基于Three.js 的铁路数据中心运维数据可视化系统设计
乐建炜,孙远运,宋燕蓉,乔晶鑫,春 玲
(1.中国铁路信息科技集团有限公司,北京 100844;2.中国国家铁路集团有限公司 科技与信息化部,北京 100844;3.中铁信弘远(北京)软件科技有限责任公司,北京 100038)
随着铁路信息化事业的不断发展,中国国家铁路集团有限公司(简称:国铁集团)和各铁路局集团公司数据中心的设备及应用的数量快速增长,运维工作范围和工作量迅速增加,现有的运维监控系统逐渐暴露出监控功能单一、信息共享不及时、可视化程度低的弊端,越来越无法满足铁路数据中心运维工作的需求。
国内关于数据可视化技术的研究已取得不少成果,秦鹏针对既往运维可视化系统、监控系统的构造及设备管理和维护功能存在的问题提出了优化措施,阐明了三维机房运维可视化系统的设计和构造思路[1];龚昊等人提出利用二维、三维的图形交互展示来提高用户对海量数据的直观理解,为数据管理提供便利[2];闫海涛等人设计了一种电力三维可视化系统,用于电力设备及周边环境三维模型的创建及展示[3];高齐琦等人提出基于Three.js 引擎的磁盘阵列三维可视化的框架,以此来创建真实的三维场景,给用户带来流畅丰富的视觉及交互体验[4];张玄等人提出利用Three.js 特有的JSON 模型文件格式来加强用户与系统的交互,以此提高管理效率[5];余莉利用Three.js 的特性,实现了组合模型、外部导入模型的拾取及多对象拾取等特殊应用,基本满足了虚拟场景的交互需求[6];冯姣等人利用WebGL(Web Graphics Library)构建了数据驱动的三维飞行可视化系统,利用气动数据驱动,实时模拟飞行器运动轨迹,增加仿真效果真实性[7];赵海鹏等人利用倾斜摄影测量、Three.js、四叉树索引数据结构等技术设计了一款虚拟校园系统,较好地解决了模型纹理失真、建模周期长、效率低等问题[8]。
本文针对铁路数据中心运维监控系统的现状和存在的问题,设计了一种基于Three.js 的运维数据可视化系统,为数据中心运维、巡检、管理人员和用户提供实时、规范、量化、准确的运维数据服务,对数据中心进行更准确、及时、有效地监控、预警和管理,降低数据中心运维成本,缩短报警响应处理时间,提高数据中心运维效率、安全性和管理水平。
1 系统架构
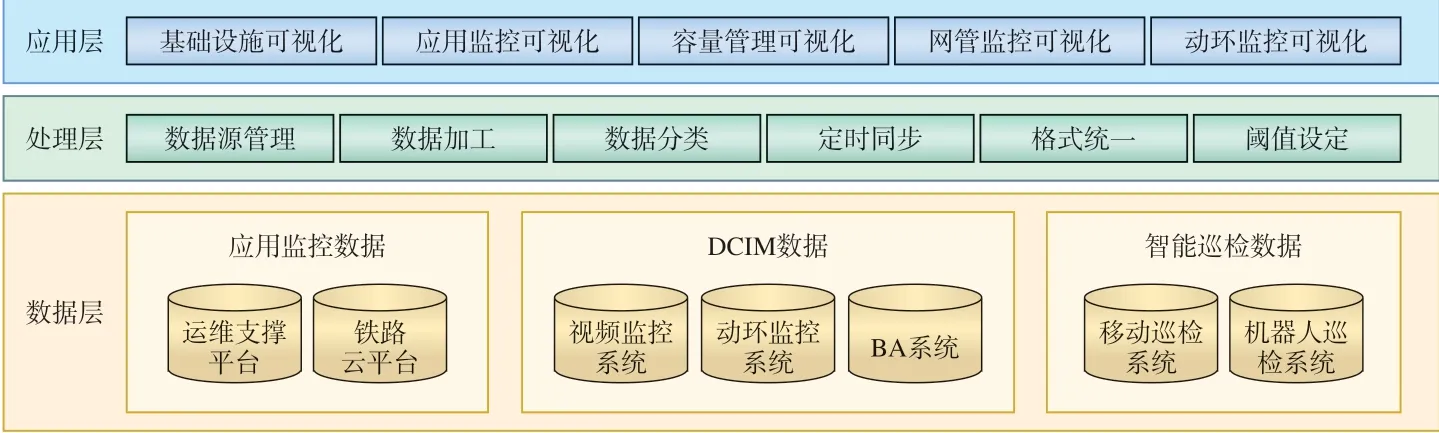
本文设计的数据可视化系统架构如图1 所示,包括数据层、处理层、应用层。数据层通过接口集成铁路数据中心现有应用监控数据、数据中心基础设施管理系统(DCIM,Data Center Infrastructure Management)数据、智能巡检数据,数据来源包括运维支撑平台、铁路云平台、视频监控系统、动力环境监控系统(简称:动环监控系统)、楼宇自动化(BA,Building Automation)系统、移动巡检系统和机器人巡检系统等;在处理层对运维数据进行数据分类、数据格式统一和数据加工,确定各种报警阈值并定时同步更新,实现对各类运维数据的实时统计分析;在应用层通过Three.js 三维引擎,将数据与三维展示环境中的场景、模型、标签等进行关联,实现各种运维信息可视化,从而对数据中心进行整体监控。

图1 系统架构
2 系统功能
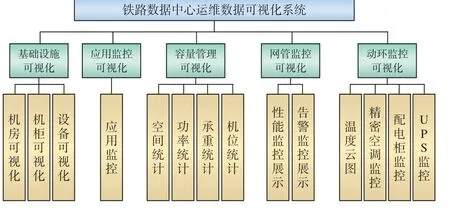
系统包括5 个功能模块:基础设施可视化,应用监控可视化,容量管理可视化,网络管理监控可视化(简称:网管监控可视化)和动环监控可视化,如图2 所示。

图2 系统功能
2.1 基础设施可视化
包括机房可视化、机柜可视化和设备可视化,通过三维图形和列表的形式展示机房、机柜和设备的详细信息,管理员可对其进行增加、删除、修改、查询和统计分析等操作。
用户可根据数据中心楼层、机房、设备编号等进行查询。系统可显示设备对应的机房、机柜和单元位置,通过点击机柜标签,可显示机柜详细信息及其所有服务器的位置标识框,点击标识框后可显示服务器的详细信息。
2.2 应用监控可视化
负责接收铁路应用运维监控类系统的监控和报警信息,经处理之后在机房和机柜场景中进行可视化展示。数据来源包括运维支撑平台、铁路云平台及其他应用级监控系统。
2.3 容量管理可视化
此功能包括空间统计、功率统计、承重统计和机位统计。
(1)空间统计:系统可在三维可视化环境中展示机房、机柜空间容量的分布统计,根据不同的颜色区分机柜的单元位置使用情况;支持对机房、机柜空间的分布图可视化渲染表现,同时,支持通过鼠标移动和转动模型。
(2)功率统计:系统可在三维可视化环境中展示机房、机柜额定功率分布统计,或在其上方展示该机房的总功率和使用率,支持对机房、机柜功率分布图的可视化渲染,也支持通过鼠标,移动或转动模型,如图3 所示。

图3 容量管理可视化功能
(3)承重统计:系统可在三维可视化环境中展示机房承重分布情况统计,能够以柱状图的方式直观的展现当前机房中每个机柜的承重状态,让用户实时了解机房布局并进行有效调整。
(4)机位统计:系统在三维可视化环境中展示目前机房已经使用的机位与剩余机位情况。
2.4 网管监控可视化
包括性能监控展示和告警监控展示。
(1)性能监控展示:用户点击机柜上方的普通标签,可查看该机房监控的性能数据信息。
(2)告警监控展示:用户点击机柜上方的红色标签,可看到该机柜的所有告警信息。
2.5 动环监控可视化
包括不间断电源(UPS,Uninterrupted Power Supply)监控、温度云图、配电柜监控和精密空调监控。
(1)UPS 监控:系统可展示用户查询区域内每个UPS 的输入、输出、电压、电流、运行状态等监控和告警信息。
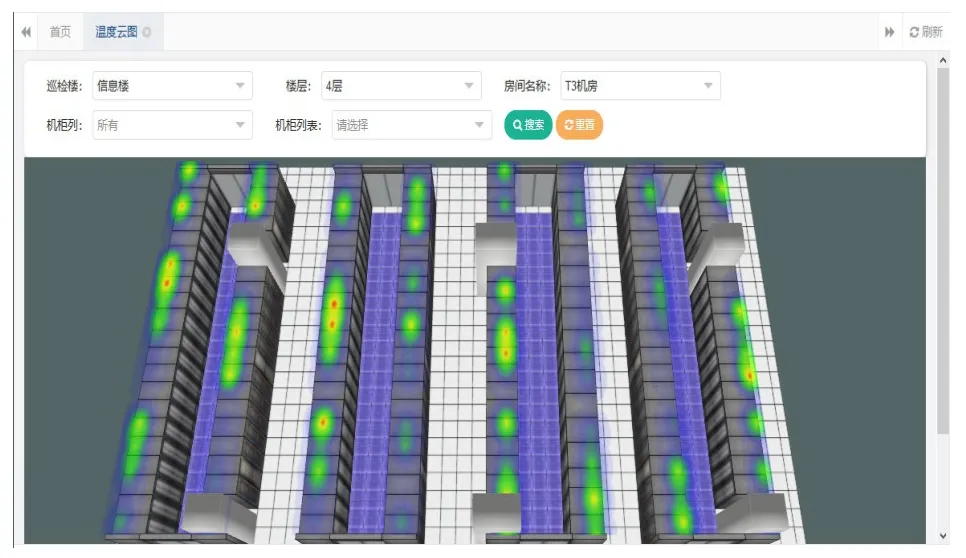
(2)温度云图:系统可以云图的方式呈现整个机房的温度、湿度环境信息。
(3)配电柜监控:系统可展示用户查询区域内每个配电柜的输入、输出、电压、电流、运行状态等监控和告警信息。
(4)精密空调监控:系统可展示用户查询区域内每台空调的温度、湿度、运行状态等监控和告警信息。
3 关键技术
3.1 WebGL 技术与Three.js 引擎
(1)WebGL 技术
WebGL 是一种基于OpenGL 技术的3D 绘图标准,它融合了JavaScript 和OpenGL ES2.0,为HTML5 Canvas 提供了硬件3D 加速渲染。WebGL 能够运行在任何支持Web 的系统中,不需要任何浏览器插件的支持,具有良好的兼容性和跨平台性。
本文利用WebGL 技术,借助系统显卡,可在浏览器中流畅地展示中国铁路主数据中心园区的三维场景和模型,如图4 所示。

图4 中国铁路主数据中心园区模型
(2)Three.js 引擎
在基于WebGL 的三维应用开发中,Three.js 是较为主流的选择。Three.js 是使用JavaScript 编写的WebGL 第三方库,是一款运行在浏览器中的三维引擎,可以通过它创建各种三维场景。与Unity3D、UE4 等三维图形引擎相比,Three.js 具有开源免费、容易上手、扩展性强等特点,且易连接Oracle、MySQL等各类数据库。
Three.js 引擎的基本组件包括场景、摄像机和渲染器等。场景是用来容纳图形元素的容器,图形元素只有添加到场景中,其坐标、大小才有意义;摄像机定义可视域,决定场景中哪个角度的内容会显示出来;渲染器决定绘制结果及绘制方式。
本文通过Three.js 加载器加载中国铁路主数据中心园区、楼层、机房和机柜的obj/mtl 模型,使用Three.js 提供的几何形状在机柜模型上绘制服务器等设备,便于提高用户与系统的交互效果。
3.2 机房温度云图绘制
温度云图通过聚合温度数据,以渐进的色带展现机房内的温度分布,在效果上优于离散点的直接表示,可更直观的展示数据的疏密程度及温度的实时变化。
在Three.js 引擎中,温度云图具有自己的内部数据存储区和渲染器。
(1)创建温度云图实例后,通过调用setData方法进行数据的初始化,也可调用addData 方法动态添加数据,实现数据的实时变化;
(2)将该方法与Three.js 引擎相结合,获取温度云图画布;
(3)通过调用THREE.PlaneGeometry()、THREE.Mesh()、THREE.Mesh Basic Material()、THREE.Texture()等方法将温度云图展示在模型上方。var point={x:100,y:135,value:20,radius:35},其中,point 代表机柜;x、y、value 和radius 分别表示机柜的x轴坐标、y轴坐标、温度值和绘制的圆形半径,通过聚合每个机柜的上述信息绘制出整个机房的温度云图,绘制结果,如图5 所示。

图5 温度云图绘制结果
3.3 三维模型展示和动画效果
实际运用中,Three.js 默认的几何形状和材质比较简单,不能满足用户需求。本文通过对机房、机柜的各项参数进行实际测量,借助3DS Max 等建模软件还原机房机柜的实际物理位置及尺寸,建模完成后,将其导出为mtl 和obj 的格式模型,并导入系统。
通过三维可视化,可以增强不同种类运维数据的直观性、提高运维效率。将虚拟场景和真实数据相结合,为数据中心的日常资产管理、工程建设等提供决策依据,加强对机房设备的监控。通过空间分布来展示固定资产位置,提高管理人员的工作效率,如图6 所示。

图6 机房三维模型可视化效果
Three.js 引擎封装了很多创建几何体的构造函数,本系统采用BoxGeometry()来创建机柜内的设备长方体,数据结构如下:

其中,sizeX、sizeY、sizeZ 分别表示立方体的长、宽、高;positionX、positionY、positionZ 则对应立方体的位置坐标,是通过测量实际设备的尺寸和位置信息来获取的。
另外,为提高用户使用体验,通过调用Three.js引擎中的THREE.BoxGeometry()、THREE.MeshBasic-Material()、THREE.Mesh()、THREE.BoxHelper()等方法,实现根据绿、黄、橙、红等颜色区分机柜功率大小的功能。
3.4 数据动态实时加载
本系统中的三维模型和数据展示均采用了动态加载技术,根据需求快速切换不同的模型,即使机房设备模型数量较多,也不会造成运行卡顿。动态实时加载技术的原理是设置数据加载和移除阈值,当场景中的摄像机运动到一定位置时,加载该视角中所有的模型,此时可遍历该范围内的模型;当摄像机远离到一定程度,便移除此视角中的所有模型,循环往复直至遍历结束。同时,还可设置更新时间,即使三维模型较多,也可清晰、准确、实时查看所选的各项数据,保证数据可视化的实时性和准确性。
4 结束语
本文提出的基于Three.js 的铁路数据中心运维数据可视化系统,可以对铁路各级数据中心的各类运维监控系统的运维数据进行规范化、可视化、集中化展示,为数据中心对应用、设备、环境资源进行安全高效集中管理提供一种高效、自动化、智能化的手段。该系统已在中国铁路主数据中心和国铁集团部分机房投入使用,实现了机房自动化巡检,为铁路信息机房及UPS 配电机房的运维工作提供了技术支持,减少了运维人员的工作量,降低了数据中心的运维成本,是“绿色数据中心”概念的一种实际体现。

