高校教学状态数据可视化分析平台的设计与实现
李 苹,李 勇,范全润
(曲靖师范学院 信息工程学院,云南 曲靖 655011)
随着信息管理系统集成水平、大数据和物联网通信等现代信息技术的发展,以及高校教育规模的不断扩大,使得高校现有的各类信息管理系统(如招生就业管理系统、科研管理系统、教职工人事管理系统等)中逐步积累了海量的教学状态数据。然而,由于现有数据管理方式以及用户对专业数据的理解能力和观察视角等因素的限制,这些海量教学状态数据中的潜在含义却没有被充分挖掘和直观地展示给用户。
数据可视化技术已成为近年来数据挖掘和信息可视化领域的一个研究热点,也正因为此,有关数据可视化的技术被广泛应用在各行业领域。王桃苹等[1]以南海船舶数据为基础,基于百度地图API、ECharts 等技术,采用B/S 架构设计实现了一款南海船舶数据可视化分析系统;魏忠[2]设计实现了实验室实时数据智能管理系统,实现了智能实验室管理的可视化展现;任鹏等[3]基于Shiny 网页框架构建了海洋浮标监测大数据可视化实验平台;严承希等[4]采用可视化分析方法揭示了大学生网络行为在学期、周、小时等多重时间粒度下的分布特征,为大数据环境下理解大学生的网络生活规律和支持企业个性化推荐服务提供了科学参考;张瑞等[5]以上市公司数据为基础展开可视化实践案例分析,为金融数据从网络到终端应用的可视化提供了一个具体的解决方案;裴雨清等[6]基于HighCharts 图表工具、Math.Net 开源类库等实现了针对研究雾霾影响光伏发电系统的可视化分析平台;李银奎[7]利用开源工具,实现了长时的心电图(ECG)时钟可视化;姜高扬等[8]提出了基于建模仿真的可视化教学模式;付晓倩等[9]基于MVC 架构和ECharts 插件,以某高校某学期中的Access 数据库考试系统中的多次测验数据为数据源,开发了教学数据的可视化平台。
鉴于上述研究成果,本文为了能够给用户提供直观了解高校教学状态的视觉窗口,辅助用户客观全面地了解高校的整体教学质量提供可视化的数据支持。同时,为教育质量管理者正确评估高校的教育质量提供管理和监测平台,为其适当调整专业结构、加强招生就业管理和专业课程建设等提供可视化的数据支持。因此,本文以曲靖师范学院教学状态数据可视化分析平台的设计与实现为例,描述高校教学状态可视化分析平台实现的主要任务,详细介绍平台的总体架构设计、数据库设计、功能模块设计及其主要功能的实现过程等方面的内容。
1 问题描述
高校教学状态数据涉及招生就业、师资结构、科研项目、课程建设等众多方面的海量数据内容,具有信息种类多、数据存储容量大、涉及用户面广等特点。在这些海量的数据内容中,招生就业管理工作涉及全校所有专业学生从入学到离校各个活动环节中的信息内容,能够从生源质量、毕业生就业率、就业满意度、专业相关度、就业薪资水平、毕业去向等多方面反映高校的教育质量,可以为不同用户提供了解高校教学状态的视觉窗口[10]。因此,本文选择基于曲靖师范学院2018 年招生就业工作中的真实数据为基础的教学状态数据可视化分析平台为例进行介绍,其实现的主要任务如下。
任务1:以省、直辖市、自治区为基本行政单位,统计出2018 年曲靖师范学院不同生源地的文科招生人数、理科招生人数、总人数,并在平台上以图表的方式直观展示出来。
任务2:以学院为基本单位,统计出2018 年曲靖师范学院下属14 个二级学院学生的就业率、专业相关度、就业满意度、就业薪资、就业去向,并在平台上以图表的方式直观展示出来。
任务3:根据平台上展示的数据,分析曲靖师范学院的招生质量、不同二级学院学生的就业质量,招生和就业两者之间的内在联系以及平台上体现的教学质量监测结果。
2 可视化分析平台设计
2.1 总体架构设计
本文以曲靖师范学院教学状态数据可视化分析平台的设计与实现为例,其总体架构设计如图1 所示,主要由物理资源层、基础环境层、数据业务层、数据可视化层4 部分组成。

图1 数据可视化分析平台架构
各层包含的主要内容及其作用如下:
(1)物理资源层:包括CPU 计算资源、内外存储资源、数据存储所需的网络通信资源,以及其他的硬件条件,主要为数据可视化分析平台运行和开发提供所需的物理硬件条件支撑。
(2)基础环境层:基于Windows Server 操作系统,为数据可视化分析平台提供运行和开发需要的Java IDE 集成开发环境、Tomcat 数据管理环境,以及平台运行和开发所需要的其他必要环境支撑。
(3)数据业务层:以曲靖师范学院的招生就业管理系统为基础构建数据库,采用JDBC 数据连接管理方法和JSON 数据对象表示方法从中抽取可视化分析平台所需的招生与就业相关数据,为平台数据可视化层的实现提供数据和逻辑业务支撑。
(4)数据可视化层:采用Servlet 动态网页开发技术实现Web 数据可视化分析平台,并以此Web 平台为载体,采用ECharts 可视化插件将从数据业务层抽取得到的数据以图表的形式直观地展示在Web 平台的前端页面,为用户提供一个可以直观查看招生就业状态数据的视觉窗口。
2.2 数据库设计
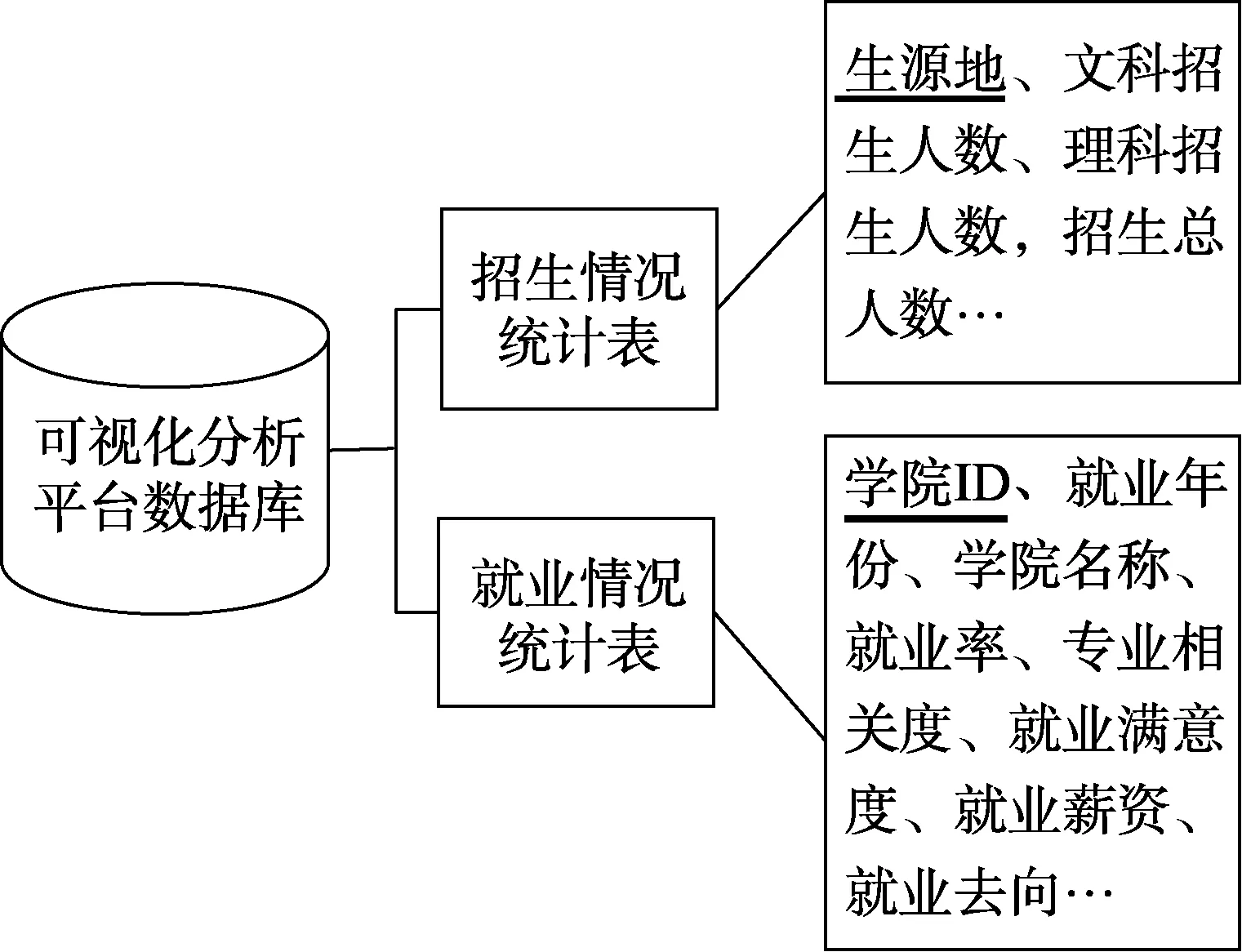
本文采用结构化数据提取方法[11],以曲靖师范学院2018 年招生就业工作中的真实数据为基础,提取所需的数据构建可视化分析平台实现的数据库,其结构和包含主要数据内容如图2 所示。

图2 可视化分析平台数据库结构
2.3 功能模块设计
本文可视化分析平台包括2 个主要功能模块:数据管理模块,完成数据的同步与管理;数据可视化模块,满足不同需求用户下的数据可视化展示。平台包含的主要功能结构如图3 所示。

图3 可视化分析平台主要功能模块
(1)数据管理模块。提供招生和就业数据的管理,对采集到的非结构化数据进行整理分析,格式转换,形成结构化数据,存储到数据库中供数据可视化模块使用。该模块还附有修改、删除和查询等功能,由平台管理员进行操作。
(2)数据可视化模块。用Ajax 将请求发送给服务器,服务器连接数据库后,构造成ECharts 所支持的数据结构,返回前端,使用ECharts 的柱状图、饼图、扇形图和折线图,展示招生情况和就业情况。
招生情况数据可视化采用柱形图表示,用不同的子系列表示同一省份内文理科的招生人数,可以比较同一省份的文理科招生人数,也可以横向比较不同省份的招生人数。
同样的方法应用在就业率、专业相关度和就业满意度的可视化,既可以分析同一学院内的情况,也可以对各个学院进行横向比较。
毕业去向用折线图表示,根据目前就业的方向大致分为“出国出境”“参军入伍”“自主创业”“公务员”“事业单位”“企业就业”和“考研升学”等去向,用折线图的大致走向和面积分析毕业去向的比重。
就业薪资统计展示各学院的毕业生平均月收入情况。
3 可视化分析平台实现
3.1 相关技术
平台基于Java 和ECharts 技术,采用B/S 结构开发实现,主要涉及如下相关技术:
(1)Servlet 技术。Servlet[12](Java Server Applet,Java 服务器小程序),具有跨平台、与协议无关性、安全、高效等技术特点,是一种由Sun 公司提出的动态网页解决方案、基于Java 编程语言实现Web 服务器端编程的技术,其主要功能是在Web 服务器端获取客户端的网页请求并动态的生成对客户端的响应信息,即动态地生成Web 响应内容,更多有关Servlet 技术的详细内容可参考文献[12]。
(2)JSON 技术。JSON[13](JavaScript Object Notation,JavaScript 对象表示法),是一种轻量级的数据交换格式技术,采用完全独立于编程语言的文本格式来存储和表s示数据,具有兼容性好、易于理解阅读、机器解析生成、支持多语言、执行效率高等技术优点,更多有关JSON 技术的详细内容可参考文献[13]。
(3)ECharts[14](Enterprise Charts,商业级数据图表库)。是一个使用JavaScript 实现的开源可视化图表库,常用于PC 机或移动设备上的绝大部分主流浏览器,底层依赖轻量级的矢量图形库ZRender 构建而成,提供直观、交互丰富、可高度个性化定制的数据可视化图表,更多有关ECharts 的详细内容可参考文献[14]。
3.2 主要功能的实现过程
平台采用B/S 结构的Web 方式实现,其主要功能由后台和前台2 部分组成。后台通过Java 统计数据库中的数据,前台使用Ajax 支持下的ECharts 图表展示所需要的数据内容,其主要功能的实现过程如下:
1)步骤1 平台数据库实现。
根据平台设计需求及上述数据描述的分析。采用MySQL 创建平台数据库并完成表的结构设计;从曲靖师范学院招生就业管理系统中抽取2018 年的招生就业数据导入平台数据库,完成平台数据库构建,有关使用MySQL 构建数据库的详情操作过程可参考文献[15]。
2)步骤2 平台后台管理中心实现。
后台管理中心采用J2EE 和SSM 框架技术实现,效果如图4 所示,平台管理员只需要打开后台就能方便地了解招生就业数据。平台整体结构分为表示层、业务逻辑层、服务层、数据层,具体细分为entity 层、dao 层、service 层和controller 层。后台管理系统中实现了就业薪资管理、就业统计管理、招生统计管理等功能模块,各个功能模块主要以CRUD 操作为主,下面以薪资管理模块为例描述具体实现的过程。
首先,在spring-servlet.xml 中设置数据库连接池,关键代码如下:
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close">
<property name="driverClassName" value="com.mysql.jdbc.Driver" />
<property name="url" value="jdbc:mysql://localhost:3306/viewdata_qjnu?characterEncoding=utf-8"/>
<property name="username" value="root" />
<property name="password" value="123456" />
</bean>
其次,以MonthlyIncome 表为例,在entity 层创建MonthlyIncome.java 实体类对表进行映射。在dao层定义接口类MonthlyIncomeDao.java,部分关键代码如下:
public interface MonthlyIncomeDao {
public List<MonthlyIncome> selectAll();}
在Mybatis 中创建MonthlyIncome.xml 文件添加配置实现映射,对数据库相关操作进行封装,对数据进行持久化操作,根据相应的ID 匹配接口中对应方法,部分关键代码如下:
<mapper namespace="main.dao.MonthlyIncomeDao">
<!-- 查询全部 -->
<select id="selectAll" resultType="main.entity.MonthlyIncome">
select * from MonthlyIncome
</select>
</mapper>
然后,在service 层中创建MonthlyIncomeService.java 负责非CRUD 的方法,部分关键代码如下:
@Service
public class MonthlyIncomeService {
@Autowired
private MonthlyIncomeDao idao;
public List<MonthlyIncome>
selectAll(){ return idao.selectAll();}}
最后,在Controller 层创建MonthlyIncomeCtrl.java负责业务调度,接收前端传过来的参数进行业务操作,再将处理结果返回到前端,部分关键代码如下:
@Controller
public class MonthlyIncomeCtrl {
@Autowired
private MonthlyIncomeService mService;
@RequestMapping("/MonthlyIncomeMV.do")
public ModelAndView MonthlyIncomeMV(){
List<MonthlyIncome> selectAll=mService.selectAll();
ModelAndView mv=new ModelAndView();
mv.addObject("all",selectAll);
mv.setViewName("table");
return mv;}}

图4 可视化分析平台后台管理中心
3)步骤3 平台前端Web 页面数据业务的实现。
用Servlet 接收请求,调用Dao 类读取数据,把读取到的数据封装成JSON 对象并发送给前端,部分程序关键代码如下:
protected void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException {NativeplaceDao n = new NativeplaceDao();
/*用Dao 类返回查询结果,并放到一个集合*/
ArrayList<NativeplaceBean> narray = n.read();
/*把集合中的值存放到相应的数组中*/
for(int i = 0; i < narray.size(); i++) {
Province_Name[i] =narray.get(i).getProvince_Name();
Arts[i] = narray.get(i).getArts();
Science[i] = narray.get(i).getScience();
Count[i] = narray.get(i).getCount();}
/*在JSON 对象中存入对应的键值对并返回给前端*/
JSONObject result = new JSONObject();
result.put("Province_Name",Province_Name);
result.put("Arts",Arts);
result.put("Science",Science);
result.put("Count",Count);
PrintWriter out = response.getWriter();
out.println(result);}
4) 步骤4 平台前端Web页面图表展示功能的实现。
首先,新建JSP 页面,引入echarts.js 文件,代码如下:
<script src="js/echarts.js"></script>
准备一个存放图表的容器,初始化实例,代码如下:
<div id="main" style="height:629px;width:964px;">
var myChart1 = echarts.init(document.getElement-ById('right');
设置图表的配置属性option,并设置异步请求的Ajax,关键代码如下:
Var myChart = echarts.init(document.
getElementById('main'));
$(function() {
$.get('ReadNativePlaceServlet.do').done(function(d ata) {
data = JSON.parse(data);
// 将JSON 字符串转为JSON 对象
myChart.setOption({
title: {
text: '2018 年各省录取人数',
……
data: data.Count})
然后,根据相应数据需要的展示效果,选择对应的ECharts 图表。
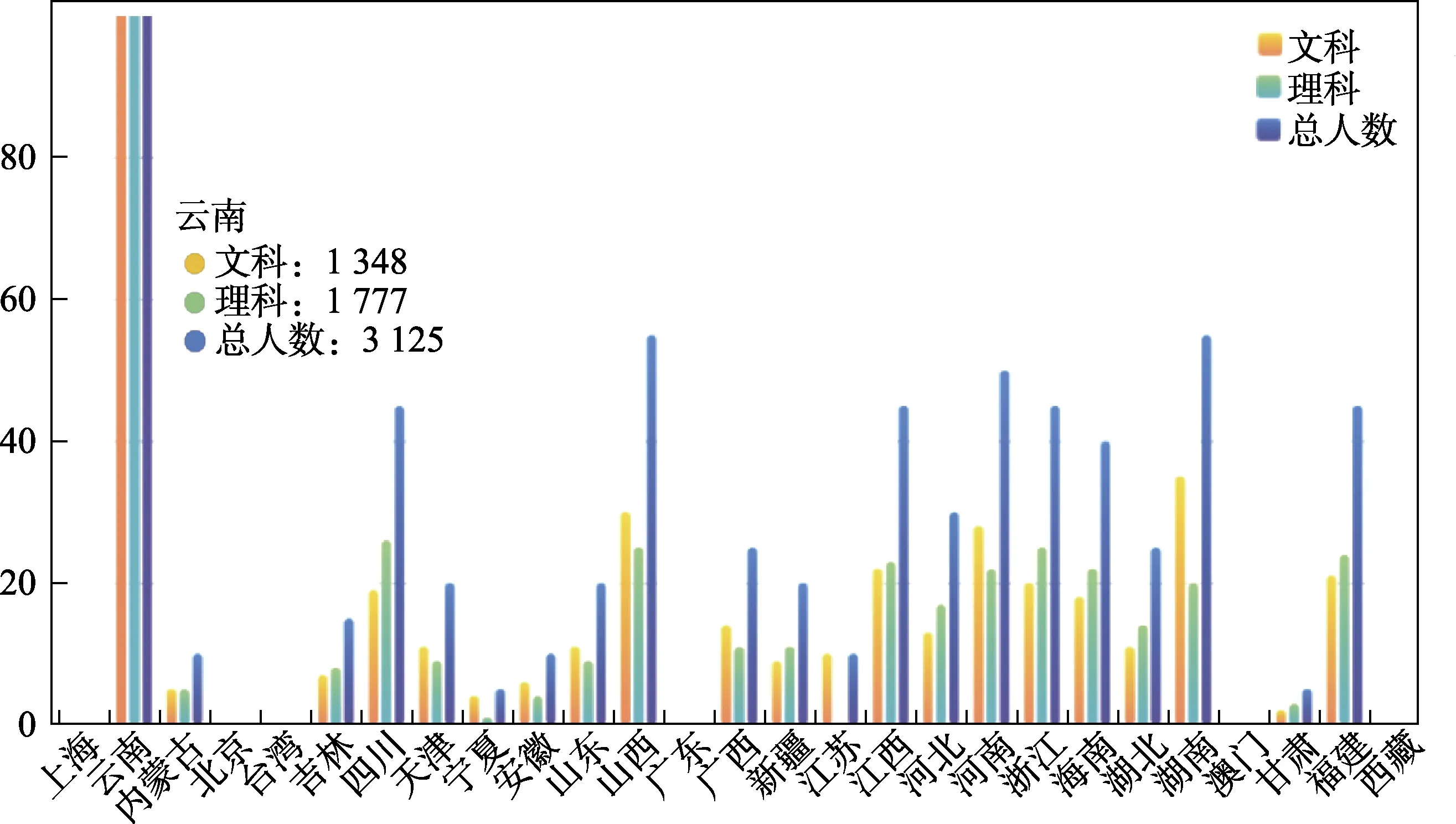
在招生情况统计中,采用渐变柱状图展示2018年各省份录取人数情况。柱状图适用于各要素关于某一指标的比较情景,其中横坐标表示省份,纵坐标表示人数,效果如图5 所示。

图5 2018 年招生情况统计可视化
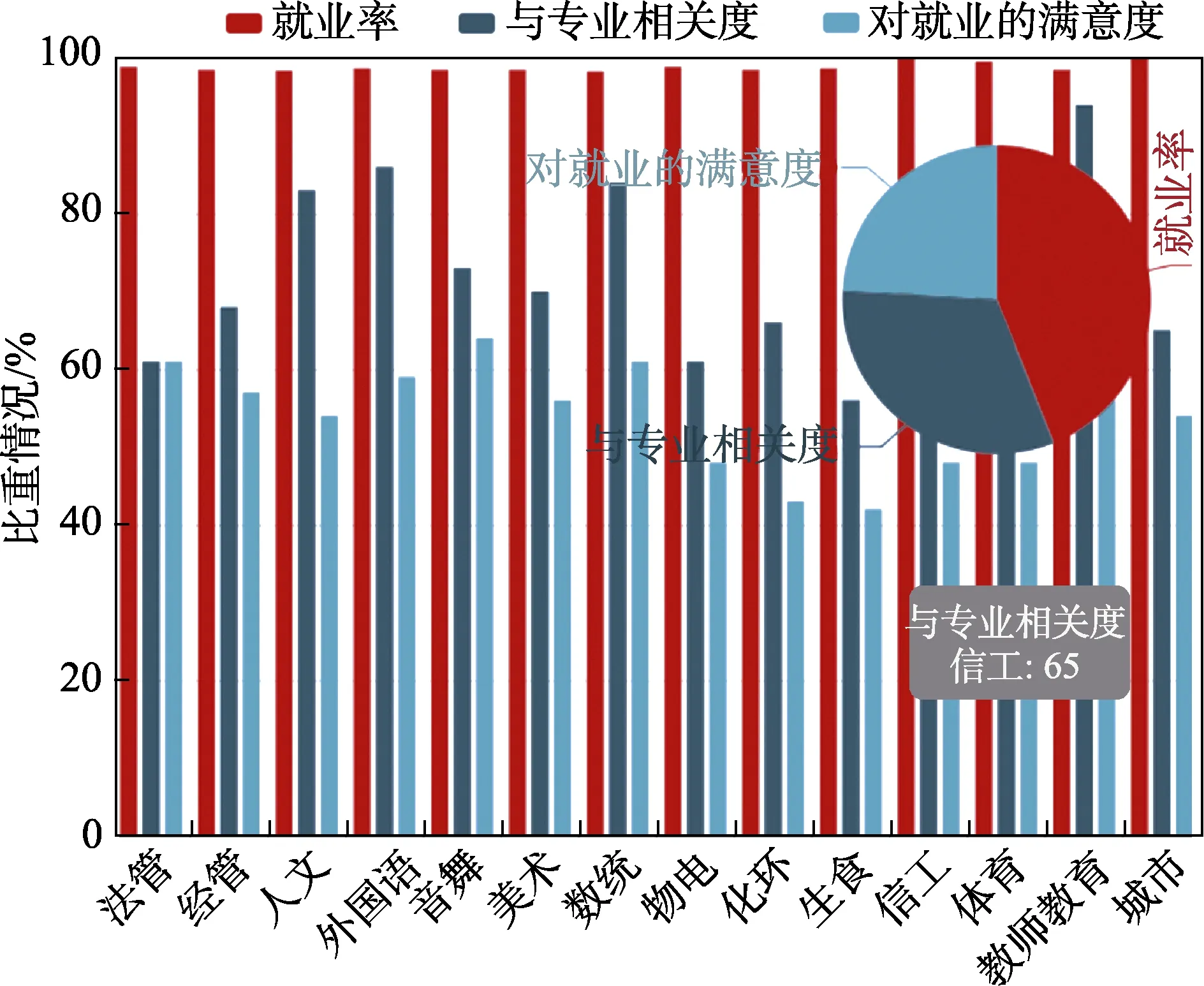
在就业情况统计中,采用柱状图和饼图结合展示2018 年各学院就业率、专业相关度、就业满意度情况。其中柱状图展示每个学院对应每类的情况,饼图是对每类情况的一个总和的展示,效果如图6 所示。

图6 2018 年就业率、专业相关度和就业满意度统计可视化
采用极坐标系式的柱状图展示2018 年各学院的毕业生平均就业薪资情况。扇形柱状在极坐标的高低位置比较,清晰表达各个学院就业薪资相对其他学院的情况,效果如图7 所示。

图7 2018 年毕业生就业薪资统计可视化
采用折线图展示2018 年毕业生就业去向情况,折线图可以更好地反映毕业去向的趋势,效果如图8所示。

图8 2018 年毕业生就业去向统计可视化
4 平台效果分析
从上述平台实现的效果来看,本文平台主要功能由后台和前台2 部分组成。其中,后台主要为平台管理员提供曲靖师范学院各年招生就业数据动态监测和管理的窗口,平台管理员可以根据前台数据可视化展示的需求,将曲靖师范学院招生就业管理系统中各年的招生就业数据动态的导入到数据可视化平台的后台数据库;前台主要为普通用户和校内教学管理用户提供数据可视化查询的窗口,不同的用户可以从自己的观察角度出发,方便地在前台单击各类图表直观的查看到自己所需要的数据。除这些基本功能之外,前台的各类图表中还直观地反映了一些数据之间的规律。如:以2018 年的状态数据为例,通过查看招生情况统计图表不难发现,该校的招生主要以云南省内生源为主,少量招收了山西、湖南、河南等地的生源,招生覆盖面相对较窄;通过查看毕业生的就业率、就业时与专业的相关度、就业薪资、就业去向等统计图表不难发现,该校学生对就业的满意度普遍不高,数值为40%~60%。图表中展示的这些数据规律和该校是西部云南地区的一所地方普通本科师范院校的实际情况基本吻合,表明该数据可视化分析平台向用户展示的情况与本校的实际情况相符,为用户了解本校的教育质量数据窗口真实可靠,具有一定的参考价值。
5 结语
本文以曲靖师范学院2018 年的招生就业数据为基础,基于Servlet、JSON、ECharts 等相关技术实现了一个基于B/S 架构的Web 高校教学数据状态可视化分析平台,该平台可以为用户查询高校的教学状态数据提供数据可视化的视觉窗口,同时可以通过图表的形式向用户直观的展示数据内部的一些潜在含义,进一步为用户正确了解高校的教育质量提供具有一定参考价值的可视化数据支持。但是,本文由于篇幅所限,平台展示的数据仅以曲靖师范学院2018 年的招生就业数据为例,平台效果分析中的数据规律具有一定的局限性。因此,下一步的研究方向是进一步将本平台推广应用于能够体现高校教师师资水平的科研状态数据、课程教学状态数据等更多数据内容的可视化分析与展示,以便能够用更多的数据向用户更加全面地展示高校的教育质量水平以及数据内部隐含的一些更有参考价值的真实含义。

