一种移动端H5运营活动技术方案的设计与实现
张梦元

摘要:移动互联网时代,H5线上活动是企业常用的营销手段。这类型的活动特点是时效短、变化快、低时延。如何快速开发和发布并保证页面的可靠性,对企业有重要的现实意义。该文采用开发JSSDK的方式,将活动业务需要的基础接口进行封装,并保其稳定性和跨平台性,从而让开发活动页面时只需关注业务逻辑本身,达到提高质量和效率的目的。
关键词:JSSDK;H5;跨平台;营销活动
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2021)18-0185-02
开放科学(资源服务)标识码(OSID):
1 背景
移动互联网时代,H5线上活动是企业常用的营销手段[1-2],如抽奖、降价促销等。这类型的活动特点是时效短、变化快、低时延[3]。H5能很好满足以上要求,并具有成本低、传播快等特点。因此,大多数活动采用H5页面来实现。但由于客户端市场的碎片化,给H5页面造成了一定兼容性问题,这会导致体验差异从而造成客户流失[4]。另外,大多数活动需要客户端提供一些本地接口(如振动)能力才能实现,或者提供一些接口来优化流程(如登录信息)。最后,大部分公司都有多個不同App在线上运营,即使同一个应用也存在着Android和iOS版本。这样一来,企业面临同一H5页面需要在不同端适配的问题。大流量型App企业通常会开发H5页面发布平台,并以此来创造广告收入。但中小型,特别是非流量型App企业则不具备这样的成本优势。本文主要讨论一种满足跨平台、跨应用、高复用、低成本和高效率发布H5活动技术方案,使得移动应用在发布H5活动时,能避免前文提到的痛点。
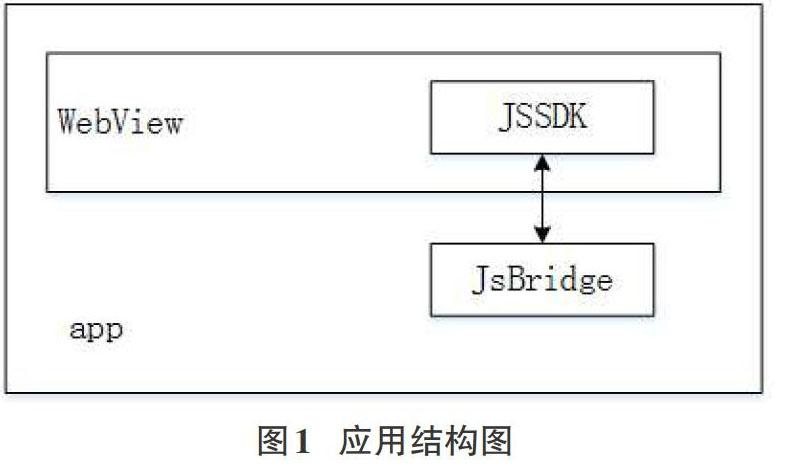
2 整体设计
本文重点分析实现JSSDK与JsBridge两层。
3 JSSDK的分析与设计
JSSDK实现对前端核心接口的封装,使得前端只需专注活动业务。需要满足如下需求:包含常用的活动相关接口,大部分情况下无需扩展;足够精简,以便减少代码量,减少非必要的依赖;引用简单方便;稳定可靠、运行高效,同时向后兼容;可调试、可扩展;安全。
3.1 JSSDK引用形式
通过webpack将JSSDK构建为一个umd bundle,自动适配所有形式的模块。提供CDN和NPM两种引用方式,方便用户集成开发。
3.2 JSSDK的接口设计
1)JSSDK配置接口
使用接口前需进行配置调用,详细设计如下:
config({
debug: true, // 开启调试模式,客户端会显示完整的调试日志
appId: "123456", // 页面的唯一标识
digest: "",//页面hashcode
timestamp: "1617189094",// 签名的时间戳
signature: "", // 应用签名字符串
apiList: ["showToast","share"] // 页面需用到的相关jssdk接口
});
2)通用回调接口
接口回调采用异步方式,当需要调用完native函数后,对页面进行相应的更新,可以在调用参数对象中加入如下js函数:
success函接对象,如:
success: function(res) {
//res是json对象,包含native回传参数信息,具体参数细节在不同接口中分别定义
}
其他函数回调包括fail,complete,cancel等使用方式同success。其中fail定义为接口调用失败情况,complete定义为执行结束情况,cancel定义为调用取消的情况。
3)用户接口
用户接口包括获取用户登录态,获取用户信息和跳转登录注册等接口。页面可以通过用户登录态接口获取登录态信息,这可避免在客户端登录的情况下,要求用户在页面进行二次登录问题。如果客户端没有登录,则可以直接在页面跳转到客户端登录页面,从而使用户的体验变流畅。具体获取登录接口态如下
checkLogin({
success: function (res) {
var isLogin = res.isLogin // 是否登录
}
});
res为本地代码回调参数。内容包括是否登录、登录用户昵称、性别、图形等必要的用户信息。跳转登录接口与获取用户信息类似,如果需要处理错误,则加上fail回调即可。
4)基础接口
基础接口包括获取版本信息、获取客户端信息、判断接口可用和配置扩展等。页面端可以根据版本和客户端信息设计不同业务流程。
5)设备接口
设备接口包括分享接口、扫码接口、获取设备信息接口、获取网络信息接口、振动与地理位置接口、上传和下载图片接口。这些接口包基本涵盖H5活动需要接口,使H5页面能够实现大部分原生应用能够实现的场景。
6)界面接口
界面接口包含关闭界面接口、显示和隐藏菜单接口、显示隐藏标题栏接口。这些接口使H5页面能够无感知地嵌入到客户端页面中。
3.3 JSSDK的安全验证
广告容易被植入恶意代码[5],因此JSSDK安全至关重要。客户端通过域名、appId和签名来识别接口调用合法性。如果用户的域名没有注册,或者appId与签名没有通过客户端安全效验,则H5页面无法调用本地接口。另外,H5调用JSSDK接口前,必须用全局对象调用config接口后才能调用接口列表中的接口。
3.4 JSSDK的版本兼容与接口扩展
JSSDK版本需向后兼容。JSSDK通过config接口新增扩展接口名。native根据接口规范,很容易通过原有JsBridge桥通讯协议实现扩展接口,中间JSSDK与JsBridge无需修改。
4 JsBridge
JsBridge是连接原生层和JavaScript的桥梁,是实现整个应用框架的基础部分,它包含native与JS两个方向调用。
JS调用native一般有四种通信方案:第一,在webview中对页面请求进行拦截,执行按特定规则映射的native函数。第二,对webview的弹窗进行拦截,将弹窗参数按特定规则映射的native函数。第三,通过调用webview提供的函數进行上下文注入,如苹果scriptMessageHandler函数、安卓addJavascriptInterface函数等。第四,拦截webview的console.log函数,按特定规则映射native函数。不论是那种方法,除方法三外,本质都是利用webview基础接口去执行额外的代码逻辑。通用的实现方式是设置字符串映射规则,如:jsapi://group/method?params,将js函数映射到native函数,达到调用native方法目的。本文不限定使用哪种方式,只要能提供本地调用即可。这样可以方便客户端开发者基于公司的技术栈去选择其中一种或者多种技术方案进行实现。
4.1 JsBridge设计
JsBridge要按照JSSDK定义的接口规范实现所有的接口,避免不同平台调用结果不一致问题。但可以选择使用任何一种JS调用native方式和任何一种native调用js方式,无论开发者面对的是否为同一应用或者同一平台。但一般来说都会进过下面的流程。
1)JS调用native一般流程:
第一步:定义JS函数与native函数映射规则。
第二步:在入口处置入映射判断逻辑,如果调用过程符合拦截规则,进入第三步,否则不处理。
第三步:编码回调函数并将回调编码和其他参数传入本地函数调用。
第四步:实现本地函数执行,执行结果进行封装。
第五步:执行回调流程。
2)native调用JS一般流程:
第一步:JSSDK给页面注入通用回调函数callJS(Json json)。该步骤无需前端额外实现,在开发H5页面时引入JSSDK即可实现该步骤。
第二步:native调用callJS函数,调用时需要回传回调编码。具体调用方法可以参照上文JS调用native方式。
第三步:解析回调参数,获取回调函数编码。
第四步:根据编码执行相应的回调函数。
上述流程省略了接口安全性检测逻辑,这部分内容在本文2.3接口安全验证部分进行了比较详细的描述。
5 关键技术
5.1 跨平台
第一,通过JSSDK与JsBridge将抽象接口层与实现层分离,使得相同的接口在不同的客户端能稳定使用,H5能保持不变。
充分发挥H5快速开发特点,同时保证不同端的体验一致性。
第二,JsBridge提供统一跨进程通讯协议,使客户端只需要对自己的平台进行实现,无需处理中间调用逻辑。
5.2 轻量可扩展接口
接口只关注H5活动相关业务场景,并进行严格测试,保证核心逻辑代码文档,避免导致宿主程序的崩溃。同时减小JSSDK文件大小,保证加载和运行速度。
5.3 安全性
扩展H5能力后接口安全性非常关键,因此在JSSDK和JsBridge层需加入安全保护机制。通过验证H5的域名信息和appId,过滤掉非法调用并进行上报追踪,以保证用户信息安全。
5.4 稳定可调试
整个接口得到集中测试,保证核心逻辑的稳定可靠。同时,增加JSSDK与JsBridge调试模式,使开发过程能输出详细的日志,定位开发问题。
6 结束语
本文分析了移动端H5活动发布遇到的相关问题,确定基于JSSDK实现方案,并完成JSSDK的接口设计与实现,同时给出JsBridge实现方式。通过使用JSSDK,开发H5活动变得更加简单高效。同时,提升了用户体验,给中小企业提供了一种节约开发与发布成本方案。
参考文献:
[1] 刘玎璇.H5广告的传播效果与发展策略分析[J].科技传播,2019,11(1):1-2,10.
[2] 陈莹.探析新媒体广告传播模式运作[J].传媒论坛,2021,4(2):79-80.
[3] 周瑜嫄.移动端HTML5广告的受众体验设计研究[D].无锡:江南大学,2016.
[4] Yao Y,Zhao W X,Wang Y,et al.Version-Aware Rating Prediction for Mobile App Recommendation[J].ACM Transactions on Information Systems,2017,35(4):1-33.
[5] 王持恒,陈晶,苏涵,等.基于宿主权限的移动广告漏洞攻击技术[J].软件学报,2018,29(5):1392-1409.
【通联编辑:谢媛媛】

