小程序开发实战和一些常见问题解决思路分析
张雷
合肥市市场监管综合行政执法支队 安徽 合肥 230001
引言
笔者开发“危险求助”小程序的动因:在一些陌生环境里,我们难免会遇到一些不可测的风险,曾经一度在媒体上引起广泛关注的“顺风车女生遇害”、“货拉拉跳车事件”等,让我们在痛心之余,也想能做些什么,来帮助大家在遇到潜在危险的时候,能快速把信息传递给身边信任的人,多一份获救的希望,也多一份安全感。因此有了这款“危险求助”小程序的诞生。本文通过这款小程序的开发框架和一些开发过程中的踩坑经验,来介绍一下我在小程序开发中总结的经验和教训。
1 小程序的功能和结构
小程序的开发环境经过数年的迭代,现在的成熟度已经足够满足基础需求,界面也比较友好。官方给出了丰富的开发工具、组件、API、扩展工具等,甚至还提供了一套完备的设计指南,小规模的开发者完全可以使用官方提供的一系列工具直接进行开发。
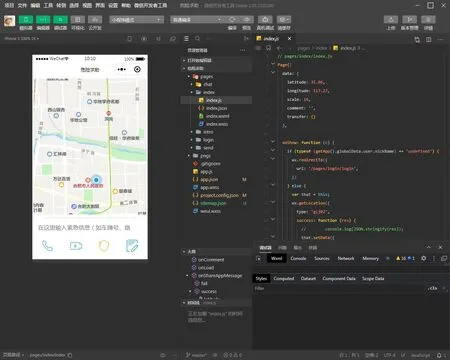
我们可以从微信开放文档(https://developers.weixin.qq.com/miniprogram/dev/framework/)里,下载微信开发工具Wechat_devtools,当前最新版本是1.05.2103200(158MB),在微信公众平台官网首页(mp.weixin.qq.com)点击右上角的“立即注册”按钮注册好自己的开发者信息,完成绑定后,即可进行开发。开发界面如下图所示:
小程序用Java Script语言、XML、CSS语言编写程序代码,写小程序代码几乎与Web前端开发完全一样,有经验的Web前端程序员上手小程序开发几乎没有技术门槛。不同的是,小程序并不是标准的H5+CSS3+JavaScript架构,它和Web架构基于的W3C规范没有关系,小程序使用的是腾讯重新定义、微信自有的技术规范和架构。
在图1中我们可以看到:开发工具主界面分为四个区域:标题菜单栏、导航按钮、模拟器和主操作区。这个布局和Chrome开发者工具非常相似。

图1 小程序开发界面
导航按钮于菜单的下面,用于小程序的编辑模式和调试模式的切换、代码的编译、后台和前台模式的切换及项目管理等。
模拟器窗口是一个页面浏览器,会实时显示页面状态,供我们操作和调试。
主操作区位于开发界面右下方最大面积,会显示小程序的目录树和代码编辑区域,目录树用于小程序的文件管理,我们的代码编写工作需要在代码编辑区域完成。
一个小程序包含一个描述整体程序的主体部分(根目录)和一组或者几组描述页面的page文件夹。
小程序的主体部分位于源代码文件夹的根目录下面,通常由三个文件构成:app.js、app.json和app.wxss,这三个文件是小程序的架构文件,不能改名。
小程序的每个页面分别由四个文件组成[pageName].js、[pageName].json、[pageName].wxml、[pageName].wxss。同一个页面,四个文件的路径和文件名必须相同,否则小程序在调用和处理文件时会无法识别[1]。
2 开发中遇到的问题及解决方案
2.1 经纬度漂移
开发中,首先遇到的问题就是定位不准。用真机测试时,手机显示位置与实际地理位置差距很大,这在一款用来遇险求救的软件里,显然是达不到实用目的的。而观察源代码,也看不出来哪里有逻辑错误。代码如下:
// pages/index/index.js
Page({
data: {
latitude: 31.86,
longitude: 117.27,
scale: 16
},
onTapSwitch() {
var that=this;
console.log(‘切换按钮被按下。’);
wx.getLocation({
type: ‘wgs84’,
success: function (res) {
console.log(JSON.stringify(res))
that.latitude=res.latitude
that.longitude=res.longitude
console.log(‘当前经度’,that.longitude,’当前纬度’,that.latitude);
var speed=res.speed
var accuracy=res.accuracy;
},
fail: function (res) {
console.log(‘fail’ + JSON.stringify(res))
}
})
}
})
在csdn和论坛里提问,再查询相关的地图资料,才发现问题出在wx.getLocation()函数里,type参数的设定值应该用gcj02,而不是缺省的wgs84。
GCJ-02是国测局2002年发布的坐标体系。又称“火星坐标”。修改后,定位精度大大提高,完全达到实时定位的基本需求。
这里还有要注意的一个语法点,在跨页面传递经纬度参数时,要使用setData()函数。起初,笔者随手写了一个that.latitude=res.latitude,虽然给当前页面的latitude直接赋值了,但无法渲染页面,实际上,只有使用如下格式,才能正确地在页面上显示位置和给对应参数赋值[2]。
that.setData({
latitude: res.latitude,
longitude: res.longitude
});
2.2 页面跳转的逻辑关系与用户体验
本程序需要在启动时申请用户的头像和昵称,以便在发送求助信息时传递给好友寻求帮助。从申请信息的login页面到主程序的index页面之间的跳转关系,如果设计不合理,容易给用户造成困扰。笔者起初的设计思路是:index页面是进入程序的第一页面,如果该页面onShow()时没有拿到登录人信息(全局变量为undefined),则跳转login页面,要求授权登录。第一次设计跳转关系时,笔者使用wx.navigateTo()函数到login页面,但如果这样的话,在用户不点击授权,而直接用android设备的返回按钮时,按照函数机制,就会返回来时的页面,即index页面,然后,index页面又要求在onShow()时判断有没有全局变量,没有又跳回login页面。循环往复,导致只有点击界面右上角的关闭,才能关闭小程序。用户体验不好。
通过观察几个页面函数的逻辑关系,在新版里改为在index页面里,用wx.redirectTo()跳到login页面,此时index页面出栈,页面栈里只有login一个页面,如果没授权,用户可以直接用设备的返回按钮时,跳出小程序。用户体验得到改善[3]。
3 后记
通过“危险求助”小程序的实践,我们既熟悉了小程序的开发、发布流程,也为大家提供了一个面临潜在危险时,快速向身边亲人、朋友发送当前位置同时传递呼救信息的可行方案。

