基于微信小程序的音乐播放平台应用设计研究
梁晓娅
(武汉软件工程职业学院,湖北 武汉 430000)
1 概述
音乐是伴随人类社会活动而产生的一种重要的艺术形式和文化活动,是一种表达人类思想情感的符号,包含了作者的思想情怀和生活体验,也是最能即时打动人的艺术形式之一,在当前社会生活中具有重要地位[1]。
目前,随着信息技术的高速发展,在线音乐播放越来越受到年轻人群的重视和喜爱[2]。传统电脑端音乐播放软件渐渐不能满足当前移动社交的需要,为弥补传统音乐播放的不足,本文设计了基于微信小程序的音乐播放平台[3]。
2 相关技术分析
2.1 微信小程序技术简介
微信小程序是一个基于去中心化而存在的平台,它没有聚合的入口,有多种进入方式[4]。在微信主界面向下滑动,会看到用过的微信小程序;也可以在微信中的“发现”界面,找到小程序的入口[5]。
微信小程序开发目录结构主要分为3个部分:框架全局文件、工具类文件和框架页面文件[6]。
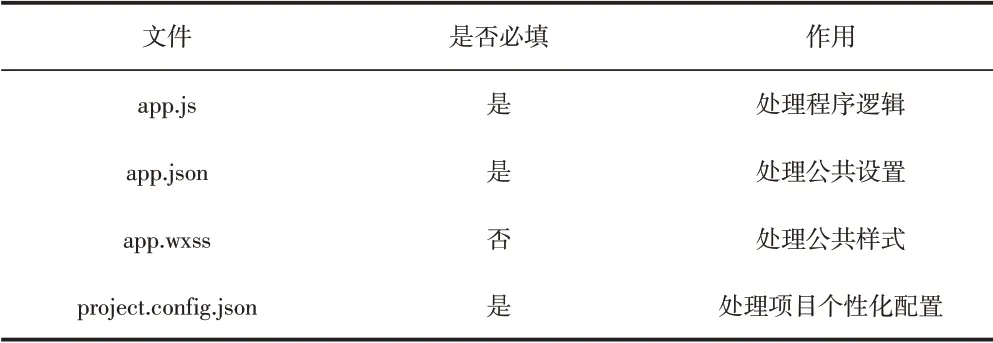
其中,项目的根目录里必须包含一组框架全局文件[7]。一组完整的框架全局文件通常具有四个文件:1)app.js 小程序逻辑文件(定义全局数据以及定义函数文件);2)app.json小程序公共设置文件;3)app.wxss小程序公共样式表;4)project.config.json 小程序项目个性化配置文件[8]。它们对项目中的所有页面都有效,如表1所示。

表1 框架全局文件
文件app.js 中会定义一些全局数据和全局函数,对整个项目的生命周期有效[9]。这些在项目程序生命周期都有效的全局函数是小程序自带函数,例如on⁃Show(监听小程序显示)、onHide(监听小程序隐藏)等,在小程序的不同运行阶段,完成不同的逻辑处理[10]。此外,其他页面要使用文件app.js 中的全局函数和数据,可直接引用app.js文件[11]。
其中,公共设置文件app.json 文件负责以下功能的设置:页面路径、窗口外观、菜单导航、网络超时和调试模式。
公共样式表app.wxss 文件用于扩展CSS 样式,在兼容大部分CSS 样式语法的基础上,形成特有的风格,wxss文件中会默认定义一些全局样式。每个小程序页面,可以通过引入这些全局样式来渲染页面效果,这样提高了程序的复用性;如果要个性化进行页面渲染,也非常容易,只需在某个页面重新定义同名样式,把全局样式覆盖即可。与此同时,用户也可以自定义全局样式,这样保证了方便和灵活。
小程序框架页面文件由4个文件组成:页面配置、页面结构、脚本语言和样式表。这些文件都位于pag⁃es文件夹中。每个页面对应一个独立的文件夹,比如登录页面login 文件夹,它的下面放置4个文件:login.js 进行业务逻辑处理;login.json 负责参数配置;login.wxml 是页面显示的主体结构,负责页面框架内容显示;login.wxss 为login.wxml 页面提供样式,结合login.wxml文件,可以构建出页面外观效果。
2.2 Node.js技术简介
传统的JavaScript 代码一般运行在浏览器中,此时浏览器就是JavaScript 代码的运行环境。Node.js也是一个JavaScript 代码运行环境,JavaScript 代码如果在Node.js 环境中运行,Node.js 就是JavaScript 代码的运行时平台,在这个运行环境中提供了一些功能性API,例如字符串API、网络操作API等。
浏览器端JavaScript 会操作DOM 和BOM,在客户端浏览器上实现用户交互、表单验证、动画特效等。
Node.js 运行在服务器上,由基于Chrome V8 引擎的运行环境提供的JavaScript 解析执行,不操作DOM和BOM。常常用来做一些在客户端做不到的事情,例如处理IO密集型应用、访问数据库等。可用于开发基于服务器的Web应用程序,实现Web全栈开发。
3 系统设计
根据上述分析,本文提出了针对移动在线音乐播放的一种解决方案,采用Node.js 开发服务端,微信小程序作为客户端,为用户提供随时随地、高效快捷的音乐服务。
整个音乐播放平台的架构分成三部分:数据层,服务层和用户层。数据层负责数据存储、备份、日志记录和维护等任务;服务层负责业务处理、缓存处理、会话处理、异常处理和权限控制等;用户层是用户登录使用具体功能的核心。为便于模块化开发,本平台采用了微信小程序+Node.js的前后端分离开发模式。
3.1 数据层
音乐播发平台的数据源有多种格式,后台系统能够利用信息技术自动获取数据库中的音乐数据,也可以采用人工上传方式,添加音乐数据文件,增加音乐列表信息等,还能够在移动设备上,借助手机App、小程序等提供音乐信息。获取的数据经过后端的整理、计算、分析,由数据层根据逻辑关系,将数据和文件保存到开源的MySQL数据库中。
3.2 服务层
服务层基于Node.js 的Express 框架,根据功能设计分为会话层、事务层和通讯层。各层的作用与关系如下:
1)会话层通过创建对应的音乐数据主体,并在会话层保留访问接口,用于访问会话内部对应的内容。
2)事务层利用会话层进行任务调度、数据流操作、容错保护和链路跟踪等。通过调用数据层接口,对音乐数据整理、计算、分析,保存到后台数据库中;或根据服务请求,读取数据发送给HTTP接口。
3)通讯层提供标准化的HTTP 接口,接收小程序页面的请求,完成用户认证、数据认证和权限认证。本文利用Node.js 中Express 框架实现通讯接口,构建Web 运行环境,通过Web 服务与小程序进行通讯,使得后端服务的开发和部署得到简化。
3.3 用户层
本文采用微信小程序作为框架进行界面UI开发,利用WXML、WXSS和JavaScript 进行功能实习。系统利用小程序组件进行快速开发,并将其打包成项目部署文件部署到腾讯服务器中。系统由用于管理音乐播放和音乐使用等的业务模块和管理用户、使用权限等的用户模块构成。
1)用户模块。设置模块包括用户信息、控制信息等功能。由于系统的使用者是不受限制的,不同的用户类型,具有独立的访问权限,每个用户登录时,也需要记录保存其登录状态。用户模块会记录用户名、登录时间等状态信息,并负责与服务端通讯,实时更新用户状态信息,并根据权限信息控制用户可操作的模块。
2)业务模块。业务模块包括管理音乐播放和音乐使用等功能。用于实现用户对音乐的直接使用,并且根据用户的个人喜好情况推荐对应类型的音乐,将所有播放音乐的统计结果进行汇总显示,方便用户快速地查找历史播放记录。
由于所开发的音乐平台部署在腾讯云中,所有联网用户都能随时随地使用此系统,非常方便快捷。
4 系统实现
微信小程序音乐平台共分为三大部分:音乐推荐、播放器、播放列表。平台将诸如最新音乐、个人喜好音乐、音乐榜单等各项信息加以整合,利用各种图表和组件呈现,保证界面设计的简洁,实现了音乐数据的直观展示,其优点具体表现在:1)实时动态更新音乐。用户随时都能查看了解最新的音乐情况,且不永久占用手机空间。2)界面简洁,用户使用体验良好。借助微信小程序本身具有的组件和控件,在界面设计上会非常高效,同时能够大幅提升用户的使用体验。
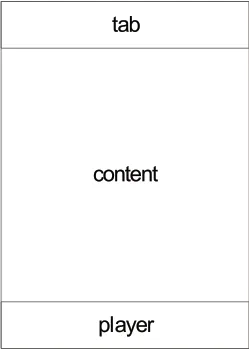
其中,首页设计分成导航切换区tab,内容区con⁃tent和播放区player三个部分。如图1所示。

图1 首页设计结构
在tab 区,使用标签页完成导航内容的切换,此时,将创建三个wxml 文件,对应三项功能,通过左右滑动页面进行切换,类似于网页开发中的焦点图切换的效果。
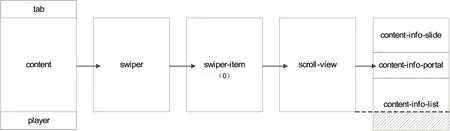
推荐页面则利用微信小程序组件swiper 构建多个浏览模块,包含轮播图片、功能按钮和热门音乐三部分。如图2所示。

图2 推荐页面结构图
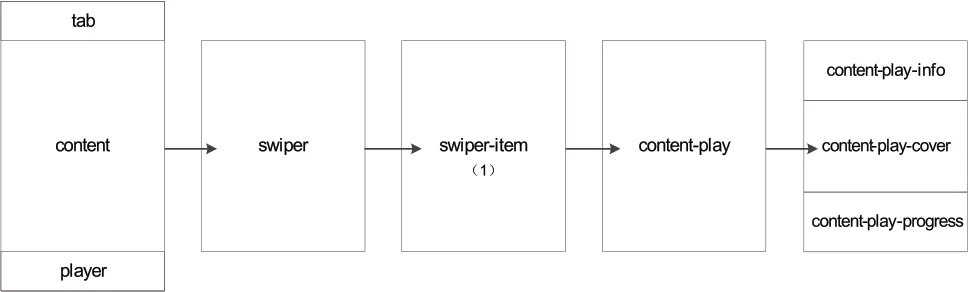
播放器页面包括音乐信息、专辑封面和播放进度三个部分,下面通过图3说明页面的嵌套关系和结构。

图3 播放器页面结构设计
最后,通过Node.js中的Express框架,完成服务器端程序的实现。本地运行效果如图4所示。

图4 服务端程序运行效果
第一步,创建express服务器。具体实现如下:
var express=require('express')
var serveIndex=require('serve-index')
var serveStatic=require('serve-static')
var multiparty=require('multiparty')
var util=require('util')
var LOCAL_BIND_PORT=3000
var app=express()
第二步,通过中间件处理HTTP 请求。当一个HTTP请求到达服务器后,服务器实例做出响应,调用中间件,并在完成后根据设置,决定是否再调用下一个中间件。use 是express 调用中间件的方法,它返回一个函数。具体实现如下:
var serve=serveStatic('./htdocs')
app.use('/',serveIndex('./htdocs',{'icons':true}))
这里指定静态网页目录,当微信小程序发出非HTML 文件请求时,服务器端就到htdocs 目录寻找对应的文件。
第三步,完成response处理,当小程序发来访问请求时,通过post 方法将音乐文件读入进程,发送给小程序。具体实现如下:
app.post('/upload',function(req,res){
var form=new multiparty.Form()
form.encoding='utf-8'
form.uploadDir='./htdocs/upfile'
form.maxFilesSize=4*1024*1024
form.parse(req,function(err,fields,files){
if(err){
console.log('parse error:'+err)
}else{
console.log('parse files:'+JSON.stringify(files))
}
res.writeHead(200, {'content-type': 'text/plain;charset=utf-8'})
res.write('received upload')
res.end()
})
})
最后一步,完成服务器监听,并提示。具体实现如下:
app.get('/*',function(req,res){
serve(req,res)
});
console. log(`Start static file server at :: ${LO⁃CAL_BIND_PORT},Press^+C to exit`)
app.listen(LOCAL_BIND_PORT)
至此,完整地实现了微信小程序部分和服务器程序部分,将微信小程序部署在云端,node.js 服务程序上传到云服务器上,并指定微信小程序的访问地址为服务程序所在的地址,就完成了全部的部署工作。
通过访问测试,可以较好地完成在线音乐播放,并且具备随用随弃的特点,十分方便。
5 结束语
本文针对当前在线音乐播放中面临的一些问题,进行了思考和创新,利用移动开发、云服务等技术,充分整合各类信息资源,初步设计实现了一个能在手机设备上高效访问的音乐播放平台。本系统是基于微信小程序的典型应用,能够有效提供在线音乐服务,助力文化推广,具有较好的应用价值和意义。

