动态图形在用户界面设计中的应用研究
卜梓文
Bu Ziwen
上海大学上海美术学院 上海 200444
Shanghai Academy of Fine Arts, Shanghai University Shanghai 200444
现如今,动态图形在移动终端的使用已经十分普遍,动态图形从早期的“魅力型因素”逐渐发展成为“必要型因素”,越来越多的工作人员和团队意识到动态图形在产品用户体验中的重要性。出色的动态图形设计,在界面交互的过程中让页面和页面之间联系得更紧密,在色彩的使用上更加和谐统一,体验更加流畅,减少用户负面情绪,同时增加产品的趣味性和品牌特色,提高品牌认知度。在用户界面中,动态图形的内容与表现形式非常丰富,多样化的风格和广阔的空间延展性以及时间维度可以让其实现不同的情感表达和效果,比如对于美食类产品,动态图形的配色更加活泼明亮,颜色偏向暖色,会让人心情变得愉快、有食欲,而对于理财类知识类产品,颜色一般偏冷色(如图1),根据调查显示,大多数人认为蓝色是他们最喜欢的颜色。蓝色也被认为是全球最安全的颜色,会给人稳重可信赖的感觉。因此,研究动态图形及在用户界面设计中的应用,可以为其在移动应用和PC端网页的界面展示中提供更加多元的设计策略和理论支撑。

图1 以蓝色为主的同色系产品图标对比(来源:网络)
一、动态图形概念概述
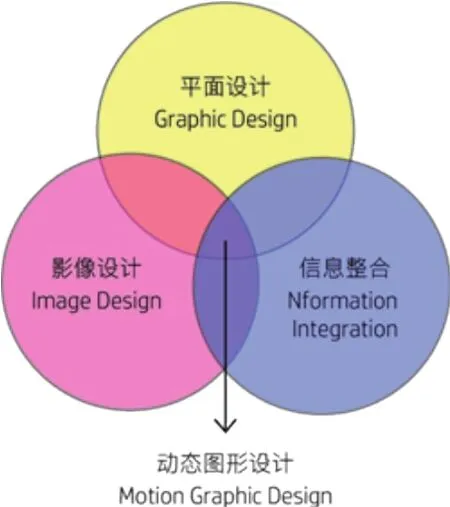
动态图形是将原本静态的平面图象经过动态地设定,从而呈现出动态感。它在平面设计的基础上增加了时间与交互的维度,涉及了多种艺术表现形式,平面设计、影像设计以及信息整合(如图2),动态图形最早运用在电影的片头或电视展示广告上,之后越来越广泛地运用在了移动终端和公共展览展示空间中。

图2 动态图形界定(来源:作者自绘)
动态图形在时间维度中,视觉元素的运动形式、轨迹、方向、出场顺序决定了动态设计的主体表达,动态元素所表现的形态起伏、色彩变化、聚散突变、虚实、多维空间以及运动频率、方向与量的变化进行空间叠压、碰撞与交织,形成了抑扬顿挫的节奏韵律,使之具有强烈的视觉冲击和现代化的视觉语言。
在用户界面中,动态图形设计与界面设计相结合,通过界面设计中的三大元素,形状、颜色、动画的变化,转场、加载得以实现。在设计过程中,通过融入不同色彩情绪和运动方式帮助产品之间形成更强的差异化,在操作反馈时,可以视觉化地告知用户的动作是否成功。而不同的交互模式以及用户交互行为的速度、节奏、方向、运动轨迹所生成的动态变化,给用户带来不同的视觉和情感体验。
二、动态图形在用户界面中的应用现状
1.动态图形在不同表现类型中的色彩展现方式
将动态图形根据其表现方式和目的指向性进行分类,可以大致分为功能型动态图形、交互型动态图形和趣味性情感化动态图形,而动态图形的颜色运用在不同的表现类型中都不尽相同。
2.扁平功能型动态图形
功能型动态图形也叫作提示类型,功能型动态图形的艺术风格一般是扁平化,只有单种颜色或黑灰色或白色,不需要过多的色彩表现,当用户看到动态效果,就能明白当下发生了什么,比如手机在进行解锁时,密码输入错误会出现左右急速晃动的状况,这种情况可以告诉用户密码输入有误,再比如输入框中闪烁的光标,告诉用户这里可以输入文字。过多的颜色反而会对信息造成干扰。
1.2 统一交互型动态图形
交互类型的动态图形常常出现在页面的转场,制作这种动态图形时需要考虑运动规律,因为要考虑到重力、贯力速度因素对于画面中物体的作用力,交互型动态图形一般指的是界面本身或者界面中的组件元素,色彩统一简约,因为它的重点是让动态图形更加真实,更加自然,更有助于快速形成使用习惯,这样的动态图形是我们熟悉并可预知的,是符合正确的运动规律的交互效果。
1.3 色彩丰富趣味型动态图形
趣味类型动态图形是指一般会出现在底部Tab按钮,下拉刷新,引导页,以及banner空状态时的创意交互动画(如图3),艺术风格类型丰富多样,包括扁平风格、三维风格、拟物风格等,色彩丰富且形式多样,目的用户在点击之后,可以获得一些情感上的共鸣。它们的出现是建立在产品基础体验之上的额外惊喜体验,增强用户体验,当产品出现bug或页面的加载等待,这些问题都会影响用户体验。App移动页面每慢一秒钟就会有7%的用户转化流失,57%的用户会放弃在手机上加载超过3秒钟的页面,因此在用户等待的过程中,需要用趣味性的动画设计来缓解用户的负面情绪,而在用户并无负面情绪的时候,出现了趣味性的动画,以增加用户的愉悦性。

图3 动态图形设计(来源:站酷设计师-孔晨POINTVISION)
2.动态图形在用户界面的应用中出现的问题
虽然动态图形在用户界面的应用中越来越广泛,但是有一些问题值得注意。
首先,颜色运用和产品调性不一致。每个产品都有自己的颜色DNA,不只是动态图形,也需要对界面的整体进行和谐统一的设计,以蓝色为主色调的产品过多地使用其他颜色进行搭配就会给人视觉上的混乱不和谐感,并且色彩的使用应当克制,过多的色彩和效果变换会给人产生一种廉价和不精致的感觉。
其次,是对于时间和速度的把握,动态图形是一种基于时间流逝而进行设计的表现方式,在界面中所展示的动态效果,都是由一张张的图片在一定时间内拼接起来的,在时间轴中,节拍构成节奏,不同的节奏会带给人不同的感受,如在运动规律中提到的缓动效果,速度太快或太慢都给人带来不好的心理感受。表达出不同的情绪。就像不同的音乐风格,轻快的、热烈的,所以在使用动态效果时要考虑到当前的场景跟氛围,调整对应关键帧的数量,把握节奏感,拉开动态图形设计的差异性。
最后,运动规律的细节把控,动态图形不符合运动规律会导致元素运动时会显得无趣和生硬。在调整元素运动时,需要考虑到它在现实生活中的物理属性,受到的力的情况,比如它的父子级关系,预备和缓冲动作,以及适当的夸张让动作整体更显灵活,在传统动画艺术创作的基础理论中,迪士尼动画师 Frank Thomas 和Ollie Johnston所著的《The Illusion Of Life Disney Animation》(生活的幻象:迪士尼动画)中将迪士尼动画中动画创作的经验总结成的“动画的十二项基本法则”对动态图形设计中的运动与转化、细节的表现具有重要的指导意义。
3.动态图形在用户界面中的作用体现
与静态的界面相比,动态图形加入后最大的差异化是将更丰富更无限的内容不再局限于有限的屏幕之中。其大致功能可分为以下几点:第一,趣味性提升。在趣味性动态图形的设计中,画面造型可以更加有创意,颜色可以更加丰富,尝试不同的颜色运用会有不同的感受和效果,英国著名心理学家格列高里认为“颜色的感知对人类有着极其重要的意义—它是视觉审美的核心,深刻地影响着我们的感受和体验”。第二,解释交互效果。让用户清楚地了解动作的反馈,引导用户关注重要的信息,比如在加载或下载的过程中,基于进程的动画可以让用户更精确地预测结果,并且更可靠地诠释结果。在交互界面中,通过点击反馈和页面转场,结合交互手势的演示,让用户清晰地了解到操作的路径以及产品所演示的交互效果。第三,提升产品属性。为产品带来创新的交互灵感来源,在过去的几年中,很多表现类型的动效很容易被想象成为了增加愉悦性质的内容所以只能停留概念稿,而动态图形作为一种设计展现形式,通过规范统一的色彩搭配提高品牌的辨识度,提高产品视觉的规范性和一致性,模拟真实物理世界的运动建立起移动设备中虚拟世界与用户之间的认知关联,让操作体验符合用户认知习惯,可以更好地让用户了解和认识产品。
三、动态图形在用户界面设计中需要关注的因素
1.不同设备的运动速度和时间节奏
在不同的设备中,时间会根据设备屏幕的大小进行改变,屏幕越大时间会越长,比如在平板上,动画移动的时间一般为400~450 ms之间,而在手表上则是150~200 ms之间。在使用者触发的初始手势和动画开始之间尽量减少延迟时间,并将范围限制在界面中受元素影响的部分,不能把整个视窗或页面都用来做动画,保持动画简短简洁。如果使用者快速连续做出多个动作,例如多次按下向下箭头,此时需要将他们合并为一个动作,重复的动态图形闪现会给用户造成不好的体验感受。
2.元素细节
在动态图形的交互设计中,元素的细节需要包含很多表现因素,包括图形要素、色彩要素、动态要素,以及布局要素。动态图形通过图形传递信息,设计师通过合理的图形元素指引人们进行操作,提升用户界面的吸引力和视觉效果,降低操作难度。而色彩是动态图形的表层属性,最主要的作用是形成视觉效果,通过对色彩进行设计强调设计主题,传递信息,并且每种色彩都具有一定的表现意义,不同冷暖色相都会给人带来不同的心理感受,蓝紫色类冷色偏忧郁,给人冷静、沉静的心理感受。红橙、黄色类暖色给人温暖、活泼的心理感受,色彩需要结合产品根据具体的氛围进行贴合主题的表现,以便于更好地传递信息。动态要素,动态要素包括上述的位移、缩放、旋转,以及透明度的变化,通过调整不同的参数达到不同的设计效果,需要结合设计的表现结果进行调整和修改部分参数,动作或者添加的效果变换过多会给人造成累赘和无趣的心理感受,失去内涵,在创作的过程中要克制和多次进行最终效果的检验。布局要素,布局要素更多地需要考虑到的重复、对比以及亲密性的内容,在变换动作的过程中,画面的布局也会发生改变,当节奏或者原本的规则被打破,就会给人一种凌乱的感受,要结合运动规律和页面的跳转要达到的效果进行布局元素的各个细节的调整。
3.产品品牌属性
每一款产品都有自己的属性,比如金融类或者办公类,比较商业或者追求效率的产品,它们的动态设计应当是相对来说比较审慎和收敛的,而对于活泼一些的产品比如音乐游戏类,它需要活泼的颜色和动画去吸引用户。动态图形可以为产品增添更多的愉悦感,甚至是成就感,在设计过程中,将动态图形中会涉及的色彩、字体等一些细节上进行规范,可以很大程度上增强产品的视觉记忆,就像我们可以轻易地想起可口可乐是红色,而百事可乐是蓝色,而颜色有助于让产品在人们的脑海中留下深刻印象,色彩学中有讲到人们在初到新环境的90 秒内,所作出的有关于人或事物的判断,62%~90%是基于色彩,之后再将动态图形的缓动和时间等可以量化的东西进行统一和标准化之后,形成整体的产品体验。
结语
在动态图形设计中,色彩作为界面视觉设计的主要元素之一,针对整个产品的基调和氛围营造有着重要的作用,颜色的运用除了需要考虑产品的统一性之外,还需要达到信息传递、交互反馈等目的,规范统一的色彩搭配可以提高产品的辨识度,提高产品视觉的规范性和一致性。在设计中可以通过颜色的冷暖关系、虚实变化、大小对比等不同的“视觉质感”所产生不同的表现方式和表现风格。本文通过分析不同动态图形在界面交互设计中的表现类型和存在的一些问题,从设计角度提出了一些动态图形在界面中的设计策略,目的是想通过对动态图形的设计来提升使用者在使用产品过程中的感受和体验。