数据可视化大屏UI设计的研究和分析
姚忆南
(上海工业自动化仪表研究院有限公司,上海 200233)
0 引言
数据可视化大屏就是借助视觉语言的表达方式,将枯燥、专业、不直观易读的数据内容转化为有趣、浅显、直观的内容并传达给大屏观看者的一种手段。在当前新技术支持下,数据可视化除了“可视”,还有可有可交流、可互动等特点[1-5]。该技术的本质是数据空间到图形空间的映射,是一种抽象的具象表达。大屏设计要避免为了展示而展示,所有的排版布局、图表应用都应该基于用户的需求。为了避免观看者迷失,信息呈现必须有焦点和主次。本文通过可视化图表、视觉设计、色彩心理学[6]、字体规范和动态图形等多方面的维度分析,深入剖析,结合工业大屏态势感知的实际案例,提炼出一套相对规范和完整的大屏设计理论,帮助企业高层和观看者快速、精准了解企业数据可视化信息。
1 数据可视化UI设计的思路和过程
1.1 数据可视化数据的分析和图表的选择
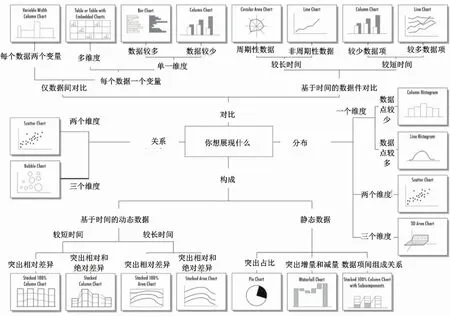
对比、关系、分布和构成是数据分析常用的4个维度。在开始界面设计之前必须明确给屏幕前的用户展示什么,通过图表需要表达什么样的规律和信息。联系即数据之间的相关性;分布即指标中的数据主要集中在什么范围,呈现出怎么样的规律;比较即数据之间存在着何种差异性;构成则是数据分为几部分构成,每部分的占比是多少。在E-Charts[2]等网站,可以找到常用的可视化图表和各类实际案例的分析,并能找到适合的图表类型进行分析。常见的数据可视化图表类型有柱状图、折线图、饼图、条形图、雷达图和地图等。每种图表类型适用于不同的数据类型,不可随意使用。图1中列举了数据可视化设计原则和常见的图表类型。

图1 数据可视化设计的原则和常用的图表类型
一般柱状图、条形图、折线图和饼图是比较常见的图形。柱状图的图形表现的传递形式最为直观,可以反映数据类别之间的差异。条形图即横向柱状图,是属于柱状图的一种分支类型,但两者之间有一个重要的区别。当数据分类多且名字字段较长的时候,应该选择条形图。条形图能够横向布局,方便展示较长的字段名称。折线图用于反映数据随着时间变化而变化的趋势。饼图常用于比例关系,可以展示每一部分占比的百分比。由于人眼视线习惯于顺时针方向转动,因此设计过程中需要将对应的百分比模块从大到小顺时针排列。当饼图数据类型过多或数据中有0的数值时,可以考虑将饼图直接替换成柱状图[3]。
雷达图和地图相对使用频率不是那么高。雷达图可以用来表现一个周期数值的变化,常用于财务数据中。雷达图数据类别最多6个,并且需要加上文字说明,以减轻阅读负担。地图图表类型适用于控件位置的数据集。常用的地图类型有区域地图,散点地图,热力地图。如今的数据可视化项目,地图图表越来越多地应用于智慧城市、信息安全等领域。这也是未来数据可视化的设计趋势。
1.2 尺寸的适配
一般在设计可视化界面的前期,需要确定具体的屏幕分辨率和设计稿尺寸[4]。明确产品上线后的应用场景。如产品仅应用于企业内部的工作人员,不作为大屏展示等更加早期的显示器比例。如服务的企业客户有后期在大屏幕上展示可视化效果的需求,则需要设计师与定制的大屏供应商细致沟通,确认大屏输入有几路信号源。时下流行的技术分为多个信号源输入和单个信号源输入。一般来说,单个信号源输入的情况较少。单个信号源只能输入展示1张线上界面,对于业务和数据量大的企业展示利用率低,且不实用,比例也多数为时下较常用的21∶9或32∶9。而多个信号源接入大屏则是时下最为普遍实用的实现方式。通过显卡自定义计算机的分辨率,将大屏切割成若干个小屏,设计师也应当提醒大屏定制商用最常用的16∶9或16∶10比例的小屏拼接成大屏,从而确保最佳的视觉效果。
1.3 界面的布局和划分
设计稿的尺寸确立后,需要设计师和产品经理、前端工程师对接讨论页面上的控件布局和模块设计划分。通过前期需求文档,抽取业务场景关键的指标,明确主次关系,提取业务中用户最关心、最核心数据进行展示,对于次要的数据源和控件可以适当弱化设计[5]。以工业安全态势感知的大屏界面为例,界面中最中心的区域放置工厂各个车间的3D可视化模型,以便用户第一时间了解各个车间的信息安全情况。而其余的模块和数据依次排布在中心区域的周围,通过数据、图标和列表的形式展现,提高信息传达的效率。
对于页面的排版和划分部分,利用网格将版面划分成若干小块。再将设计好的模块和UI控件依次排入网格,从而保持页面的统一性和一致性。这样的排版更加符合规范和逻辑。
1.4 色彩的筛选和情绪板的建立
颜色的选择在UI和可视化的设计中尤为重要。在设计前,需根据产品的市场定位、用户人群和品牌文化建立合适的色彩情绪版。以色环上常见的赤橙黄绿青蓝紫7种颜色为例,每一种颜色在色彩学中都代表不同的含义。赤红色寓意着速度、激情,通常用于电商行业。橙黄色寓意着食物新鲜,在生鲜领域运用较为广泛。紫色寓意着高贵、高冷,通常也运用在奢侈品领域。而蓝色和青色则寓意着专业、科学,在科技领域运用最为广泛。结合工业信息安全行业的特性,青蓝色是最符合产品主题色的颜色。确定主色之后,需要确定辅助色和背景色。本文利用橙黄色和深蓝灰作为辅助色和背景色[6]。
1.5 字体的选择
字体是数据可视化设计中极为重要的一环。字体的好坏直接决定了界面的易读性和用户体验。在选择字体时优先选择系统默认的字体,了解字体是否可以免费商用,在考虑识别性的同时也要考虑是否与当前界面风格兼容。根据国外权威化网站MIT和Uber等公司的研究,一般数据可视化常用的英文数字字体有Avenir next、Helvetic Neue、Segoe ui、Acens、Din和Digital-7等。中文字体则应尽量选择系统自带或着默认的字体,如Windows系统下默认的中文字体为微软雅黑,而Mac系统下默认的字体为苹方[7]。如果软件界面是云端部署,设计过程中又需要用到其他字体,则需要前端开发人员嵌入第三方的字体包。部分字体包占用空间大,为了优化页面加载速度,可以使用fontcreator等软件将对应的字体包中不必要的字符删除,从而减少字体包的大小(一个完整的字体包中一般包括了阿拉伯文、符号、拉丁文、日文、西里尔文、希腊文、拼音等多种字符,对于数据可视化界面和大屏的场景,仅保留中文和数字便可,其余都可删除)。
1.6 动效设计
在如今的大数据时代,3D数据可视化的设计已经越来越多地用于智慧城市、工业互联网等政府项目中,而动效设计又是数据可视化设计中非常重要不可或缺的一部分[8]。动效的赋能可以让数据变得活灵活现,第一时间抓住观看者的眼球。在设计过程中,应分析在哪些重要的模块上赋予动画效果。这是因为过分的动效又容易喧宾夺主,反而弱化了信息数据的传递。
动效设计在可视化项目中遇到的最大问题就是开发的落地实现。在项目时间允许的情况下,设计师会产出设计静帧图(包含标注和切图)、动画交互文档和视频Demo。静帧图用来直接和需求方进行对接沟通,后续验收时也可以根据静态图进行效果评定。将输出的PSD源文件进行字体、字号、颜色、位置等基本参数的标注和注释。而对于部分开发人员实现起来较为复杂的效果,则需设计师将对应的icon、图片进行切片处理。同时,输出的视频Demo也会向需求方和开发者进行演示,使得最后上线的效果不会与设计时偏差太多。除了Demo之外,设计师还应当提供一份交互流程,如部分手势交互、点击前后的效果和跳转,方便开发和用户二次确认。通过动效设计流程的梳理,降低用户理解成本,提高工作效率。
动效设计的方法可以归纳为-方盒理论:“置身于三维空间下,信息的体量是无穷的,我们需要在设计数据展示模块时寻找适合的载体,在庞大的信息体量和有限的用户界面中间寻求平衡,为用户创作传递他们最先看到的那一面,这即是为一切动效解决方案提供理论支撑点的六方盒理论。
1.7 界面控件和UI组件库的输出
在完成全部静态页面设计之后,必须将页面中所有控件,图标等元素进行一一提取整理。这既是模块化设计。在UI设计中,每一个文字,颜色,图标,图片都是一个对应的原子元素,这些元素以不同的方式拼凑在一起,就组成了不同了界面。总体来说,模块化设计有一致性、高效率、便捷性等优点。
统一一致性是界面设计中非常重要而且基础的部分。比如界面中日期的选择组件,整个产品中应该只有一种形式存在,否则容易引起用户的困扰。一些诸如列表、按钮等元素可反复组合利用。如果在产品迭代过程中,用户希望更改颜色或者样式,也可以在对应的模块里进行统一调节修改,而不用一个个页面进行单独修改[8-9]。同样,模块化的设计控件也可以与设计图一并交给前端开发,方便开发过程中反复查看色值大小等信息,提高工作效率。
2 实际案例的应用和分析
研究者为某汽车企业设计的可视化界面,可用于超大屏或计算机端展示,使用人群为企业高层和计算机运维人员,在和企业需求方反复沟通之后进行模块化的定制。通过3D建模的方式将企业的厂房布局在界面中心,在上方的弹窗并分别用绿黄红三色代表低中高危三个维度的厂房信息安全情况。在界面的四周,经过分析和筛选之后,分别选用了词云图、柱状图和列表对安全事件、风险车间和高风险资产进行展示。考虑到页面的时间维度为一天24 h,故在界面下方插入了统计趋势图,让用户更加直观地看到一天中事件发生的高频时间段。在静态页面完成之后,将页面上的控件通过切片的方式导入After Effects,根据用户的需求对相应的元素进行动效设计,最终输出设计图。
3 结论
数据可视化是把相对复杂、抽象的数据通过可视的方式,以人们更易理解的形式展示出来的一系列方法。数据可视化能够更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。大屏可视化的设计要避免为了展示而展示,在设计之初需通过反复的调研和沟通,明确B端用户真正的业务需求,并通过数据分析筛选出最合适的图表展示类型。在界面设计开发的过程中,遵循大而简、简而精的原则,将最重要的数据信息以动态的方式呈现给用户,同时弱化不必要的元素,即设计的核心思想。

