信息可视化中视觉语言的用研究


摘要:面对大数据时代造成的信息疲劳,如何利用视觉化的手段使得数据信息不仅具备科学的严谨性而且又富有艺术的审美价值就显得尤为重要。本文通过研究信息可视化中的图像、图表、色彩等视觉语言,并且通过分析信息可视化中的视觉语言应用案例,旨在让更多的人能体会到以视觉语言探寻信息的审美体验与艺术感知。
关键词:信息可视化;视觉语言;应用
中图分类号:J524 文献标识码:A
文章编码:1672-7053(2020)04-0129-02
1 信息可视化概述
1.1信息可视化的概念
在西方,信息一词“Information”来源于拉丁文“Infor-matio”,是指“给某物以形式”。根据《牛津大辞典》记载,“Information”在14世纪时被解释为传播的行为,在19-20世纪则解释为传播的内容。信息在现代科学中指的是事物发出的消息、指令、数据、符号等所包含的内容。
信息可视化(lnformation Visualization)是在计算机协助下,通过对数据可见的、交互的表示,从而洞察数据,发现信息并利用图像图形学方面的技术与方法,向人们传递信息并且帮助人们更好地理解数据。
1.2信息可视化的发展
最早的图形理论是由法国贝尔廷在1967年提出的,他指出,图表中的基本元素和设计框架;耶鲁大学教授E.R.TuRe于1983年发表了数据图理论,这一理论促进了信息可视化的大发展;1989年,斯图尔特·卡德、乔治·罗伯逊和约克·麦金利创造出信息可视化的英文“Information Visualization”;本·什内德在2003年提到了图形学、计算机以及人机交互、视觉设计,这标志着信息可视化和科学可视化并行。
2 信息可视化中的视觉语言概述
庞杂的信息可以通过视觉语言来实现更加高效的传达,就视觉语言而言,其表现形式丰富多样,包括图表语言、图像语言与色彩语言。这些视觉语言通过合理地组合与安排,将无限的信息在保证传达准确性的基础上呈现到有视觉美感的有限空间中。
2.1图表语言
作为可视化的一种形式,图表用于帮助人们在理解文本的基础上使用视觉语言来表达和传达信息。它可以应用于教育行业、道路交通、新闻媒体政府机构、公司宣传等。使用图表比单独使用文字信息更加具有说服力。使用图表最好越简单越好,化繁为简、一目了然、记忆犹新是制作图表的原则。
2.2图像语言
在中文字典中没有对于“图像”的解释,在德语中,“Bild”被翻译为图像。“Bild”的基本含义是绘画,这意味着具有形和色的事物通常用于艺术中。在信息可视化的设计中,图像的优点被广泛应用于图表和数据的可视化中。使用数据可视化和图形作为设计的主要视觉元素,可以成功地使读者记住信息的内容,并更好地帮助读者掌握和理解许多枯燥乏味的数据和概念。通过分析和理解信息,可以降低读者对信息理解的难度。
2.3色彩语言
色彩作为视觉表现中必不可少的元素之一,它已经成为了我们生活中的一种语言。在信息可视化中色彩也是不容忽视的一部分,使用合适的色彩可以帮助读者更深入地理解信息,例如,用不同的色彩标注不同的路线能够使乘客更加准确、快速的阅读到有效信息。
3 信息可视化中视觉语言的应用原则
在大数据时代,我们面对海量的数据,若数据不能被及时获取和传递,就失去了其时效性的意义。所以在将大量信息运用视觉语言表达时,要遵循以下两点原则。
3.1可识别性原则
大数据时代的到来使得信息可视化设计应用的领域愈来愈广,但是大多数受众都未了解过这个领域,所以在信息设计时要充分考虑到视觉语言的可识别性。一方面,在信息图形或图表的整体设计上要将信息直接传达给受众,强化主要信息,弱化次要信息;另一方面,要注重色彩搭配,色彩既可以表达情感也能对人的思维产生影响,所以要通过不同的色彩暗示信息传达的真正含义,以便使受众能够快速地阅读和理解。
3.2可体验性原则
对于信息接受者而言,不同的文化背景、受教育程度、经济能力等等方面会造成对信息不同的理解和接受程度。所以在信息设计时要考虑到受众者本人。就这需要借助心理学中的格式塔原则,整体的设计与人们常处的环境相联系,让信息接收者通过联想的方式补全对信息的理解,从而使信息接收者和设计者产生共鸣,使信息可视化设计具有可体验性。
4.信息可视化中的视觉语言应用案例分析
4.1社交信息圖案例分析
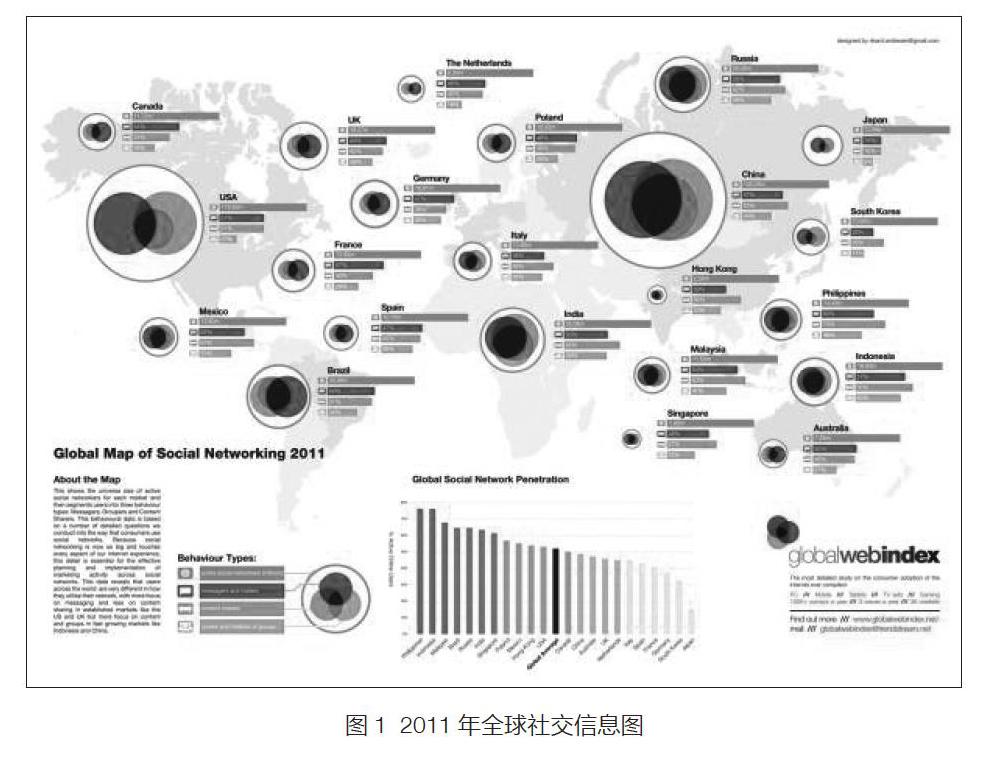
如图1是2011年全球的社交信息图表,这个图表展示了世界各国的人们使用社交媒体的不同模式。灰色代表社交网络圈,分别用三种颜色表示不同模式,粉色代表短信和邮件传播、蓝色代表内容共享,而绿色代表的是社区创建。用维恩图表示三类模式的比例和互相之间的交错关系。三种原色的重叠充分利用了人眼识别不同模式的能力。我们很容易发现,中国的模式和美、英等欧洲国家不相同,但与印度尼西亚、印度等亚洲的模式类似。信息图表中社交媒体用户的数量用不同大小的圆表示。这些行为数据有助于我们对消费者如何使用社交网络进行一系列详细地分析。由于当今社会社交网络如此庞大,并且涉及到我们互联网体验的方方面面,因此,这一细节对于有效规划和实施跨社交网络的营销活动至关重要。虽然这个信息图表中有很多数据,但是要表达的主要信息数据是显而易见的。
4.2伦敦地铁线路信息图分析
1863年伦敦的大都汇地铁公司建设了世界上第一条作为公共交通工具的地铁,因此地铁公司开始致力于设计地铁线路图,1898年伦敦的地铁线路图借用了地图的形式,但是乘客需要了解的只是自己搭乘的某条线路的各个站点,这张图不够简洁明确。在此之后不同的设计者不断改进方案,都没有成功,有些人形容伦敦地铁线路图就像纠缠不清的意大利面。终于在1933年贝克设计的地铁线路图被伦敦地铁当局公开发行,并且以其简明清晰的特点获得了乘客的一致好评,迅速成为了全伦敦地铁系统的新标准。贝克打破了绘画惯例,用与绘制电路板相同的设计理念绘出了这幅伦敦地铁线路图。他结合空间大小分别使用水平、垂直和倾斜45度的彩色线条来规划各个站点的位置。塔夫特说:“与其说伦敦成就了这张地图,不如说是这张图改变了伦敦。”这张图没有纠结地理位置的准确性,而是更加关注功能性;并且这张图没有绘制地上的地理信息,因此乘客只需关注地下空间的位置即可,不易混淆地理位置。
4.3毕加索绘画主题信息图案例分析
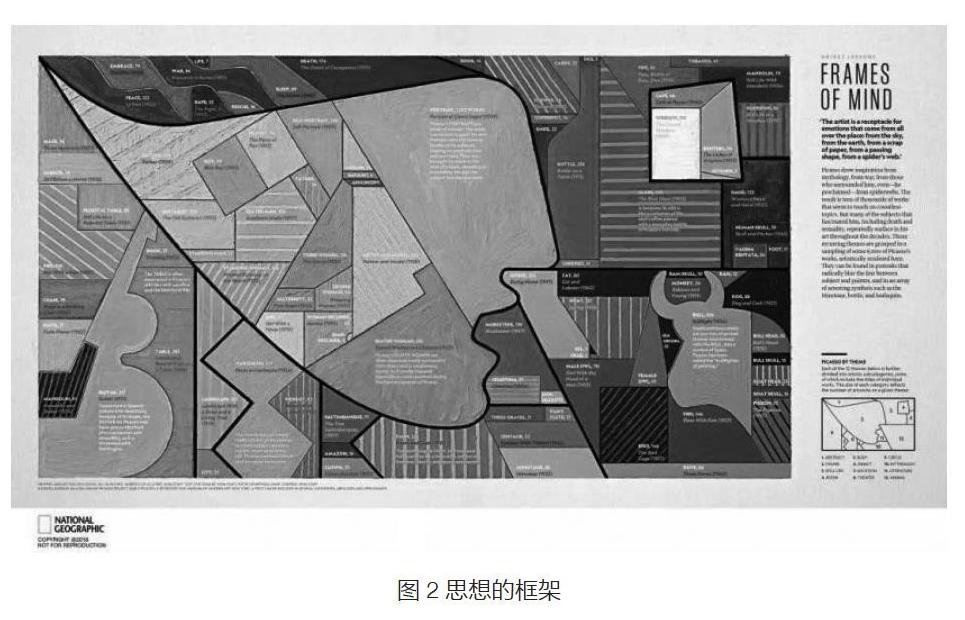
如图2思想的框架,这张信息可视化图获得了2018年信息之美的金奖,这张信息图主要介绍了立体主义运动的代表人物毕加索从孩提时代在泥土中写生到91岁的最后时光。在信息图中毕加索绘画的12个主题分别用12中颜色表现,首先用色调对大主题进行初步地划分,再利用饱和度使主题进一步可视化,每个色块的面积代表相关主题的数量。然后各个色块拼贴,整个信息图又创作出了一张具有毕加索个人风格的抽象画作。
5 结语
大数据时代使得信息与人们的生活、学习和工作等方面有着千丝万缕的联系,人们接收到的信息也大大超过了以往任何时代。其中视觉语言是信息可视化设计中不可缺少的一部分,它不仅可以帮助提高传达信息的效率,而且还可以帮助接受者快速解读信息内容。本文通过阐述信息可视化的概念和视觉语言,分析信息可视化中视觉语言的应用原则,并且依据概念和原则分析了信息可视化中的视觉语言应用案例。希望能让更多的人重视信息可视化中的视觉语言并且体会到以视觉语言探寻信息可视化的魅力。
参考文献
[1]刘迪.网页中交互式信息可视化设计研究[D].江南大学,2013.
[2]乔柳.网页界面设计中的信息图形化研究[D].上海交通大学,2010.
[3]孙湘明.信息设计[M].北京:中国轻工业出版社,2013,1:127.
[4]王帆.图形化信息整合在信息传达设计中的研究[D].北京理工大学,2015.
[5]祝国瑞.地图设计[M].武汉:武汉大学出版社,2004,1:196.
作者简介
赵思雨/1996年生/女/硕士在读/研究方向为艺术设计(视觉传达)(江苏徐州221116)

