趣味性进度提示设计对时距知觉的影响
张梦哲,宫勇,陈松,张三元
(1.宁波大学 潘天寿艺术设计学院, 浙江宁波 315211;2.浙江大学 计算机科学与技术学院, 杭州 310027)
1 引言
人机交互过程中,等待是一种常见现象,是用户与系统交互过程中,由于硬件、软件或业务等原因导致用户被迫面对系统“停”或“慢”下来的状态,如打开一个新页面需要等待手机缓慢的联网加载过程,与微信好友一起玩游戏需要等待游戏资源加载,传送一个大容量的数据文件电脑会出现明显的停滞。等待是一种消极体验,用户不仅浪费了宝贵的时间资源和机会成本,同时还要经历等待过程中内心的煎熬、焦虑、无聊等心理压力,并且随着等待时间的流逝,人们的焦虑和烦躁心情会变得越来越明显[1]。等待时间包括物理等待时间和心理等待时间,物理等待时间可以通过使用计时工具测量时间信息,而心理等待时间受用户主观心理影响,是用户内心认为的时间信息,不能标准量化。
时距是指两个连续事件之间的间隔或某一事件持续的时间段[2]。时距知觉一般是指对几百毫秒到几分钟范围内的时间的知觉[3]。一般1~5秒被认为是短时距,5秒至几十秒为长时距。无论是在短时距还是长时距下,个体的时距估计往往都是不准确的。已有研究表明,情绪[4-5]、刺激的运动状态[6-7]、年龄[8]、认知负荷[9]、注意[10-11]等因素均会影响用户时距知觉的准确性。
进度条主要用于在人机交互界面中指示当前任务的进展情况,其动态的进度反馈有助于降低用户的煎熬、焦虑、烦躁、无聊等消极情绪,增加积极情感体验。Harrison等[12]用比较法探究速度变化对进度条时距知觉的影响,结果发现相对于匀速和减速,加速的进度条能显著减少用户的时距知觉。另外,用户对进度条的停顿会产生强烈的消极情绪,停顿是减速的极端表现,停顿的出现显著增加了进度条的时距知觉。Harrison等[13]用比较法研究发现,相比匀速,加速的进度条有助于减少用户的时距知觉,而减速的进度条却增加了用户的时距知觉,而改变进度条的花纹,同样也会对用户的时距知觉产生影响。杨林霖等[14]考察了进度条在不同时间间隔、速度状态以及线索提示下对用户时距知觉的影响,结果发现加速进度条以及采用无规则和多文件的线索提示能有效地降低用户的时距知觉。储雅芳等[15]运用单任务的预期式范式和口头估计法,考察了进度条的时距长度和速度变化(匀速、加速、减速以及先加后减)对用户时距知觉的影响,结果表明,时距长度和速度变化均会影响被试的时距知觉,时距长度与时距估计的比率分数(估计时距/物理时距)成反比关系,加速进度条的时距知觉最短,而匀速进度条的时距估计最长。Hamada等[16]的研究发现,进度条的色彩组合对时距知觉没有显著影响。Ohtsubo等[17]考察了10s时距上进度条的形状对时距知觉的影响,结果发现被试对圆环形进度条的时距知觉最短。Ying等[18]的研究结果表明形状会影响女性对进度条的偏好和速度感知,在等待时间较长的情况下,所有被试对环型进度条设计的等待体验更好。方浩等[19]考察了移动端加载动效对时距知觉的影响机制,结果发现移动端加载动效会降低用户等待焦躁感,且加速条件下的时距知觉最短,卡通与加速组合形式的时距知觉最短,文字与匀速组合形式的时距知觉最短,而减速情况下各种动效形式组合对时距知觉的影响没有明显差异。Chien-Hsiung等[20]研究了视觉反馈对时距知觉以及对移动应用程序用户界面等待时间评估的基本影响,结果表明用户的时距知觉和等待评估受反馈类型和等待时间的影响,较短的等待时间会对用户的偏好产生积极影响,卡通类型的反馈可以减少用户的时距知觉,但是在较短的等待时间下,并不一定能改善用户体验。Wenguo等[21]进一步研究了智能手机应用程序加载期间黑色加载屏幕和动画加载屏幕对时距知觉和满意度的影响。结果发现,随着加载时间的增加,用户的时距估计增加,对加载期的满意度下降。与黑色加载屏幕相比,动画加载屏幕延长了时距估计,并降低了速度和满意度的评估。
综上所述,进度条的速度变化、时距长度以及包括花纹、形状、卡通形象等视觉形式均会影响用户的时距知觉。“等待”现象永远无法消除,但却可以通过深入分析研究用户的等待心理、交互行为、体验感受,以丰富等待体验等设计方式不断提高用户的等待感受和体验。趣味性进度提示设计是一种交互过程中常见的丰富等待体验的方式,本文将通过两组时距估计实验,重点考察趣味性设计对进度条时距知觉的影响。实验1采用两因素被试内设计,考察了较短时距下不同时距长度和有无趣味性对用户时距知觉的影响。实验2采用两因素被试内设计,考察了较长时距下不同时距长度和有无趣味性对用户时距知觉的影响。
2 实验1
2.1 对象与方法
(1)被试.20名本校大学生参加了本次实验,其中男生10名,女生10名,被试年龄范围在19-24岁之间,平均年龄为20.8岁。所有被试视力均为正常或矫正正常,无任何心理或精神疾病。被试此前从未曾参加过类似实验。为了鼓励被试认真参与本次实验,所有被试在实验完成后都会获得一定报酬。
(2)实验设计.实验采用2(时距长度:短时距vs 长时距)×2(有无趣味性:有vs 无)两因素被试内设计。其中,短时距为3s,长时距为5s。为了减小随机误差,实验中每个条件重复5次。所有试验条件下的进度条均为长20cm的长条形刺激。因变量为估计时距。所有实验因素构成4种测试条件,被试需要在每种测试条件下完成5次时距估计任务,共计20次。
(3)实验材料.实验所用进度条采用Premiere软件进行设计制作,最终得到2种AVI格式的进度条反馈类型(无趣味性条形进度条、有趣味性条形进度条),帧率为24帧/秒,背景均为白色,两种类型的进度条如图1所示。

a.无趣味性条形进度条

b.有趣味性条形进度条图1 两种类型的进度条
(4)实验仪器.2.9Hz CPU的计算机一台,刺激材料显示在一个19英寸的Dell显示器中央,显示器屏幕分辨率为1024×768像素,刷新率为75Hz。眼睛与显示屏中心的距离大约为60 cm。实验控制程序采用E-Prime软件编写。
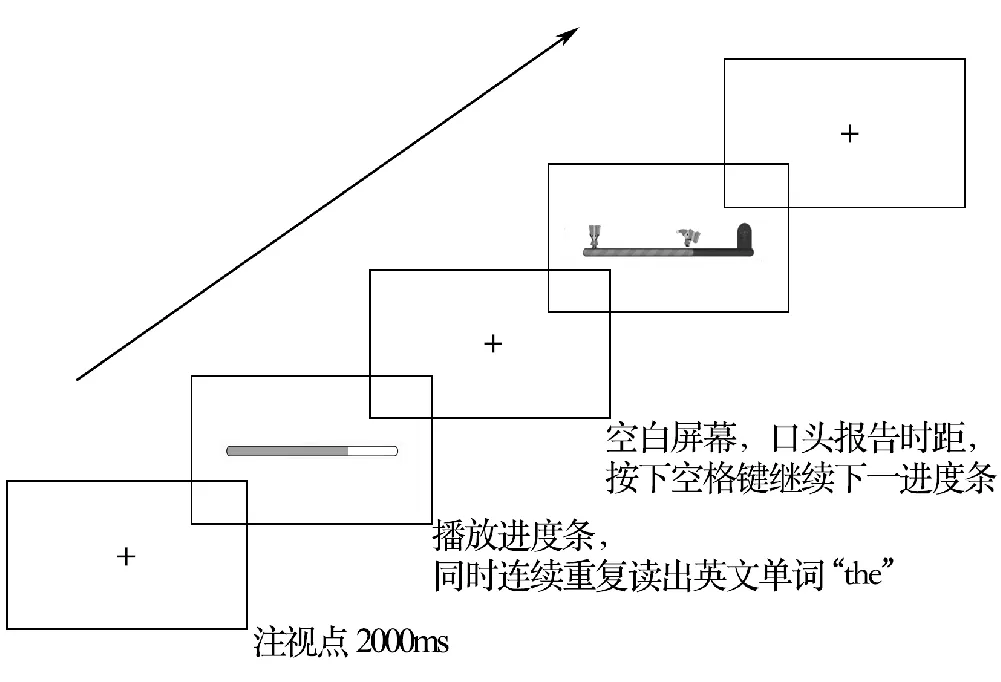
(5)实验程序.实验采用单任务的预期式实验范式和口头估计法。在正式实验开始前,主试通过显示器向被试呈现实验指导语,告知被试需要进行时距估计。随后被试按照要求按下空格键开始1组练习试验,练习实验随机呈现3组进度条。练习实验完成后,被试休息1分钟。正式实验开始时,屏幕中央呈现一个注视点,时间为2000ms,然后呈现进度条,进度条与注视点均位于屏幕中央。为了干扰被试的时距估计策略,要求被试在实验过程中大声、连续不断地重复英文单词“the”,直到进度条呈现完毕。之后实验程序自动跳转至注视点界面,在呈现注视点的过程中,被试需通过口头报告的方式进行时距估计,估计完毕后,按下空格键进行下一组实验。实验过程如图2所示。

图2 测试过程示例
2.2 结果
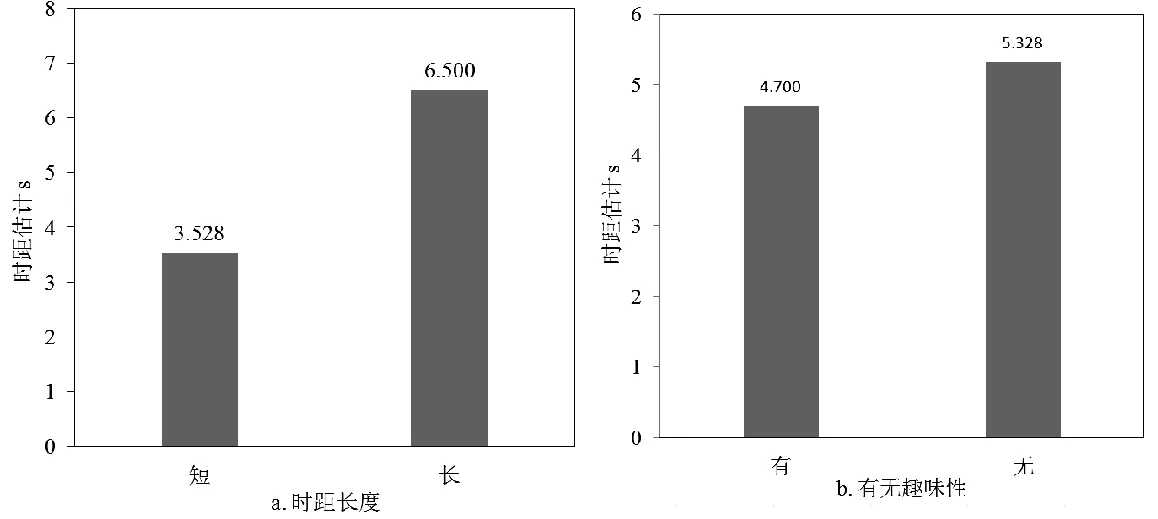
本实验测试了较短时距下进度条趣味性对用户时距知觉的影响。图3所示为时距长度和进度条趣味性对时距估计的影响。从图3a可见,短时距下的时距估计明显小于长时距下的时距估计,且在不同时距长度下,被试的时距估计均大于进度条物理时距;图3b表明,有趣味性条件下的时距估计明显小于无趣味性条件下的时距估计。

图3 实验1各因素与时距估计的关系
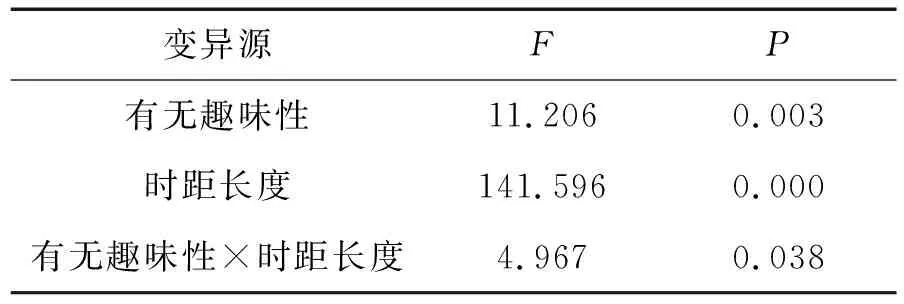
利用统计产品与服务解决方案(statistical product and service solutions,SPSS)软件,对被试的时距估计进行时距长度(短,长)×有无趣味性(有,无)的两因素重复测量方差分析,结果如表1所示。

表1 实验1两因素方差分析结果
从表1可以看出,有无趣味性(F(1,19)=11.206,P<0.05)的主效应显著,时距长度(F(1,19)=141.596,P<0.05)的主效应显著,有无趣味性与时距长度(F(1,19)=4.967,P<0.05)的交互作用也显著。进一步的简单效应检验表明,在短时距的水平上,有无趣味性的简单效应非常显著,F(1,19)=182.46,P<0.001;在长时距的水平上,有无趣味性的简单效应也非常显著,F(1,19)=98.83,P<0.001.如图4所示,有趣味性进度条的时距估计明显小于无趣味性进度条的时距估计;无趣味性进度条的时距估计明显更大,且短时距与长时距下的时距估计差异更大。

图4 有无趣味性与时距长度的交互作用
以上分析表明,无论是短时距还是长时距,有趣味性进度条的时距估计均小于无趣味性进度条的时距估计,差异达到显著水平,这表明进度条的趣味性设计对时距知觉有显著影响。时距长度也显著影响时距估计,且不论是短时距还是长时距,时距估计均大于进度条物理时距,这与储雅芳等[15]的研究结果一致,但前者的研究结果表明,在较短时距下,时距估计大于进度条物理时距,而在较长时距下,时距估计则小于进度条物理时距。实验2将进一步验证在较长时距下,时距估计是否会小于进度条物理时距,以及在较长时距下趣味性效应是否依然显著。
3 实验2
3.1 对象与方法
本实验测试较长时距下趣味性对时距知觉的影响。实验采用2(时距长度:短时距vs 长时距)×2(有无趣味性:有vs 无)两因素被试内设计。其中,短时距为10 s,长时距为30 s。实验材料、实验任务、实验程序以及实验装置均与实验1相同。
实验用20名被试,男女各半,均为在校大学生,被试的年龄在18~28岁之间,平均年龄为21.4岁,视力或矫正视力正常,无色盲。所有被试均有电脑使用经验,完成实验后给予一定报酬。
3.2 结果
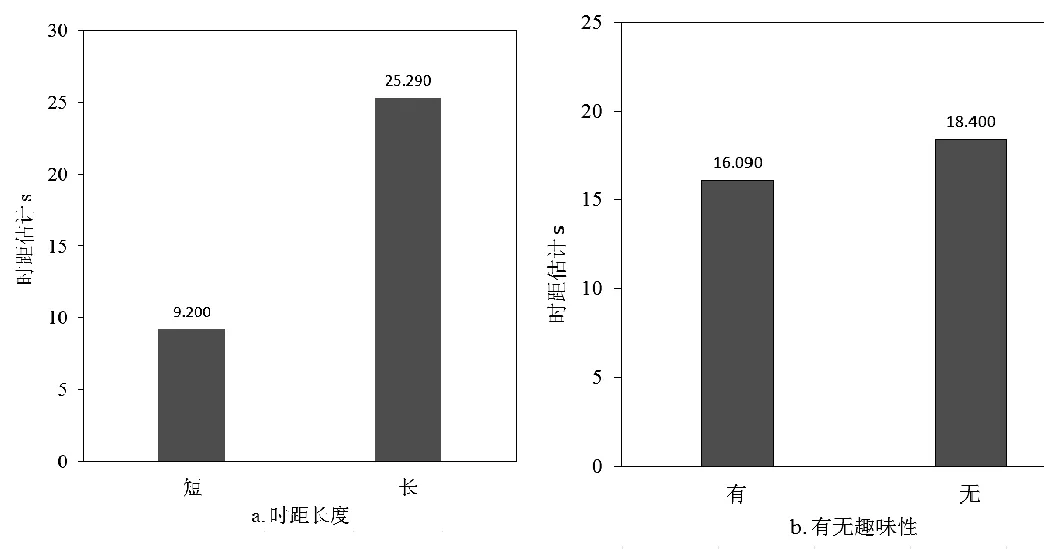
本实验测试了不同时距下进度条趣味性对用户时距知觉的影响。图5所示为时距长度和进度条趣味性对时距估计的影响。从图5a可见,短时距下的时距估计明显小于长时距下的时距估计,且在不同时距长度下,被试的时距估计均小于进度条物理时距;图5b表明,有趣味性条件下的时距估计明显小于无趣味性条件下的时距估计。

图5 实验2各因素与时距估计的关系
用SPSS对被试的时距估计进行时距长度(短,长)×有无趣味性(有,无)的两因素重复测量方差分析,结果如表2所示。

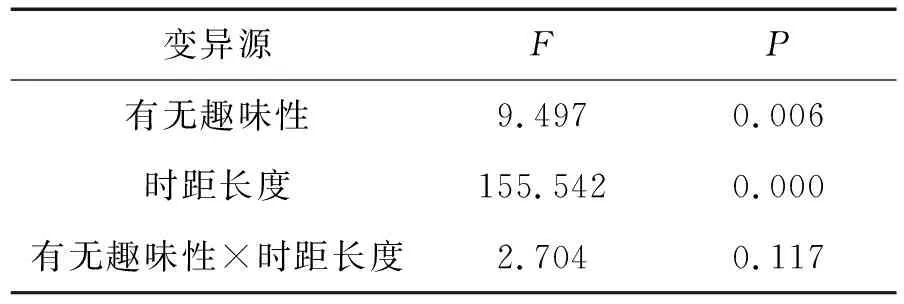
表2 实验2两因素方差分析结果
从表2可以看出,有无趣味性和时距长度的主效应均十分显著,二者分别为:F(1,19)=9.479,P<0.05;F(1,19)=155.542,P<0.001。有无趣味性与时距长度的交互效应不显著,F(1,19)=2.704,P=0.117.实验2结果与储雅芳等[15]的研究结果一致,即在较长时距条件下,时距估计小于进度条物理时距,并且在较长时距下,趣味性效应依然显著,即有趣味性条件下的时距估计明显小于无趣味性条件下的时距估计。
4 讨论
本文的两组实验结果表明,有无趣味性和时距长度对进度条的时距知觉有显著影响,结果分析如下:
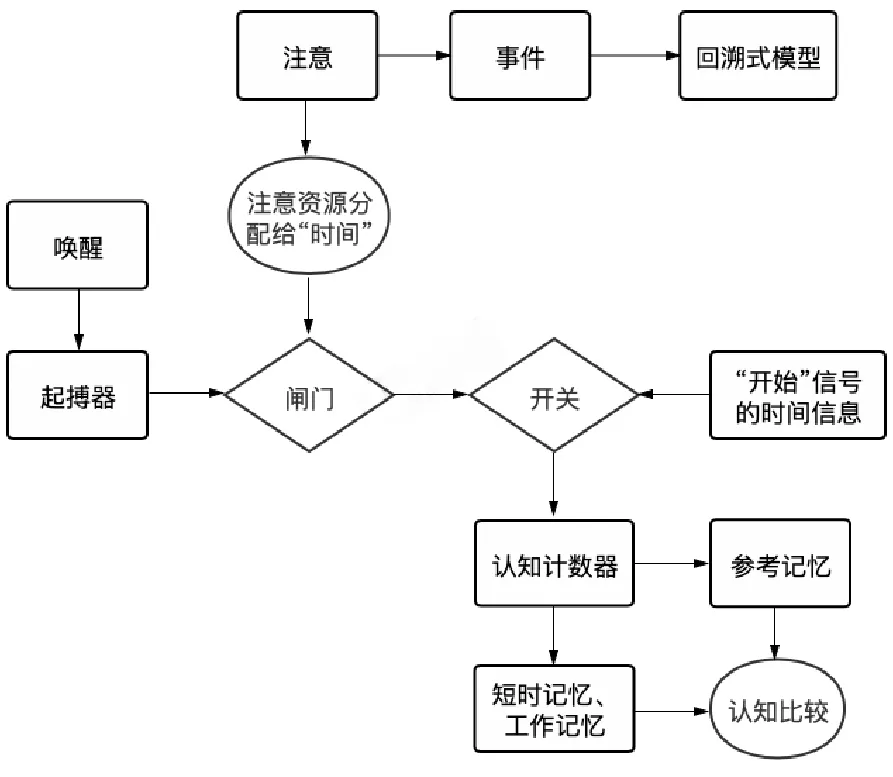
(1)注意是导致有无趣味性影响时距知觉的重要因素。当刺激能够引起兴趣时,个体往往会低估时距,而当刺激非常普通,无法引起足够的兴趣时,个体往往会高估时距[15]。注意闸门模型(Attention Gate Mode,AGM)是以时钟模型为基础,结合注意分配和信息加工模型提出的理论模型[22]。如图6所示,该理论模型认为,闸门打开就可以允许时间信息(由起搏器产生的脉冲)通过开关(刺激的时间含义)进入“认知计数器”。闸门受注意控制,对时间信息的注意越多,闸门打开越广,就会有更多的时间脉冲经过。当人们将注意力转移到其他事物上时,闸门关闭,计数的脉冲减少。开关即在任务“开始”信号出现的时刻开始传送时间脉冲,而“开始”信号可被认为是时间刺激的开始。当开始一个刺激就可以表明一个时距的开始,这时开关就打开,信号流到达计数器,由0开始计数。与此同时,未分配给时间信息的脉冲受到唤醒水平的影响。脉冲数量首先取决于产生速率,其次取决于闸门打开宽度。如果时间信息与任务要求不相关,闸门开放就会比较窄,有较少的脉冲通过该闸门。闸门是注意资源的分配,开关是选择性注意的形式。在本实验中,趣味性进度条作为对时间信息的干扰,更容易引起被试的兴趣,缓解了实验过程中的无聊情绪。被试的注意力从时距估计本身转移到进度条的趣味性设计上,分配给时间的注意资源减少,从而累计的脉冲数减少,导致被试低估时距。

图6 注意闸门模型
(2)时距估计的长度效应。时距估计的长度效应是指不同长度的时距加工存在不同的加工机制和表征方式[23]。在时距加工过程中,不同的加工机制会产生相应的代码,加工的时距越长,涉及到的加工机制也会越多,产生的代码分别从表象码、前语义码向语义码依次转变,而时距加工也从以自动化为主的类型向以认知控制为主的类型转变[24]。短时距被加工为大致同时或一个整体,而长时距则通过记忆和认知重构的方式被分为许多小的单位进行加工。实验1中,较短时距(3 s和5 s)下时距估计大于进度条物理时距;实验2中,较长时距(10 s和30 s)下时距估计小于进度条物理时距。这一结果与前人研究结果一致,表明在单任务范式下,没有其他任务干扰和竞争注意资源,被试依然倾向于高估短时距,低估长时距。该结果与背景变化模型(Contextual Change Model)理论相一致[25],即时距判断取决于认知背景变化的数量,与记忆编码中的背景变化数量成正比,编码背景数量越多,时距知觉越长。当时距增加时,编码频率由快变慢,由多变少。因此,相比于较短时距,较长时距下的估计时距比进度条物理时距更小。本研究也进一步证实了时距估计中的时距长度效应。
5 结论
本文研究结果表明,趣味性设计会显著影响进度条的时距知觉,有趣味性进度条比无趣味性进度条的时距知觉更短。研究结果也证实了时距知觉中的时距长度效应,即在较短时距下,进度条的时距估计大于其物理时距,而在较长时距下,进度条的时距估计小于其物理时距。本文对交互等待状态的研究有助于将关注用户体验的设计思想贯彻到产品和服务设计的整个流程中,提醒设计者和开发者重视交互等待体验,从而进一步提升产品和服务的整体用户体验。本实验主要考察了条形进度条的趣味性设计对时距知觉的影响,已有研究表明形状对进度条时距知觉有显著影响,在未来的研究中,可以进一步研究不同形状下的趣味性进度条设计对时距知觉的影响。

