基于用户心理模型的短视频类APP界面设计研究——以快手为例
孙雄飞 吴祐昕



摘要:从用户心理模型角度出发,研究快手界面的交互和视觉设计方法。以用户心理模型和产品设计模型来探寻快手界面设计的底层原因,通过分析快手的用户群体和产品定位,结合用户心理模型对快手交互设计以及视觉设计特征进行阐述,总结快手的界面设计策略。了解用户心理模型是产品界面设计的前提,优秀的界面设计能传递出产品定位和价值观,提升产品体验满意度和商业价值。在产品迭代过程中保持界面简洁可提升用户操作效率、产品易用性和信息传递效能。
关键词:短视频应用 用户心理模型 界面设计 交互设计 视觉设计
中图分类号:TB47 文献标识码:A
文章编号:1003-0069(2021)02-0048-03
引言
随着我国移动互联网和智能手机普及率逐年增加,短视频类APP用户也越来越多。根据CNNIC于2020年4月发布的《第45次中国互联网络发展状况统计报告》,我国短视频用户规模已达7.73亿,占比高达85.6%【1】。快手APP是一款于2011年3月上线的短视频社交平台,产品价值观是“公平普惠,真实向善”,相信每一种生活都值得“被看见”,2020年初,快手的日活跃用户数量已超过3亿,为了使每一位用户都能轻松使用快手,产品在多次升级迭代中始终保持“简单”原则。用户心理模型是一种分析目标用户想法和行为的工具,它从用户心理视角解释了用户行为和认知差异原因,有助于挖掘设计点,改善产品使用体验。界面交互和视觉设计会直接影响使用体验,本文将结合用户心理模型理论分析快手界面设计特征,探索快手在满足用户娱乐需求的同时,如何平衡商业诉求和使用体验。
一、用户心理模型概述
(一)人类心智与用户心理模型
人类心智概念最早由苏格兰心理学家KennethCraik在1943年提出,彼时他认为心智就是人对周遭环境的理解。认知心理学家JohnsonLaird认为,心智是人认知外部世界的基础和解决问题的依据,人们在日常生活中运用心智进行演绎推理、语言组织、观点陈述等【2】。Gentner和Stevens认为心智是人在处理问题时呈现出的“科学规律”,从广义科学角度解释了人在遇到问题时做出相似行为的原因,即人在遇到新问题时会与大脑中储存的心智进行匹配,采用类似心智指导行动方式【3】。IndiYong将心智解释为人在解决问题时情绪、情感和思维的变化过程,她认为心智是由不同的独立模块组成,模块之间具有内在联系和亲和性,人可以将不同模块心智进行组合来思考和解决问题【4】。总的来说,心智是人类认知世界的内在知识结构和思维方式,它指导人们对外部世界的反馈行为,成长环境和知识背景相似的人所形成的心智也类似。“获取知识能力”(感受+观察+理解)、“应用知识能力”(记忆+判断+选择)、“抽象推理能力”(想象+假设+推理)是心智形成的基础,一个人的心智来源于其对世界的观察和理解,过往的生活经验积累,类比思维推导,以及学校、家庭教育等【5】。
(二)用户心理模型
心智概念在认知科学领域提出不久便被应用到产品设计和人机交互领域。在《AboutFace4:交互设计精髓》一书中,作者AlanCooper提出了产品实现模型、产品表现模型和用户心理模型三个概念【6】。简单来说:产品实现模型是指实现产品功能的方法,它解释了产品内部运转机制和实现原理,对于APP来说就是如何通过代码把各个功能实现。产品表现模型是指“产品外在表现形式”,对于APP来说就是产品界面设计。用户心理模型是指使用者所理解的产品概念和使用方式。用户会根据心理模型推理产品操作方式,设计师会不断收集用户行为和反馈信息来加深对用户的理解,使产品表现模型不断靠近用户心理模型,降低用户的学习和操作成本。《设计心理学》作者Norman认为,用户心理模型是使用者基于主观感受和使用经验对产品的理解,是存在于用户头脑中的关于一个产品应该具有的概念和行为(反馈)的认知。设计师须通过用户调研等方式深入理解用户心理模型,才能使产品设计方案易于被用户接受7。
二、快手产品定位策略
(一)记录和分享生活的平台
每个人的生活中都有高光时刻,快手希望为所有人提供一个记录和分享生活的平台,让普通人也能获得切实的关注感,收到来自他人的反馈和认同。产品口号是“记录世界记录你”,用户不仅可以在快手看到真实有趣的世界,也可以让世界发现真实有趣的自己。快手尊重每一种生活方式,大城市的光鲜亮丽和小城乡村的朴实无华都是平台优质内容来源。
(二)公平普惠的算法机制
快手在内容分发环节引进“基尼系数”概念,以避免创作者之间流量差距过大。公平普惠的产品原则吸引了大量普通人踊跃发布作品,快手通过人工智能将他们的作品推荐给合适的观众,让他们找到了自我认同和归属感。在公平普惠原则下平台的内容数量和类型得到保证,形成多样且包容的内容生态。多样性的内容也满足了不同用户的观看偏好,提升了每個人独特的幸福感,用户之间的共鸣和互动也形成了快手独特而真实的社区文化。
(三)短视频社交平台
快手通过真实多元的内容和公平普惠的流量分发机制来做社交沉淀,在界面设计上突出社交功能并引导用户使用。包容的互动交流氛围使更多人在快手建立连接,视频和直播等形式让人与人之间的连接变得更加生动、简单、高效。
三、快手界面交互设计分析
为了让所有用户都能无障碍使用快手记录生活,快手交互设计坚持简洁高效风格,采用“顶部标签”+“抽屉式侧边栏”组合形式导航。一直只有“关注”、“发现”、“同城”三个一级页面,满足了用户在各种场景观看视频的需求。“拍摄”图标常驻于页面右上方,点击图标进入拍摄流程。“更多功能”图标常驻于页面左上方,点击图标侧边栏右滑展开,侧边栏承载了个人中心、私信、搜索、设置等相对次要的功能。
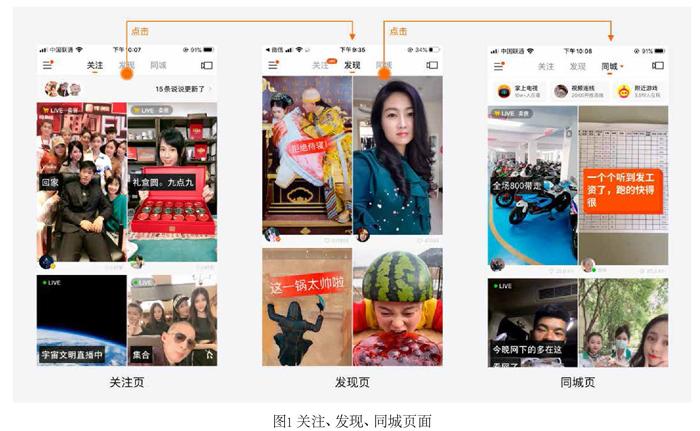
(一)发现、关注和同城页
1.发现页:用户打开APP后默认位于发现页。对观众型用户而言,发现页是推荐与用户画像吻合、热度相对较高的个性化内容。页面采用双feed流展示多个作品封面,给予用户充足的选择权利。用户在默认状态进行下拉操作可更新当前页面作品,向上滑动可加载更多作品,滑动过程中点击“发现”标签即可快速到达feed流顶部,点击感兴趣的作品封面即可进入视频详情页(视频自动播放)。对创作型用户而言,发现页是作品分发、吸引新粉丝的重要渠道,快手会结合用户历史行为、作品点击率、完整播放率、内容时效性等数据将作品推荐给适合的欣赏者。值得一提的是,当视频热度和发布时间达到某临界值后曝光率将逐渐降低,平台开始推荐其他用户最新发布的作品,给予所有创作者平等的展示机会。
2.关注页:用户在发现页左右滑动或者点击顶部文字标签即可跳转至关注或同城页,关注页是向用户展示已关注创作者发布的内容,提供了一个粉丝与创作者持续交流的渠道。页面作品同样是以双feed流形式展示,不过展示逻辑更加注重时效性,按发布时间倒序排列作品,观看作品的交互方式与发现页一致。此外,关注页还承载了“说说”动态入口,如果已关注创作者发布了新动态,关注标签下方会显示动态入口,点击进入“说说”页面,这也是快手营造平台社交氛围的具体功能表现。
3.同城页:同城页是基于用户位置信息推荐附近创作者发布的内容。同城页的作品更加接地气、贴合用户真实生活状态,包含大量本地新闻资讯,以及熟人发布的作品,因此用户也更容易与之产生共鸣。“同城”标签右侧有个倒三角引导标识,对于新用户页面会有toast提示:“双击发现世界”,双击标签进入新页面发现更多城市作品,满足了用户探索和观看指定地点作品的需求。同城标签下方设有“在线游戏”、“视频连线”、“掌上电视”功能入口,为用户提供了多元化的娱乐方式,增强了产品的可玩性。
快手虽已经过多次迭代升级,但信息架构和页面布局依然非常简洁,三个一级页面的交互方式和页面布局高度一致,使用户很容易理解并轻松地操作产品。在内容推荐机制上尊重用户的选择和喜好,给予每一位创作者公平的曝光机会。快手希望粉丝和创作者之间能有更多互动交流,因此也没有将流量倾斜到发现页,当用户关闭快手之后,重新启动时默认页面依然停留在上次关闭时的一级页面。比如:用户在同城页关闭了快手,下次打开快手时依然位于同城页,这样的交互模式提升了“关注”和“同城”功能的使用率,也反映了快手作为短视频社交平台的产品定位,如图1。
(二)视频详情页
视频详情页可分为四个区域,第一是顶部的返回、点赞、举报、分享以及创作者头像功能区,第二是视频画面播放区,第三是播放量、发布时间、创作者昵称、标题、配乐等信息展示区,第四是评论详情和评论输入框展示区。默认状态下视频画面铺满了页面首屏,除了顶部几个线性图标之外无其他信息,营造出沉浸式观看体验。在视频画面任意处单击均可调出底部进度条控件,连续双击即可快速点赞并显示心形动效反馈。向上滑动会展示出播放量、标题等第三信息区域,当上滑至评论详情出现时,评论输入框随之显示在页面底部,方便用户发表评论。当上滑至画面消失时视频自动停止播放,让用户专注于查看评论详情内容。从快手对“上滑”这一高频操作的处理上也可以看出其社交属性,即鼓励用户去看精彩评论、参与互动,注重营造平台良好的社交氛围,而非注重用户对内容的消费效率。随着“上滑看评论”这一使用习惯的养成,“精彩评论”也成为吸引用户注意力的内容之一。用户在视频详情页左滑可进入创作者个人主页查看更多作品,右滑或以正负45°左右方向滑动均可返回上级页面,如图2。
(三)拍摄和发布短视频页
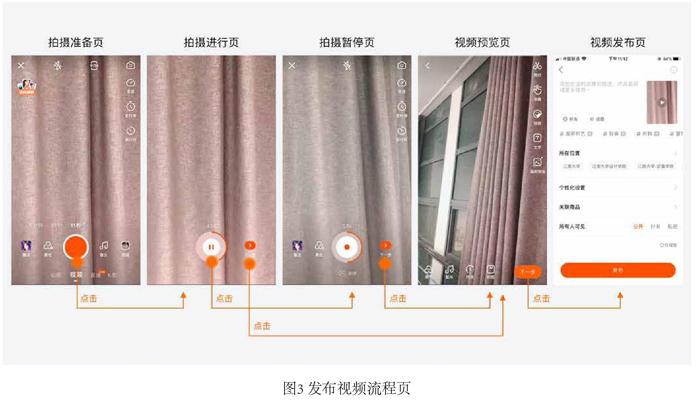
1.拍摄准备页:用户在快手发布视频的流程包括“拍摄”、“编辑”、“预览”和“发布”四个步骤,主要涉及到拍摄准备页、拍摄进行页、视频暂停页、视频预览页、视频发布页。拍摄准备页包含“作品类型选择控件”、“拍摄按钮”、“美化”、“魔法表情”、“配乐”等功能,快手提供了视频、直播、K歌、拍照四种作品类型,其中视频又细分为11秒、57秒和5分钟三种时长类型,直播细分为视频直播、语音直播、游戏直播、聊天室四种类型,用户通过“点选底部文字标签”或“在底部左右滑动”来选择拍摄类型。此外,视频拍摄准备页左上方设有“拍摄模版”入口,点击即可进入新页面根据模版制作视频。
2.拍摄进行页:用户选定拍摄类型点击“拍摄”按钮即进入拍摄进行页,进入此页面后视频自动开始录制。此页面的交互控件主要有“进度指示条”、“暂停按钮”以及“下一步按钮”,进度条实时告知用户当前拍摄进度,方便用户调整拍摄内容和速度,准确把控时长节奏。点击“暂停”进入拍摄暂停页,点击“下一步”进入视频预览页。
3.拍摄暂停页:拍摄暂停页支持用户进行分段拍摄,满足了用户拍摄多样化场景和内容的需求。此外,用户还可以在此页面更改魔法表情、滤镜、速度等设置,设置完成后再次点击暂停按钮即可进行下一场景的拍摄。
4.视频预览页:在视频预览页面可以为作品增加封面、标题、字幕等,也可再次调整美颜、滤镜等效果,对作品满意之后点击“下一步”按钮即进入视频发布页面。由于作品封面和标题是影响观众点击的关键因素,所以快手将封面和字幕设置放在了最易操作的位置。
5.视频发布頁:在视频发布页面用户可以添加文字版视频描述、话题、位置、@好友等信息,也可以设置作品可见范围,是否允许其他人下载等,这些信息有助于更准确地向观众推荐合适的作品。发布按钮位于页面底部非常明显的位置,点击后自动跳转至关注页,关注页feed流左上方第一个视频为用户刚刚发布的视频,如图3。
四、快手界面视觉设计分析
处于产品设计表现层的界面视觉设计是用户感知产品的第一印象,也是用户获取产品信息的主要渠道【9】。从未使用过短视频类APP的新用户在面对快手时,用户心理模型可能是不完整或错误的,有可能会做出与目标相悖的操作导致较差的使用体验,为了避免这种情况,快手针对新用户做了合理的视觉引导设计。整体来看,快手界面的视觉设计在风格表现上是比较克制的。除直播礼物面板外,其他页面很少使用酷炫多彩的视觉元素,秉持功能表现大于风格表现的原则,减少设计风格对用户操作效率的干扰。界面图标以线性风格为主,注重以简洁的造型准确传达出图标的功能含义。
(一)快手直播界面视觉设计特征
快手良好的社交氛围形成了独特的“直播经济”,主播和粉丝之间有着非常紧密的互动关系,2019年直播业务收入占整体比例超过50%,因此选取“直播详情页”进行视觉设计分析。直播详情页也可以分为四个区域,第一是顶部的主播头像昵称、直播排名、在线观众数量以及更多直播入口。第二是直播画面区域,直播画面有横屏和竖屏两种形式,横屏画面以16:9比例显示在页面中上方,竖屏画面则直接铺满整个屏幕。第三是页面左下方的实时评论弹幕、礼物特效和入场特效展示区域。第四是底部的聊天输入框、直播礼物、分享、清屏等常用功能区域,这些功能是用户和主播之间实现互动的主要方式,因此将其放置在页面底部方便用户操作。
(二)快手直播礼物元素视觉设计特征
直播礼物即是用户与主播之间的互动形式,也是快手直播业务的主要收入来源,因此快手结合用户心智进行视觉风格拓展。设计出绚丽精美、深受用户喜爱的礼物元素,并配合相应的礼物送出特效,提升用户对虚拟礼物的价值感知和打赏体验,用优秀的视觉设计助力产品商业目标的实现。层次丰富的直播用户群体产生了多样性的用户喜好,快手根据不同用户的典型特征,将同等价值的礼物元素设计出多种样式来满足用户差异化的喜好。例如价值1快币的礼物元素有:“赞”、“棒棒糖”、“小可爱”、“活动礼物”等多种样式,数据显示价值1快币的礼物是用户接受度和使用量最高的,因此礼物名称和样式设计的普适性很强。考虑到中青年男性用户占比较高,快手从用户心理模型和日常生活经验出发,设计了“白酒”、“啤酒”等具有平台特色的直播礼物,均得到用户认可和喜爱【10】。
基于用户认知习惯和直播礼物真实的货币价值属性,直播礼物采用了极具质感的拟物化风格来表现。一方面拟物化风格的设计元素大多取自现实生活中,用户通过图形即可快速理解礼物含义。另一方面拟物化风格在质感表现上具有很大优势,能够提升用户对礼物的价值感知和认可度【11】。在配色设计上,单个礼物之间的色相差异较大,每样礼物均采用高明度及高饱和度的颜色搭配,整体礼物面板配色丰富且和谐,营造出喜庆祥和的氛围,容易激发用户送礼欲望。礼物送出后页面会有特效提示,显示送礼用户昵称、礼物样式和数量,这种即时有趣的反馈给予用户较大的存在感和满足感,如图4。
结语
本文以快手APP为研究对象,基于用户心理模型理论探讨快手界面交互和视觉设计策略,并以主要页面为例进行分析论证。结合快手市场表现和用户行为数据可知,根据用户心理模型和日常生活经验进行界面设计,能够让用户在使用产品时依据脑海中已建立的认知经验,降低用户学习和操作成本,提升产品易用性和商业价值。快手在不断完善产品功能的同时始终保持界面简单、容易理解,在“循规蹈矩”中进行创新设计来提升产品体验价值,通过合理的信息组织和视觉表现形式高效地向用户传递多重信息,持续为用户带来良好的使用体验。
参考文献
【1】第45次中国互联网络发展统计报告【EB/OL】.(2020-04-28)【2020-05-20.ttp://nnic.cn/hlwfzyj/hlwxzbghlwtjbg/202004/P020200428399188064169.pdf
【2】李雪媛.基于用戶心智模型的创意生活产业服务设计研究【D】.湖南大学,2015.
【3】赵辰羽.心智模型在以用户为中心设计中的应用研究【D】.清华大学,2013.
【4韩正彪.综合性文献数据库用户心智模型理论问题初探【J】.图书情报工作,2013,57(18):67-72.
【5】马婧,彭宁玥,薛澄岐.基于复杂信息系统数字界面中军事人员心智模型匹配度的研究【J】.设计,2018(03):126-127.
【6】高萌,胡伟峰.基于心智模型的智能POS用户界面设计方法研究【J】.设计,2017(1):122-123.
【7】代悦.以用户认知为导向的图标设计【J】.设计,2014(02):98-99.
【8】曹阳,刘娟,浅析设计师与用户间心智模型匹配【】.装饰,2011(06):98-99.
【9】JesseJamesGarret.范晓燕译.用户体验要素【M】.北京:机械工业出版社,2011.
【10】2019年快手直播生态报告【EB/OL】.(2019-12-10)(【2020-0-5-30:ttp://static.yximgs.com/udata/pkg/upload/穿越平行世界(12.10).pdf
【11】单筱秋.浅议图形符号在人机交互界面中的应用【J】.南京艺术学院学报(美术与设计),2017(06):185-187.

