基于小程序的定位健康打卡系统
何涛 杨振南 潘学文



摘要:该文通过WXML+WXSS+JavaScript等界面实现技术,结合WeUI动态视觉组件库完成了定位打卡小程序的开发。小程序的主要功能分为登录功能、按钮跳转功能、定位功能、提交功能,还可以在云数据库查看打卡人的信息。系统能很好完成人员的信息汇报,减少收集信息人的工作量。
关键词:小程序;打卡系统;健康管理
中图分类号:TN911-4;G434 文献标识码:A
文章编号:1009-3044(2021)10-0083-02
Abstract: In this paper, through the wxml + wxss + JavaScript and other interface implementation technology, combined with the weui dynamic visual component library to complete the development of the health punch. The main functions of the applet are login function, button jump function, positioning function and submission function. You can also view the information of the punch in the cloud database, and export the information from the database if you need it. The system can well complete the personnel information report, reduce the workload of information collection.
Key words: Wechat applet; punch system; health management
1 引言
近年來我国移动网络用户飞速增长,达到数亿,到2015年,我国移动网络4G用户预计将达到7.1亿人。由于细分市场的势头和新的服务创新,到2020年,中国用移动互联网的人,将会急剧增长,市场占有将会有几千亿[1-2]。产业发展离不开用户的基数,用户的基数在移动互联网开发初期尤为重要,用户基础已成为左右产业发展的重要因素[3]。
在移动应用程序中,App和小程序相比开发时间长,新人上手慢,成本高[4-5]。而新一代的移动互联应用发展的主要方向是“微,小,轻”,腾讯公司发布其微信生态圈的轻应用框架——微信小程序。小程序开发时间短,新人上手快。在移动互联网高速发展时代,充分利用信息技术,加上微信的普及程度,设计一个微信健康打卡系统,可以快速地推广,迅速获取广大人民群众的健康信息。
2 需求分析
健康管理的内容主要包括:体温,是否感冒,咳嗽,乏力,腹泻,呼吸困难等体征。此外还有出行记录管理,家人的健康状况等。对于大学生还需要统计心理健康状况等。
一方面,需要人民群众上报这些信息,另一方面,还需要进行汇总和统计,找出异常状态,区分异常等级。这些工作依靠人工完成,将是非常巨大的工作量,在有限的时间内,甚至是无法完成的。
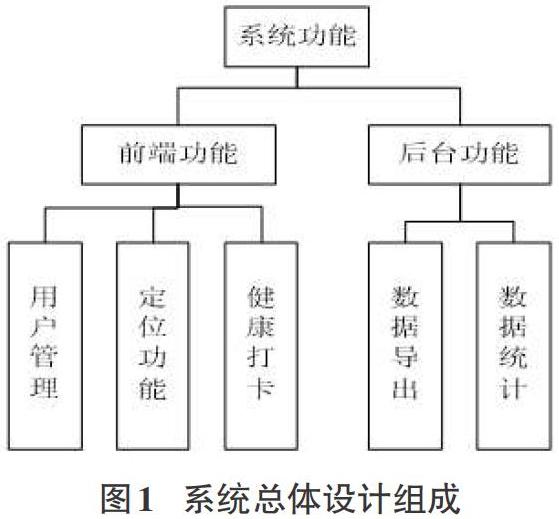
系统功能分析如图1所示。包括前台和后台两部分。前端分为三个功能分别是用户管理,健康打卡,还有定位功能。
用户管理功能:包括用户注册,用户登录等功能。可以查看用户是否登录过。此功能需要微信授权,如果你拒绝微信授权就出现警告返回页面,如果接受授权就跳转你所设置小程序的首页。
健康打卡页面:这个页面由按钮组件构成,用户只需要根据提示进行健康信息的填写,其中大部分功能做成了选择题的模式,填写简单。此页面下,只需要轻轻点击就能跳转到定位输入信息页面。
定位功能:包含定位输入信息页面:进入这个页面你首先需要定位授权,只有同意了才能进行定位,不同意就无法定位。无法定位时,需要手动输入地址信息。此外,自动和手动输入地址是可行的。
后台数据库主要是看用户输入地理位置的信息,看看有没有感染风险,看看有没有感冒症状,有没有接触确诊或疑似病例,家人有没有感冒,近期有没有去过武汉这些行为。后台的数据还可以从系统导出。
3 系统设计及实现
3.1 总体设计
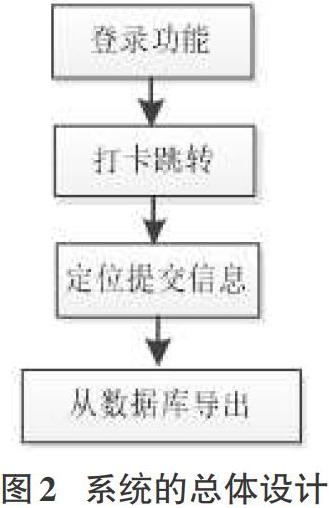
本系统的总体设计如图2所示。总体设计能够很好满足用户的需求,设计时着重考虑系统界面简洁,美观,易于操作。系统采取分层次设计,使软件系统的逻辑分界变得清晰。模块化和封装是任何面向对象开发的最终目标,清晰的逻辑分界使这一目标比较容易实现。
3.2 系统逻辑架构设计
微信和html非常相似,用wxss和js来控制wxml,用逻辑层和渲染层一起组成的网页,微信小程序有许多文件,app.js,app.wxml,app,json,app.wxss控制整个APP的交互,页面样式,页面显示还有控制单个页面的文件,交互情况如图3所示。微信app由单列组成,单列上面包含许多页面,每个页面包含wxml文件,json文件,wxss文件和js文件。
系统的逻辑框架如图4所示。架构的最上层是视图层,视图层是由小程序特有的组件构成,组件通过属性和逻辑交互,视图层负责渲染页面,其下面就是逻辑层,逻辑层能调用API,例如地图,用户设置,跳转等。API下层就是设备底层,设备底层支持API的使用,API还可以从服务器调出,直接使用。
3.3 系统功能架构设计
用户需要登录然后,点击打卡按钮,然后进行定位打卡,在操作尽量设计的简单,用户轻松进行操作。
1)登录功能。用户小程序通过wx.login向微信服务器获取code,调用wx.request将code传递给后端,后端服务器通code向微信服务器换取openID和session_key,然后后端服务器将自建用户身份标识发送给小程序本地存储,除了传统登录功能,还有云开发登录功能。
2)定位输入功能。定位功能的实现框图如图5所示。腾讯地图WebService API 是基于HTTPS/HTTP协议的数据接口,开发者可以使用任何客户端、服务器和开发语言,按照腾讯地图WebService API规范,按需构建HTTPS请求,并获取结果数据(目前支持JSON/JSONP方式返回)。腾讯地图API的调用,需要先到腾讯官方网站进行注册,获取相关的KEY,下载调用API相关地图文件,然后把地图文件移动开发者工具中才能使用,然后在webserviceAPI添加相关的域名白名单servicewechat.com,在然后在小程序平台配置域名https://apis.map.qq.com,最后要在小程序平台开启腾讯位置服务路线规划插件,准备工作做好,然后就是具体设计,首先看看是否开启定位,不开启则不显示定位,开启先获取经纬度,再进行逆向地址解析,最后输出定位。
3)数据传入数据库。首先开启云数据库功能,然后需要将输入的表单提交到数据库当中,在数据库当中可以查看。
4 结束语
经在学校班级小范围内行了模拟测试,本文设计的微信健康打卡小程序能完成定位打卡功能,另外还可以收集个人及家人的健康信息,本人及家人是否发烧等信息。
参考文献:
[1] 孙腾雷,毕昕宇,孙倩倩,等.基于微信小程序的疫情防控平台的设计与实现[J].电子测试,2020(13):77-79.
[2] 朱敏,尚鲜连,董广涛,等.健身服务微信小程序开发——大学生创新项目实践[J].科技创新导报,2020,17(15):241-242,244.
[3] 蒲超.基于网站制作的Web前端开发技术与优化[J].数码世界,2020(4):34.
[4] 王芸琦,蔡建平.基于位置的签到微信小程序開发[J].计算机时代,2019(11):67-69,73.
[5] 张杭,朱红梅,王婕,等.基于微信小程序的智慧农药信息管理系统的研究与实现[J].现代信息科技,2019,3(20):85-87,92.
【通联编辑:代影】

