基于UE4的Web三维可视化研究
陈根土 钟娟娟 沈巍



摘 要:三维可视化广泛应用于游戏、影视、动画、建筑、工业制造、医疗等领域。而基于Web的三维可视化更因有着简便快捷等优点受到人们的喜爱。UE4引擎应用到Web三维可视化领域,给传统三维可视化带来了变革。借助UE4引擎的能力,构建一个逼真、快捷、轻便的三维可视化场景。文章通过对UE4引擎的各种能力的研究,并结合Web三维可视化的业务特点,设计了基于UE4的Web三维可视化系统的结构,并且给出了每个结构的具体技术实现。
关键词:UE4引擎;Web;三维可视化
中图分类号:TP311 文献标识码:A文章编号:2096-4706(2021)23-0017-04
Research on Web 3D Visualization Based on UE4
CHEN Gentu, ZHONG Juanjuan, SHEN Wei
(Zhejiang University Insigma System Engineering Co., Ltd., Hangzhou 310012, China)
Abstract: 3D visualization is widely used in games, film and television, animation, architecture, industrial manufacturing, medical and other fields. The 3D visualization based on Web is loved by people because of its simplicity and quickness. The application of UE4 engine in the field of Web 3D visualization has brought changes to the traditional 3D visualization. With the ability of UE4 engine, we can build a realistic, fast and portable 3D visualization scene. In this paper, through the research of various capabilities of UE4 engine, combined with the business characteristics of Web 3D visualization, the structure of Web 3D visualization system based on UE4 is designed, and the specific technical implementation of each structure is also given.
Keywords: UE4 engine; Web; 3D visualization
0 引 言
随着浏览器技术的发展,主要是HTML5和WebGL技术逐步在主流浏览器中的普及,基于Web的三维可视化应用越来越多。行业内也出现了不少优秀的引擎来帮助大家快速构建三维可视化,比如开源的Cesium.js、Three.js,国内也涌现出不少知名厂家如超图、ThingJS等。但这些引擎普遍存在一些难点:
(1)体大模型的加载难。如文件大小大于1 GB的单个rvt文件,三角面片大于2 000万的时候,加载就会变得非常缓慢,对网络带宽压力也非常大。
(2)大量模型的加载难。如一个城市的所有简模,建筑数量在百万级,面片数千万以上。前端内存会被消耗光,即便调整浏览器分配的内存也无济于事。
(3)模型的渲染效果差,渲染出来的真实感比较差,只能简单的示意一下。
但是这些痛点在本地渲染的游戏引擎中通常都不是问题。本论文主要围绕Web三维可视化的上述痛点问题,研究了如何结合UE4的能力来解决并设计了基于UE4的三维可视化系统。
1 课题研究的意义和创新点
Web三维可视化对大场景、大模型以及真实感的需求越来越多,用户打开浏览器往往希望可以快速地基于三维场景进行业务的操作。而这些在通常的Web三维引擎中通常很难做到。课题主要研究UE4的PBR材质系统、lod技术,WebRTC技术等,并通过对这些技术的整合实现在网络带宽只有2~8 Mbps,仅使用普通的PC电脑就能实现海量模型的三维可视化,并且用户可以在秒加載场景的情况下进行各种三维可视化的业务操作。
UE4(Unreal Engine 4)是目前世界上最知名、最顶尖的3D游戏引擎。UE4的画质效果完全达到3A游戏大作的水准。本课题创造性地将UE4应用于Web三维可视化,提升了Web三维可视化的视觉效果,并通过WebRTC技术实现了在普通用户电脑也可以享受3A游戏大作的三维可视化效果。
2 UE4像素流技术
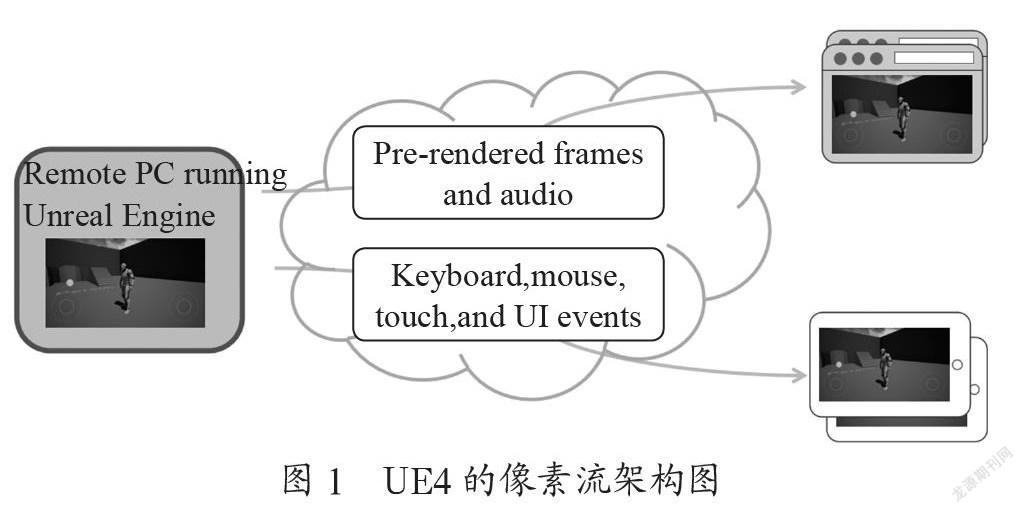
Web可视化主要依靠UE4的像素流能力,他是整个Web可视化的基石。像素流技术在远端先将图像渲染好,再通过WebRTC协议发送给浏览器。用户端仅需较少的带宽即可在低性能的设备上还原逼真的画质。架构图如图1所示。
2.1 UE4材质系统
Web可视化的逼真设计效果可以基于UE4的材质系统,UE4简化了材质的制作流程,用户只需要简单的连线即可设计出逼真的效果,其基于PBR的材质系统可以更加准确和自然的还原真实的外观。UE4材质编辑器截图如图2所示。
2.2 UE4流关卡技术
Web可视化对大场景的支持可以基于UE4的关卡流集成。UE4提供的关卡流技术可以将大场景分拆成一个个小的区块,通过控制区块的动态加载和卸载可以大大降低内存的使用,为大规模场景的可视化提供的可能。图3为关卡拼接示例。
2.3 UE4的HLOD技术
Web可视化对大量精细度很高模型的支持可以基于UE4的Hlod技术。UE4的Hlod可以将模型进行合并简化,当距离较远时采用单个精细度不高的模型,当距离较近的时候又恢复回来。这样可以在用户无感的情况下,大大提高了三角面的最大渲染上限。Hlod截图如图4所示。
2.4 基于UE4的Web可视化架构
我们的可视化架构基于常用的前后端分离架构进行改造,增加了UE4模块并引入了消息中间件MQTT实现UE4与Web后台的通信。整体的架构图如图5所示。
2.5 UE4Mqtt插件实现
UE4的MQTT插件基于paho.mqtt库进行二次封装,并提供了6个函数给蓝图调用。接口定义如下文所示:
public:
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void Init();
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void UnInit();
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void AddTopic(FString topic);
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
int ConnectIn(FString serverAddr, FString userName, FString userPsw, FString clientId);
UFUNCTION(BlueprintImplementableEvent, Category = “MqttFun”)
void MessageArrivedCallBack(const FString& topic, const FString& message);
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void SendInfo(const FString& topic, const FString& info);
每个函数上方都有一个UFUNTION的代码,这个是UE4的约定。BlueprintCallable表示这个函数在蓝图中可以调用,Category表示这个函数的分类。对paho.mqtt库的调用,我们采用延迟加载技术,就是当实际需要插件的时候才会动态加载引用的库,而加载我们会在插件的初始化函数里面加载。延迟加载的好处是按需加载,在插件没有使用的情况下不占用资源。
2.6 Vue前端实现
UE4在三维可视化的场景和模型渲染方面优势巨大,但是在面向普通的图表、操作业务方面并没有太多优势。这一块我们还是采用主流的前端开发技术。即我们整个框架后台渲染负责渲染场景,前端渲染负责业务实现,从而可以达到各司其职,业务互补。Vue的整体开发框架如图6所示。
2.7 SpringBoot后端实现
后端的业务处理我们使用SpringBoot开发,与UE4的通信采用MQTT协议完成,与前端的通信采用Restful的Api实现,数据存储在Mysql中。Mysql对接采用mybatis框架实现,pom中引入:
public:
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void Init();
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void UnInit();
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void AddTopic(FString topic);
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
int ConnectIn(FString serverAddr, FString userName, FString userPsw, FString clientId);
UFUNCTION(BlueprintImplementableEvent, Category = “MqttFun”)
void MessageArrivedCallBack(const FString& topic, const FString& message);
UFUNCTION(BlueprintCallable, Category = “MqttFun”)
void SendInfo(const FString& topic, const FString& info);
其中:
mybatis-spring-boot-starter:為mybatis框架
mysql-connector-java:为mysql的数据库连接驱动
druid-spring-boot-starter:为数据库连接池
Mqtt协议对接我们依旧采用eclipse开发的pacho库来实现。在pom.xml中引入:
3 結 论
通过本课题的研究,我们基于UE4的材质系统、流关卡技术、像素流技术、HLOD技术并结合传统的SpringBoot和Vue进行Web开发,解决了Web三维可视化的模型加载难,网络压力大,渲染效果差的问题。让用户基于普通的电脑和网络就能享受3A画质的三维可视化。但是由于时间关系,我们对UE4还不太了解,特别是UE4如何与GIS系统融合来解决相关问题还需要继续研究,后续我们会不断探索。
参考文献:
[1] 杨豫婷.UE4引擎技术在建筑可视化设计中的应用研究 [D].湖北:湖北工业大学,2018.
[2] 杨燕.三维场景中地形与建筑物集成可视化技术研究 [D].南京:东南大学,2019.
[3] 吴刚.基于Unreal蔡甸区交通道路拥堵分析研究 [D].荆州:长江大学,2019.
[4] 贺紫珺.基于SpringBoot和Vue框架的第三方医疗器械供应链平台的设计与实现 [D].上海:东华大学,2019.
[5] 张鹏飞.基于Unreal Engine的室内外一体化真三维虚拟校园环境构建 [D].武汉:华中师范大学,2019.
[6] 关峰.基于Web3D的建筑信息模型轻量级可视化研究 [D].湖北:湖北工业大学,2018.
[7] 周信文.基于WebGIS的三维数字地球可视化框架研究与实现 [D].南昌:江西师范大学,2019.
[8] 郭建雄.基于WebGL的地理信息数据三维可视化方法研究 [D].抚州:东华理工大学,2019.
[9] 赵菲.基于WebGL的古建筑BIM模型轻量化研究与实现 [D] 西安:西安建筑科技大学,2018.
[10] 于冰洋.基于WebGL的三维场景开发与应用的研究 [D].成都:成都理工大学,2019.
作者简介:陈根土(1974—),男,汉族,浙江杭州人,高级工程师,硕士,研究方向:物联网、指挥调度、三维可视化等;钟娟娟(1979—),女,汉族,福建龙岩人,高级工程师,硕士,研究方向:物联网、大数据、三维可视化等;沈巍(1988—),男,汉族,江苏东台人,中级工程师,硕士,研究方向:三维可视化、音视频流媒体等。