基于包容性设计的交互界面设计



摘要:目的 在对包容性设计方法充分理解的前提下,对上海地铁出行APP开通乘车码功能提供包容性设计的优化改良方案。方法 包容性设计方法是站在设计排斥的对立面,运用文献研究法、观察法、定性分析以及定量分析法等研究方法,探究现有产品对部分用户造成设计排斥的根本原因。最终制定能够应对设计排斥问题的解决方案,以达到扩展产品用户包容性的最终目标。结果 最终制定的上海地铁出行APP开通乘车码功能的改良方案,包容了原上海地铁出行APP开通乘车码功能中被设计排斥的用户群体,提升了产品包容性。结论 设计方案不仅使被排除用户的实际能力能够匹配产品使用所需的用户能力,且延展产品的用户市场,提高产品的商业价值,为包容性设计在地铁出行APP的应用提供了实践方案以及理论指导,使铁路服务惠及更多人群。
关键词:包容性设计;设计排斥;交互界面设计;地铁出行APP
引言
包容性设计的概念来源于对人类群体多样性特征的反思,包容性设计通过站在不同群体的角度去探索产品与各群体之间的兼容性,从而获得了更全面的思考维度。包容性设计提倡为不同的用户之间提供平等共赢的设计方案,从而避免设计师在设计的过程中,忽略了部分弱势群体的需求。包容性设计需要设计者在设计的初期就站在更全面的视角客观评估产品对于不同类型用户的包容程度,尽可能减小用户在使用产品过程中所存在的体验差距,让产品能够适应多样化的用户群体。在产品设计者与使用者的共同协作下,让不同能力、语言、文化、性别、年龄的用户群体都能够消除使用障碍,平等的参与到生产和生活中去。
一、包容性设计定义
当今社会人口结构的变化促使设计理论的迭代与发展,在众多设计理论中,包容性设计(Inclusive Design)作为一种惠及大众的设计理念,正被主流社会以及广大产业管理者所接纳。包容性设计的官方权威定义出自2005年英国标准协会的BS7000-6标准,在该项标准中,“包容性设计”被定义为“一种对主流产品或服务的设计,使得产品和服务在全球范围内、各种情况下、最大限度地能被更多的人接近和使用,而不需要特殊的适应和专门的设计”。作为一种综合性的设计策略,包容性设计尊重不同用户群体之间的个体差异性,并通过分析差异性,探究不同用户的使用需求,以此保证产品兼容尽可能多的用户群体。
二、包容性设计与设计排斥
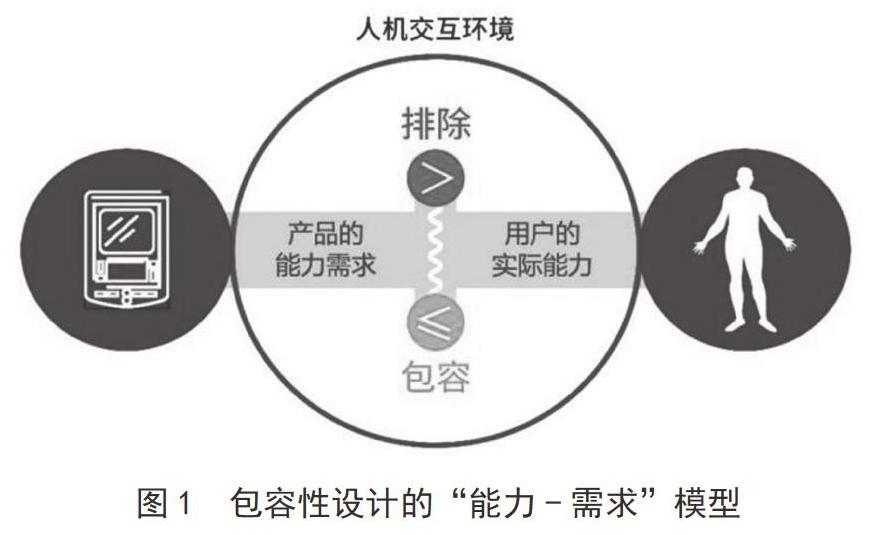
当设计者对现有产品采取包容用户多样性的方式进行研究和改良时,其首要任务为审核产品的包容性,探索现阶段产品所包容的用户群体,以及所排除的用户群体。造成用户排除现象的原因是设计排斥,设计排斥是指产品在设计的过程中忽视边缘用户(边缘用户是指未使用你的产品而使用其他类似服务的人)的实际需求,从而造成该人群的使用障碍,逐渐将其排除在产品的使用范围之外。Clarkson等教授构建的“能力-需求”模型,为造成设计排斥的具体原因提供了专业解答,该模型的官方解读为:设计排斥产生于正在进行的特定活动以及发生此活动的背景,在这样的范围内,当产品交互的需求超过用户可提供的现实能力时,就会发生用户排除,如图1所示。该模型传达了人机交互环境下能力与需求的关系,即任何产品和服务都会对用户的能力有一定的要求,而当某些用户群体无法匹配相应的能力要求时,该产品或服务便会将用户排斥在可使用范围之外。因此包容性设计的目的就是使因设计排斥而被限制使用的人群,重新拥有访问产品的资格。为达到该目标,则需对产品使用能力需求与终端用户的实际能力进行调试,以期达到需求小于或等于被排除用户实际能力的结果,使产品的使用范围可以辐射最大的用户群体。
三、包容性设计理论的应用
(一)研究载体的选择
目前,我国城市人口日益增长,生活节奏逐渐变快,消费者对于的出行的需求趋于多样化,出行的效率和质量也逐步受到消费者的重视。在城市公共交通工具中,地铁的需求量一直居于高位。随着互联网时代信息技术的发展和城市化背景下现代人出行需求的多样化,地铁出行类的APP产品应运而生。针对目前市场上地铁出行类APP产品进行市场调研发现,下载和使用频率最高的为上海的地铁出行官方APP。上海作为全国客运强度最大的城市,日客流量可达78.69万,巨大的客运量导致上海地铁交通压力位列全国之首。而上海官方地铁出行APP——Metro大都會APP,在App store的用户满意度差,部分用户认为其使用难度过大,操作流程复杂,易用性差。选择Metro大都会APP作为本次选题的实践对象,对优化同类移动化出行产品,缓解大城市交通压力、提升用户出行体验、营造便捷交通环境方面有参考价值和意义。在理论价值方面,通过对Metro大都会APP的研究,对包容性设计理论在相关产品上的应用具有指导意义。
(二)用户调研
Metro大都会APP是一款上海铁路部门推出的官方地铁出行APP,经过对产品的初步调研发现,Metro大都会APP包含以下几个主要功能:登录、开通乘车码、查找出行方案,扫码进站、查看铁路运行信息、扫码进站、查看出入口信息。在研究中通过调查问卷对七大主要功能进行用户满意度调研,调研具体细节如下:调研内容为用户对于主要功能的用户满意度,通过李克特量表的形式,每一功能的选项有"非常满意"、"满意"、"一般"、"不满意"、"非常不满意"五种回答,每个被调查者的态度总分就是他对各道题的回答所得分数的加权;2.调研对象为有该产品使用经验的用户;调研的样本数量为100人,李克特量表的样本量为样本数≥题目数*10,由于问卷包含七项功能的调查题目,样本数需≥70即为有效;根据最后的问卷整理情况,问卷的有效率为98%。调研的结果显示,开通乘车码这一功能的总分最低,用户满意程度也最低。综上所述,通过问卷调研可得,开通乘车码具有最高的研究价值。
为评估Metro大都会APP开通乘车码功能排斥的用户人群以及原因,探索该人群的共性特征。本次用户研究采用用户观察的研究方法,在不干涉影响用户使用的情况下,观察上海地铁乘客使用Metro大都会APP开通乘车码的操作细节,并记录下未成功开通乘车码功能的用户案例,对该部分的乘客进行后续的用户访谈,刨析其未成功开通乘车码的根本原因。经过为期一周的用户观察,收集了有效用户案例数例。归纳用户案例中的用户交互行为,以用户旅程图的方式呈现用户的交互行为流程,如图2所示。
从用户流程图中可得,用户在操作过程中情绪消极,对操作流程理解困难。其中主流用户人群具有以下特点:大部分为20-30岁之间的青年,有一定的手机应用相关操作经验,更愿意接受新鲜事物,对电子产品领会能力较强,认为地铁出行APP是最方便的地铁出行工具。与此相比,被排斥的用户人群有以下共性特点:大部分为45岁及以上的中年,认为电子产品有风险性,手机应用的相关使用经验较少,喜欢采用自己熟悉的方式乘坐地铁。对于被排斥人群来说,Metro大都会APP的开通乘车码功能的使用流程过于复杂理解困难,超出了用户的认知能力范围。
针对这些被排斥的用户抽取10人进行用户访谈,得知用户产生设计排斥的原因如下:开通乘车码环节交互步骤多、流程复杂,认知负荷过大,超出了部分用户的理解能力。运用Clarkson等教授构建的“能力-需求”模型对产品与用户之间的交互需求进行分析可知,产品对用户的理解能力需求大于用户真正的理解能力成本,因此造成了产品与用户交互的不匹配。
(三)设计排斥评估
Metro大都会APP以创造更优质的出行生活为产品的战略目标,旨在汇集上海轨道交通的服务资源,形成以乘客服务、运营管理、社会协作为核心的统一移动应用门户。产品的用户定位为上班族以及来沪的差旅人士。对Metro大都会APP的开通乘车码的功能进行分析,概括其现有的两大关键功能:1.签约线上支付平台,支持多种支付方式,先乘车后扣费以便让用户更为便捷地进行支付。2.生成动态乘车码,用户成功开通乘车码后,手机端生成乘车二维码,在地铁闸机的二维码扫描区进行扫码操作,即可通过闸机,为上班族以及来沪的差旅人士提供高效便捷的移动化服务。然而,通过调研发现,Metro大都会APP开通乘车码功能的支付方式类别众多,操作逻辑复杂,对用户相关程序的操作经验要求较高,导致战略层定位的用户人群有部分被排斥在产品的使用范围之外。
信息架构决定着产品的组成部分,逻辑关系,以及能够解决的问题。通过对Metro大都会APP开通乘车码功能的信息架构总结发现,其信息结构相对复杂,部分用户因认知困难。信息框架图,通过对其信息架构的分析,发现如下三点包容性问题:1.由于支付方式的选项设置上类别多,逻辑复杂,信息理解难度大,部分用户的认知能力无法理解;2.实名认证中涉及到具体的身份信息,造成对电子产品信任感低的用户使用困难;对Metro大都会APP开通乘车码功能的交互流程总结分析,发现如下两点包容性问题:1.因所有的业务办理成功提示的跳转页面皆需用户手动跳转,降低用户操作效率以及操作体验;2.由于部分银行未开通地铁线上购票服务,且产品并未提供合作银行的白名单,导致用户无法选择正确的银行绑定开通失败。
针对Metro大都会APP开通乘车码功能的原型界面设计进行分析,归纳以下几点包容性问题:1.相互之间有关联的信息不符合格式塔邻近性原则,间距过大使界面变得松散,从而让用户产生错乱的感觉,导致用户在认知页面布局与元素的过程中,无法流畅的理解信息之间的关系;2.部分页面内容没有全局边距,页面内容到屏幕边缘的距离过窄,导致页面的信息拥挤,给用户的浏览带来视觉负担。
现有产品在UI设计的视觉表达方面整体呈现扁平化的简约风格,通过对现有产品表现层视觉设计的调研发现以下几点设计排斥:1.Satyendra Singh 认为顾客在短时间内就会决定一款产品的观感,其中色彩占据了决定性因素。Metro大都会APP的主题色为#fe4c63,其饱和度高,鲜艳的高饱和度的颜色常常会降低用户对应用的信任,导致用户的负面情绪。2.部分页面中内容上下级内容字号极差过小,阻碍用户在阅读信息时理解信息的层级关系。3.部分页面相关内容之间的间距过大,过大的间距会让浏览变得不连贯和界面视觉松散,增加了用户的阅读负担。4.对称是对立统一规律的本质属性,不对称的内容会增加用户识别信息的难度。然而Metro大都会APP开通乘车码功能的部分内容存在不对称的现象,文字信息未居中对齐。5.Metro大都会APP开通乘车码功能的界面设计,在布局、颜色、字体、控件等方面无统一的视觉规范。统一的视觉规范能够使促成用户对某产品体验的一致性,解决视觉不统一现象。
五、设计实践
针对Metro大都会APP开通乘车码功能现阶段的人机交互界面进行改良,通过上文用户排除原因的罗列和分析,继续探索解决问题的设计方案。
(一)交互流程设计
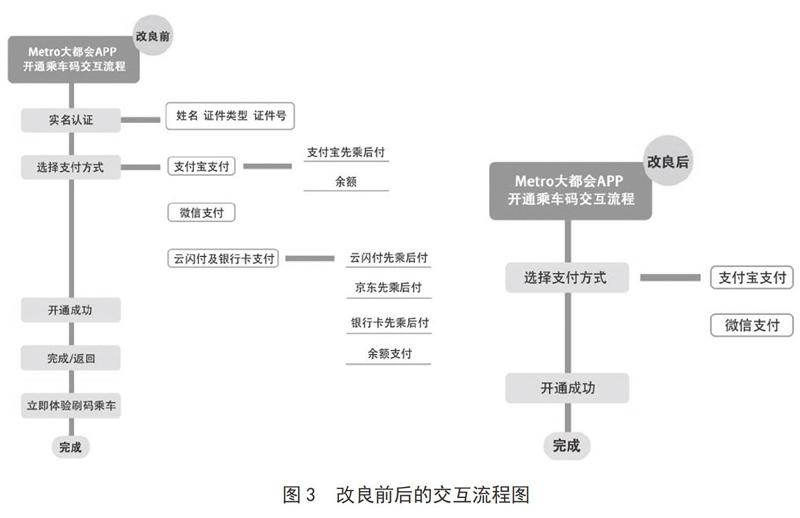
根据上文中总结出的解决方案,对Metro大都会APP中开通乘车码功能的界面进行优化,重新构建Metro大都会APP开通乘车码功能的交互流程图,如图3所示。为减轻用户理解功能逻辑的难度,主要做出以下改良:1.后台化实名认证功能,将原本需用户手动输入的身份信息,改为核验支付平台中的身份信息;2.在支付方式的选项中,删减了银行卡支付的功能;3.开通成功提示页面改为3s后自动跳转至乘车码页面,提升用户操作效率。以上所作出的调整,充分考虑了被排斥用户的理解能力,将所需的理解内容最大程度压缩,保留用户使用所必须的核心部分,开通乘车码的操作流程从开始到结束仅需7步,与原交互流程相比,大大提升使用效率。
(二)信息框架设计
根据上文中改良后的Metro大都会APP开通乘车码功能交互流程,绘制相应的Metro大都会APP开通乘车码功能的信息架构图,如图4所示。信息架构图的绘制除遵循交互流程图所示的流程逻辑之外,还罗列了子层级的信息,如支付方式功能层级下,授权支付方式页面的信息。授权支付方式页面在信息架构上分为标题、用户账号、服务详情、服务协议以及确认开通的按钮五个部分。开通成功的提示页面显示内容均为“已开通免密支付”,将内容分类模块化,易于使用者消化理解。
(三)低保真設计
交互软件设计主要以改良后的Metro大都会APP开通乘车码功能交互界面展示软件设计方案,原型的设计严格遵守主流iOS设备iPhoneX的界面设计尺寸,屏幕的分辨率为1125*2436px,状态栏高度为88px,导航栏高度为132px,标签栏高度为146px,屏幕安全区域1125*2202px。基于信息构架提出布局方案,并根据ios系统的界面尺度进行低保真设计,如图5所示。与原设计方案相比,改良后的低保真为解决原产品的设计排斥问题做出以下改良:1.根据格式塔邻近性原则,调整相关联内容之间的间距,确保用户能够快速理解信息之间的关系;2.iOS原生态页面的全局边距为30px,遵守其页面布局规范,设置全局边距为30px。
(三)高保真设计
基于改良后的低保真设计稿图,导出Metro大都会APP开通乘车码功能的高保真界面。其中包含四大页面:首页页面、选择支付方式页面、开通支付授权页面以及最后的动态二维码呈现页面。除此以外,还包括用户选择支付方式后,“支付宝支付”以及“微信支付”两大支付方式功能下的子页面,如图6所示。改良后的高保真设计方案,根据上文分析视觉层所存在的问题,进行以下几点修改:1.在色彩心理学中,颜色影响用户的信任认知主要是通过:偏好、能力、完整性、可预见性。鲜艳的高饱和度的颜色常常会降低用户对在线平台的信任。蓝色给人一种专业和值得信任的感觉,,认为这个平台是可靠地,所以将主题色改为#3779dc。2.调整字号之间的极差,重要标题和辅助性说明文字之间的极差增加至8px,以便用户快速识别信息的层级关系;3.将原本因间距过大,导致用户阅读不连贯的内容间距缩小,使用户轻松识别信息之间的关系;4.将不对成页面元素统一对称;5.高保真设计全程适配iPhoneX的视觉规范,如中文字体统一为ios的系统中文字体苹方,英文字体统一为ios的系统英文字体San Francisco Pro。
六、结语
本次研究旨在探索产品对用户的交互需求要求过大,造成设计排斥时,包容性设计理念在设计实践中的应用途径,整体研究达到了预期效果,但研究中仍存在一些不完善之处,主要体现在:
包容性设计是一个不断迭代和完善的过程,以不断接近产品的理想状态即产品可以被所有目标用户接近和使用,本次研究为在有限时间内验证设计流程的有效性,对设计载体仅进行了一轮设计实践,无法彻底解决产品的包容性问题,且设计方案在实际量产时成本较高,有待于进一步分析和迭代设计。
参考文献:
[1]董华.包容性设计_英国跨学科工程研究的新实践[J].工程研究,2011.3(1):19-25
[2]SAM Waller Making the case for inclusive design[J].Applied Ergonomics.2015(46):297-303
[3]趙超.包容性设计在城市交通设施设计中的应用[J].包装工程,2017.38(2):8-14
[4]尹丽仙.针对老年用户的包容性设计研究[J].包装工程,2015.36(14):128-140
[5]陈汗青.基于可持续发展的包容性设计思考[J].包装工程,2014.35(20):1-3
[6]徐旭.基于包容性设计理念的老年家居产品设计研究[D].上海:东华大学,2017.
[7]赵超.老龄化设计:包容性立场与批判性态度[J].装饰,2012.233(9):16-21
[8]徐旭.基于包容性设计理念的老年家居产品设计研究[D].上海:东华大学,2017.
[9]刘雨桥.基于包容性设计理论的室外用公共吸烟亭设计[D].大连:大连理工大学,2015.
[10]严安箐.包容性设计在综合医院等候空间中的应用研究[D].上海;华东大学,2016.
作者简介:姜韫,女,学术,学校:江苏大学艺术学院。

