置发出5条闪电,在这里我们需要理解克隆体本身不是闪电,闪电只是空角色使用画笔绘制的结果,绘制完成时角色就被删除了,而绘制图案留在舞台上(图3)。

绘制的原理和上一种类似,我们用变量XY找到鼠标的位置并设置为闪电起始的位置。然后向小球方向移动,移动过程中随机变换角度及颜色,直到碰到小球停止(图4)。

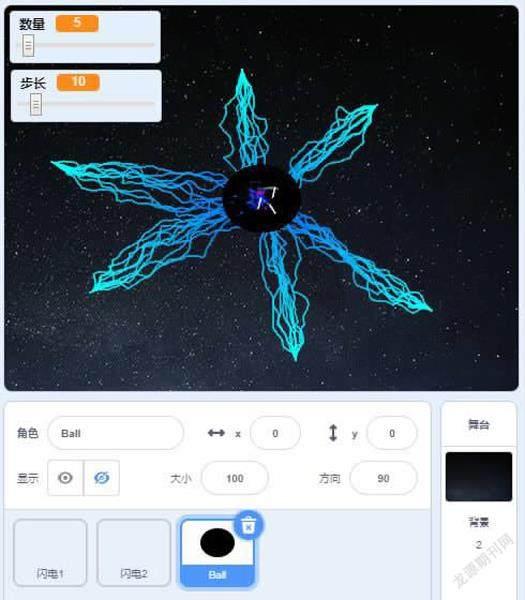
第三種闪电是在原地向四周不断旋转发射的闪电,我们就在中间的小球角色上绘制。将小球改为黑色(图5)。

画闪电的原理和刚才一致,由中心点向周围辐射出去(图6)。

用角色的图章去不断覆盖之前绘制的线条,这样利用虚像的特效就实现了闪电出现并消失的效果。
猜你喜欢
Engineering(2020年3期)2020-09-14 03:42:00
趣味(数学)(2020年12期)2020-06-09 05:39:18
小聪仔(幼儿版)(2020年12期)2020-02-01 07:08:50
小聪仔(幼儿版)(2020年11期)2020-02-01 07:08:16
小天使·一年级语数英综合(2019年12期)2019-01-13 01:32:29
幼儿画刊(2018年5期)2018-06-05 02:17:00
小学生导刊(低年级)(2016年2期)2016-02-24 22:42:11
作文周刊·小学一年级版(2013年9期)2013-04-29 00:44:03
少年科学(2009年1期)2009-01-20 03:25:10
IM家庭电子(2008年11期)2008-12-05 09:49:20

