交互式智能艺术图片网站的设计与实现
穆卫卫 郭鹏博
(天津师范大学 天津市 300387)
艺术是人们情感交流的媒介,它使我们的生活更加美好,人工智能和艺术的“跨界融合”成为当今研究的热点之一。本文利用深度学习模型,设计了图像风格变换、图像修复等功能。此外,为了给用户提供一个更加健康、便捷、丰富的艺术交流环境,此网站也设计了投票、留言以及基于WebSocket 通信协议和“自动禁言”的聊天室功能。为众多艺术图片爱好者提供一个更加智能化的图片展示、处理与交流平台。
1 关键技术
1.1 快速图像风格迁移
风格迁移是指创建一张新图像,保留目标图像的内容,同时抓住参考图像的风格,尽可能的使内容损失函数和风格损失函数最小化[1]。
风格迁移使用卷积层的中间特征还原出对应这种特征的原始图像[1],图像还原的方法是梯度下降。设原始内容图像为,原始风格图像为,待生成图像为,因此组合的内容损失和的风格损失,定义总损失:

其中:α,β 是平衡两个损失的超参数。
在快速图像风格迁移中,不使用优化的方法逐步迭代生成,而是使用训练好的生成网络直接生成。快速图像风格迁移由生成网络和损失网络两个神经网络组成[2],如图1所示:左侧虚线框内为生成网络(fw,w 为权重参数),即一个深度残差网络;右侧虚线框内为损失网络(φ)。利用损失网络来定义内容和风格损失,根据损失值来训练生成网络。

图1:VGG-16 卷积神经网络结构
1.2 基于WGAN-GP的图像去模糊与褶皱技术
WGAN-GP 是基于Wasserstein 距离实现的改进版生成对抗网络[4]。其对Smooth L1 损失函数进行了优化:加入梯度惩罚GP 项,避免梯度爆炸[5]。在保证生成器梯度变化的前提下,WGAN-GP 能够使模型在训练过程中表现得更加稳定。
本文借助端到端的U-NET网络结构可以直接生成图像的优势,构建待处理照片和生成图片间的映射关系[5]。判别器与生成器相互协同对抗,使生成图片的效果更佳。
1.3 基于NoGAN的DeOldify技术
DeOldify 是用于恢复和着色老照片的深度学习项目,它采用了效率更高的NoGAN 训练方法[6]。相比于传统的GAN,它可以将复原图片的细节处理得更好、效果更加逼真,其对于保证视频着色的稳定性来说至关重要。
目前,DeOldify 拥有Artistic、Stable 和Video 三种型号,每种型号都有其关键的优势和劣势,适用于不同用例。
1.4 DFA过滤敏感词算法
DFA(Deterministic Finite Automaton),即确定有穷自动机,其通过事件和当前的状态确定下一个状态。算法核心为建立了大量以敏感词为基础的敏感词树,对文本中的文字进行敏感词匹配时,首先,进行文本的预处理,过滤掉起干扰作用的无意义字符[7]。预处理完成后,匹配根节点是待检测文本第一个字的树,匹配成功后,对根节点的子树依次进行检索,最终确定待检测文本是否为敏感词。若是,进行文本抛弃;若否,检测剩余文本。DFA 过滤敏感词算法在实现文字过滤时速度较快。
1.5 数据库存储技术
数据库技术是数据处理和信息管理系统的核心,主要用于大量数据的组织存储问题。MySQL 是一种开源的关系型数据库管理系统,拥有体积小、运行速度快、成本低的特点,适合此量级网站的使用。
2 系统设计
本文选用自由、灵活、可扩展性强的flask 框架创建并运行一个web 应用程序,它可以实现python 后端代码和keras 的模型训练语法的对接,方便实现深度学习模型执行上线定时任务。相比于flask 的模板引擎jinjia2 提供的前端结构,本文在flask 中集成了Bootstrap 开源前端框架,Bootstrap 框架所提供的用户界面组件可以创建更加整洁规范且生动的页面。
由于flask 并没有提供一个全面的表单验证机制,为了保证代码的简洁和可维护性,本文使用了wtforms 表单验证插件进行对用户请求数据的验证。同时,在后端采用tensorflow 框架以完成图片处理工作。
交互式图片艺术网站功能结构图如图2所示。功能设计如下:

图2:交互式图片艺术网站功能结构图
2.1 用户注册登录
用户注册登录模块实现了用户的账户注册和网站登录功能。用户在注册界面输入账号、邮箱、密码、电话等信息后,可以完成账户的注册。在登录界面,用户输入账户信息即可登录网站,进入个人主页。
2.2 个人中心
个人中心模块实现了作品上传、查看留言、作品删除等功能。用户在选择想要上传的图片后,输入作者、日期及作品描述相关信息后完成作品上传。用户可以在个人中心读取来自其他用户的留言,并进行回复。
2.3 图片处理
2.3.1 快速图像风格迁移
快速图像风格迁移可以让图片拥有特定风格画派的明显纹理结构。用户上传待处理图片后,选择想要的图片风格。系统进行图片风格转换,返回具有特定风格的图片。
2.3.2 修复模糊、褶皱图片
模糊与褶皱图片修复功能可以帮助用户修复由于拍摄、存储不当而造成损伤的图片,自动弥补图像损失的细节。
2.3.3 图片上色黑白照片上色功能可实现老照片的色彩修复,使黑白图片变得更加鲜活,最大程度还原历史场景。
2.4 网络聊天室
此模块实现了多用户在线交流功能。为了保证一个绿色健康的交流环境,网络聊天室会对交流者的发言进行快速过滤,包含敏感词汇的消息将被禁止显示。
2.5 在线留言
用户在看到自己感兴趣的作品后可以使用在线留言功能向作者留言,交流个人的感受并与作者探讨。
3 功能实现
3.1 图片上传与展示
3.1.1 图片上传
在前端使用ajax 上传图片,需要创建FormData 对象,改变ajax 中的data 属性,在ajax 中设置processData:false,contentType:false,async:false 参数。
后端的视图函数接收用户图片上传的请求后,调用flask_uploads.UploadSet 对象的save 函数接收并存储图像。为了节省数据库空间并且保证网站的响应速度,该视图函数只将图片的名称和地址存入数据库,图片文件存储在服务器本地文件夹中。
3.1.2 图片展示
服务器读取用户上传成功的图片文件后,通过对图片进行base64 编码操作,将处理后获得的图片流传递给前端,并在前端的img 标签中以base64 编码形式添加图片完成显示。
3.2 图片处理
3.2.1 快速图像风格迁移
用户进入图片风格变换页面,上传原图片,同时选择滤镜风格,点击“生成图片”。系统获取到上传的图片及滤镜,开启线程并调用训练好的图像迁移模型对图片进行风格化处理。处理完成后,由系统自动检测图片生成路径,返回生成图片。如图3所示。

图3:快速图像风格迁移
3.2.2 图片修复
用户进入照片修复页面,上传需要修复处理的图片。从模糊图片修复、褶皱图片修复和黑白图片上色三个功能中进行选择,点击“修复图片”。
服务器端在获取上传的图片及修复信息后,开启线程调用已经训练完成的模型进行图片修复。处理完成后,同样由系统自动检测图片生成路径,返回生成图片。
3.3 网络聊天室的实现
本文使用Bootstarp 前端框架设计前端聊天室页面,使用websocket 协议在客户端与服务器之间建立起全双工的通信方式,实现消息的发送和接收。客户端使用socket.io.js,服务器端使用flask-socketio 扩展。首先,在运行环境中用pip 安装flasksocketio。
在前端引入socket.io.js,用户输入消息点击发送按钮,消息通过socket.emit 发送到服务端。服务器端用@socketio.on 装饰器装饰的函数接收和处理消息。在此事件处理中开启敏感词汇过滤线程,在线程中利用DFA 算法实现敏感词汇过滤,包含敏感词汇的消息将被自动抛弃,合法的消息将被存入需发送给客户端的message队列,返回一个消息的html 字符串,并对其进行渲染。通过设置broadcast=True,把消息广播到与服务器建立websocket 链接的所有客户端。客户端同样用socket.on 方法接收返回信息,将其添加到显示区域。
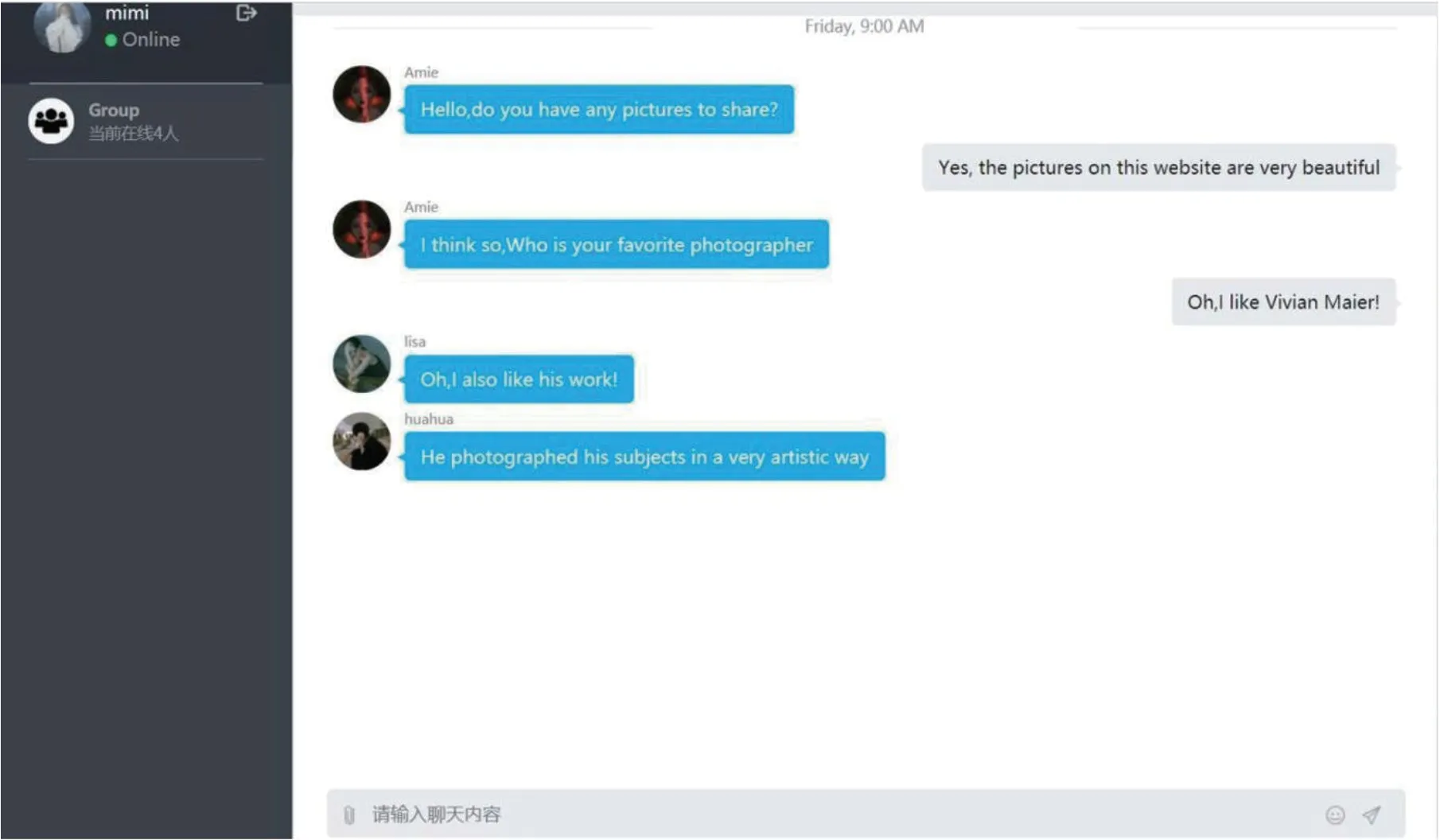
网络聊天室交互界面如图4所示。

图4:网络聊天室交互界面
3.4 数据库存储技术的应用
建立数据库。在数据库中建立相互关联的数据表,以此实现数据存储。
(1)用户注册表。用户注册表主要用于存储用户账号数据,包含账号、邮箱、密码、电话等,ID 作为唯一标识。
(2)作品信息表。作品信息表主要用于记录用户上传作品及其相关信息,包含主题、作者、日期、描述等。
(3)投票汇总表。投票汇总表主要用于对投票活动进行数据汇总和信息统计,包含:作者、主题、日期、得票数等。
(4)留言记录表。留言记录表主要用于记录留言信息,包含留言者、文本内容、作者。
4 结语
传统图片网站的单一功能已经不能满足艺术图片爱好者的需求,基于人工智能深度学习的多元化图片分享网站让用户可以用一种新的方式创作图片,填补了艺术图片方向上社区分享型网站的空白。自动分类、图片配乐等功能的逐步完善,将会不断增强用户体验,使网站更加智能化。