After Effects表达式在三维路径制作中的应用
温逸娴
(河北工程大学 教育技术中心,河北 邯郸 056038)
0 引 言
使用Adobe After Effects软件制作一些科技商务风格的片头时,经常需要制作一些粒子或线条在空间穿梭的镜头。想要制造出震撼大气的开场,少不了对粒子线条路径的设计。蜿蜒曲折的游走路径,配合摄像机不同的观察角度,能体现出科技商务迅猛流畅、复杂多变、灵感碰撞等风格特点。为了突出LOGO或主题,很多制作者将光效粒子的路径在最后汇聚成一点,形成爆炸状,从而烘托出主题。
在Adobe After Effects软件中绘制三维曲线,不像想象中的那么简单,往往需要在正视图、顶视图、右视图及用户视图等各种视图中不断切换,不停地添加、删除关键帧和调整曲线的斜率。如果想制作一些精确且复杂的路径曲线,靠手动添加关键帧和调节曲线手柄几乎做不到。但利用After Effects中的表达式,结合一些数学公式,可以轻松快速地解决这类问题。
1 After Effects表达式简介
1.1 适宜使用After Effects表达式的动画类型
在实际工作中,制作动画往往需要添加许多关键帧。有些时候,手动添加、修改和删除关键帧非常方便灵活,有时则非常困难。比如模拟物体弹性碰撞的时候,依靠手动设置关键帧,很难表现得完美流畅。但是给属性添加一个弹性表达式,就能模拟得非常逼真。另外,在一些非常有规律的周期变化和非常随机无规律的变化中,一些有相互控制驱动关系的动画元素或属性中运用表达式进行动画制作,可以事半功倍[1]。
1.2 After Effects表达式的特点和优势
After Effects表达式的突出特点和优势是功能强大且灵活。它可以让制作者无需手动添加关键帧便可生成动效,也可以对设置好的关键帧进行控制,如循环往复运行下去。表达式可以在不同图层的各种属性之间建立联系。使用表达式关联器为图层属性创建连接时,制作者不需要写任何代码,After Effects可以自动生成表达式,从而大幅提高工作效率。制作复杂的动画时,表达式可以通过编写代码快速地控制和完成动画,还可以将含有表达式的动画保存成预设,让其他工程文件调用。表达式还可以转换为关键帧。这些关键帧可以进一步编辑[2-4]。
1.3 After Effects表达式语法
编写After Effects表达式,使用的是JavaScript语言,所以在书写时一定要注意以下几点语言规范:
(1)字母要区分大小写;
(2)中文的标点是不能识别的;
(3)句末用“;”结束;
(4)除了字符串中的空格外,其他的空格和换行将被忽略[2-3]。
1.4 After Effects表达式的常用函数
After Effects表达式有以下几个比较常用的函数。
(1)“time”函数,就是时间函数。它的值就是当前合成的时间,单位为秒。它可以提供一个持续变化的数值。在实际使用中经常写成“n*time”。n取一个常数,可以增大或缩小函数值。
(2)“wiggle”函数。“wiggle”函数一般形式为 wiggle(freq,amp,octaves=1,amp_mult=.5,t=time)。Freq指的是频率,amp指的是振幅。通常在使用wiggle函数时,只需指定前两个参数即可。它可以使属性的值在参数范围内随机变化。当属性是多维时,函数对每个维度都同时有效。
(3)“value”函数,是当前属性的数值。
(4)“Math.cos(value)”函数,value是一个数值,这个函数返回value的余弦值。
(5)“Math.sin(value)”函数,value是一个数值,这个函数返回value的正弦值[2-3]。
2 案例分析与制作
下面用一个粒子旋转前进的案例来分析用After effects表达式制作运动路径的方法。
2.1 案例概述
本案例制作一个光效粒子旋转前进的镜头。首先用After effects表达式制作出灯光运动的路径,其次配合After effects的Particular和Deep Glow等插件制作出绚丽的粒子形态,最后制作出粒子在灯光的带动下在镜头前舞动出优美曲线的镜头。这里重点分析用After effects表达式写出路径的过程,从数学公式开始分析,用After effects表达式的代码编写,并对曲线路径做适当变形扩展。
2.2 案例要点分析
2.2.1 基本思路分析
先在XY平面上建立一个圆形路径,让粒子旋转起来,再给Z轴方向一个速度,这样就形成了旋转向前的路径。
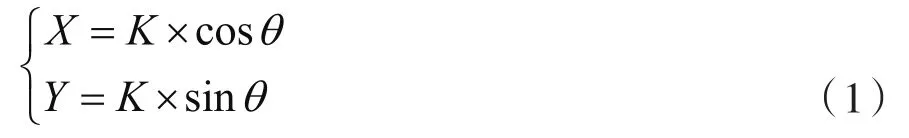
首先制作一个平面内的圆形路径,根据圆参数方程:

式中:θ是旋转的角度,K是圆的半径。
旋转是一圈又一圈连续不断进行的,角度θ随着时间不断增长,所以在这里可以用时间来代替θ[5]。取K为一个常数,这时可以把方程变形成式(2):
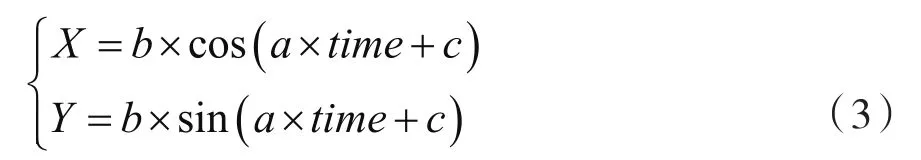
根据公式,改变旋转速度,需要改变三角函数的周期T。调节起始位置,可以改变三角函数的相位参数φ,应用到圆的公式中,可以写成:

用b的大小来控制圆的半径大小,用a来调整旋转的速度,用c来表示旋转起始的位置。
按照After effects表达式的规范,可以在图层位置属性上写出表达式如下:
a=0.5;
b=100;
c=Math.PI/2;
x=Math.cos(a*time+c)*b;
y=Math.sin(a*time+c)*b;
[x,y,];

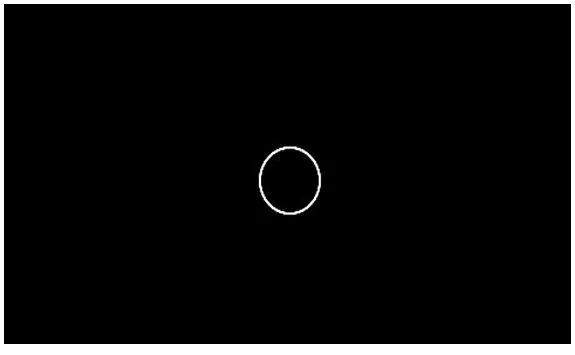
图1 画圆路径前视图
这时,在Z轴上给予一个向前行进的速度,就形成了旋转向前行进的路径。具体的表达式如下:
a=0.5;
b=100;
c=Math.PI/2;
y=Math.sin(a*time+c)*b;
z=b*time;
[x,y,z];
该表达式应用后的效果如图2、图3所示。

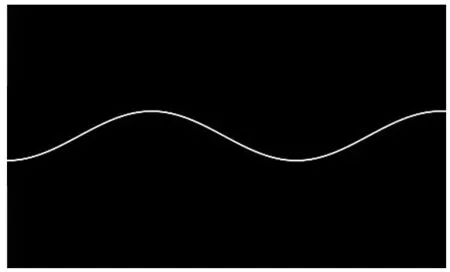
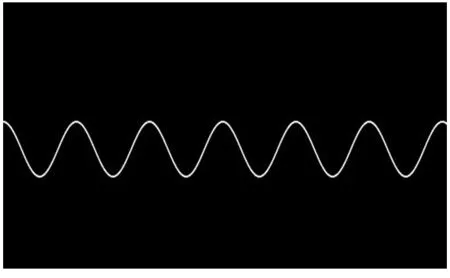
图2 旋转向前行进的前视图

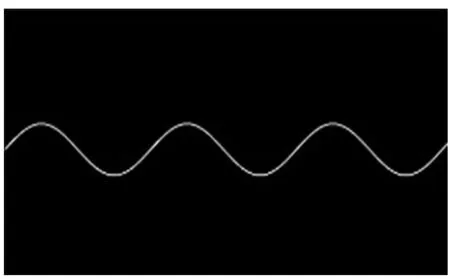
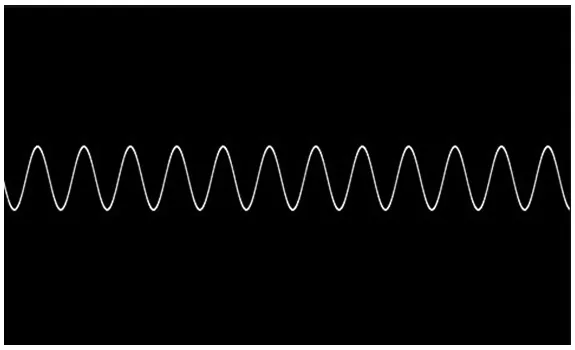
图3 旋转向前行进的右视图
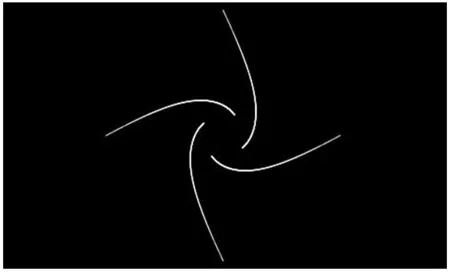
可以进一步增加路径的数量,比如四条路径起始位置在圆周上均匀分布,每两条路径之间相隔只需要在每个位置属性的表达式上改变参数c的值即可。第一个写c=Math.PI*0,第二个写成c=Math.PI/2,第三个写成c=Math.PI,第四个写成c=Math.PI*1.5。四个参数改完后形成的路径如图4、图5所示。

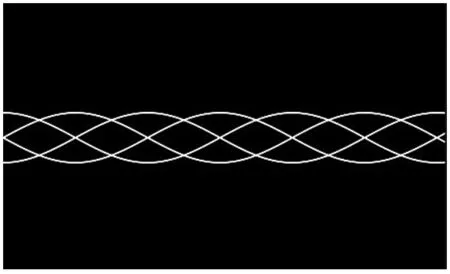
图4 增加路径后的前视图

图5 增加路径后的右视图
2.2.2 扩展分析
还可以继续调整,比如把四条路径的旋转速度调成各不相同的,这只需要调节a的值即可。让不同路径上a参数的值彼此不同,比如让a分别取0.5,1,2,4等,得到的路径如图6—图10所示。

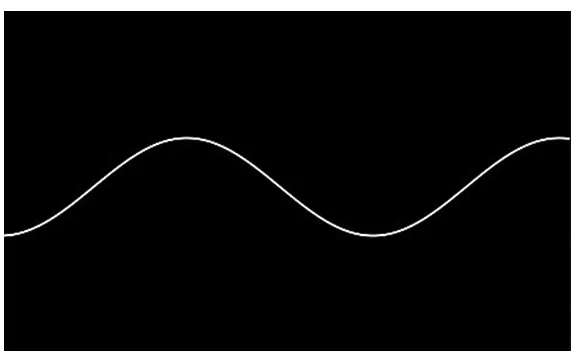
图6 右视图(a=0.5)

图7 右视图(a=1)

图8 右视图(a=2)

图9 右视图(a=4)

图10 前视图
可以把圆形旋转改为椭圆形旋转,把X轴坐标的参数b1改成与Y轴坐标中的参数b2不同的值,也就是b1≠b2,得到的路径如图11、图12所示。

图11 椭圆形旋转前视图

图12 椭圆形旋转右视图
还可调整圆半径b,让半径越来越小。这样,路径就会从四周向中心相聚。为了让b逐渐变小,得把b从一个常量转变成一个变量,还需用到time这个变量。time的值随时间增大,的值随时间减小。为了避免time=0时做分母没有意义,把time变成time+1。让半径r=[5]。根据这个思路,表达式编写如下。结果如图13、图14所示。
使学生具有一定的思维能力,能遵循思维规律,运用逻辑思维形式、思维方法,明确使用数学概念,正确恰当的运用数学判断,作出合乎逻辑的思维论证,运用数学知识技能,作到不管是对概念的理解,数和式以及变式的运算,以及图形的划法、做法、变形,命题的论证,必须做到因果分明、严谨推理、思维清晰、有理有据。

图13 半径变小后的前视图

图14 半径变小后的右视图
a=0.5;
b=500;
c=Math.PI/2;
d=time+1
x=Math.cos(a*time+c)*b/d;
y=Math.sin(a*time+c)*b/d;
z=b*time;
[x,y,z];
四条路径的效果图15、图16所示。

图15 四条路径的前视图

图16 四条路径的右视图
还可以给路径加点震颤的效果,此时需用到wiggle表达式。
a=0.5;
b=500;
c=Math.PI*0;
d=time+1
x=Math.cos(a*time+c)*b/d;
y=Math.sin(a*time+c)*b/d;
z=b*time;
[x,y,z]+wiggle(2,40)-value;
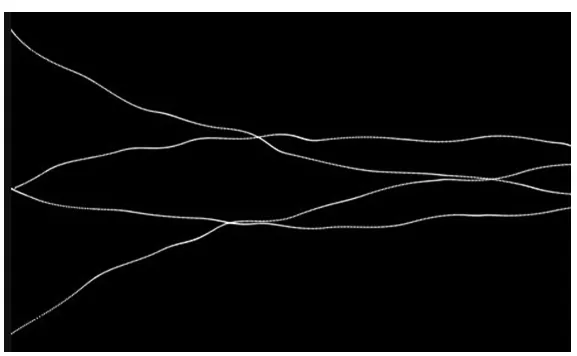
四条路径的结果如图17、图18所示。

图17 加震颤效果的四条路径的前视图

图18 加震颤效果的四条路径的右视图
2.3 案例实践操作
新建一个1 920×1 080的合成,再建一个点灯光,命名为Point light 1。然后按alt键,点击灯光位置属性(position)前面的码表,在表达式编辑区书写表达式如下:
[960,540,0]+[Math.cos(0.5*time+Math.PI*0)*500/(time+1),Math.sin(0.5*time+Math.PI*0)*500/(time+1),500*time]
这里为了书写方便,直接把常量的参数代入到表达式中。在前面加上[960,540,0],是为了让粒子绕图像中心旋转。然后选择灯光层,按ctrl+D三次,复制三层,这样共四盏灯光,名称分别为Point Light 1,Point Light 2,Point Light 3,Point Light4。分别在Point Light 2,Point Light 3,Point Light4这三盏灯光的位置属性上书写表达式如下:
[960,540,0]+[Math.cos(0.5*time+Math.PI/2)*500/(time+1),Math.sin(0.5*time+Math.PI/2)*500/(time+1),500*time]
[960,540,0]+[Math.cos(0.5*time+Math.PI)*500/(time+1),Math.sin(0.5*time+Math.PI)*500/(time+1),500*time]
[960,540,0]+[Math.cos(0.5*time+Math.PI*3/2)*500/(time+1),Math.sin(0.5*time+Math.PI*3/2)*500/(time+1),500*time]
新建一个纯色层,命名为P1。为该图层添加particular粒子特效,选择灯光发射,灯光名称写入Point Light,粒子就沿着灯光的位置路径运动。再调节particular粒子的发射数量、速度、形态、大小、颜色、生命等,再添加粒子辅助系统,调节辅助系统的参数。设置完成后,选择P1图层,按ctrl+D三次,复制三层,分别命名为P2,P3和P4。修改P2、P3、P4的particular参数。
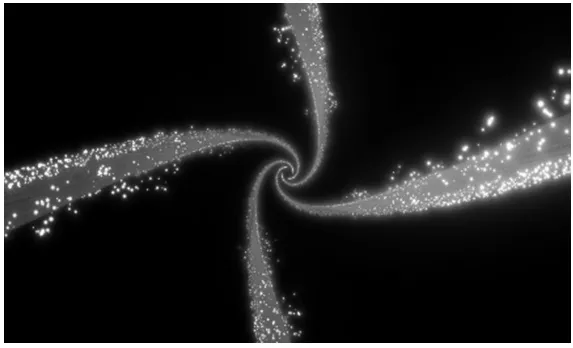
新建一个调节图层,为调节图层添加Deep Glow特效,使画面更加闪闪发光。最终效果如图19所示。

图19 加入特效的前视图
改变摄像机的位置,可以得到如图20、图21所示的效果。

图20 摄像机位1

图21 摄像机位2
3 结 语
本文探讨了用After effects软件制作粒子运动路径的便捷方法。使用After effects表达式结合数学公式的方法,可以把路径用代码的形式书写出来,这样可以轻松精确地绘制出路径。通过调整各个参数,可以方便地对路径进行调整,形成不同的效果。这种方式减少了大量的人工操作,节约了制作时间,并使动画优雅流畅。