基于智慧校园背景下的界面信息可视化设计研究
唐若涵 徐国锋 汉田 王鹏

[摘 要] 大数据时代背景下,势必要进一步推进智慧校园建设。信息可视化可以驱使用户的视觉感知,增强用户对数据更深层次的认知,同时也为智慧校园的发展创造了有利条件。网站建设是高校信息化建设的重点,也是承载高校信息的重要平台,而网站界面既是高校形象定位、办学特色的首要体现,也是信息传递与视觉传达的媒介。以提升教育信息化水平、优化高校网站界面为目的,将信息可视化设计作为研究的切入点,继而探究其在高校网站界面设计中的应用原则。
[关 键 词] 智慧校园;信息可视化;高校网站;界面设计
[中图分类号] G434 [文献标志码] A [文章编号] 2096-0603(2021)09-0190-02
高校肩负着人才培养的重要使命,智慧校园的提出有助于高校实现综合办校育人。在这一背景下,智慧校园建设也对高校网站提出了更高的要求。科学、合理的网站能够构建高效、统一、稳定的综合信息服务平台,为智慧校园建设提供不同维度的有力保障。而网站界面作为高校网站的一张名片,既是充分发挥网站功能的前提,又是解决网站建设与网站使用之间矛盾的关键。那在界面设计中如何协调网站特色与信息资源之间的关系,如何避免“重形式,轻应用”等问题的产生,这就需要将网站信息与用户进行有效互联,而可视化设计能够进一步解决这一问题。信息可视化与界面设计的有机结合能够构建出合理的信息空间与智慧化运行环境,从而为教学、科研、管理提供更为高效、便捷的服务。
一、信息可视化与智慧校园的关系
在构建和谐稳定、便捷安全、可持续发展的智慧校园中,信息可视化是必不可少的环节。具体而言,在智慧校园这种新的校园态势下,信息可视化能够将纷杂的数据资源进行筛选与提取,并利用简洁的图形化语言予以直观表达,有效避免信息冗余所造成的视觉负担。一方面,信息可视化改变了以往传统的数据表达方式,提高了校内数据资源的利用效率,优化了交互方式和受众体验;另一方面,信息可视化便于高校智慧应用服务的进一步发展,能够使师生群体享受到更为安全、可靠、人性化的智慧服务,有助于泛在化学习的实现与高校的全面变革。
二、信息可视化与界面设计有机结合的重要意义
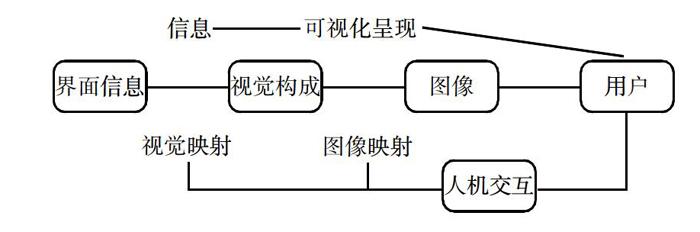
在界面设计中,信息资源按照视觉原理加以布局,经过艺术性加工能够形成可视化的视觉构成,在用户和原始数据资源之间搭建起一个信息传递的桥梁,从而实现界面信息——用户的有效人机交互(如下图)。因此,通过可视化设计去实现界面信息的合理配置,能够更加直观地整合校内信息资源,完善高校网站建设,在界面中构建出合理的视觉层次,进一步解决 “信息孤岛”和资源浪费等问题,强化人机交互的过程,优化人机交互的体验,从而实现环境全面感知、网络无缝互通、全息立体大数据支撑的智慧校园资源共享。
三、信息可视化在高校网站界面设计中的应用原则
(一)明确高校网站建设的功能与意义
1.把握高校的风格定位
高校网站既是信息化教学、管理、科研、服务的网络平台,又是高校形象宣传的窗口,兼具综合性、专业性与规范性。界面则是高校网站信息资源配置的直观表达,其设计风格应与高校的形象定位与办学特色相联系,与高校的信息化水平相适应。因此,在进行界面设计时,既要充分考虑高校网站信息资源的统筹与分配,加强对外宣传、对内服务的功能建设,又要在突出基本办学情况与特色的同时,不断强化其与软硬件设备的深度融合,完善高校网站界面的导向性与可视化。
2.完善网站的功能表达
界面设计与网站建设紧密相连,网站的合理配置有利于界面信息资源的进一步优化。因此,在智慧校园建设中,应不断进行校园网站的改造与升级,不断完善网站功能,建立集成、快捷、多元化的信息交互一体化平台,不断强化信息传递的整合化与模块化,进一步营造良好的校园文化氛围,促进不同学科背景师生群体的线上交互。同时,还要加强服务个性化平台建设,增设信息交互栏目,充分利用网络这一快捷方便的渠道,加强沟通,实现民主治校。
(二)明确高校网站基本模块的设置与优化
1.符合用户的需求定位
高校网站界面的可视化设计要从师生群体的观点和立场出发,并注重其心理经验与视觉感知,从而选择合理、有效的方式去完善界面功能的表达。一般来说,界面的整体设计要求简洁明了,且符合受众的心理经验,这就要求在进行可视化设计时必须从宏观上把握界面的比例尺寸、空间层次、主从关系、视觉秩序以及逻辑条理性等,综合考虑界面的布局、大小、色调、位置、形态变化、可操作性等因素,并在此基础上权衡界面信息与视觉元素的关系,实现界面功能性与美观性的统一。
2.遵循科学的视觉原理
遵循科学的视觉原理能够进一步强化师生群体与高校网站信息资源之间的相互作用关系,为界面可视化设计提供科学的理论依据。基于認知心理学的基本原理,在界面可视化设计中进行合理、有序的信息处理,能够有效引导受众的视觉注意力,让高校网站界面更符合师生群体的视觉审美需求。
认知心理学中的视觉流程、视觉结构、视觉经验,都对界面的可视化设计具有一定的指导作用。利用视觉流程可以引导受众视线的移动和变化,构建符合视觉生理阅读习惯的界面布局和视觉层次。其中,单向视觉流程往往比多向视觉流程传达信息更为简洁、快捷;倾斜的视觉流程则比垂直和水平的编排方式更富有动感。而界面中的留白,则能够与界面信息形成一种对比空间,在视觉流程中划分出合理的视觉层次。此外,利用视觉结构原理能够将界面内容进行有序分组的结构化处理,以此增强信息的可读性。基于视觉经验,在界面标题栏、功能项等布局上通常会固定于几种常见的版式,这些视觉经验对界面可视化设计提出了具有指导性的视觉感知规律。
3.构建合理的视觉层次
在进行高校网站界面的可视化设计时,要从师生群体的需求出发并以科学的视觉原理为依据,通过合理配置文字、图形、色彩等视觉元素的相互作用关系,优化可视化的应用效果,从而构建出合理的视觉层次,进一步营造和谐的界面视、知觉氛围。
(1)提高文字的易读性
文字的合理应用能够增强界面信息的易读性。通过对界面文字字体、大小、间距、位置、颜色、方向等属性的把握,能够确立界面视觉层次的主次关系,驱动浏览者对信息关注度的强弱判断,增强界面信息传达的可读性;字号、字间距、行高等属性的合理设置能够让界面文字层次分明,增强界面信息传达的明确性。另外,文字编排对界面视觉传达效果具有直接影响。在进行文字编排时,需要根据界面内容和视觉原理进行合理设计,通常可通过局部强调的方式打破界面格局,增强视觉刺激。
(2)增强图形的可视性
图形的合理应用能够增强界面信息的可视化。图形是对文字的视觉描述,能够通过不同的视觉形象去传达界面信息。在界面设计中,图形的形态、面积和位置等都会对界面版式产生重要影响,同时也会影响到界面信息的传达。图形的恰当使用与科学处理能够使界面具有明显的主次关系和节奏感,既能带给浏览者更为直观的心理暗示与视觉引导,又能进一步渲染界面风格,吸引用户的视觉关注。
(3)注重色彩的导向性
色彩能够传达出强烈的情感,也是界面设计必不可少的重要元素。在界面设计中,科学合理的色彩运用,能够形成主次有序的视觉分区,起到增强视觉效果和强化主题的作用。首先,在色彩的选择上,应注重每种色彩的心理属性,并将受众的色彩感知作为依据,避免色彩误用导致色彩含义与界面主题风格的背离。其次,在色彩的搭配上,还应注重色彩的对比与调和。面积较大的背景一般选用明度高、纯度低、对比弱的配色;而面积较小的标题栏则通常选用对比较为强烈的配色,进而实现色彩与内容、功能、构图的统一。另外,在设计中还要考虑高校网站界面视觉显示终端的色彩呈现等客观因素,避免色彩输出产生偏差,影响用户的视觉体验。
四、结论
高校网站是智慧校园建设的重要组成部分,蕴含着丰富的信息资源。而网站界面设计兼具艺术性与功能性,也是网站优化的重点。在界面设计中增強信息可视化既能够实现准确、高效的信息引导和信息传递,改善用户的视觉体验,又能不断强化智慧校园中知识共享化、管理一体化、服务一战式的模式,实现综合办校育人。
参考文献:
[1]张乃恒.网页界面设计风格多样化研究[D].南京:东南大学,2015.
[2]吉涵宇,席涛.大数据时代智慧校园的信息可视化设计应用研究[J].包装工程,2017(14):95-100.
[3]管春艳,管邦宁.基于共享知识库的智慧校园信息资源平台设计[J].信息化研究,2019(6):65-70,82.
编辑 刘莉琴

