基于MQTT的epics实时数据在微信小程序端的可视化监控系统
黄 丽,韩利峰,刘文倩,陈志军,肖 君,陈永忠
(中国科学院上海应用物理研究所,上海 201800)
0 引言
开源分布式软件实验物理与工业控制系统(EPICS),在大型科学装置中被广泛应用。由于现场设备众多且涉及不同专业背景的相关研究人员,给上层监控系统规模和构造带来较大的挑战。为了确保大科学装置项目安全、可靠和稳定的运行,可视化的监控系统是必不可少的。而对于可视化监控系统使用者来说,在保证系统安全可靠的前提下,一款无需额外安装和配置、携带方便、可随时随地查看的可视化监控系统极具应用价值。
现有的两种EPICS实时数据可视化监控系统架构包括:客 户 端/服 务 器(Client/Server,C/S)和 浏 览器/服 务 器(Browser/Server,B/S)[1]。C/S架 构的EPICS实时数据可视化监控系统软件,如美国橡树岭国 家 实 验 室(Oak Ridge National Laboratory,ORNL)开发的客户端软件 EDM(Extensible Display Manager)、美国斯坦福直线加速器中心(Stanford Linear Accelerator Center,SLAC) 开 发 的 客户端软件Channel Watcher、德国电子同步加速器(Deutsches Elektronen Synchrotron,DESY) 提供 的 客 户 端 软 件CSS(Control System Studio)等,需要在本机安装和配置,且在不同系统和平台存在兼容性不好的问题。B/S架构的EPICS实时数据可视化监控系统软件不需要安装和配置,并且在便捷性方面优势明显。比较典型的基于EPICS Web接口或B/S 架构可视化监控系统包括:橡树岭实验室开发的Web OPI、日本高能加速器研究团队开发的EPICS CA、德国电子同步加速器研发的JDDD(JAVA DOOCS Data Display)、美 国 杰 斐 逊国家实验室开发的WEDM(Web Extensible Display Manager)、橡树岭实验室开发的Web EPICS,以及澳大利亚同步加速器开发的 YAIBEX[1]。近年来,国内在B/S架构可视化监控系统研究取得的进展和成果有:在Web CA软件的基础上,实现了基于Web的加速器远程监控系统[2];在CAML软件的基础上,实现了基于Web的 BEPCII运行状况监控系统[3];利用Flex和Blaze DS技术,研究并实现了基于Web的EPICS数据实时监测系统[4]等。在便捷程度上,现有的基于B/S可视化监控系统仍然具有一定的局限性。鉴于此,易用、易携带的移动端EPICS实时数据可视化监控系统变得尤为重要。2020年微信月活动用户达到12亿,而基于微信的微信小程序不需要安装,“用完即走”的特点非常便利。在用户如此庞大的微信框架基础上,开发一款基于微信小程序的EPICS实时数据可视化监控系统,非常实用且必要。
该可视化监控系统采用MQTT协议通信,将在云端建立的MQTT服务器作为代理,与EPICS IOC实时数据同步的Web端和微信小程序端作为客户端。在Web端为发布者,微信小程序端为订阅者的情况下,数据传输过程如下:客户端都成功连接到代理服务器,作为发布者Web端将要监控的变量数值向某个特定主题发布,作为订阅者的微信小程序在订阅该特定主题后通过代理服务器将收到该变量的数值信息。通过在实际项目中的应用测试,该微信小程序运行稳定可靠,易于使用。在微信小程序端实现epics实时数据的可视化监控系统,拥有更便捷的方式,摆脱了时间和空间的限制。
1 系统架构
基于物联网MQTT协议,微信小程序和Web端为客户端,阿里云服务器上安装开源的EMQX服务器为代理服务器。Web端NodeJS+Express框架搭建,使用nodeepics模块包实现epics ioc实时数据的同步[5],MQTT.js模块包实现Web端作为MQTT协议客户端。客户端微信小程序使用MQTT.js库接入MQTT代理服务器。对于一个特定主题,通过Web端将消息发布出来,EMQX代理服务器中转,微信小程序端订阅接收消息,这样一套完整的从项目硬件设备实时数据传输到微信小程序的方案就实现了,如图1所示。

图1 整体设计架构图Fig.1 Overall design architecture diagram
1.1 MQTT协议
在物联网技术环境中,物联网协议非常重要,它规定了硬件间以有组织和合理的方式交换信息,如果没有物联网协议,硬件将失去意义。标准物联网协议有CoAP,AMQP,MQTT,XMPP,WebSocket,DDS,JSM等[6]。
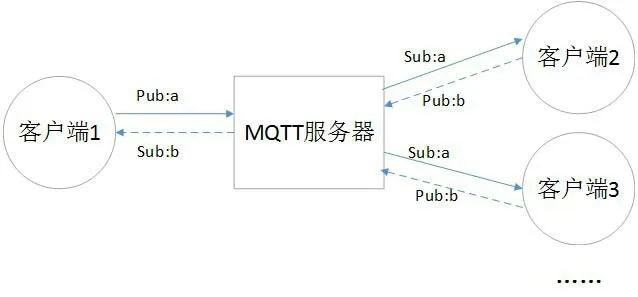
这里使用轻量级的基于发布-订阅的消息传递协议MQTT(消息队列遥测传输),是用于在物联网设备之间传输数据的应用层协议,它是使用基于TCP/IP而建立连接过程。MQTT代理服务器是基于MQTT的物联网框架的关键组件,因为它是各客户端建立连接及消息传输等功能的重要中间件,每个客户端都可以订阅或发布特定的主题。当一个客户端在已被订阅的主题上发布消息时,MQTT代理服务器将该消息转发给每个订阅该主题的客户端。因此,MQTT是基于代理服务的以数据为中心的通信。如图2所示。

图2 MQTT通信模式Fig.2 MQTT Communication mode
MQTT协议是IBM在20世纪90年代末发布的,它具有轻量、简单、开放和易于实现等特点,这使得它适用范围非常广泛,现已被阿里云、腾讯云、百度云、华为云这些物联网平台接入,实现双向安全智能设备之间的通信。MQTT最大优点在于,可用极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。为了确保所有发布的数据都顺利收到,有3种消息发布服务质量:
Qos-0:保证消息至少传递1次,但在发送发布时,不会收到确定收到消息的确认,传输速度最快。
Qos-1:保证向接收者发送消息至少1次,可能会收到重复的消息。
Qos-2:保证每条消息的收件人最多只接收1次。此服务质量下数据传输水平最高,最安全,最可靠,但是占用带宽最多。因此,传输速度是最慢的。QoS级别越高,流程就变得越复杂。
1.2 EMQX代理服务器
EMQX(Erlang/Enterprise/Elastic MQTT Broker)是基于Erlang/OTP语言平台开发的,支持大规模连接和分布式集群,发布订阅模式的开源MQTT消息服务器。Erlang/OTP是出色的软实时(Soft-Realtime)、 低 延 时(Low-Latency)、 分 布 式(Distributed)的语言平台[7]。EMQ X是实现高可靠,并支持承载海量物联网终端的MQTT连接,支持在海量物联网设备间低延时消息路由:①稳定承载大规模的MQTT客户端连接,单服务器节点支持50万~100万连接;②分布式节点集群,快速低延时的消息路由,单集群支持1000万规模的路由;③消息服务器内扩展,支持定制多种认证方式,高效存储消息到后端数据库;④完整物联网协议 支 持,MQTT、MQTT-SN、CoAP、LwM2M、WebSocket或私有协议支持。微信小程序中的服务器接口必须采用wxs和域名,因此给服务器配置域名wss://xxx.com,nigx代理以便微信小程序调用。
1.3 Web客户端
Web端 用NodeJS+Express框 架 搭 建,nodeepics模块包获取epics ioc实时数据,并使用MQTT.js模块包实现Web端为MQTT协议客户端。Nodejs是一个基于Chrome V8引擎的 JavaScript。运行时,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台。Express是一个简洁而灵活的nodejs Web应用框架,提供了一系列强大特性和丰富的HTTP工具,用来快速创建各种Web应用。使用NodeJS+Express框架可以快速地搭建一个功能完整的网站。Node-epics模块包是用JavaScript语言开发的、面向nodejs平台的及epics客户端接口程序[8],通过调用node-epics模块包可以实现epics ioc在浏览器端的应用。MQTT.js是JavaScript编写的,实现了MQTT协议客户端功能的模块,可以在Node.js或浏览器环境中使用。在Node.js中,即以-g全局安装以命令行的形式使用,又可以将其集成到具体项目中调用。
1.4 微信小程序客户端
微信小程序是小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。这里使用微信小程序作为epics ioc实时数据的监控移动客户端。首先,在微信公众平台注册小程序账号并下载安装微信开发者工具;然后,在微信开发者工具中新建小程序并输入注册的小程序APPID,新建一个微信小程序项目;最后,在开发者平台右侧开发-开发管理-开发设置-服务器域名,在方服务器域名处,点击修改;在socket合法域名处,添加EMQX配置的域名wss://xxx.com保存提交。因为微信小程序使用MQTT协议是通过web socket来实现的,需要下载并复制mqtt.js这一个第三方库到小程序项目中[10]。
2 系统实现
2.1 实现环境
此MQTT服务器代理端相关软件及环境:EMQX broker免费开源版emqx4.3.5,阿里云服务器版本:CentOS 7.2 64位 linux-3.10.0-1127.18.2.el7.x86_64。Web客户端相关软件及环境,nodejs 版本:v14.16.0,Express 4.0,MQTT.js,node-epics。node-epics做如下修改:
package.json文 件 的dependencies: {"refarray": "*","ref-struct": "*"}
修改为dependencies: {"ref-array-napi": "*","ref-struct-napi": "*"}。
文 件/node_modules/epics/lib/ca.js 中var ffi = require('ffi'),ref = require('ref'),
StructType = require('ref-struct'), ArrayType = require('ref-array')
修改为var ffi = require('ffi-napi'),ref = require('ref-napi'),
StructType = require('ref-structnapi'),
ArrayType = require('ref-array-napi')。
微信小程序客户端相关软件及环境:微信开发者工具Stable 1.05.2105170,MQTT.js。
2.2 页面设计
考虑到实验项目需要监控数据量多,移动端屏幕较小,界面布局分为两个区域:重点监控区和详细监控区。整体界面布局如图3所示。

图3 整体界面布局Fig.3 Overall interface layout
重点监控区放置4个进度条组件,分别显示堆芯温度、熔盐液位、加热功率,及覆盖气压。数据显示仅保留到小数点后3位,进度条进度根据数据大小做相应变化,进度条颜色会根据设置的数据警示值变成红色。在xxx.wxml中引入编写的小数点位模板、进度控制模板、颜色控制模板,并在相应的组件中使用。方法如下:
模板引入

详细监控区按照不同的系统划分,将每个系统监控数据放置在同一个折叠板中。各个系统分别是一回路熔盐泵、堆本体、东侧余排、西侧余排、一回路侧、二回路侧、空冷系统、二回路熔盐泵、气路系统。折叠板展开布局如图4所示。

图4 折叠板展开布局Fig.4 Expanded layout of folding board
页面布局使用第三方组件库Vant Weapp,它是Vue组件库Vant的小程序版本。分别用到Vant Weapp中的row、col、collapse、collapse-item、circle组件[9]。在页面文件夹下的xxx.wxml使用该组件库组件之前,需要在调用该组件库的页面文件夹下的xxx.json中做如下配置:

2.3 最终实现
此微信小程序通过mqtt协议获取epice ioc实时数据,作为mqtt客户端。首先,将下载的mqtt.js复制到项目工程文件夹中,并在页面文件夹下的xxx.js中通过import或require函数引用。这样在页面文件夹下 的xxx.js就 可 以 使 用mqtt.js中 的mqtt.connect(创 建 连 接)、mqtt.connect.on(监 听 连 接)、mqtt.connect.subscribe(订阅主题)等方法[11]。
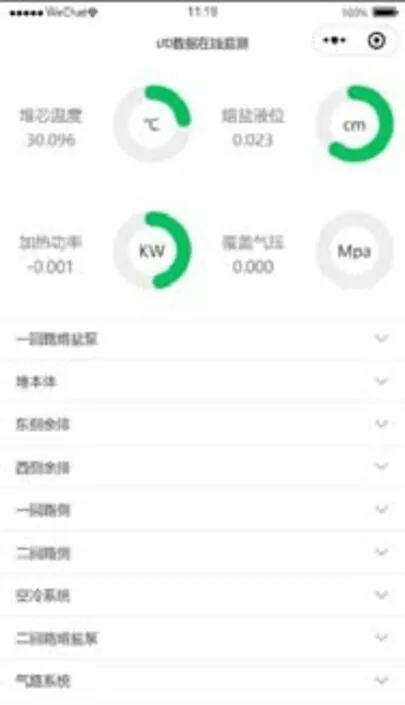
为了在监控页面打开的同时,使页面上的环形进度条显示数据,需要实现将微信小程序与mqtt服务器建立连接、连接监听,以及将环形进度条显示数据相关主题订阅等功能函数放到监听页面加载函数onLoad中,将对应项目中各个系统相关数据放置到对应折叠板组件中监控。各个系统折叠板数据显示实现方法相同:订阅系统相关的主题,订阅成功后,将服务器下发的消息值赋值给该系统对应的变量,这一系列操作打包成一个函数,通过页面折叠板点击触发。由于项目设备处于检修期,为展示效果明显,进度条阈值未设置成实际项目阈值。实现效果如图5。图6为系统折叠板展开页面。

图5 监控界面Fig.5 Monitoring interface

图6 折叠板展开Fig.6 Folding board unfolded
3 结束语
本系统完成了EPICS IOC数据在微信小程序端的监控,小程序使用者可以通过该系统查看项目各系统的主要参数数据,给相关工作人员工作提供便利。系统在实时性方面还未做测试,需要在页面加载、实时数据同步速度等方面做进一步测试。
——稳就业、惠民生,“数”读十年成绩单

