互联网产品设计中用户体验与交互设计优化策略
邵俊翔
Shao Junxiang
广西艺术学院 广西 南宁 530022
Guangxi University of Arts Nanning, Guangxi
关键字:用户体验;交互设计;色彩运用;优化策略;
新的互联网产品设计项目,需要对项目进行全方位的沟通了解及诊断,逐步地推进项目设计。在设计流程和细节上不注意,会影响产品设计的体验、视觉、交互方式,达不到最佳体验效果。因此,如何进行用户体验与交互设计优化策略研究值得每一位互联网产品研发者深思。通过国内外学者对此项研究发现,已有学者关注到用户界面色彩体验和交互设计并取得了优秀的研究成果,例如辛向阳以交互设计的对象:行为的设计、物理逻辑到行为逻辑进行深入研究。从现有研究来看,虽有部分关于用户体验与交互设计的原则理论研究,对于优化策略的研究却很缺少,良好的用户体验和交互设计能改善人机交互的效能,增加应用程序的亲和力,对于设计中的优化策略还需要更多的理论和实践,尚有较大的研究空间。
1 互联网产品设计状况分析
1.1 互联网产品设计现状
当前的互联网技术与设计领域相互影响和推动,从用户角度出发,好的设计往往提升用户体验好感度,从而给产品设计提升高品质的体验价值,因此设计对于互联网产品是很重要的。
目前,互联网产品设计通常分为交互设计和视觉设计两个大的工作方向。交互设计的关注点在于用户操作行为的设计和物的设计、产品功能的物理逻辑到行为逻辑的呈现[1]。而视觉设计的关注点在于产品能否给体验的用户既直观又惬意的视觉体验,如合理的颜色搭配、图形元素、特效演示等。
5G时代,用户对于产品的使用体验要求不断提升,从产品的设计应用技术呈现方式与场景色彩设计来看,样式变得多样化,用户对设计的要求也更加严谨和重视。因此,近年来交互设计师相关岗位薪酬有明显的改善,设计的边界得到了广泛的拓展,在互联网的大舞台上给设计人员发挥带来更大的机遇和挑战。
1.2 互联网产品设计趋势
互联网的产品设计从设计同质化的体验追求个性化和创新设计,在设计变革当中更多产品通过定位找到了机遇和挑战。设计者必须了解竞品和产品分析,锁定目标群体,进行用户细分研究和体验需求,提升产品价值。笔者通过研究近年数字媒体艺术与技术的用户体验变化,从用户体验探索的媒介、交互、信息、场景等多角度出发,探索设计未来的趋势。

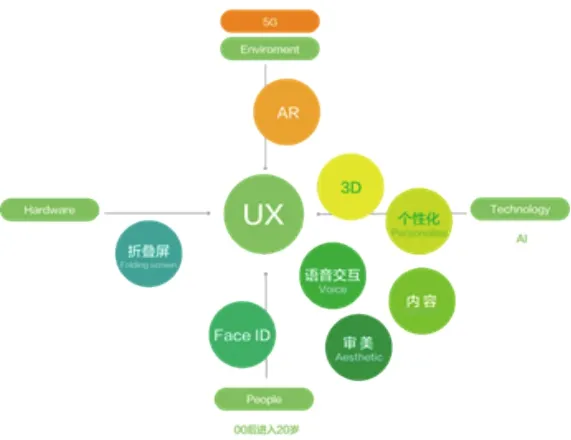
图1 用户体验影响因素
通过人、环境、硬件与技术四个维度,来探讨和总结用户体验趋势,在这个顺势而变的行业,大家在体验创新设计的过程中,不断寻求设计优化策略,了解互联网产品设计趋势,向设计未来的方向努力前行。关注产品与人之间的沟通,即用恰到好处的方式打破产品设计者和产品使用者之间无形的壁垒。互联网产品在采用体验型方法后,简约的色彩搭配,通过多维度的感官刺激体验者形成记忆。

图2 用户体验结构图
人工智能时代,机械化单向交互方式逐渐被打破,机器渐渐演化趋向于智能数据分析,主动观察真实场景,感受用户情感,预判用户意图并自动筛选完成意向信息呈现的工作方式。机器如何为人们提供便捷高效的智能化服务,未来还有非常大的想象空间。
2 极简主义用户体验与交互设计
2.1 用户体验之旅
一个杰出的数字产品从用户体验中就可以看出产品差异化,有学者指出用户体验取决于交互设计,用户在互动系统中感受。其实,用户体验涉及广泛,是衡量一个产品是否好用的有效评判,包含了用户对产品的使用所涵盖色彩、印象、喜好、生理和心理等诸多因素。
互联网用户体验是指人机交互过程中所获得的体验,从用户打开互联网产品的那一刻到关闭页面时对触发所形成的所有认知和感受。具有以下几个特征:
①特性:体验相对来说是一个比较有主观性也比较抽象的概念,并没有一个很确切的评判标准,由于每个人的喜好情感色彩诉求还有思维方式的不同,导致产品给用户的感受和体验也是不一样的。
②感性:由于产品使用时,色彩成为用户第一视觉,其次是周边环境的影响,不同环境下产品视觉效果使用可能会带给用户不一样的体验,如应用程序的白天和夜晚的体验界面区分。
③融性:用户体验不单单指应用程序当中某些部分的体验,它同时还包含了应用的界面版式、色彩运用、交互方式还有响应速度等很多方面,是一个应用程序整体给用户所呈现的体验。
用户体验之旅,从用户角度出发,以叙事方式描述使用产品或接受服务的体验情况,旅途中以可视化的色彩图形展示及互动,追求旅行的最佳体验效果。
2.2 交互设计之美
交互设计是一门关于如何创建新的用户体验的学科,帮助人们扩充生活中的交互方式和空间叙事,进行良好沟通,以提升用户交互方式的趣味性和新鲜感。通过对用户行为和产品界面色彩进行交互可以为产品与用户之间建立一种有机的联系,这种联系帮助用户达到更加有效的目标,并创造良好的用户体验,在体验过程中提高了效率,提升了用户对产品的好感和美誉度。
App端交互以移动设备为中心。主要涉及手势触发,有点击屏幕交互、连续点击交互、长按交互、滑动交互、重力交互、全景交互、语音交互、虚拟交互等。
3 互联网产品设计构建与优化策略
3.1 构思发现—用户思维导图优化策略
用户思维导图以发散性思维为基础,把思维对象的相关信息用图文并茂的方法汇聚到一起在进行创意。思维向四面八方发散,多角度捕捉灵感来源。导图可以清晰梳理想法,聚焦主题,信息之间建立联系,一幅清晰的思维全景图,使设计者可以想到细节,又可以想到整体。设计者所关注的主题形象化了,更容易发现便于创造的诱发因素,形成良好的诱导设计方向。
导图强调快速思维,思维越快思想组合越积极,力求最短的时间内将思维高速运转起来,在思维涌出时敏感地捕捉到设计的诱发点。构思中还需要设计者进行应用程序框架功能模块的规划,从而有效高效地完成优良的设计框架。
3.2 体验发现—用户体验设计优化策略
笔者通过查阅相关文献、网络资料及项目实践中,深入学习交流,总结了产品体验优化策略由简入圣的进阶过程划分了三个块面:
①界面设计篇:学习掌握模块界面设计的方法和实例,比如页面和图标。关注细节设计,了解产品特性及需求。牵动用户情感的纽带的设计取决于图标,当然,图标设计须结合基础界面的核心内容,在分场景中契合用户体验、原型交互、视觉动效来设计,找到最佳设计效果[3]。
②细节设计篇:分析常被忽略的细节设计,如读取、弹窗、表单、状态、缺省等设计方法。深入了解细节模块,把控设计的风格,提升用户的体验。
③全链思维篇:理解艺术和技术之间的界限,比如沉浸式体验设计、可视化服务设计、智能化设计等。并不是好看的设计体验就好,往往是追求极简设计更容易被用户喜好。
3.3 设计发现—视觉艺术设计优化策略
在视觉色彩表现上,抛弃了拟物化设计中的光质感、立体感、透视感,摒弃一切装饰效果,如阴影、肌理、3D效果的使用等,版面干净利落,不添加任何羽化、滤镜等效果。将界面设计回归到艺术的根本,以点线面为表现元素,图形和空间色彩简洁化处理。
3.3.1 扁平化设计方法
扁平风格上给人简约大气,讲究简洁图形、色彩、文字及合理有序的搭配。主次分明的风格,使图形化的界面分割易于识别提高阅读效率。它简约却不简单,舍弃多余设计元素,简洁明了有效传达视觉交互。
3.3.2 以简约主义为出发点
极简主义的美术风格和当下互联网领域的设计潮流不谋而合,秉承新媒体设计思维的传承和发展。设计师应多借鉴国内外优秀设计,吸取设计思路和灵感,有效快捷提升设计品质。
3.3.3 秉持视觉一致原则
为有效建立用户完整的设计模型和体验效果,需把视觉风格和设计模式统一化。在图标上也需要统一视觉表现,降低光影纹理材质阴影对设计的影响。
3.3.4 巧用装饰元素点缀空间色彩
色彩搭配中,装饰元素有效应用界面设计也是不错的方法,但是必须简洁化处理。视觉上,单纯的扁平化设计不一定能满足所有用户的视觉体验,装饰元素的适当运用并不会阻碍和破坏设计的整体性,取巧发挥,利用细节为用户有效提供简洁大方却又不失趣味的应用设计。
3.3.5 扁平化的交互设计
交互的易用性和界面的友好性是其重要考虑因素之一。除了优秀的界面之外,必然取决于功能实现的合理性,对于用户任何额外的操作步骤都会降低其体验效果。提升交互领域的改造和创新,设计出符合现代审美需求,真正能为用户提供便利的产品应用。
3.4 色彩发现—空间色彩搭配优化策略
在视觉艺术设计中,根据实际的需要优化用户界面色彩也是非常重要的环节。界面设计与色彩优化的策略有直接的关联性,对用户的浏览速度及适应有决定性,目前,互联网产品设计趋向于扁平化色彩设计方向。
强调配色好感度。使用户产生好感和共鸣的配色,更能引发用户自发地去了解设计所要传达的意图。如:在表现食品应用时,考虑激发人的欲望进行消费购买,常见的方法就是使用高明度高纯度的色彩使用。
通过色彩导引阅读和使用,合理对色彩位置的调和管理,达到色彩自然引导视觉流程作用。如:色彩方案中易识别需要强对比的色彩来进行设计,当然还需要考虑色彩简洁化搭配。
利用色彩引导消费设计。优秀的色彩设计可以在应用被使用时,给用户留下第一眼的色彩印象,提高用户转化率。如:适当的空间色彩及留白,可以点缀产品主题,色彩识别体验更佳,建议一个移动互联网产品用色不超过三种,一种主色,两种辅助色调。
3.5 原型发现—交互动效设计优化策略
交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,如访问、搜索率等结果指标,结果指标因产品而异,不具有普遍性。而在交互设计中,以交互设计定律为指导的过程指标(少快好省)是通用的,可以说放之四海皆准。
静态页面浏览者会觉得很平淡呆板,如果页面访问时有入场动效,会更加友好,需要探索一番,换言之,好的交互创意甚至能让浏览者产生心流模式,页面不断给出交互动画效果,获得更多惊喜收获及尝试。
3.6 程序发现—功能设计应用优化策略
低代码开发使团队提高工作效率又可以快速构建和部署互联网产品应用程序。低代码或无代码平台的用户可以用点击界面构建项目,而不必为给定应用程序编写每一行代码。
以往不同终端都需要选择不同的编程语言进行有效地编写,才能实现不同终端的体验。如今只需要一套代码就可以在多个平台上兼容。
当前我们对于技术、大数据的需求也逐渐提高,想必对软件编程这个领域的诉求也越来越多。无论是作为软件编程的专家还是作为该领域的小白来说,了解这些优化策略并把握其动态,一定会让我们受益颇多。
3.7 测试发现—设计进程细节优化策略
互联网产品的应用一般划分为前端和后台。我们可以理解成后台是用来实现应用程序的功能的。而前端是属于功能的表现。除了后端需要在性能上做优化外,前端也需要在性能优化,才能给我们的用户带来更好的用户体验。前后端优化,不仅为产品节约成本,还能吸引用户增强了用户体验。下面从三个方面简要说明前端优化:在HTML优化方面,从超文本、文件、用户体验方面进行减少嵌套层级关系、文件加载遵循W3c标准、访问加载等进行优化,不仅提升速度而且可以快速解析便于引导。在CSS优化方面,从渲染和动画方面进行精简代码模块和动画加载,既能提升渲染速度且对浏览器兼容更佳。在JS优化方面,从JS文件、变量与函数、动效、缓存等进行路径位置、节流函数、减少动效、降低缓存来进行优化,既提升性能及效率又对用户体验带来更佳的体验效果。
结论
交互设计之美,助力打造完美的用户体验之旅。本文通过对互联网产品设计中用户体验、色彩搭配、交互设计细节优化的思考,从互联网产品设计现状、用户体验和交互设计、构建与优化策略进行研究。通过反复调查分析,集思广益寻求产品设计解决方案,再从互联网产品的构思、体验、视觉、色彩、交互、研发、测试等方面,阐明用户体验与交互设计中的改进优化的关键点,寻求清晰思路,提升设计效率,有效设计优化,打造出色的用户体验设计。总之,设计优化策略是用来解决用户实际问题最直观的结论,构建有价值的功能体验,并遵循用户的使用方式和思考。因此对用户体验、色彩搭配、交互设计的细节作出优化是十分有必要的。