基于WebGL的校园全景漫游系统的设计与实现
邱 望,梁莉菁,徐远恒
基于WebGL的校园全景漫游系统的设计与实现
邱 望,梁莉菁,徐远恒
(萍乡学院 信息与计算机工程学院,江西 萍乡 337000)
3D全景漫游在场景展示方面有着传统图片无法比拟的优势,基于Web的全景漫游系统可以带来良好的用户体验。以萍乡学院为例,探讨了校园全景漫游系统的特点、实现方法和关键技术。从数据采集、图像处理和拼接合成等方面介绍了全景图像的制作过程,以浏览器为平台,采用WebGL技术设计和实现校园全景漫游系统,具有实现简单、性能优良和可移植性强等优点,这些方法也适用于类似场景的漫游系统的设计与实现。
全景漫游;WebGL;虚拟校园;系统开发
引言
虚拟现实(VR)技术能够将现实中的各种场景和物体通过计算机技术转换为模拟的图像和模型并构建虚拟场景,用户可以从虚拟场景中获得较真实的感官体验,具有用户体验好、交互性强等优点。近年来,随着计算机软、硬件技术和图像采集技术的迅速发展,越来越多的企业开始使用VR技术来展示和宣传自身的形象或产品,但这种方式存在很多限制因素,如设备昂贵、制作困难、平台受限等。而成本低、实现简单和传播快的平面全景漫游就成了更好的替代技术,其中最常用的一种方式就是基于Web浏览器的全景漫游系统[1]。
在学校校园的宣传展示中,传统的方式不够生动和直观,局限性较大,同时缺乏真实性和交互性,相比之下全景漫游的展现方式具有更好的效果,用户能够体验到更加真实的场景和环境,能够有效地吸引用户的注意力[2]。很多高校都在其官网或公众号中加入了校园漫游的功能,该模块作为一种特色的宣传方式,成为学校的一个亮点。为了更好地提升学校的社会形象,完善学校的宣传功能,本文将以萍乡学院实景作为案例,采用无人机航拍、图像合成优化和WebGL(Web Graphics Library)等技术来设计并实现校园全景漫游系统。
1 全景图像的制作
1.1 制作原理和关键技术
一般的图像是使用相机从某个固定点拍摄的一张图片,单反相机的视角通常会小于120°,用户通过普通图像只能看到场景中的一部分。为了使用户看到360°环绕的全部场景,需要制作指定场景的全景图像[3]。全景图像的制作原理就是将多个部分场景拼接成完整场景,即利用相机在指定场景中的固定点拍摄多张普通图像,然后使用专业的图像处理软件将这组图像进行拼接合成。全景图像可以通过鼠标拖拽进行视角的切换,也可以集成在VR场景中,通过VR设备进行环视体验,具有较强烈的真实感[4]。
全景图像的制作通常包括3个步骤:图像采集、图像拼接、后期合成及优化。
1.2 图像采集
图像采集是获取原始数据的关键步骤,通常是采用高像素、短焦距、大广角的专业相机,在指定地点拍摄一组相片,这组相片要包括该点的所有视角。
由于校园场景较大,涉及多个场景的全景图制作,不同的场景有不同的特点,制作的要求和方法也不同,本文选取“若水广场”和“升旗广场”两个场景来进行说明。
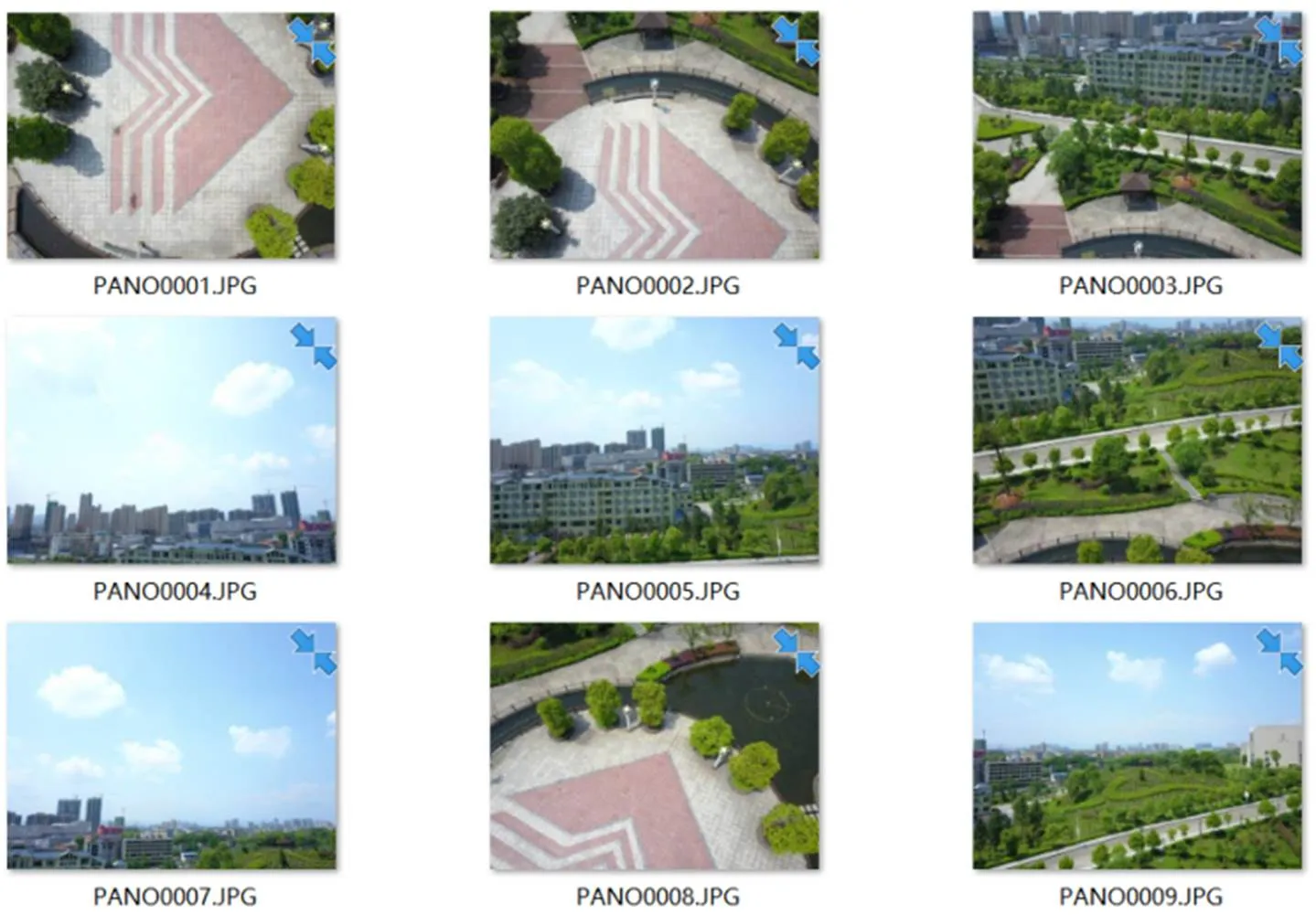
在制作“若水广场”场景的全景图时,考虑到本场景应该注重表现全貌,因此采用航拍视角,使用了无人机进行拍摄。无人机航拍摄影是以无人飞机为空中平台,搭载高性能遥感设备,通过计算机对图像信息进行处理,并按照一定精度要求制作成图像,具有控制灵活、拍摄稳定,视角选择多等优点,常用于开阔场景的拍摄[5]。使用无人机拍摄时,首先需要确定拍摄位置。本文所选拍摄位置在若水广场中心点,无人机飞行高度距离地面30米。然后使用手机App连接无人机,起飞至指定高度,固定不动,控制镜头的旋转进行拍摄。采集到的部分图像如图1所示。

图1 若水广场图像素材
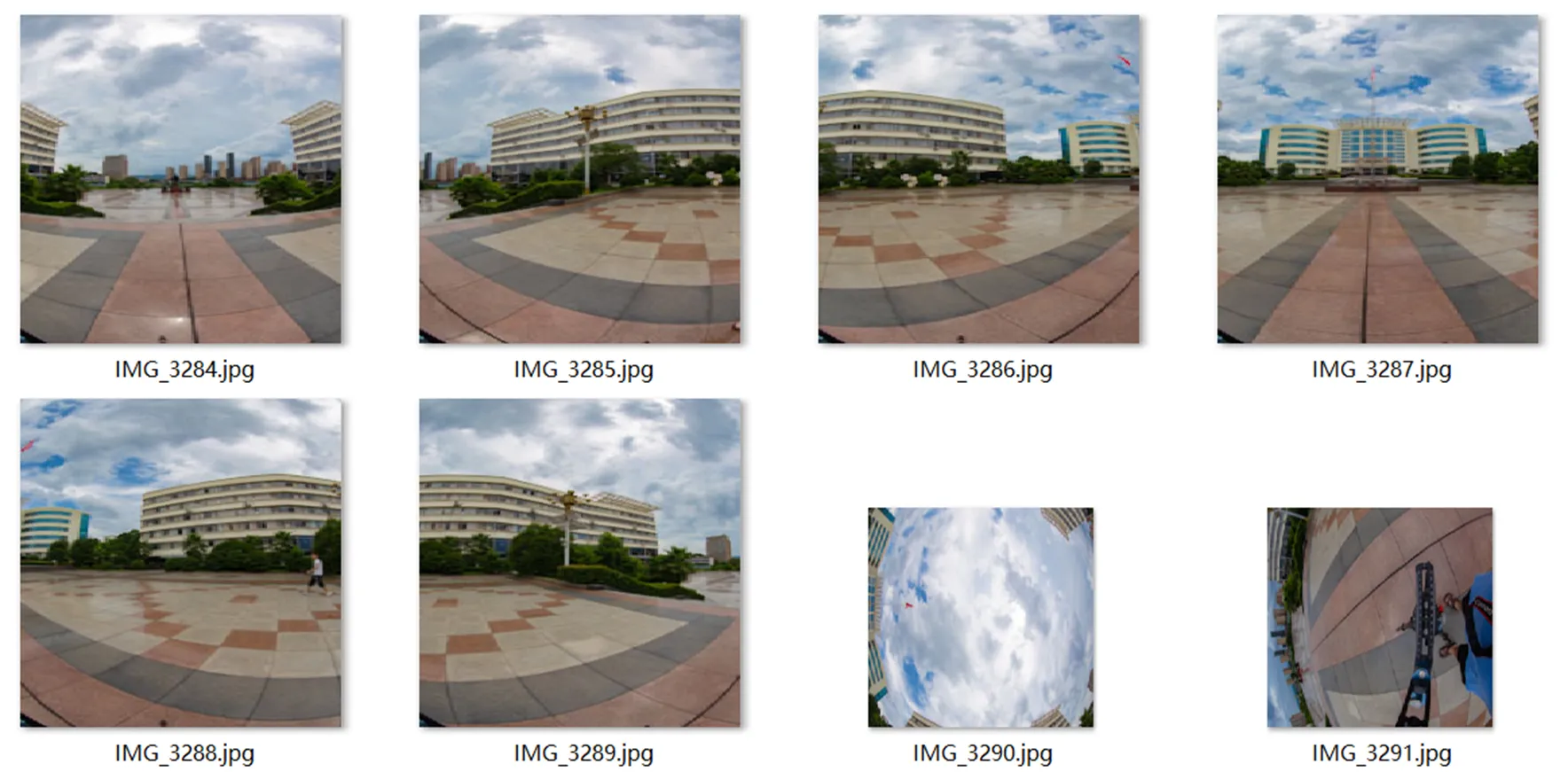
而在制作“升旗广场”时,考虑到该场景应该重在展示地面的物体,因此拍摄点更接近地面,即普通人眼所处的高度的视角。在地面架设三脚架,相机高度约为1.6 m,采用鱼眼镜头进行拍摄。鱼眼相机最大的优点是视角范围大,视角一般可达到180°,这为近距离拍摄大范围景物创造了条件,也使全景图的合成更方便。由于超大广角的特点,使用鱼眼镜头采集到的图像在平面显示时会出现扭曲的现象,本场景采集到的图像如图2所示:

图2 升旗广场图像素材
通过这种方式即可完成地面场景原始图像数据的采集。这种方式的好处在于,鱼眼镜头拍摄出来的相片包含了更多的场景信息,因此用更少的相片就可以合成全景图片,同时采用这种相片合成之后的全景图所占用的存储空间更小,便于后期的处理和浏览器中的展示。对图片进行筛选时,选取特定数量的一组相片,要求相片之间的场景重合率>30%,保证合成的瑕疵更少,效果更好。在本场景的全景图像制作中,仅需8张相片即可完成拼接与合成。
1.3 图像的拼接与优化
图像拼接的目的是将采集到的一组场景图像转换为全景图片,通常采用专业软件进行制作。目前关于全景图像的拼接技术已经比较发展得成熟,很多软件都能得到较好的效果,如 Kolor Autopano Giga、PTGui、Panorama Studio Pro、Ulead360、720云等,本文在全景图像的拼接和处理阶段所采用软件的是PTGui。在PTGui软件中,将图片导入即可自动合成全景图像,但是生成的图像中会存在一些瑕疵,包括噪点、错位和扭曲等,因此需要人工对这些问题进行后期的处理[6]。PTGui软件同样提供了手动修复和优化的功能,在完成自动拼接之后需要手动进行处理。
在获取到场景的图像数据后,就可以对图像进行拼接与合成。PTGui软件的使用比较简单,只需要将某个场景的一组图像导入,进行自动对准和拼接即可。完成拼接之后,再对图片添加控制点,进行手动优化调整,最终合成的升旗广场全景图如图3所示:

图3 升旗广场合成全景图
2 全景漫游系统的设计与实现
2.1 系统的功能需求分析
为了达到更好的浏览和体验效果,本系统应该具有以下的主要功能[7]:
(1)全景展示
这是系统最核心的功能,系统应该能完美展示各个场景的360°环绕效果。其中包括,能够通过鼠标拖动视角的旋转、控制放大缩小、移动等基本图形操作。
(2)校园漫游
由于全景系统是由若干个场景构成,系统应该具有交互功能,因此需要在场景的道路上加入热点,即前进或者移动到下个场景,使得用户能够选择感兴趣的路线,提升用户体验。
(3)场景选择
用户在系统中进行切换时可能会出现场景的混乱,因此需要配备完整的场景选择功能,使用户能随时切换到指定的场景。
其他方面,由于系统是基于Web浏览器,还应该考虑兼容性,使主流浏览器都能够兼容。
2.2 整体设计
全景漫游系统属于单一功能的展示型网站,其功能主要体现在前端部分,应强化Web页面的显示效果。本系统主要提供了场景展示、场景切换和导航功能,系统的前端采用HTML5和CSS3来进行页面布局,其中的一些新特性和功能,比如HTML多媒体、Canvas标签、CSS3动画,能使页面有很好的呈现效果。在图形渲染方面,系统采用了WebGL技术。这种技术允许在HTML页面中,使用JavaScript增加OpenGL绑定,为指定的Canvas提供硬件3D加速渲染,借助系统的显卡来渲染3D场景和模型。使用WebGL可以免去开发网页专用渲染插件,借助硬件加快浏览器的图像渲染速度,更高效地创建复杂的显示效果[8]。全景功能的实现则采用基于WebGL的JavaScript开放组件three.js,利用three.js能够完成全景图片的360°环绕展示,支持使用鼠标进行拖拽、放大、缩小和旋转等功能。
由于本系统不需要提供用户的数据请求功能,所以后台的功能较简单,主要包括处理客户端的请求服务和数据库的访问。服务器组件采用Apache Tomcat,数据层则采用MySQL数据库。系统的总体结构如图4所示。

图4 全景漫游系统框架图
系统建设完成后,用户使用Chrome、FireFox或IE等主流浏览器即可访问网站,访问时客户端向后台发送HTTP和Ajax请求,Tomcat根据请求从MySQL数据库中获取数据,经过处理返回给客户端。客户端的Web页面就可以根据返回的数据在Canvas中加载渲染场景,调用基于WebGL的three.js中的方法来完成各种用户操作。
2.3 关键代码
(1)系统界面
前端页面中场景展示组件使用
