基于Vue的图书销售系统设计与实现
赵龙 王风硕



摘要:人们购买图书的方式逐渐变成了网上购买,而随着大数据时代的发展,人们对图书的需求反而增大。该文也正是在如此的条件下,对基于Vue的图书销售系统进行了设计与实现。
关键词:图书销售;Vue.js;B/S
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2021)36-0081-02
开放科学(资源服务)标识码(OSID):
1 引言
1.1 项目背景
在当代信息技术发达的情况下,各种信息通过网络的途径进入我们的视野,同时逐渐地影响我们的生活,影响着人们的思维方式和行动方式。在如此影响下,传统的商品营销模式也逐渐跟随时代的步伐,与以往产生了不同。于是网络购物系统就出现了,让人们轻松、方便地购买自己需要的物品,还能送货到家,更加符合当代人的生活方式。由此可以看出,基于Vue的图书销售系统——专门为售卖图书而开发的系统,是广大图书爱好者的福利,让人们生活更加便利。
1.2 Vue.js框架
Vue.js框架是一种用于构造以数据为驱动的Web用户界面的先进型框架[1]。Vue的一个核心库在视图层,对于项目开发者而言更加易于操作和上手,同时也让他们可以进行第三方库的整合,对于已有的项目亦是如此。另一方面,Vue.js与一个现代化的工具链可以很好地结合在一起使用,各种支撑类库也都可以。Vue.js还可以为单个页面的应用程序提供驱动。
Html超文本标记(标签)的语言,是由各种不同类型的标签所组合而成,可以被广泛应用于设计和制作各类网页,并且要告知一个浏览器应当如何去理解和显示这些页面。
CSS对网页美观进行优化和装饰,提高了Web开发的工作效率。
1.3 B/S结构介绍
B/S一种常见的数据库运用结构。这种结构可分为三层,第一层为表现层(UI),用于对用户和后台数据进行交互从而进行查询,然后输出所查询的结果來满足用户的需求;第二层是逻辑层(BLL),它的作用是对服务器的操作来满足客户端的应用进行逻辑处理;第三层是数据层(DAL),数据层主要是对后台数据库的管理同时可以直接对后台数据库进行操作处理,例如对图书信息的增、删、查、改等。B/S结构对于本系统后台数据的管控有着重要的作用,这样可以在开发中对数据更方便地进行处理,可以更加灵活、有效地对大量图书信息进行入库操作,同时也满足用户对大量图书的需求。
2 用户需求分析
对于图书爱好者来说,其需求有以下几点:可以有效快捷地查询得到自己需要阅读的各类图书详细资料;也可以通过网络查看详尽的有关图书资料的相关信息(如作者、简介、照片、产品日期等);也可以通过管理自己的购物车(对以后加入您所需要的购物车进行图书添加或者是删除、修改您需要的图书数量,选择一种付费的方式,并且在网上写下订单);同时还能够实时地查看自己的订单和历史上的购物资料或者是修改个人的登录等信息。
3 系统总体设计
3.1 设计目标
基于Vue的图书销售系统是普通读书爱好者的极大福利,这是一款专门为他们设计的既简单方便、又易操作的图书售卖系统,使其可以及时有效地购买所需的图书。
3.2 功能模块设计
图书销售系统主要划分为三大功能模块:销售管理、客户管理、基本信息管理,如图1。
3.2 部分功能实现代码
地址添加实现,核心代码如下:
clickAdd(){
//添加
if(this.flag){
this.addressList.forEach(item=>{
if(item.user===this.input){
item.address=this.di;
item.number=this.val;
}
});
this.input="";
this.val="";
this.address="";
this.save();
this.flag=false;
}else{
if(this.input.length!==0&&this.val!==0){
varrel=true;
this.addressList.forEach((item)=>{
if(item.name==this.input||item.number==this.val||item.address==this.address){
this.$message("地址信息已存在");
rel=false;
returnfalse;
}
});
4 数据库设计
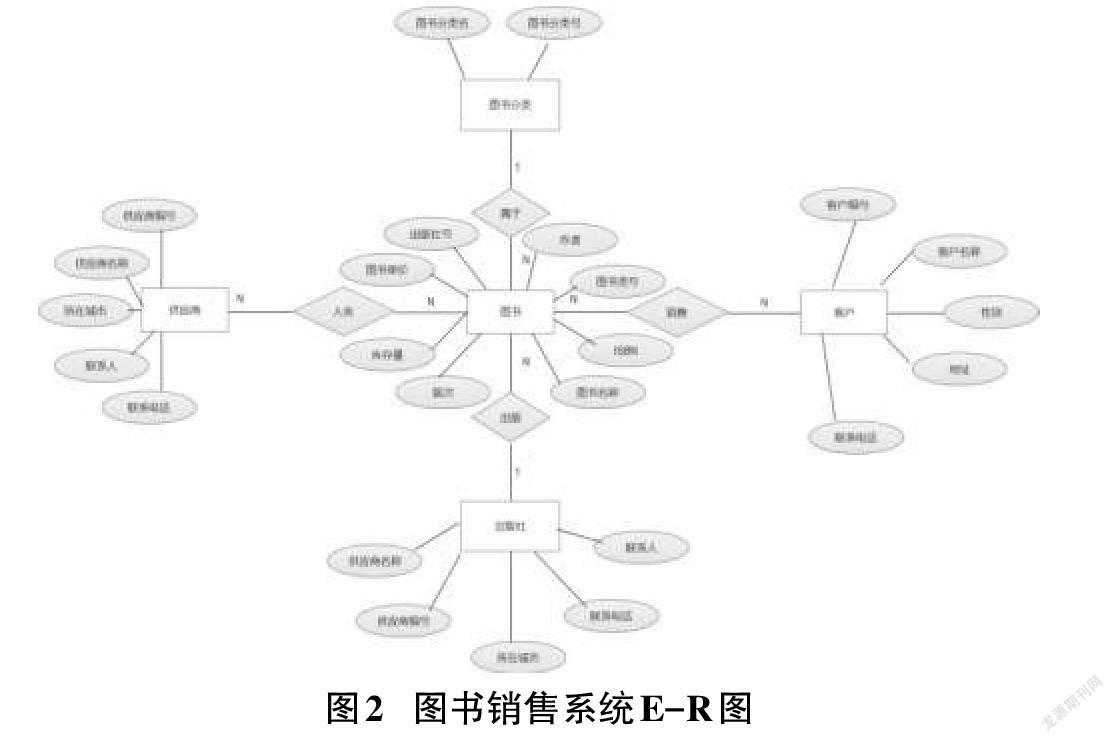
4.1 E-R图设计
图书库存表中的书可以销售给多个客户,一个客户也可以购买多本书(图书库存表和客户表是多对多联系);
图书库存表中的书可以由多个供应商提供入库,一个供应商也可以给多个图书馆提供库存量(图书库存表和供应商表是多对多联系);
图书库存表中的书由一个出版社提供,一个出版社可以给多个图书馆提供库存量(图书库存表和出版社是一对多联系);
图书库存表中的每本书属于图书分类表中某一类,图书分类表中的每个类中有多本书(图书库存表和图书分类是一对多联系)。如图2为全局E-R图。
4.2 逻辑设计
1)将实体转化为关系模式
图书(主要包括各类图书产品编号,isbn,图书产品名称,图书产品种类注册号,作者,版次,出版日期,库从注册数量,图书销售单价,出版社图书编号);
图书分类(图书分类号,图书分类名称);
供应商(供应商编号,供应商名称,出版社地址,所在城市,邮政编码,联系电话);
客户(客户编号,客户名称,性别,地址,联系电话);
出版社(出版社编号,出版社名称,出版社地址,所在城市,邮政编码,联系电话)。
2)将联系转化为关系模式
销售(产品销售单位名称,图书产品编号,销售图书时间,销售图书数量,销售产品单价,客户服务名称,经手);
入库单(内容包括图书入库单号,图书采购编号,入库确定时间和交货日期,购入各类图书的注册数量,图书采购单价,供应商图书编号,经手)。
3)关系模式的优化
图书(主要包括各类图书产品编号,isbn,图书产品名称,图书产品种类注册号,作者,版次,出版日期,库从注册数量,图书销售单价,出版社图书编号);
图书分类(图书分类号,图书分类名称);
供应商(供应商编号,供应商名称,出版社地址,所在城市,邮政编码,联系电话);
客户(客户编号,客户名称,性别,地址,联系电话);
出版社(出版社编号,出版社名称,出版社地址,所在城市,邮政编码,联系电话);
销售(产品销售单位名稱,图书产品编号,销售图书时间,销售图书数量,销售产品单价,客户服务名称,经手);
入库单(内容包括图书入库单号,图书采购编号,入库确定时间和交货日期,购入各类图书的注册数量,图书采购单价,供应商图书编号,经手)。
4.3 数据库实现
数据库系统架构设计的性能优劣与运用好坏直接会影响一个系统的实际工作效率及其所要求能达到的业务效果[2]。以下是本系统涉及的实体分别对应表,具体设计见表1。
4.4 数据库备份
数据库维护工作主要用于定期对数据库进行备份。常见的备份有两种方法:一种是利用资源管理器进行备份,一种是利用SQL语句进行备份。
5 用户界面设计
5.1 用户界面
用户界面是用户与系统直接地交流、传递信息的通道,对于用户而言,他们的需要是来自用户界面,所以用户界面功能设计就尤为重要。
5.2 功能界面设计
本系统分别由登录页面、注册页面、系统的主界面、图书筛选页面、个人中心页面、图书详情页面组成。
登录页面主要是用户账号登录(只有通过登录才能购买用户所需要的图书);注册页面是用户注册账号和实名制(用户所有信息都是保密的,只有用户自己可以查看);主页面是本系统对好评书籍的推荐和各类图书的展示;筛选页面主要功能是给用户提供一个浏览和选择图书的页面(用户可以通过对评分、价格、类别等进行挑选);个人中心页面主要是用户对个人信息的管理(主要包括用户名、用户密码、用户地址、用户联系方式等的修改),以及图书详情页面主要是介绍图书基本信息(例如图书名字、图书作者、图书价格、图书出版社等)。
6 结束语
Vue.js框架是一种用于构造以数据为驱动的Web用户界面的先进型框架[1]。本项目前端页面主要采用VisualStudioCode来进行Vue.js编码实现的,后台数据库选择MySQL关系型数据库,这样所设计的网络图书销售系统就会更加安全、可靠。本文的论述借鉴了其他的管理系统的技术,也同时结合了自身所学的知识,对基于Vue的图书销售系统进行功能、界面的设计与实现。而后台数据库还有一些欠缺,只是进行了初步设计,进行了理论上的关系转化,即逻辑设计,还没有真正有效地建立。对本系统的初步开发,亦可以有效地提高图书销售的效率、服务质量、提升管理效率等。
参考文献:
[1] Vue.js.vue.js官方[EB/OL].[2021-03-03].https://cn.vuejs.org/.
[2] 周文琼,王乐球,叶玫,等.基于asp.net mvc框架的高校网络财务信息查询管理系统的设计和其实现[J].中国大学数据库管理,2013,12(1):62-63.
【通联编辑:梁书】

