基于视觉认知的ASD儿童干预APP导航界面设计研究
杨俞玲 张丙辰 杨杰






关键词:ASD儿童 视觉认知 干预App 布局形式 按钮形状
中图分类号:TB472 文献标识码:A
文章编号:1003-0069(2022)02-0056-04
引言
自闭症谱系障碍(Autism Spectrum Disorders,ASD)是一种发病于早期,以社会交往、沟通障碍和兴趣范围狭窄及行为重复刻板为主要特征的发育障碍。错过早期干预将危害儿童的健康成长,随着特殊教育法规的制定和完善,ASD儿童的干预训练逐渐从教师为主导转变为自主学习为主。干预App作为新技术下的视觉手段,在自闭症康复领域中得到了广泛的应用,为ASD儿童的康复提供了高效率、低成本的有效途径。研究发现,ASD儿童在视觉认知上具有较为明显的优势,基于用户需求分析的干预App界面设计能够更好地适应ASD儿童的认知特点,为其早期干预训练和教育问题提供了崭新的思路。
一、ASD儿童干预App导航界面概述
干预App是指以提高自闭症患者的社会交往与语言沟通能力为主要目的,并兼具改善其重复刻板行为功能的应用程序。由于其具有教育性、便携性和低成本被广泛应用,研究表明,干预App可以有效改善ASD儿童的问题行为,具有较好的辅助作用和教育潜力。
导航界面是用户获取信息并实现自我需求的重要入口,导航设计的优劣能够直接影响用户的操作体验。优秀的导航设计能够帮助用户快速了解软件功能,减少学习时间,提高使用效率和满意度。导航是界面设计的重要内容之一,包括按钮的形状、大小以及彼此之间的连接关系,其中又包括各按钮间的造型风格、比例关系以及色彩协调等。虽然占据界面较少的区域,却能引起用户的关注,达到信息的有效传递。
ImagiRation LLC開发的《Autism Therapy with MITA》,是临床数据支持的第一个也是唯一的语言治疗应用。该App将导航设计成趣味的路线图模式,唤起儿童的好奇心和探索欲,未通过的关卡属于待点亮的状态,鼓励ASD儿童继续前进,导航按钮采用圆形符号,达到简洁清晰的视觉效果,深受自闭症儿童和家长的喜爱(见图1左)。《Avaz》是一款增强型和替代性的交流应用程序,它可以让ASD儿童拥有自己的声音,已经在20多个国家落地,在美国、芬兰、瑞典和印度都有获奖。App中的导航设计布满整个界面,图案与文字相结合导航形式条理清晰,并采用简单的背景颜色加以区分,指示性强,导航过程令ASD儿童感到愉悦(见图1中)。北大生命科学研究所魏丽萍教授开发的《小雨滴》是目前国内下载量最高,最受欢迎的一款ASD儿童干预App。宫格式导航直观展现各项内容,抽象手绘风格的图形符号生动有趣,与儿童认知心理相符合,便于ASD儿童进行选择,表达内心需求(见图1右)。可以看出,优秀的App导航界面设计对于App的价值提升具有重要作用,因此,将ASD儿童的视觉认知特点引入到App导航界面设计中就显得尤为重要。
二、研究方法
本研究采用眼动追踪实验,能够精确地记录ASD儿童和普通儿童在处理视觉信息时不同的眼动轨迹特征,从而探究用户的视觉认知特点与不同导航界面之间的关系,可以为后续干预App导航界面设计提供参考,整个实验具体流程如图2所示。
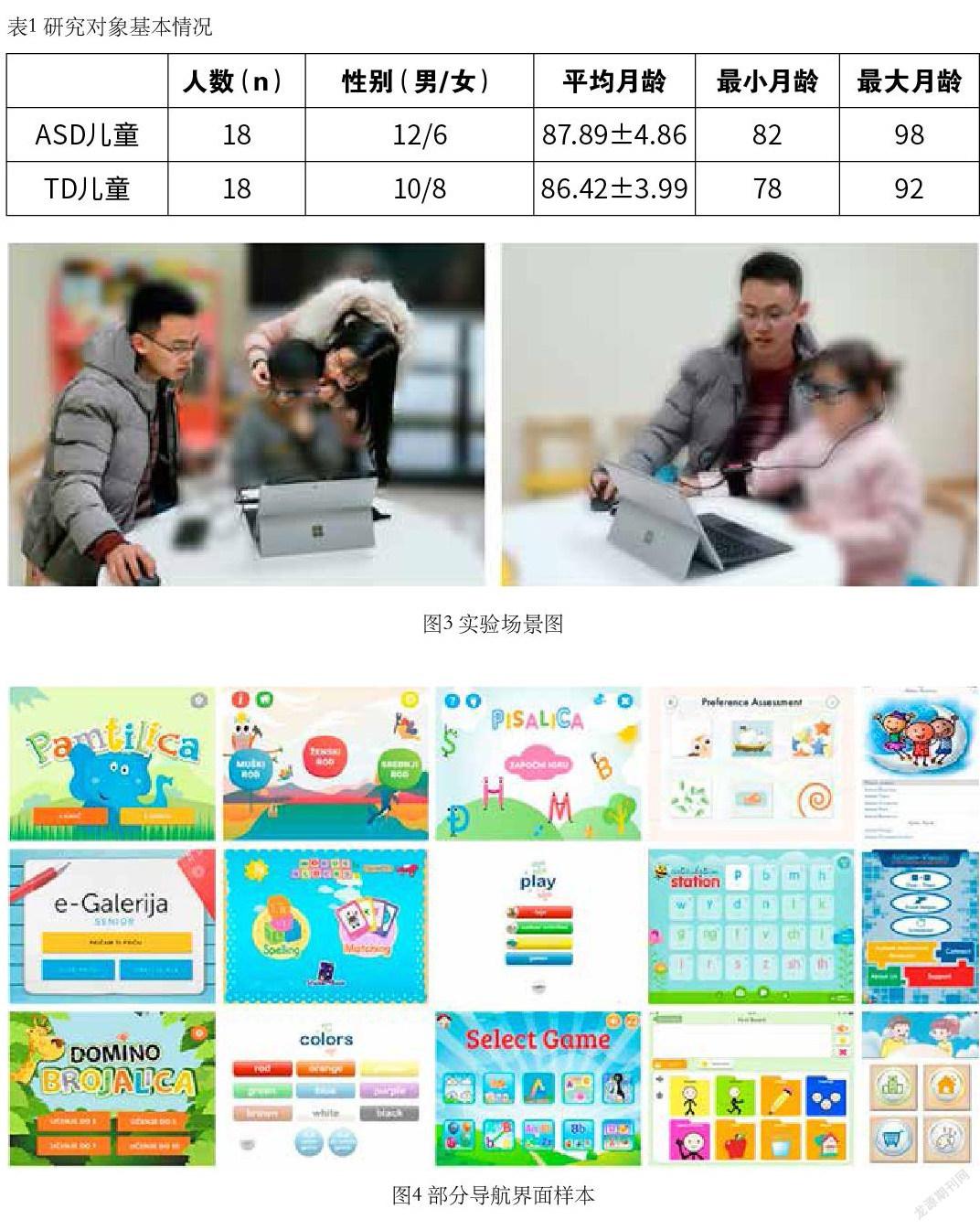
(一)被试:本次实验初期联系了徐州市康复医院的21名ASD儿童,但由于实验时间较长,且实验过程需要被试能够较好地配合,经反复筛选,选定18名年龄范围为6~8岁的ASD儿童作为实验组,具备正常的视觉认知能力,能够理解实验过程中出现的相关要求,可以较好地进行实验。从徐州铜山区中心幼儿园选取与ASD儿童生理年龄匹配的18名正常儿童作为对照组。对被试儿童的家长详细和完整地说明本次实验的内容和意义,获得自愿参加研究的家长书面同意书。实验组和对照组性别和年龄的具体情况如表l所示。
(二)实验设备:眼动仪可以精确地记录用户在处理视觉信息时不同的眼动轨迹特征。本研究采用aSee Glasses眼镜式眼动仪、微软12.3英寸Surface Pro了一台,分辨率为2650X1600 px,以及附带的aSee Glasses Studio软件记录所有参与实验的被试儿童自由观看所给固定样本的注视行为,显示屏与被试者眼睛之间的距离约为50cm,注视持续时间大于lOOms为一次注视。实验过程中,眼动仪与电脑相连,用于数据的采集,实验场景如图3所示。
(三)实验材料:通过App Store、华为应用市场和Google应用市场对自闭症类别的App进行取样,结合功能特点对收集到的样本进行分类,排除因技术问题无法使用以及内容明显与ASD儿童无关的应用程序,最终获得ASD儿童干预App样本为教育辅助类28例,语言训练类19例,社交技能类15例,行为干预类13例,益智游戏类6例,共计81例(见图4)。
在初步筛选的基础上,去除风格相似及下载量偏低的App中的导航界面图片,并邀请3位具备资深儿童App设计经验的设计师和2位视觉传达设计专业的研究生,结合导航界面的可视性、引导性以及市场需求综合考虑,筛选出8类干预App的导航界面作为典型性样本,其主要内容信息见表2。
根据视觉感知强度的分布特征对矩形人机界面进行区域的划分,主要包括3×3宫格、3×4宫格、4×6宫格的划分方式。在对81例App样本进行分析的基础上,本研究采用4×6宫格的划分方式,在2048×1536px的界面上,去除边界约束的影响,进行布局区域的划分,可将导航布局形式大致分为左侧垂直布局、居中垂直布局、右侧垂直布局、居中布局、水平偏下布局和平铺布局,在后续实验中分别以X1\X2\X3\X4\X5\X6作为样本代号,见图5。
通过对收集的81例App的导航界面样本形式特征的分析,可将按钮形状分为:圆角矩形、椭圆形、圆形、正方形四类,在后续实验中分别以Y1Y2\Y3\Y4作为代号。依据导航布局形式和按钮形状类型,进行不同的特征组合,可得到各种特征组合的样本,共计24个(见图6)。
(四)实验设计:采用2(组别:ASD组、TD组)×6(导航布局形式:X1~X6) X4(按钮形状:Y1~Y4)三因素混合设计,分析两组儿童对不同布局形式、按钮形状的导航界面的视觉加工特点;组间变量为组别,组内变量为布局形式和按钮形状,因变量为注视不同布局形式、按钮形状的持续注视时间和兴趣区注视点数。
(五)实验程序:实验采取个别测试的方法,在安静的房间内进行,被试者进入实验室,熟悉环境后在距离显示器约50cm的地方坐下;对ASD儿童施测时,另增加被试家长或机构教师进行辅助,处理可能出现的行为问题。为了确保实验能够准确进行,每次实验前进行3点校准法,校准成功后方能进行实验。实验结束后给予被试一定的物质奖励。
三、结果与分析
将两组被试对不同形式导航布局和按钮形状的持续注视时间(Fixation Duration,FD)、AOI(兴趣区)注视点数(Fixations Count,FC)的数据以及热点图(Heat Map)进行总体分析,详见下表3及表5。
(一)持续注视时间:持续注視时间是指视线在画面中某个位置的停留时长,也表示在AOI内所有注视点的持续注视时间总和,主要反映信息加工的偏向。持续注视时间越长,说明被试对该区域的关注度越高,越感兴趣。
为了证明数据的有效性,利用SPSS软件对不同按钮形状、导航布局的持续注视时间数据进行单因素方差分析,其中df为样本自由度,F值是F检验的统计量值,F=S12/S22,即组间均方误差/组内均方误差,p为显著性水平(当p<0.05时,说明数据具有统计学差异,反之则无统计学差异)。
从表4可以看出,组别显著性数值p=0.029,小于0.05,说明被试类型对持续注视时间的影响显著;按钮形状显著性数值p=0.153,大于0.05,被试对不同按钮形状的持续注视时间无明显差异;导航布局显著性数值p=0.000,小于0.05,即被试对不同导航布局的持续注视时间有显著性差异。
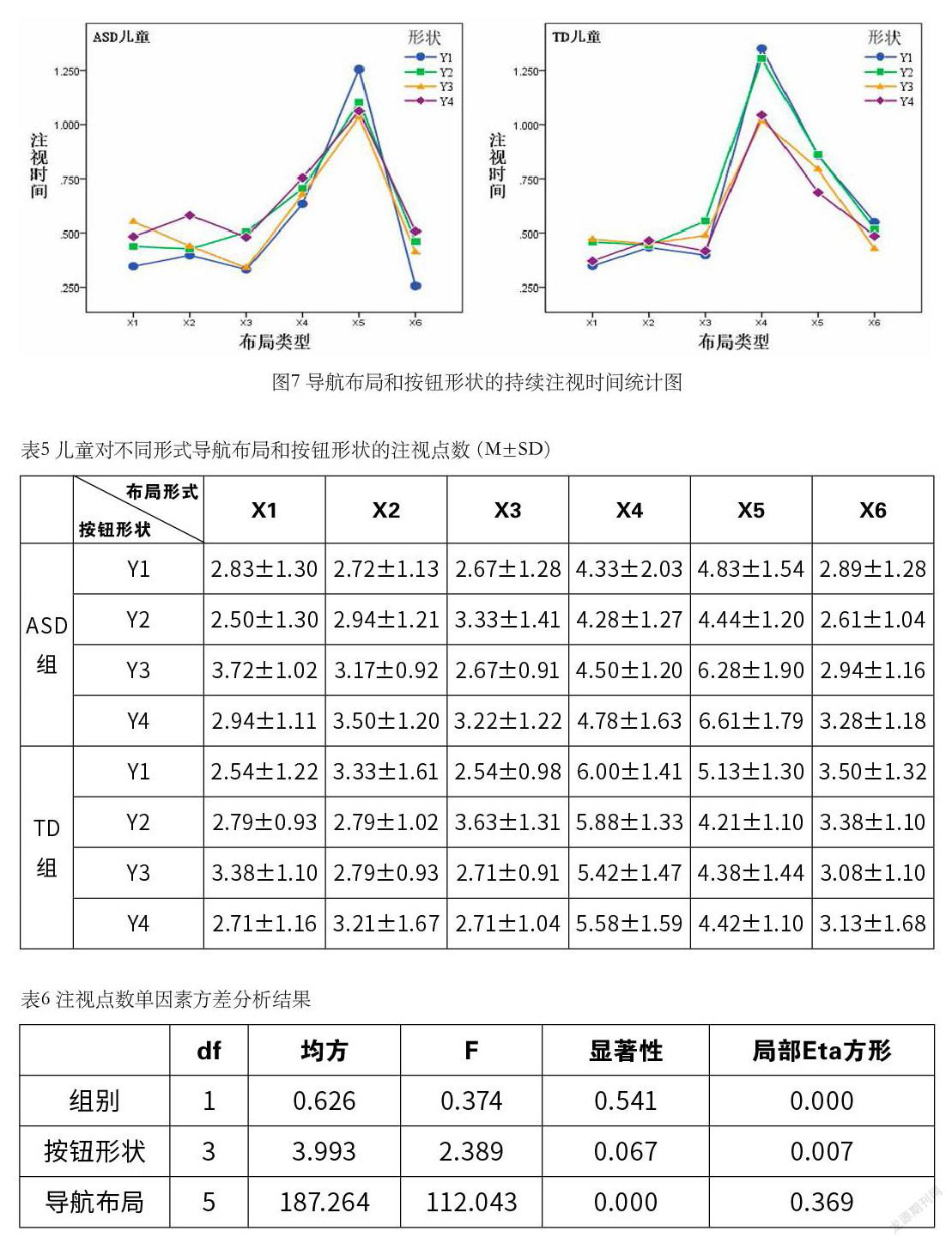
通过对36名被试的持续注视时间进行描述性统计发现,TD组被试的持续注视时间(M=0.632)显著高于ASD组被试(M=0.590),且两组被试注视不同按钮形状所组成的导航布局样本的时间存在差异。从图了可以看出,按钮形状对两组被试持续注视时间的影响皆不显著,故不作分析;ASD组被试对布局形式的持续注视时间为:X5>X4>X2>X1>X3>X6,即ASD组被试在水平偏下布局的持续注视时间最大,在平铺布局的持续注视时间最小;TD组被试对布局形式的持续注视时间为:X4>X5>X6>X3>X2>X1,即TD组被试在居中布局的持续注视时间最大,在左侧垂直布局的持续注视时间最小。
可以看出,对于ASD组被试而言,水平偏下布局能更有效地捕获儿童的注意,有更高的吸引力。在平铺布局的持续注视时间最短,可能是因为该布居中信息较多,从而导致儿童对信息的加工效能水平降低,持续注视时间缺乏。对于TD组被试而言,居中布局更能吸引儿童的注意。
(二)AOI(兴趣区)注视点数:一次注视为一个注视点,注视点数是在AOI内注视点的总数量,它也是一个区域性的概念,是区域重要程度的一个标志,注视点数越多,表明被试对这个区域越关注。
利用SPSS软件对不同按钮形状、导航布局的注视点数数据进行单因素方差分析,结果如表6所示。
组别显著性数值p=0.541,大于0.05,说明被试类型对注视点数的影响不显著;按钮形状显著性数值p=0.067,大于0.05,被试对不同按钮形状的注视点数无明显差异;导航布局显著性数值p=0.000,小于0.05,即被试对不同导航布局的注视点数有显著性差异。
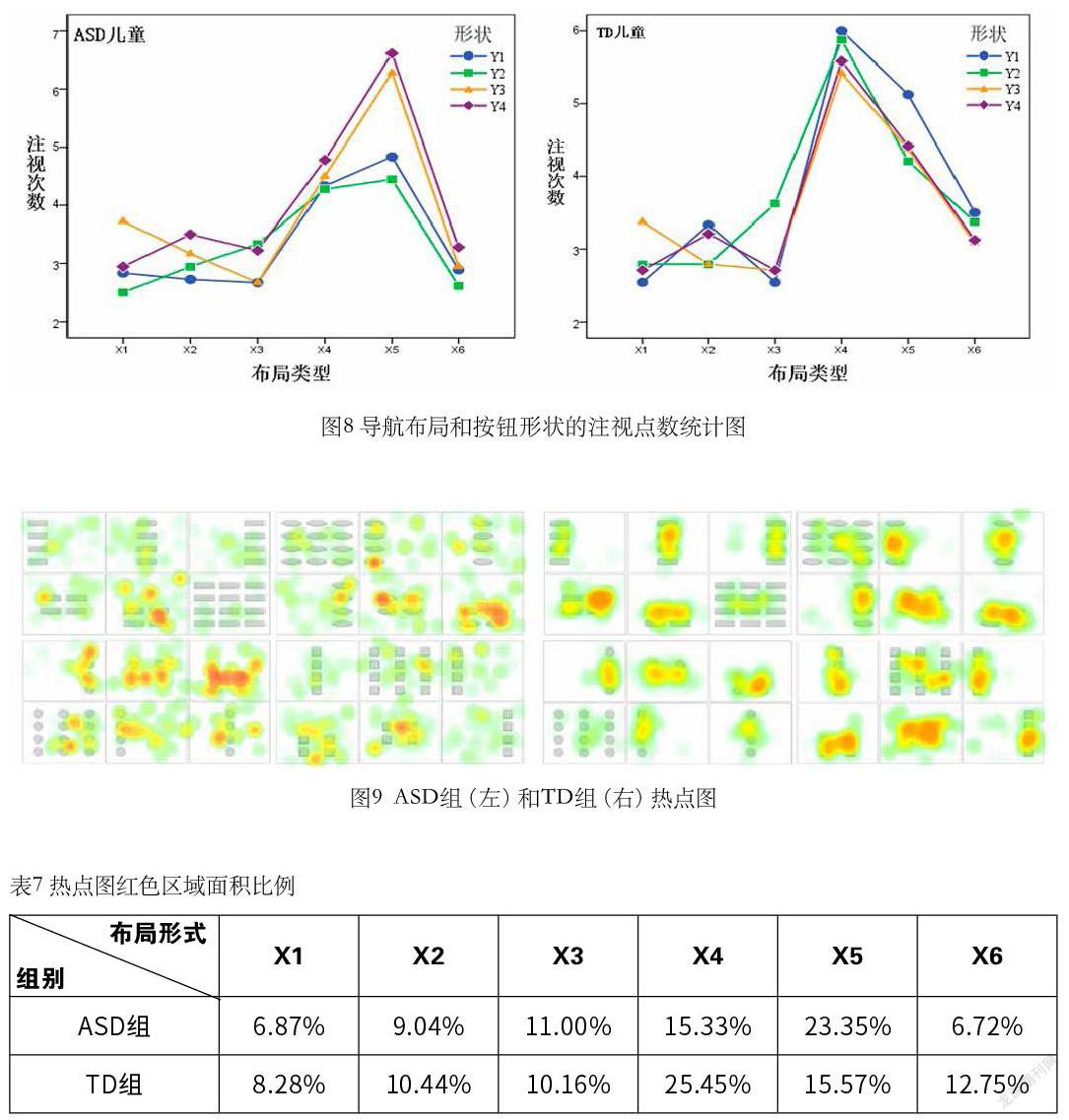
对36名被试的AOI注视点数进行描述性统计,发现两组被试注视不同按钮形状所组成的导航布局样本的次数也存在类似差异。从图8可以看出,按钮形状对被试注视点数的影响也不显著。ASD组被试对布局形式的注视点数为:X5>X4>X2>X1>X3>X6,即ASD组被试在水平偏下布局的注视点数最多,在平铺布局的注视点数最少;TD组被试对布局形式的注视点数为:X4>X5>X6>X2>X3>X1,即TD组被试在居中布局的注视点数最多,在左侧垂直布局的注视点数最少。
可以看出,对于ASD组被试而言,水平偏下布局能够引发儿童更多的视觉探索,对于TD组被试而言,居中布局能够引发更高频的注视,更具吸引力。
(三)热点图核心区域比重:热点图可以直观的展示出被试者在刺激材料上的视线分布情况,颜色越红表示注视点越集中,持续注视时间越长,黄色次之,绿色表示最少或最短,没有颜色的区域则表示该区域没有被注意到。
通过比较两组被试的热点图可以看出,ASD组被试(见图9左)的视线分布整体较为离散,密集程度低,对于不同按钮形状所组成的导航布局样本,热点颜色最深,范围最广的区域都集中在水平偏下布局,热点颜色最浅、范围最小的区域集中在全铺布局。TD组被试(见图9右)的视线分布较为集中,密集程度高,热点范围主要集中在居中布局,在左侧垂直布居中热点颜色最浅,范围最小。
为了更加准确地对注视点的集中趋势进行分析,通过Photoshop软件计算不同导航布局样本中热点(红色区域)的面积,从而推算出AOI热点图的核心区域比重(见表了)。
从表了可以看出,ASD组被试的热点图红色区域的面积比例为:X5>X4>X3>X2>X1>X6,即水平偏下布局>居中布局>右侧垂直布局>居中垂直布局>左侧垂直布局>全铺布局;TD组被试的热点图红色区域的面积比例为:X4>X5>X6>X2>X3>X1,即居中布局>水平偏下布局>全铺布局>居中垂直布局>右侧垂直布局>左侧垂直布局。
通过上述实验可以看出,导航界面的不同布局形式与儿童的视觉认知特点具有特定的映射关系,而导航界面的不同按钮形状对儿童视觉认知的影响较小。总的来看,ASD组被试在水平偏下布居中的持续注视时间最长,注视点数最多,其次是居中布局,在全铺布局的持续注视时间最短,注视点数最少,说明水平偏下布局对ASD儿童的吸引力最强,全铺布局的吸引力最弱;这可能与ASD儿童在整体信息的加工能力上存在缺陷和自下而上的视觉搜索方式有关。TD组被试在居中布居中视线分布最为密集,在左侧垂直布居中视线分布最为离散,说明TD组被试对居中布局更感兴趣,对左侧垂直布局的兴趣最低。
结合实验统计和导航布局的各形式特征分析发现,水平偏下布局和居中布局都具有较强的引导性和显著性,且水平偏下布局的分布形式更加符合ASD儿童的视觉加工特点。故而在ASD儿童干预App界面导航布局的设计中,应该优先考虑使用水平偏下布局,能够更好地引导ASD儿童学习和使用,提升App的干预效果和价值。居中布局更加符合TD儿童的视觉加工特点,能够更好地促进儿童对于不同技能知识的掌握和理解,且ASD儿童也对居中布局表现出较多的视觉注意,如对儿童App的通用性要求较高时,可以优先考虑使用居中布局。
结语
通过采用眼动追踪技术,探索不同导航布局和按钮形状对ASD儿童视觉注意偏向的影响,进而探讨其干预App导航界面设计的方法。基于对本实验研究结果的讨论分析,提出以下设计建议:(1)水平偏下布局更容易引起ASD儿童的注视,在干预App导航界面的设计时,推荐优先选用水平偏下布局;(2)平铺布局会让ASD儿童因信息量较大,而对导航界面的关注度降低,故在干预App导航界面的设计中应减少这种布局的使用。(3)对于居中布局,ASD儿童和TD儿童都有较好的注视效果,如App对通用性具有较高要求,可以考虑采用居中布局。(4)按钮形状对儿童的注视影响不显著,在导航界面设计时可不做主要考虑因素。
将ASD儿童的视觉认知与干预App导航界面的布局形式和按钮形状关联起来,为设计师开展设计工作提供参考,以期增强产品对ASD儿童的吸引力,从而达到更好的干预效果。
1272501705262

