基于HTML5 的Web App 的购物网站设计分析
(武汉晴川学院计算机学院,湖北武汉 430000)
0 引言
为了满足购物网站的需求,企业开发了多种购物网站平台,提供服务。但是,大部分购物网站开放平台为了提供快速的渲染性能,在安装过程中存在困难、无法支持跨平台、保安弱化等许多问题,不得不使用插件模块。再加上,最近在网络浏览器上宣布中断支持插件模块动作的NPAPI服务,导致基于现有插件的购物网站开放平台的操作出现了大问题。
1 HTML5的Web App的购物网站重要性
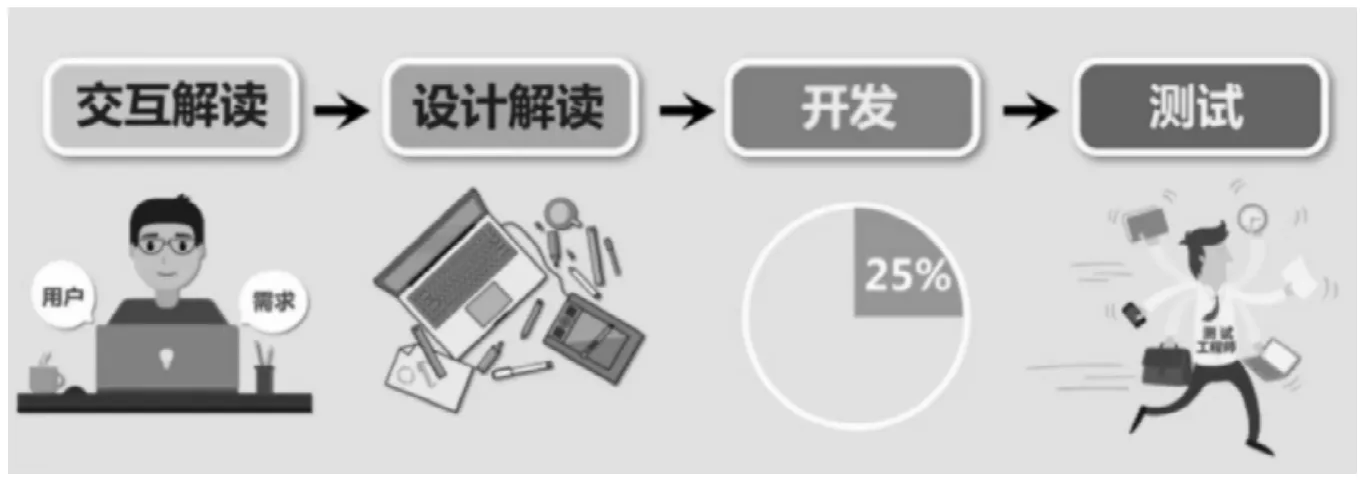
自2005年Google Map服务启动以来,随着GeoWeb服务在全球范围内的扩散,购物网站的应用急剧增加。但是,到目前为止开发的大部分服务系统都是以Desktop为基础的应用软件操作,或者在网络上操作时,需要另外设置Plug-in模块,采用下一代网络标准HTML 5/WebGL技术时,在多个固定的信息处理中具有性能上的界限。特别是,使用Plug-in方式的情况是,Plug-in安装时频繁发生错误的问题,不能支持cross Web浏览器和cross运营体制的限制,网络上的安全变得脆弱的问题。再加上最近在谷歌等网络浏览器上,宣布中断对支持Plug-in 动作的NPAPI(Netscape Plug-in Application Programing Interface)的支援,以Plug-in模块为基础操作的现有的第三次远程购物服务将出现大问题。因此,本研究首先针对以Plug-in为基础操作,以Plug-in方式,提出能够有效提供下一代购物平台的设计和实施方法。具体适用于HTML 5/WebGL的下一代网络标准技术,可以在Windows、Linux、Mac等多种跨操作系统和IE、Chrome、Firefox、Safari等多种浏览器环境中提供购物服务,如图1所示[1]。

图1 开发流程Fig.1 Development Process
2 基于HTML5的Web App的购物网站设计分析
2.1 基于WebGL的购物平台要求事项
采用HTML 5/WebGL技术,将当前提供的多种类型的购物在跨平台/跨浏览器环境中进行综合管理和呈现的下一代购物以开放平台的设计和实现为目的。综上所述,不使用Plug-in模块,包括服务器所拥有的POI(Point Of Interest)、室内购物,目的是通过Open API融合用户所拥有的多种空间内容,进行服务的系统设计和实现。在本研究中,针对基于WebGL的购物平台设计,提出用户和系统要求事项、核心组件配置以及包含在各个组件中的渲染相关的主要类的图表。购物平台是为了提供高水平的服务,对3DS形式的室内购物进行下载,并将这些信息整合起来进行渲染。另外,通过Mash Up,定义了能够融合用户提供的SHP、KML、GPX等向量形式和PNG、JPG等图像形式的空间内容。最后,画面上由用户产生的放大、缩小、移动、选择等多种导航定义处理风险。为了弥补WebGL缓慢的渲染速度问题,将提供信息的等级与现有的相同,设定在等级15以上[2]。
2.2 数据显示模块设计
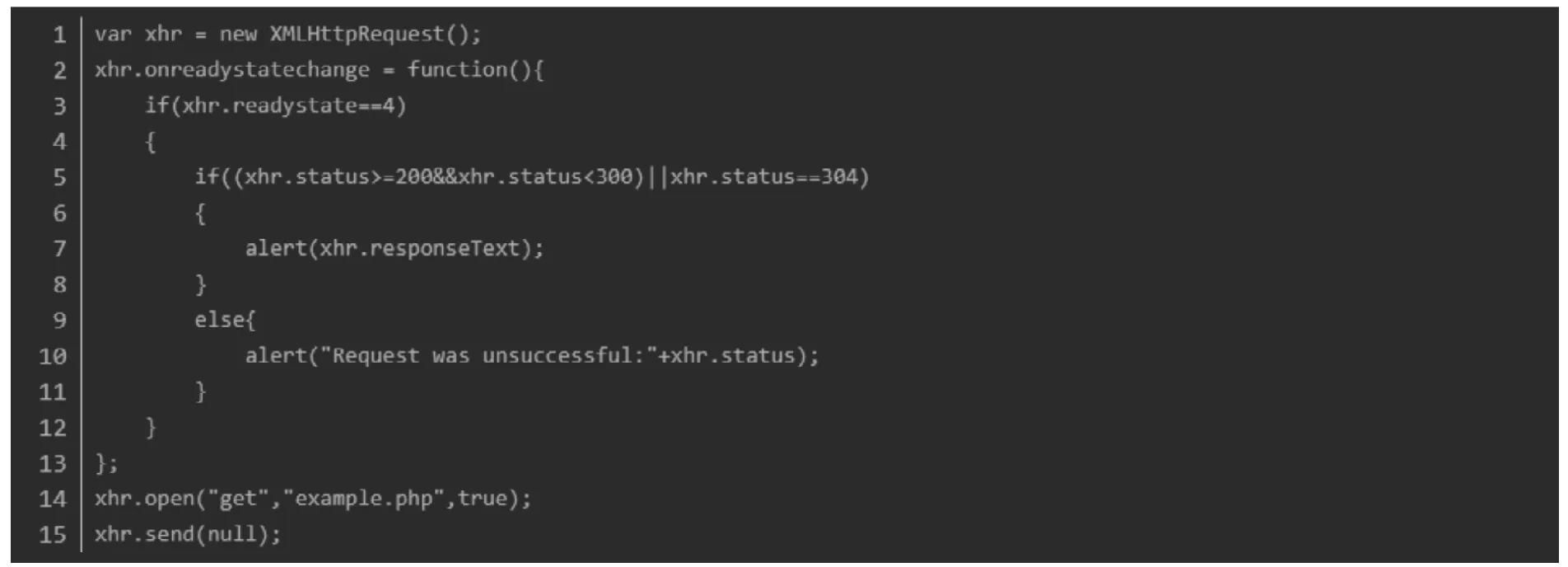
POI信息也考虑到性能效率性,与三维地形及建筑物渲染方式相同,构成了类似的基于扇区进行管理的类图。只是,增加了LayerInformationPOI、POIParser、POIRender的等级,以处理POI信息分层管理、POI信息存储和管理、POI信息分层。利用这些类的POI信息渲染的序列图,在用户2D 向量客体显示模块设计,除了在服务器上提供的各种三维购物之外,还应提供用户所拥有的多种形式的二维客体在网络上融合表现的功能,以支持SHP、KML、GPX形式的二维客体的融合渲染,如图2 所示。
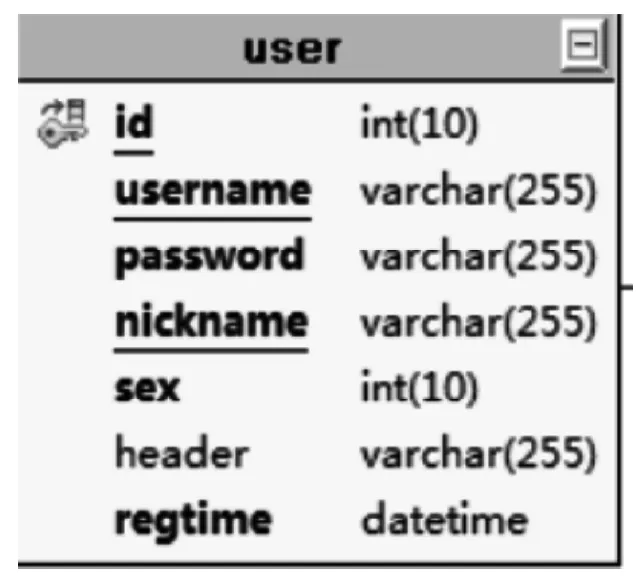
从构成来看,主要等级大致由SHP、KML、GPX数据的储存管理的Content Class和为了破解的Parser类构成。可知渲染序列简单地由二维客体模型生成、数据请求、拼接和WebGL渲染顺序构成。在这里,信息通过与数据的线性信息进行整合后,会进行渲染,因此存在需要很多时间的问题。因此,为了支持大容量第二次远程购物的快速渲染,提出的平台在进行渲染时,以模型为基准,在5以下,10以下,以11以上的3个阶段为基准,设计一个系统,使精密度逐渐降低的用户向量信息进行渲染。也就是说,根据三种LOD标准,分别划分为具有不同精密度的三个,提前进行存储管理,在进行实际渲染时,可以选择不同的精密度数据。利用HTML 5/WebGL技术实现,通过Windows、Unix、Linux、Mac等跨操作系统的环境和IE、Chrome、Firefox、Safari等跨浏览器环境和Android、iOS等移动环境中也有可以使用的优点。这样的下一代跨平台可以改善只有Windows环境的Plug-in模块才能操作的现有购物平台的缺点。同时,通过对购物平台的Open API的追加开发和多样的示范运营,验证是否可以用作平台服务。购物平台可以支持的多种购物和收集方式(类型图、档案、网络)、渲染和网络服务的开放平台的引擎部分,以及概念上可以在跨操作系统和浏览器中操作。正在进行渲染,平台展示了以3DS形式构成的地铁历史的个别渲染示例。POI数据渲染模块体现在V世界,POI数据也被存储为多等级的瓷砖集合结构,所提出的平台体现了这种POI数据整合渲染功能[3]。附加提出的平台可以通过POI层管理,用户选择性地设置POI层的激活和非活动。用户所拥有的KML数据的更新预制。除此之外,还实现了多种用户活动处理的模块。最后,平台采用HTML 5/WebGL 技术,实现了DDS、JPG、BIL、XDO、3DS、Shape、KML、GPX等多种形式的信息的融合渲染模块,以No Plug-in方式,跨浏览器和跨操作系统购物服务具有可能的优势。特别是,更容易地整合目前不同的数据形式和储存结构构成的信息的渲染功能,实现了渲染模块,预计以后实现Seamless的综合购物服务,如图3所示[4]。

图2 代码生成Fig.2 Code generation

图3 用户页面Fig.3 User page
2.3 上下文感知
互联网上充斥着各种各样的信息,包括即时新闻、音乐、广告等,然而,用户会被一下子呈现在网页上的太多信息所淹没。本文提出了一个上下文感知的移动网页浏览系统,以减少用户分心,最终提高用户体验[5]。首先,我们通过嵌入在手机中的传感器捕捉用户上下文,例如时间和位置信息。第二,我们推荐相关信息,并根据用户配置文件和当前上下文调整网页。我们利用HTML5 实现了一个上下文感知的web信息访问原型。通过结合上下文信息来分析用户反馈后,做出用户喜好预测,将可能受喜爱的信息或实体推荐给用户。使用推荐系统一方面帮助用户快速找到商品,改善了用户购物体验同时提升了用户忠诚度;另一方面也提高了卖家的交叉销售能力和成交转化率。第一,针对智能购物中心的应用场景,抽取购物记录等隐式用户反馈,并将其映射为用户喜好,在应用传统相似度算法的基础之上,提高了推荐准确率[6]。第二,通过使用人口统计学特征与决策树算法,系统能够较好地处理历史记录较少或缺失的用户喜好提取问题[7]。
3 结语
在本文中,以现有的插件方式操作的购物平台服务中发生的安装错误问题,为了解决跨浏览器/操作系统支持不可能的问题,以及安全侵害问题等,提出了以下一代网络标准备受瞩目的基于HTML 5/WebGL 的下一代购物平台软件的设计和实施事项。特别是,体现了目前使用的多种形式的实际购物的融合渲染功能,在实验室水平上可以确认,以现有插件为基础的服务可以以网络标准代替,提出购物平台的渲染相关的多种功能测试。

