基于Unity-3D的虚拟影视体验系统设计
江 宏,杨 帆
(安徽商贸职业技术学院,安徽 芜湖 241002)
1 虚拟影视
虚拟影视是虚拟实境技术的重要组成部分,是影视技术进行的虚拟化演变。在影视技术改革遇到重大瓶颈的时候,虚拟实境技术的产生无疑为影视技术提供了十分具有前景的改革方向。威尼斯电影节已经在2017年开辟虚拟影视竞赛单元,参赛作品数量从2014年起呈现快速上升的趋势[1]。可见虚拟实境影视已经成为虚拟实境领域和影视领域不可或缺的重要部分,并且受到越来越多的关注。
根据目前市场上所出现的虚拟实境影视作品的呈现形式,将虚拟影视作品呈现形式粗略归纳为三个方面。(1)虚拟环境下的平面影视。该种形式的虚拟影视体验其实是将二维空间的影视内容镶嵌进入三维虚拟空间。目前多家影视互联网公司均有所涉猎,如爱奇艺等多家互联网企业已经实现在三星商城上线VR应用等。该种形式的虚拟影视无法实现影视场景的沉浸感,用虚拟环境来代替真实环境,属于广义上的虚拟影视范畴。(2)全景影视。该种形式的虚拟影视作品需要使用全景摄像头获取360°全景影像资源,再通过后期剪辑制作,从而呈现全景视频。该种形式的虚拟影视可以实现影视场景的沉浸感,虽说存在场景的纵深性较弱等缺陷,但全景视频是目前市场上应用最为广泛的虚拟影视呈现形式[2]。(3)高度还原性的虚拟影视场景。该种形式的虚拟影视应当说是起源于游戏领域。完全是利用3-D MAX等建模软件建立与真实场景无异的高精度模型,再配合Unity-3D和Unreal-4等渲染引擎,实现场景实时渲染,从而达到动态影视效果,并可附加一定的交互功能,使用户产生身临其境的沉浸体验[3]。该技术目前已经广泛应用于平面影视特效制作,相信随着5G时代到来,高还原度的虚拟影视将会成为虚拟影视的主要呈现方式[4]。
2 Unity-3D开发引擎
Unity-3D是EA公司旗下一款游戏开发引擎[5],可支持图片、视频、三维模型、三维动画等多种媒体资源的呈现与交互;Unity-3D引擎能够在Windows、Linux、MaxOSx系统下应用,支持跨平台编辑;可使用C#或JS语言进行脚本编辑,实现交互,容易上手;编辑完成后,可将成品发布至Windows、Mac、Android、iOS、WebGL等多个平台,应用范围广泛。综合其众多优点,Unity-3D联合Unreal,成为目前市场应用最为广泛的虚拟实境开发引擎。
Unity-3D所开发的虚拟影视产品需要配合虚拟眼镜等终端设备才能体验身临其境的沉浸感。在Unity-3D中,开发公司就针对不同的终端设备封装了非常全面的API,可响应不同终端设备的输入命令,从而实现交互功能[6]。
3 关键技术
3.1 视频贴图技术
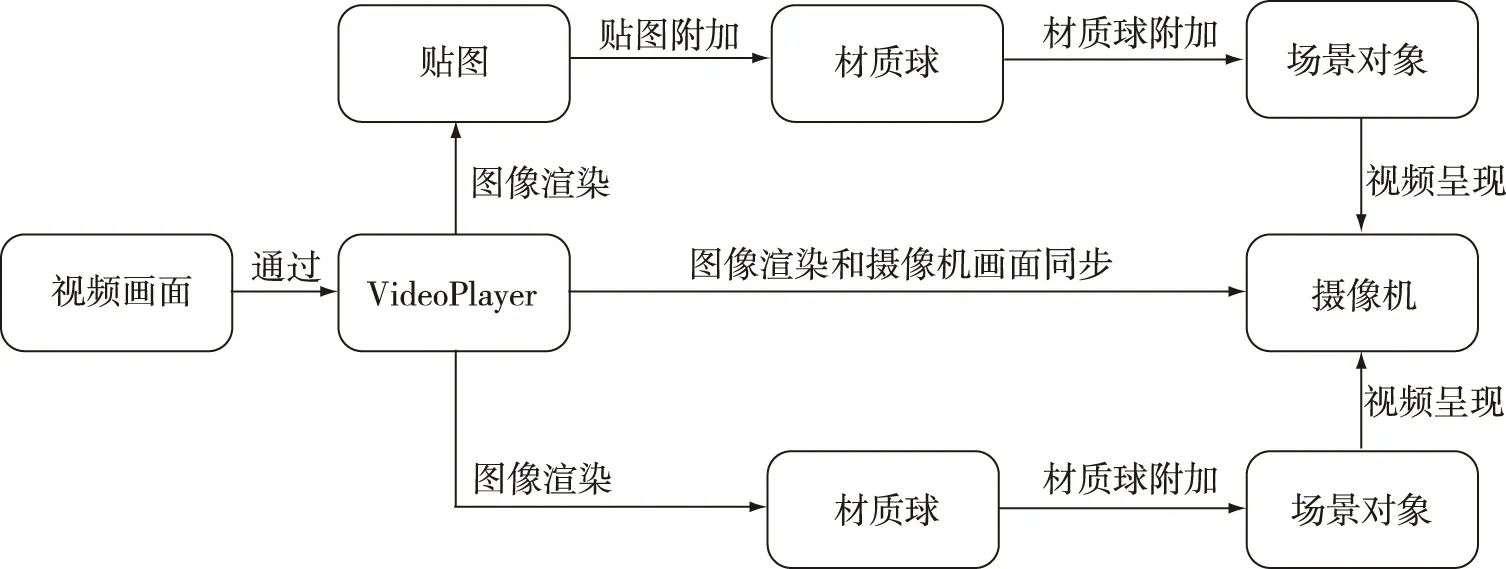
Unity在5.6版本之后发布一款新的视频播放组件VideoPlayer,可以快速简便地实现视频播放功能。其内在逻辑是通过VideoPlayer组件将视频画面实时渲染,并投影到Camera中或Material、Texture等中间介质,如果中间介质是Texture则需将Texture附加到某个Material上,再将Material附加给某个对象,即可实现视频播放功能。功能逻辑如图1所示。

图1 视频贴图技术路线
3.1.1 平面视频贴图
首先需要在场景中创建一个适合播放视频的载体对象,如Quade或Plane这样的片面状对象,在对象上挂载VideoPlayer组件。VideoPlayer组件中引用视频的方式有2种,分别是VideoClips和URL,前者需要使用手动添加视频引用,后者可通过填写视频存储路径的方式进行引用,可在脚本中完成。为了后期的自动化操作,故而选择URL的视频引用方式。此外,还需要注意的是由于视频文件在项目打包时不能自动生成Assetbundle类型的资源包,所以需要将视频和音频等文件手动放置于StreamingAssets路径下,保证资源能够正常打包。
以本案例为参考,在StreamingAssets路径下存放了多个mp4格式视频,命名如图2所示,VideoPlayer组件参数设置如图3所示。

图2 视频资源 图3 VideoPlayer组件设置
组件参数设置结束后,视频播放可通过脚本进行控制,主要代码如下:
public string m_VideoName;
private VideoPlayer m_VideoPlayer;
void Awake()
{ m_VideoName = "Airplane";
m_VideoPlayer = this.GetComponent
m_VideoPlayer.url = GetVideoPath(m_VideoName);
}
private string GetVideoPath(string videoName)
{ return Application.dataPath + "/StreamingAssets/" + videoName + ".mp4";
}
3.1.2 全景视频贴图
全景视频贴图相较于平面视频贴图的逻辑是一致的,但平面当中无法展现视频的全景环绕效果。针对上述问题,可在场景中创建一个Sphere(球体)对象,用其内壁作为720°的全景视频的载体。球体的法线向量原本是朝外侧,可以通过修改材质球的着色器来达到更改渲染方向的目的。具体方法如下:
首先,创建一个新的StandardSurfaceShader,进入Shader,在LOD 200命令下添加cull off命令,将法线向量进行反转,渲染球体内壁。其中部分Shader代码如下。
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
Cull off
CGPROGRAM
其次,重新创建一个新的材质球,修改材质球的Shader属性,设置为刚刚所创建的NewSurfaceShader;
最后,将材质球附给场景中所创建的球体对象,并在球体对象上添加VideoPlayer组件,如同添加平面视频一样,为组件添加全景视频,即可实现全景视频环绕效果。
3.2 交互技术
交互技术是实现交互功能的关键技术,是输入设备和虚拟系统沟通的桥梁。Unity-3D的强大之处在于其为众多终端设备均开发相应的API,UnityAPI中的Input类可响应大部分终端设备的输入命令。除此之外,Unity-3D还为众多终端设备提供较为完善的交互插件,本文以三星GearVR为例。三星GearVR眼镜的输入设备较为简单,在Unity-3D所提供的GearVR插件中,给出VRInput脚本,脚本中声明了OnClick等6个事件。开发者仅需订阅插件中所发布的事件,即可实现交互功能,帮助开发者提高开发效率,缩短开发周期。此外,开发者可根据开发需要,声明自定义事件系统,以满足系统中的交互功能,交互逻辑如图4所示。

图4 交互逻辑
3.3 碰撞检测技术
碰撞检测技术是Unity-3D引擎中所提供模拟触碰到障碍所发生的事件触发行为[7]。在游戏开发领域使用频率较高,但由于虚拟空间相较于二维平面存在纵深,需要通过虚拟射线来实现场景对象选择的功能,此时碰撞检测技术显得尤为重要。其本质逻辑是在第一人称视角的中心朝着视角正前方发射一条看不见的射线,当射线与场景中对象发生碰撞时获取与之碰撞对象的信息,从而获取所选择的场景对象[8]。主要代码如下:
Ray ray = new Ray(m_Camera.position, m_Camera.forward);
RaycastHit hit;
if (Physics.Raycast(ray, out hit, m_RayLength, m_ExclusionLayers))
{
Collider interactible = hit.collider;
m_CurrentInteractible = interactible;
}
在碰撞检测中,需要注意的是被检测的对象上必须挂载Collider组件,否则射线则会出现穿透对象,而无法检测碰撞事件。
4 虚拟影视体验系统实现
4.1 设计思路

图5 设计思路
虚拟影视体验系统的实现从用户需求入手,解决在一个系统中既能够呈现平面视频又可以选择全景影视的体验效果。在具体实施时,首先需要使用摄像机拍摄素材资源,再经过Premiere等非编软件进行剪辑处理,导出合适的视频格式;然后导入到Unity-3D中,形成视频贴图,进行交互设计;在Unity-3D中经过测试后,最终导出为支持多个终端播放的体验系统,设计思路如图5所示。
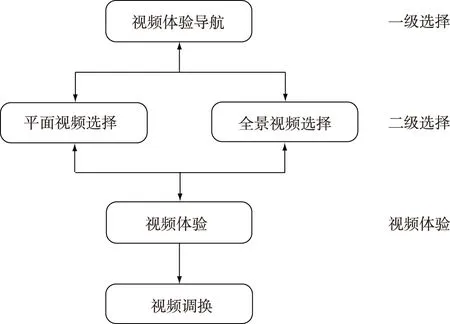
在Unity-3D交互编辑中,主要是为了实现系统的交互功能。当进入体验系统,首先会看见选择界面,该界面主要是提供平面视频和全景视频的选择体验功能,是第一级选择;当选择某种形式的视频时会进入到二级选择界面,该界面主要提供视频内容的选择功能,用户可根据自身兴趣选择所要体验的视频;在视频体验场景中,用户还可以根据UI界面中的提示,进行视频内容的调换,该界面的调换功能仅限于选择上一个或者一下个视频。用户可通过推出按钮回到上一级选择界面中,可通过第一层界面的退出按钮退出体验系统。该体系功能设计思路如图6所示。

图6 设计思路
4.2 系统实现
4.2.1 资源的收集
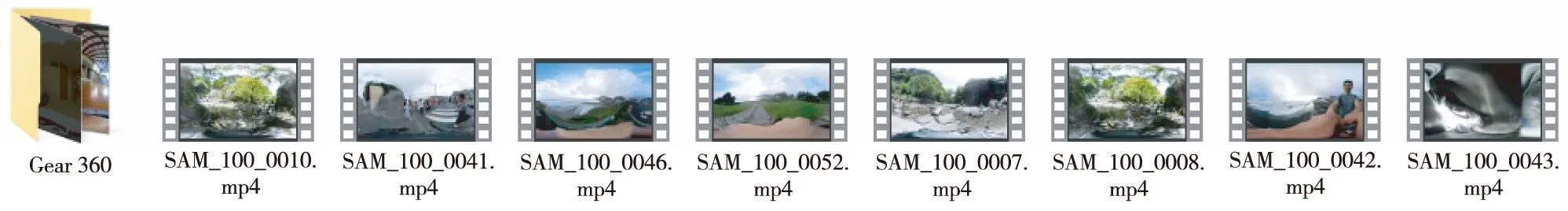
资源收集主要是影视资源的拍摄和剪辑,传统的平面影视在这里不再赘述,主要介绍全景影视的资源收集,全景视频资源收集如图7所示。目前市面上有多款全景摄像头,如三星Gear360、Insta360等,均可以录制全景影像。

图7 全景视频录制
考虑到视频体验的完整性,可将视频进行一定程度的剪辑。Premiere已经新增VR视频剪辑功能,方便全景视频剪辑。
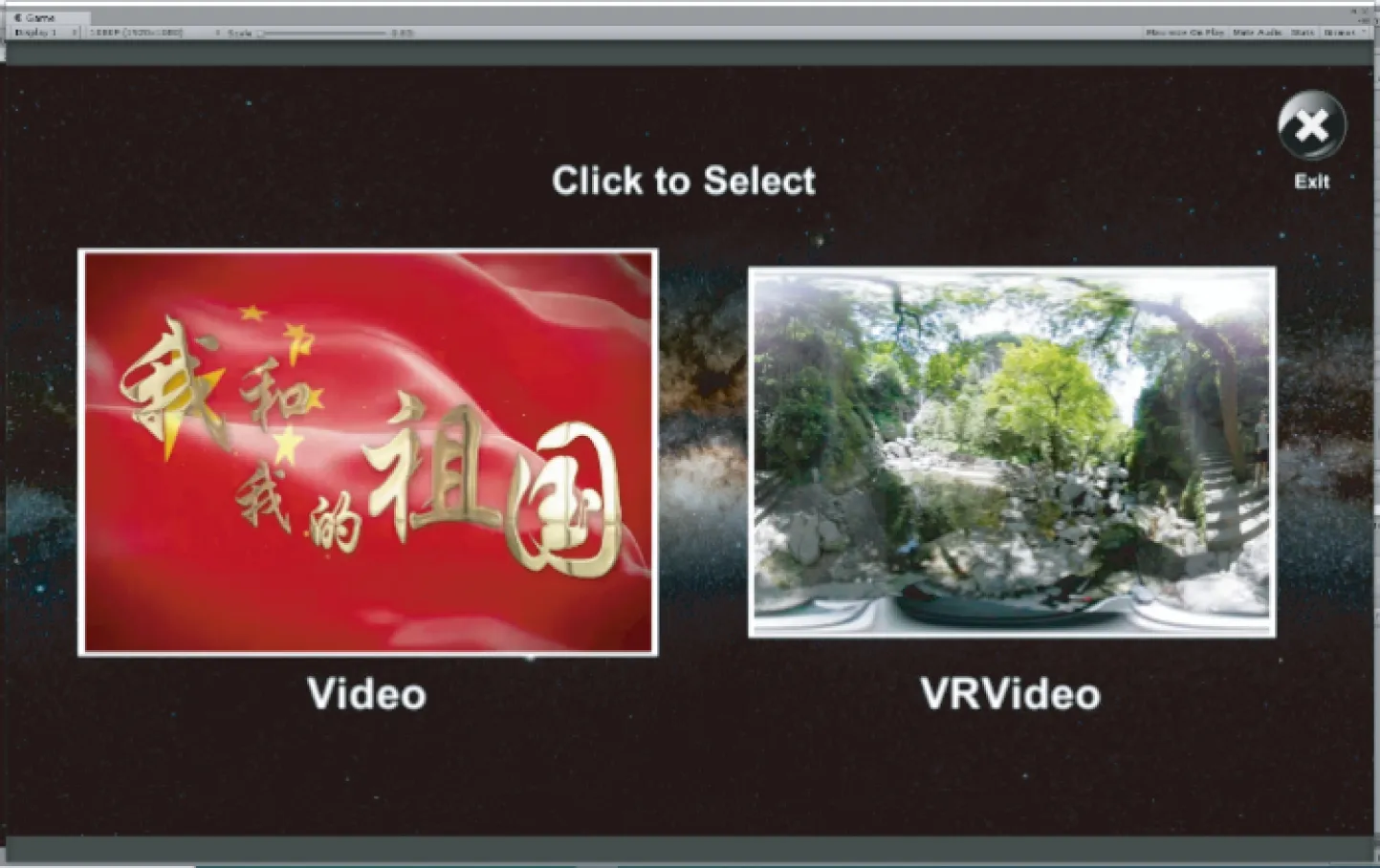
4.2.2 一级选择功能实现

图8 一级选择界面
一级选择界面中所需实现的功能如下:2种形式的视频会自动进行播放,方便用户进行预览;用鼠标或其他交互设备选择某种形式的视频时,该视频窗口会放大1.1倍,表示正在被选中状态;鼠标或其他交互设备点击选择某种形式视频时,会发生跳转,进入该种视频体验场景;UI界面右上角提供退出按钮,当用鼠标或其他输入设备点击该按钮,即可退出体验系统。UI界面如图8所示。

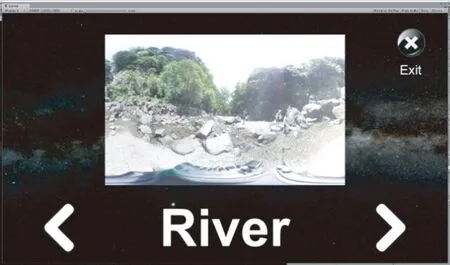
图9 二级选择界面
4.2.3 二级选择功能实现
在二级选择界面所需实现的功能如下。视频需具有预览呈现功能,可通过向左和向右的箭头实现视频选择功能,点击视频可进入视频体验场景,视频预览下方提供视频名称文本框,UI右上角提供退出按钮,用鼠标或其他输入设备点击该按钮,可返回上一级选择界面。UI界面如图9所示。
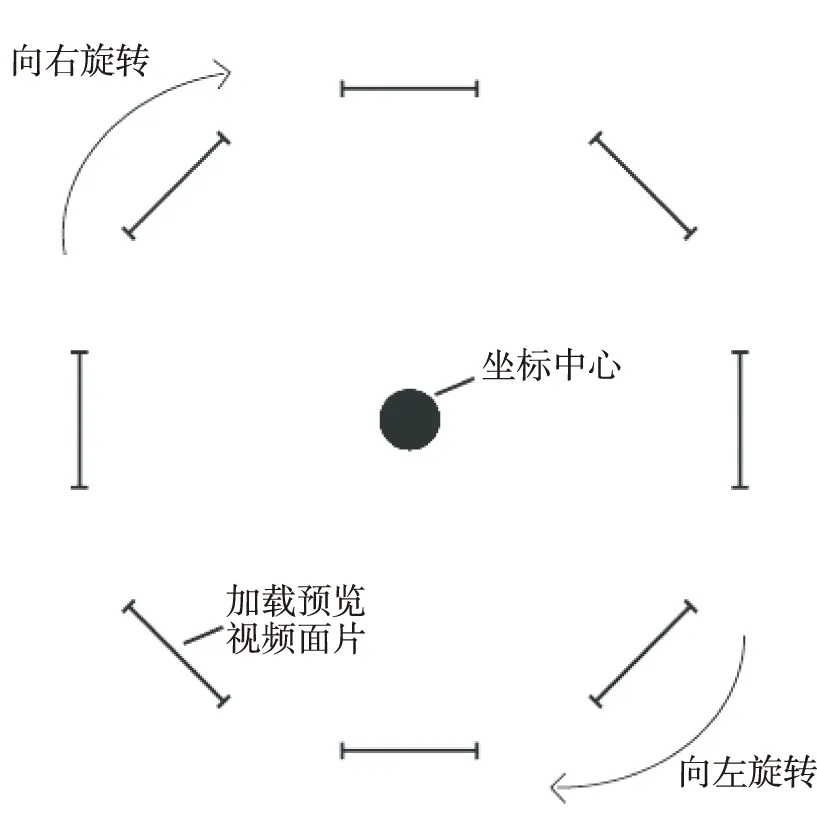
该场景功能实现的逻辑是创建一个面片,将视频投射在材质球上,材质球附加在面片上从而实现视频预览功能。将该面片创建为预制体,通过脚本在场景初始化时创建与视频个数相同的面片,环绕虚拟世界中心点,成水平环形分布,如图10所示。通过向左和向右按钮来触发整个预览面片绕虚拟世界的Y轴进行旋转即可实现视频选择功能。

图10 片面生成形态示意
其中部分脚本代码如下:
public Material[] m_Mat;
public GameObject m_Prefabs;
private float m_Angle;
void Awake()
{
m_Angle = 360.0f / m_Mat.Length;
for (int i = 0; i < m_Mat.Length; i++)
{
GameObject go_Prefab = Instantiate(m_Prefabs, transform);
go_Prefab.transform.localEulerAngles = new Vector3(0, m_Angle * i,0);
go_Prefab.GetComponentInChildren
go_Prefab.GetComponentInChildren
}
}
4.2.4 视频体验功能实现
视频体验界面中所需实现的功能如下:视频呈现功能、视频调换功能、返回上一级选择界面的功能。
其中视频呈现功能中所用到的视频贴图技术在上文中已经做了相关讲解,不再赘述。视频调换功能的实现则是通过材质球的调换从而实现。具体逻辑是将视频库中所有视频资源一一对应,分别创建一个材质球,与视频相同命名,以便在后期通过材质球名称获取视频资源。在控制脚本中创建材质球类型数组,获取刚刚所创建的所有材质球。每个视频面片根据材质球索引获取不同材质球,并且通过数组索引加减,实现视频调换的功能。
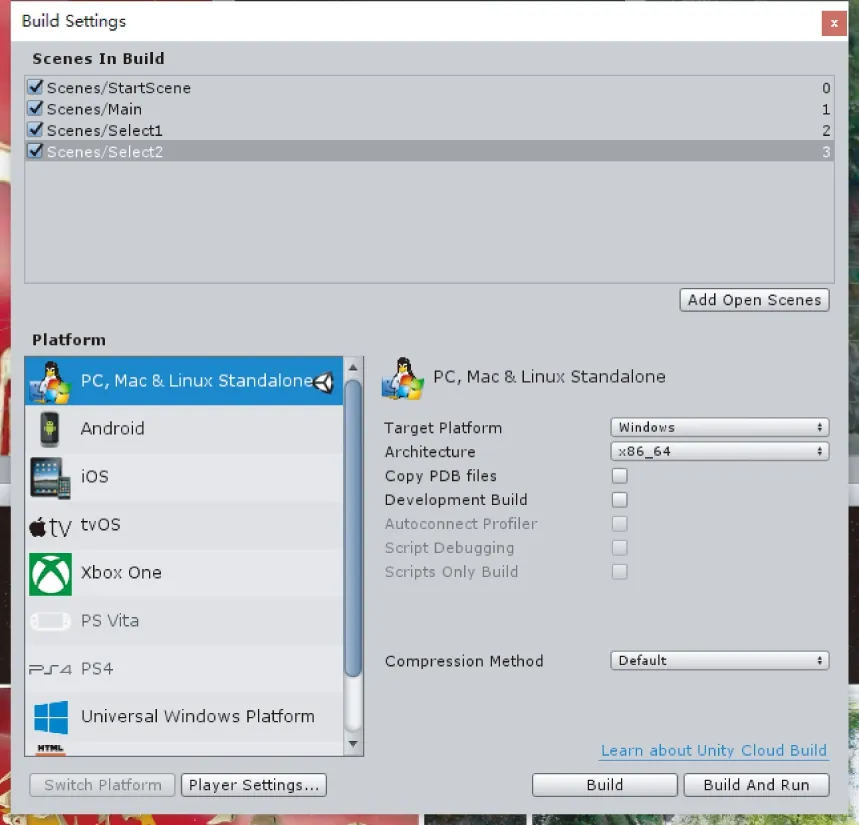
4.2.5 系统场景调换、退出功能实现

图11 Build Setting设置
体验系统是通过一个个场景来实现界面的功能,从一级选择界面到二级选择界面的跳转以及从视频体验界面退出到二级选择界面均是不同场景的加载。要实现场景之间来回切换,先要将所有场景拖动至Build Setting中(图11),接下来通过SceneLoad方法在脚本中控制场景加载。其中部分代码如下:
private Button btn_Exit;
private Button btn_SceneVR;
private Button btn_SceneNormal;
void Start () {
btn_Exit=GameObject.Find("Image").GetComponent
btn_Exit.onClick.AddListener(() =>{
Application.Quit();
});
btn_SceneNormal = GameObject.Find("Video").GetComponent
btn_SceneNormal.onClick.AddListener(() =>{
SceneManager.LoadScene("Select1");
});
btn_SceneVR = GameObject.Find("VRVideo").GetComponent
btn_SceneVR.onClick.AddListener(() =>{
SceneManager.LoadScene("Select2");
});
}
5 结论与讨论
研究实现了平面视频和全景视频在PC和手机的二维终端上的呈现,实现了2种视频在虚拟眼镜中的体验。通过实践,发现全景视频呈现的多种方法,但也认识到全景视频体验存在画面畸变、纵深感弱等问题。在今后的研究中,将会继续探究如何提升全景视频在Unity-3D中呈现的清晰度,改善体验的纵深感,从而提高体验系统的沉浸感,达到真正的身临其境,为纪实类的信息传递提供一种新的传播和体验途径。