基于触屏设备的手势交互拾色方案设计*
律睿慜,张云雷,王濛濛,陈丽芳
(江南大学 数字媒体学院,江苏 无锡 214122)
0 引 言
颜色选择是图像处理中最常见的交互任务之一。对于24位的三原色(RGB)模型,可用的颜色大约为1 600万种,将这些颜色集中于很小的调色板中并且让用户选择期望的颜色是一件困难的事情。选色器的交互设计中,主要考虑的问题是同时把握好易学性和易用性。在传统的以鼠标+键盘+大屏幕的个人电脑(PC)框架下,已经形成典型选色器模型,如RGB三滑块模型和HSV调色板模型。由于这些选色模型已经成为大众熟悉的工具,在触屏时代,为了让用户易于上手,绝大多数应用中都直接沿用这种经典的选色交互模式。但是,由于触点操作的精确度天生不如鼠标,导致选色效率和精度都不如在PC端[1],同时触摸屏多点触控的优势也完全没有发挥出来。如何可以既保有这类经典选色器的易学性,又能充分运用多点触控功能以提高易用性是设计的重点。针对上述问题,对基于PC端的选色交互方式进行了重新设计,提出了4种新的基于HSV颜色模型的选色交互方案。其中2种是单点触控方案,其余2种是多点触控方案。通过与传统的交互方案进行定量的对照实验来验证新的交互方式在选色效率上是否得到提升。
1 相关研究
我国在选色器模型以及手势交互领域的研究还处于起步和学习阶段。随着互联网技术的发展以及人们对于数字内容创作上的需求越来越高,不少学者开始重视这方面的研究,尤其是在颜色模型领域的理论性研究较多。近年来有一些手势交互技术的探索和进展,但是如何将手势交互应用于拾色器模型中目前尚无文献可寻。
国外相对与国内在手势交互拾色领域的研究表现出了更多的积极性。Koenderink J等人[2]系统分析了现在常用的拾色器模型的优劣,通过对比试验得出各模型在各项指标上的得分,为设计更好的拾色器模型奠定了一个非常好的基础。Maudet N等人[3]提出了一个名为Color Portraits 的新型拾色器模型,提出过去25年中主流的拾色器模型未曾有过重大的改变更新,因此创造了一个更新颖的选色器模型以提高选色效率。Son K H等人设计了名为 Color Sommelier[4]的选色工具,该选色模型的最大特点就是有一个独特的颜色推荐系统,能根据用户已使用颜色来推荐更加匹配的色彩,从而使画面更加的和谐。Wu Y X等人提出了一种三维的选色模型。ColorFingers[5]是Ebbinason A J G等人提出的基于触摸屏的多点操控颜色选择器,可以提供快速的颜色选择,模型强调多点触摸,快速反馈和位置独立;但是该模型的缺点是对于普通用户而言颜色选择操作过于复杂,缺少反馈以及在用户互动方面还有很大的提升空间。BICEP[6]是Gonzalez B等人提出的基于触摸屏幕的拾色器模型,用户可以通过双手触摸屏幕控制色调、饱和度和亮度,从而更加快速的选取所需颜色。
2 交互方案设计
2.1 交互方案设计
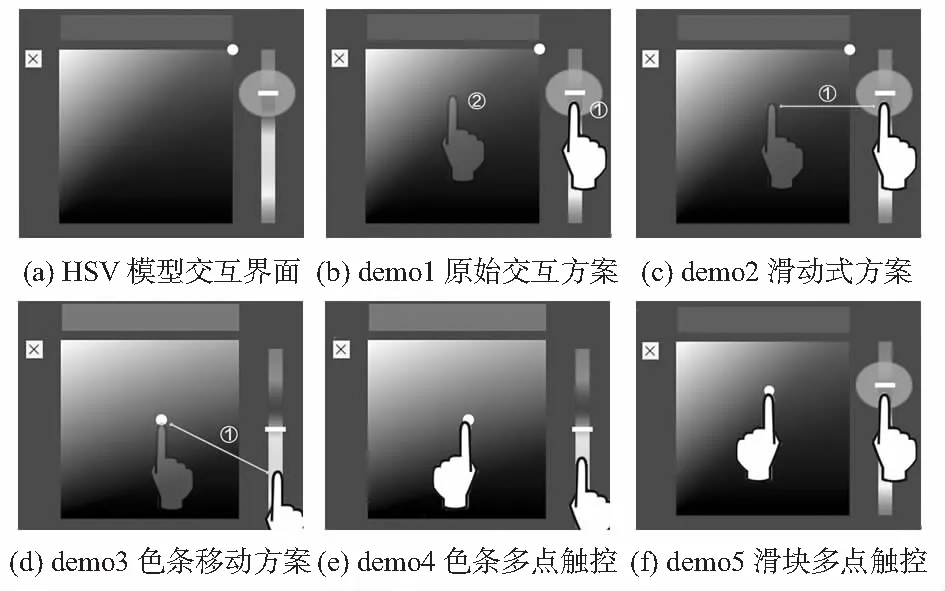
前人的研究证明了RGB,YIQ和LAB等颜色模型都是面向设备[7~11],HSV或HSL颜色模型是面向用户。本文主要研究基于触摸屏幕的手势交互选色方案对选色效率的影响,因此需要用户减少学习成本,增加模型的易用性,仅对交互方案做出创新。本文选择以经典的HSV颜色模型为基础进行选色器的设计。对该模型加上颜色反馈的模块,具体交互如图1。

图1 选色器交互方案设计
在图1(a)中左侧为方形调色板区域,通过这个区域用户可以选择饱和度和明度值,图中右侧为矩形色相条,色相条滑块可以控制色调值。在色相条滑块上加了一个圆形触摸区域以增加触摸时的操控范围,选色器上部为一个颜色反馈区域。首先需要一个原始的方案做对比实验,即基于桌面选色器的选色机制直接移植到本选色器中,把这个交互方案称做Demo1。该交互方案中用户可以用一个手指选择色调然后再通过移动调色板中的白色小球选择饱和度和明度值。这是传统的交互方案,该种方案的选色操作至少为两个步骤,其缺点是选色不连贯,需要选择不同的两个区域,在选色时间上最长,如图1(b)所示。
从图1可以看出该种方案需要进行两步操作进行选色,Demo1方案选色是不连续的,如果让这个过程连续起来则会大大缩短选色时间,然而触摸屏正好给了这种连续性操作的空间。把这种连续性操作称作Demo2。从图1(c)中可以看出当用户移动色相条滑块后选择所需色调然后手指不用抬起直接滑入左侧调色板中进行饱和度和明度的选择。这种交互方式的好处是选色具有连贯性从而提升选色速度。用户将用一步连续的操作就可以选择所需要的颜色。
在Demo1和Demo2这两种方式中都是通过色相条滑块来调节色调值,但是用户如果不小心点中色相条的任何位置那么色相滑块就会随之移动到手指点按的位置,色调马上就会改变然后就需要用户重新调整色调[2]。
Demo3交互方式区别于前两种,首先Demo1和Demo2都是通过改变色相条上滑块的位置来选择色调,而Demo3种的方案是将滑块固定住,通过直接移动色相条来于滑块间移动产生的相对位置来选择色调。该种交互方式的优势是用户可以触碰色相条的任何位置而不改变色调,通过上下移动色相条来选择色调,这就很好解决了Demo1和Demo2中的误触问题,同时它又兼具Demo2的优势,即Demo3也是可以通过一步操作来进行选色。用户移动色相条选择色相后可以直接滑入左侧调色板区域进行连贯的选色。
以上三种交互方式都是单手触控操作,本质上还是基于桌面选色器的变种只是有细微的变化。选色器上其实是有3个维度的参量值,通过改变三个参量的值来选择所需要的颜色。触摸屏和PC的最大区别就是触摸屏提供了简单的多点触控机制,这个优势如果应用到选色器中选色效率将会得到很大提升。于是设计了通过两个手指同时控制2个区域以达到选色的目的。
2.2 选色器逻辑状态
该选色器共由2个部分和2个组件构成,通过组件之间的相对移动以达到选色的目的。不同的交互方案中组件的相对移动方式不一样,下面选择用逻辑状态图来表示其规则,如图2。

图2 选色器交互方案逻辑状态
本文将选色器的各个区域分别标记。调色板标记为a,调色板中的小球计为b,色相条计为c,色相条滑块计为d。把可以移动计为1,不可移动计为0,ab如果为1,则表示ab区域可以同时移动,如果ab为0,则表示不可同时移动。从而可以得到各种交互方式的状态表,如表1所示。

表1 选色器模型逻辑状态表
2.3 学习成本
为避免用户对选色器使用不熟练而产生的实验结果偏差较大的情况。对20位志愿者进行了问卷调查,其中有14人是曾经使用过HSV颜色模型的,排在第二位是RGB模型,人数为10人。志愿者中超过7成的人了解和使用过HSV颜色模型,以该模型作为实验测试模型的基础能够将用户的学习成本降到最低。
3 实验设计与结果讨论
3.1 目标色选则
如何选择目标色对测试结果有着很大程度的影响,实验所需的颜色从MacBeth ColorChecker[12]图表中获取,这是一个用于测试颜色在现的标准参考图表。其中12个代表了自然和办公环境中常见的颜色,其中6种是加色和减色原色,还有6种是从黑色到白色的渐变色。由于它们对应各自物体的色彩并且以同样的方式反射所有可见光谱中的光,所以这些颜色可以在任何光源下与其代表的自然物体的颜色相匹配,同时可以用于任何色彩再现流程。本文所需要的色彩再现的颜色都将从该颜色表中提取。
3.2 偏差度计算规则
实验所得HSV数据将直接转化为RGB颜色数据,然后再由RGB数据转换为LAB数据进行偏差度的计算。偏差度是计算目标色LAB颜色空间与用户所选色LAB值的颜色距离(CDUS)。CDU偏差度是CIELAB空间中颜色之间的欧几里得距离,这个距离与人类感知色彩一致。偏差度计算公式如下
3.3 实验设计
实验选择20名大学生作为志愿者,其中有12名女性和8位男性,他们中大部分来自计算机相关专业,年龄在19~26岁之间,在测试之前首先排除色盲色弱等对颜色选择有障碍的人员,确保所有志愿者均达到正常辨别色彩的能力。
对于实验时间的定量控制是基于Koenderink J等人在他们的研究论文Color Picking:The Initial 20 s中选取。
实验在一台宏基触控屏平板电脑上进行。志愿者被要求先熟悉和使用选色器的各个交互模型并进行简单训练。训练时间10 min左右,然后开始正式的测试。
测试者从其中任一demo开始测试,首先设置一个测试时间,通常从60 s开始(在实际测试中通常测试者选色时间都在60 s以内)然后时间递减为48,30,18 s。测试者需要在规定时间内完成选色任务,每轮次选色测试6个随机颜色,每个交互方式的每个测试时间都需要测试3次或以上,志愿者一共需要测试至少60轮次的选色任务,每人至少完成了300次颜色匹配,这个数量是足够大的,通常一个志愿者需要测试1 h以上才能完成所有选色任务。测试的所有原始数据都记录在程序数据库中。实验过程如图3所示。

图3 实验过程
3.4 实验结果
表2,表3为20位测试者的不同测试时间的偏差度均值与偏差度标准差。

表2 偏差度均值

表3 偏差度标准差

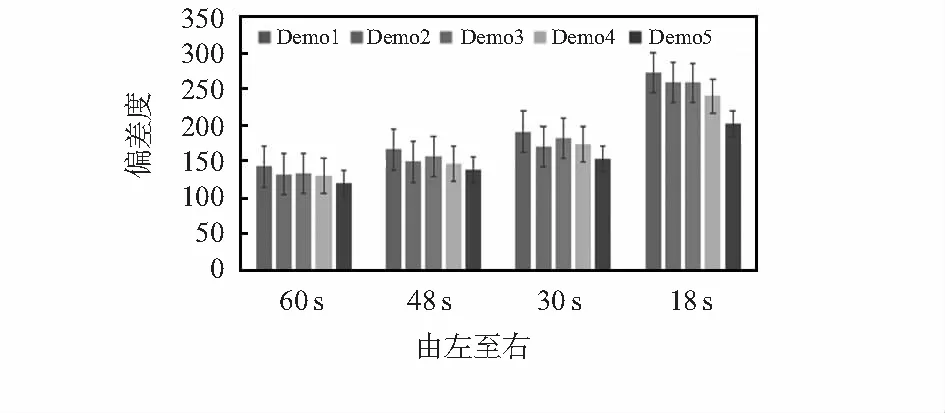
图4 不同时间限制下偏差度均值及标准误差
从得到的实验数据分析可以得出以下结论:1)随着时间的减少选色准确度越来越低。2)60 s限时测试中5种交互方式的偏差度差别不大,但是随着限制时间的缩短偏差度差距变得越来越明显,尤其是在18 s限时选色中各种交互方式的偏差度差距最大。3)从表中可以得出结论Demo1选色方式在所有时间限制下准确度都最低,Demo5选色交互方式在所有时间限制下准确度都最高。4)多点触控方案的选色准确率整体高于单点触控交互方案。5)较传统的Demo1交互模型其他几种新的交互方式在选色准确度上都得到了提升。6)设Demo1的偏差度均值为X,其他Demo的偏差度均值为Y,相较Demo1的准确度提升百分比为P,则可得P=(Y-X)/Y。所得结果如表4。

表4 相较Demo1的准确度提高百分比 %
Demo5提升范围最大,均值在26 %,Demo4其次,均值在14 %,Demo2提升8 %,Demo3提升5 %。
4 结 论
本文设计了基于触摸屏的4种新型的选色交互方式,并且与传统的交互方式作对照实验。实验结果证明新型的交互方式能更好地适应触摸屏选色,在不同的时间限制下选色准确率提高6 %~26 %不等。通过实验很好地证明了本文的交互方式能更好地适应触摸屏设备。这为以后基于触摸屏的选色器设计提供借鉴和参考依据。
本文填补了基于触摸屏选色器的不同交互选色方案效率问题的实验验证问题。同时证明了触摸屏上选色器的不同交互方式在选色效率上有较大差别。证明了在这个使用场景下新的交互方式比传统的基于PC端选色器的交互方案效率得到了显著的提升,尤其加入多点触控功能后准确度得到了较大提升。
本实验证明新的交互方案能够显著提升用户的交互体验和选色准确率,证明其存在的实用性和必要性。为用户提供了更多的交互可能性,也为新型的基于触屏选色器的设计和应用提供理论参考依据。
——兼论八色相环的内涵