基于WebGL的高速列车在线运行及沿线虚拟地理环境仿真
郭神福,赵孔阳,王孝龙,徐柱,闫高翔
基于WebGL的高速列车在线运行及沿线虚拟地理环境仿真
郭神福1,赵孔阳1,王孝龙1,徐柱1,闫高翔2
(1. 西南交通大学 地球科学与环境工程学院,四川 成都 611756;2. 中铁第六勘察设计院集团有限公司,天津 300308)
为实现Web环境下构建高速铁路沿线虚拟地理环境,模拟高速列车运行,首先确定多层次虚拟地理环境的语义组织方式并对铁路沿线地形表面进行多尺度数据建模;再基于GIS技术构建场景数据与基础地理数据的发布与分布式存储方案;最终基于WebGL技术提供集成高速铁路轨道、多尺度遥感影像、数字地表模型等多源数据的铁路沿线虚拟地理环境无插件构建方法,并提供列车信息管理及运行仿真方案。以高铁郑西线为案例线路的实践表明:方案考虑多尺度地形与地物建模、网络环境下大场景渲染、复杂地形的高效率可视化等问题,实现了铁路沿线虚拟地理环境构建和列车运行仿真,对高速铁路列车运行仿真有重要参考价值。
高速铁路;虚拟地理环境;列车运行仿真;WebGL;在线交互

近年来,随着“一带一路”倡议的逐步推进,我国高速铁路已经走出国门进入高速建设的新阶 段[1]。由于高速铁路工程建设规模大、标准高、建设速度快、管理协调复杂、周期长[2],可视化和在线数字化成为铁路信息协同分享、调度管理和运行仿真等过程中必不可少的要求[3]。而高速铁路场景空间跨度广、空间对象数量大、空间关系复杂度高,传统的信息可视化和管理系统难以支撑。如何高效快速地对高速铁路数据可视化、辅助高速铁路建设和列车运营管理等问题引起众多学者关注[4−6]。在可视化技术方面,王金宏等[7]借助线性参考系降低场景计算复杂性并将铁路属性数据与虚拟地理场景对象进行联接;彭子龙等[8]在高铁沿线场景层次组织上基于铁路对象本体分析实现了对多源数据的集成、组织与查询。此外,在列车模拟游戏、模拟驾驶培训、列车运行参数仿真等领域研究人员对铁路三维场景模拟及列车运行仿真均有实现[9]。在信息数字化集成方面,建筑信息模型BIM (Building Information Modeling)的引入为铁路工程信息化平台的构建提供了新的可能性[10-11]。张恒等[12]提出了本体驱动的铁路场景建模方法,对铁路场景进行了充分的对象语义解析。王同军[13]探讨了以BIM为核心的铁路工程管理方案。XU等[6, 14]分别尝试铁路基础信息及铁路物联网信息、铁路地质灾害监测信息的集成与可视化,为铁路运营维护阶段的可视化信息平台提供了借鉴。然而,当前对高速铁路及列车的可视化通常构建在本地桌面客户端,在处理包含沿线地形地类、线路线型、附属建筑、调度运行等海量数据的高速铁路场景时对计算机配置要求较高,导致客户端成本巨大;同时,传统的铁路可视化和仿真客户端对操作系统及计算机硬件的依赖性往往导致其兼容性差,难以在不同操作系统、不同硬件平台上协同共享和程序维护。而海量的空间信息数据也在信息迁移共享上带来众多问题。随着5G通讯、云计算等新技术的逐步成熟,Web环境下海量空间信息的高速传输、协同共享和仓储管理有了通道支撑;而三维网页图形技术的广泛应用也使大尺度场景可视化成为可能。基于B/S(浏览器/服务器)模式、以浏览器为媒介的Web GIS技术的出现为海量数据的即时访问提供了信息化平台,同时将高速列车仿真的设备门槛降低至普通移动电脑甚至平板电脑、手机等智能移动终端。而WebGL标准的发布,使浏览器可以在不安装插件的情况下借助GPU进行场景渲染,实现了跨硬件平台、跨操作系统的三维铁路场景的高效渲 染[15],解决了系统的迁移性和共享性问题。本文研究Web环境下高速铁路沿线虚拟地理环境和高速列车运行仿真系统的实现方法。首先对高速铁路沿线空间场景进行语义分析,对铁路场景空间对象进行解析分类;继而提出基于B/S架构实现高速列车运行仿真系统的技术方案,并结合Cesium研制基于云计算平台的系统验证实例;以目前正在运营的高铁郑西线(郑州−西安)为例展示了信息集成及铁路沿线场景可视化的实现效果,并对Web可视化效果进行测试分析;最后对铁路三维场景的在线可视化前景和列车运行仿真的应用提出展望。
1 高速列车运行及沿线虚拟地理环境仿真框架
由于铁路场景大、场景复杂、模型对象复杂,在进行高速铁路空间数据传输与存储时存在数据量大、组织难度大与数据发布难等问题;在铁路沿线场景Web可视化时存在渲染细节筛选难、渲染效率低、计算机软硬件兼容性差等问题。对此,首先对铁路场景进行语义分析和对象筛选,基于语义建立铁路线路三维模型的组件化组织方式。同时,对高铁沿线纵向空间场景进行多尺度数据建模,最大限度的减少客户端和服务器负载,降低网络延迟的影响。对于数据存储,采用基于云计算架构分布式存储地形、影像等空间信息数据和列车运行、调度管理等非空间信息数据。最终,在用户浏览器端基于WebGL技术进行场景的渲染,实现高速列车在线运行及沿线虚拟地理环境仿真。
1.1 铁路沿线虚拟地理环境语义组织与多尺度数据建模
为保证三维场景浏览效果及渲染速度,通常重要地物采用较高精细度的建模方式,普通地物采用相对简单的建模方式,并可根据应用领域对地物模型进行不同程度的简化[16]。对于高速铁路沿线虚拟地理环境构建和列车运行仿真,距离视点列车较远的地形模型的重要性较低,距离列车近的地形模型、铁路设施模型和列车模型的重要性较高。因此,可以对铁路设施模型和列车模型进行组件分割建模、语义增强并基于语义进行组织和管理,地形模型可以分为不同的精细度层次。
在铁路场景中,铁路线路设施的语义对象包括直线、缓和曲线、圆曲线、桥梁、隧道等[12],因此可分解简化为路段组件(包括道床、轨枕、钢轨、电线)、隧道段组件(包括隧道壁、隧道地面)、桥墩、接触网架等对象,如图1所示。

图1 高速铁路沿线场景语义分析
列车由车头、车身、车尾等部分组成,可以分割为车头组件和车身组件;地形模型数据可以分为数字高程模型DEM(Digital Elevation Model)和数字正射影像DOM(Digital Orthophoto Map)瓦片数 据[16]。由组件和对象聚合得到铁路设施三维模型和列车三维模型。用车头和车身2种单元化的三维模型克隆聚合出一列完整且高相似度的列车。高速铁路的最小曲线半径较大、最大坡度较小[17],用铁路模型组件克隆聚合得到铁路模型可以保证组合拼接的铁路不会出现明显的接缝,将列车按车厢组件聚合后仿真运行时姿态不会突变且可以始终保持在两铁轨中间。如图2所示,在场景、模型聚合时可以赋予模型组件对应的语义信息,例如铁路的里程信息、列车的车次信息等;在模型状态改变时可以编辑模型的语义信息,例如用户改变列车速度时编辑列车模型的时速信息等;从而可以实现模型语义增强和基于语义的模型组织管理。根据与列车的距离远近使用不同细节层次的地形数据进行多尺度数据切片得到地形数据瓦片,由地形数据瓦片建模得到地形模型,使地形模型在距离列车近的部分有较高的精细度。
1.2 基于云架构的GIS数据存储与发布
当前,云端服务模式已经成为解决大数据存储和管理的技术趋势。云GIS技术是地理信息科学的理论和方法在云计算中的实现,具备按需选择服务、跨网络访问、资源池化等特征。在云环境下,数据可能存放在不同磁盘、不同机器甚至不同地点,这为解决铁路大场景面临的数据密集、并发密集等问题提供了技术方案[18]。因此,本文使用基于云GIS架构的存储与发布技术。
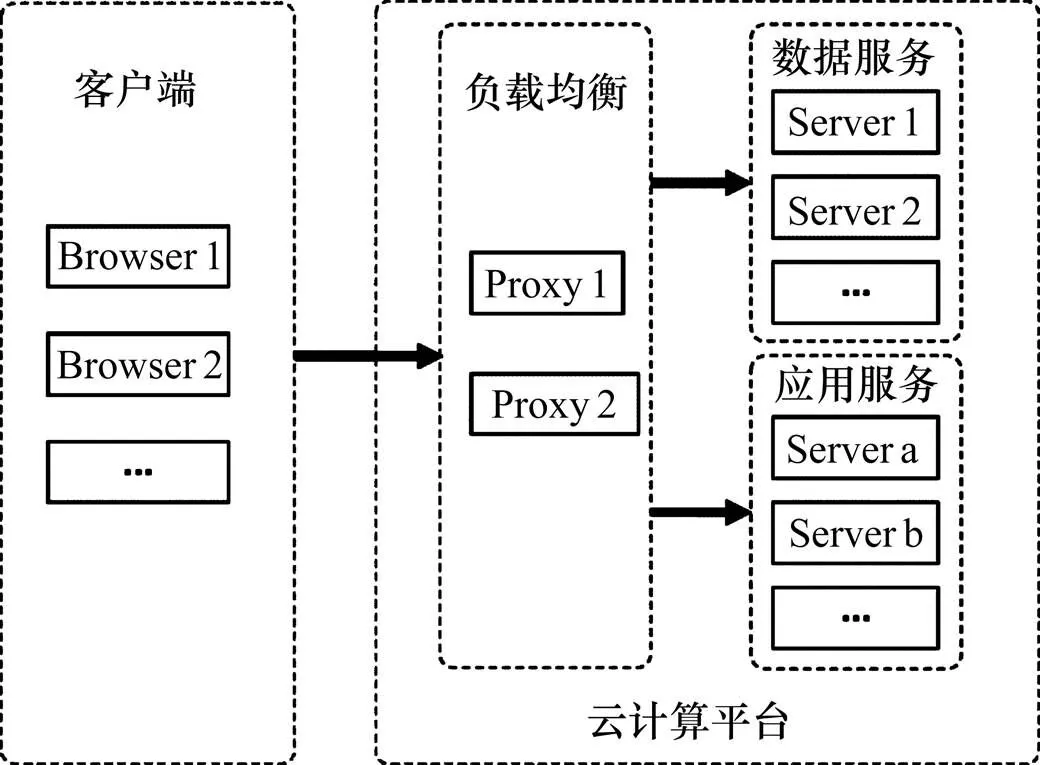
基于Web的铁路仿真GIS数据包括DEM瓦片、卫星/无人机影像瓦片、三维模型等,数据的请求数量大。传统的B/S架构通常仅考虑单点服务器,当用户增加时,请求数量将会超出单点服务器所能响应的数量极限;另一方面,当单点服务器出现故障时会影响到整个服务,造成系统健壮性低等问 题[19]。因此,本文使用如图3所示基于云的负载均衡分布式服务架构,该架构在云平台上链接多个存储瓦片数据的服务器,负载均衡层可以将来自客户端的请求转发到压力较小的数据服务器,通过服务分流减少压力的方法解决现有服务器性能不足的问题,并可随着请求量的增加扩展系统所能承受的请求量。

图2 模型数据组织与模型构建

图3 云服务器架构示意
1.3 基于WebGL的高铁沿线场景可视化与列车运行仿真
使用视点驱动的场景数据动态调度方法可以解决大规模高铁沿线场景三维可视化存在数据调度效率不高、视觉一致性差等问题[20]。根据空间划分建立DEM和卫星影像瓦片金字塔模型,并根据视点位置和缩放级别动态调度相应瓦片数据以提高Web环境下三维地形场景的可视化效率,避免由于单次加载的数据量太多加载速度太慢造成页面卡顿。
列车仿真运行时,由于浏览器性能的限制,大规模铁路三维场景的可视化存在渲染效率低、视觉连续性差等问题,本文使用基于WebGL渲染、模型简化及语义组织、基于列车位置的渲染调度等方法提高渲染效率,改善视觉效果。首先,基于WebGL渲染技术可以极大的提高Web端的渲染效率[15];其次,三维模型经过简化及语义组织,模型的数据量小,模型的可复用性高,可以提高数据传输和渲染效率。当列车在铁路上运行时,只加载列车所在位置前后一段距离的模型数据,只显示列车附近的铁路三维场景,从而减小渲染量,使页面更流畅。如图4所示,在列车运行过程中,始终只加载列车前、后两段距离的铁路地物模型且只显示列车附近的铁路地物对象三维模型;列车运行前方没有加载模型的区域逐渐加载模型;列车运行前方没有显示的模型将逐渐显示;列车运行后方距离列车较远的可见模型逐渐隐藏,列车后方隐藏的模型逐渐移除。

图4 铁路线路模型渲染调度
2 高速铁路列车运行仿真关键技术
2.1 数据预处理和多尺度数据组织
铁路沿线场景中的空间数据主要包含铁路沿线地形数据、卫星遥感数据、无人机影像数据等;非空间数据包括铁路对象三维模型数据、列车运行参数及调度数据等。此外,在构建列车场景前,必须导入铁路线路的设计中线数据。这里分别对3类数据进行处理。
1) 铁路沿线场景空间数据预处理与多尺度数据组织
分别将无人机和卫星获取的不同精度的原始DEM数据和影像数据进行数据精校正,分别构建多尺度地形数据集和多尺度影像数据集,在本文实验中,我们采用开源数据,其中DEM分辨率为30~90 m不等,影像分辨率1 m到10 m不等。对原始数据集进行切片处理后,DEM数据存储为Terrain格式的瓦片数据集,影像数据保存成JPEG格式的瓦片数据集。
2) 铁路沿线场景非空间数据预处理与多尺度数据组织
据前述铁路场景语义分析,在3D Studio Max中构建一段实际长度为20 m的铁路设施三维模型,包括道床、轨枕、钢轨、桥墩、隧道、接触网、接触网架等铁路设施,从列车模型中截取车头模型和车身模型。减少铁路模型的节点数量的同时用适当的纹理贴图保证模型视觉效果以减小模型的数据量[21],如图5所示。调整模型的朝向、模型之间的相对位置和相对大小以简化模型姿态参数的设置,如图6所示。最后,将模型按组件分别导出为OBJ格式再转换为数据压缩比率高的GLB格式的模型数据。经过细节简化和格式转换,铁路设施和列车的模型数据总共只有4.97兆字节。

(a) 铁轨简化前后的细节;(b) 铁轨简化前后的整体

图6 列车与铁路设施的相对姿态调整
3) 铁路设计线路中线数据预处理
从原始铁路设计中线中获取的特征点数据分布是不均匀的:直线只有2个端点,曲线部分有密集的点。因此需要对中线点进行等距离处理,得到线路中线点集。首先,在直线部分插值同时去除曲线上太密集的点并调整曲线部分点的位置使线路上相邻两点间的距离统一为20 m,使基于桩距均匀的点构建的铁路模型各处的几何精度、纹理分辨率均匀、可控,若对曲线部分有更高精度要求,可适当减小曲线的桩距。如图7所示。再根据等距离处理后的点位数据从地形服务中查询得到每个点对应的地形高程,最后将得到线路中线特征点的经度、纬度、设计高程、地形高程数据存储为JSON数据。

(a) 等距离散化前中线上的数据点分布;(b) 等距离散化后中线上的数据点分布
2.2 分布式数据发布与存储
由于高分辨率的DEM和影像的瓦片数据量巨大,故将案例区的DEM瓦片数据、卫星影像瓦片数据和三维模型数据存储在多节点的服务器中。根据用户操作和服务器状态动态调节数据服务地址,实现服务器的负载均衡,改善瓦片请求的处理效率。
如图8所示,将处理后的三维模型数据、案例区的DEM瓦片数据和卫星影像瓦片数据存储在云服务器Server0后,复制Server0数据得到Server1和Server2。通过反向代理服务器将来自浏览器的数据请求动态地转发到负载较轻的数据服务。单个用户的数据请求过程如图9所示,根据前端请求和数据服务的负载情况从特定数据服务中返回对应区域的瓦片数据、模型数据,以减轻每个数据服务器的带宽压力,提高数据的加载速度。当一个数据服务出现故障时,可根据其他数据服务恢复,当3个数据服务难以负载数据请求时,可以通过复制扩展出更多的数据服务。

图8 分布式数据存储

图9 数据请求
2.3 WebGL高速铁路沿线场景构建
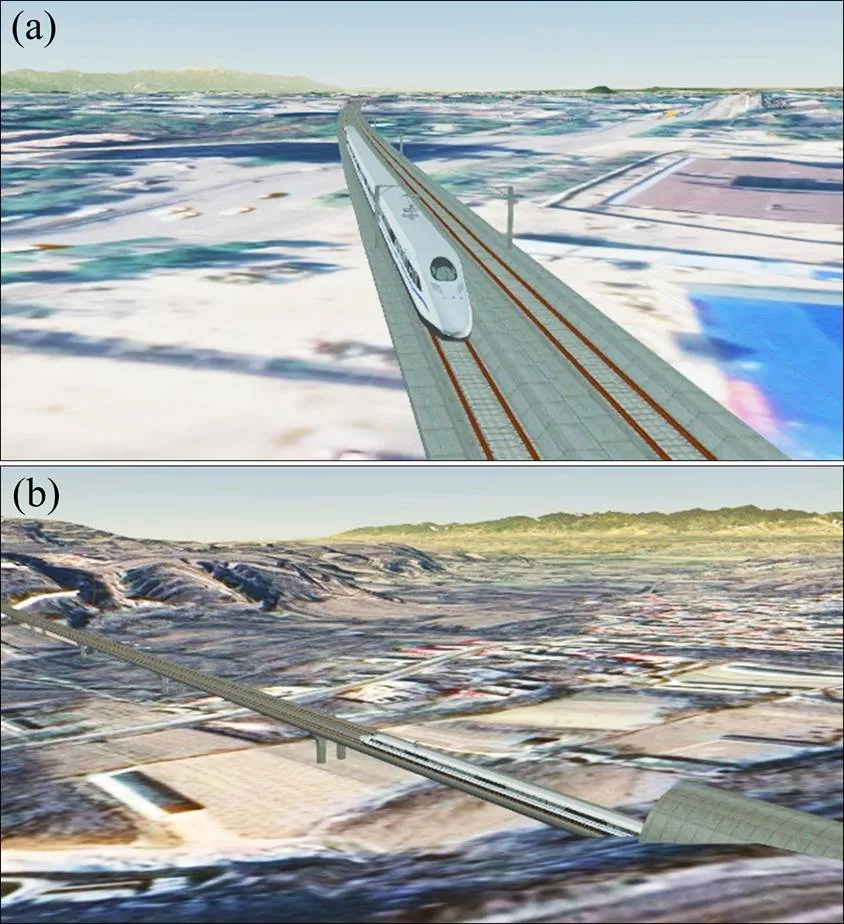
根据缩放级别和视点位置从服务端请求获取对应的影像瓦片和高程瓦片数据,其中案例区获取细节层次高的瓦片数据,其他区域请求公开的瓦片服务数据,基于Cesium构建三维地形场景。再根据得到的铁路线路数据和模型数据,计算每个模型的空间位置和确定三维姿态的参数,用一段铁路设施三维模型拼接成一条完整的铁路。每隔一定距离加载一次电线架,在线路高程比地形高程高的点每隔一定距离加载一次桥墩模型,在线路高程比地形高程低的点加载一次隧道模型,最终得到的三维铁路虚拟地理场景如图10所示。基于WebGL渲染可以利用显卡加速,Cesium中瓦片数据的加载和场景的渲染应用了视角依赖的LOD(Levels of Detail)技术,可以保证渲染效率,防止场景卡顿[22]。因此,在实际应用中,当有高分辨率数据时,可以加载高分辨率数据。此时,Web浏览器端宜使用性能较好的显卡。

(a) 直线;(b) 曲线;(c) 桥梁;(d) 隧道
2.4 列车运行仿真
根据线路数据使车头、车身、车尾依次沿着铁路中线运行,每节列车模型长度和一段铁路模型的长度均为20 m;为车头、车身、车尾的三维模型添加相同的运行参数,并使后一节车厢的初始运行时刻比前一节车厢的初始运行时刻延迟列车运行20 m的所用时长,实现车身依次逐节向前运行的效果,如图11所示。
在结果中,列车和铁路三维模型的相对位置始终保持一致,且列车在线路中线特征点上的位置姿态参数与铁路三维模型的位置姿态参数保持一致。列车运行时始终保持在轨道模型的两轨中间,且姿态与铁路模型的姿态吻合,不会离开轨道;列车转弯时车身也能保持与轨道线一致。
列车运行时,通过动态改变铁路三维模型的状态进行场景调度。仅加载列车所处位置前后2 000 m的铁路设施三维模型并移除其他模型,从而减小程序的内存占用。仅渲染列车所处位置前后1 600 m的铁路设施三维模型以减小渲染量使仿真效果更加流畅。动态地加载和移除、渲染和隐藏三维模型,实现铁路设施三维模型基于列车位置的动态渲染,显著提高了系统的性能。

(a) 曲线轨道处列车运行仿真效果;(b) 隧道、桥梁处列车运行仿真效果

(a) 列车运行控制;(b) 列车信息交互查询
列车运行仿真时,使用列车运行定时器表示列车在某两点间运行所用的时间。通过调整列车运行定时器实现对列车车速的仿真,实时获取运行速度并进行可视化,如图12(a)所示。同时,为每个模型增加属性信息,在点击列车或者铁路设施等三维模型时可显示对应属性信息,如列车的车次、时刻表等(图12(b))。从而增强了三维铁路虚拟地理场景的语义信息,便于模型对象管理,为扩展铁路三维场景的应用提供了更多可能。
3 结果与分析
仿真系统运行时向服务端请求的数据包括底图切片数据和带属性的模型数据。由于DEM数据、卫星影像等底图数据以文件体积较小的瓦片形式动态加载,对仿真平台加载速度的影响较小,系统加载速度主要取决于模型数据的加载速度。在100Mbit带宽网络环境下,使用操作系统为64位Windows 10专业版,浏览器为Google Chrome 73,CPU为Intel Core i5 4210M CPU @2.60GHz,内存为8 GB,显卡为NVIDIA GeForce 840M的个人电脑访问系统。经测试,模型加载用时如表1所示,加载完所有模型用时低于2.5 s。

表1 测试环境下模型加载用时

图13 帧率测试结果
当列车以345 km/h速度运行时,使用Chrome Dev tools记录页面的帧率(每秒钟帧数),当视野范围内显示的地物模型对象较多时帧率较低,当页面中地物模型对象较少时帧率较高。在整个渲染过程中,系统运行流畅,平均帧率高于30 f/s,如图13所示,总体性能表现良好。
4 结论
本文基于WebGL和WebGIS技术提出了高速列车在线运行及沿线虚拟地理环境仿真的构建方法。并基于Cesium开源框架以高铁郑西线为例研制仿真运行验证系统。经测试,系统具有以下特点:
1) 跨平台。基于B/S架构,用户使用支持WebGL的浏览器即可访问系统,进行查看三维铁路虚拟地理场景、控制高速列车运行仿真、查询场景内对象信息等操作。
2) 网络传输数据量小。采用克隆聚合法,仅传输少量经过简化处理的模型即完成了列车、铁轨、路基、桥梁、隧道等地物的在线可视化,极大地降低了网络带宽需求。
3) 场景渲染速度快。通过增加场景地物三维模型的加载、渲染逻辑,实现场景渲染的高效调度和实时渲染。
4) 视觉效果较好。相邻两段铁路模型的姿态参数是相关的,直线、曲线的相邻铁路模型间无视觉上的明显缝隙,在列车运行时,每节车身在直线或曲线上均能与铁轨较好吻合。
5) 列车仿真操作流畅。采用预先计算铁路模型的位置参数、动态加载隐藏铁路模型、少量模型拼接等方法,使系统的运算量、内存占用量、渲染量减小,列车运行流畅。
当然,本文仅在实现基于Web的高速列车运行仿真方面做了初步探索,在此基础上仍然可以丰富其功能。随着在线可视化技术的不断发展和完善,铁路三维场景的在线可视化效果将会越来越好,列车仿真的应用也会越来越广泛,有望用于铁路勘察设计、工程建造、运营维护全生命周期各个阶段,此外,通过与BIM技术的恰当结合,可为铁路领域土木、机电、运输等专业内容的可视化提供共同的地理场景基础。
[1] WEI S, TENG S N, LI H, et al. Hierarchical structure in the world’s largest high-speed rail network[J]. PLOS ONE, 2019,14(2): 1021−1052.
[2] 王同军. 基于BIM的铁路工程管理平台建设与展望[J]. 铁路技术创新, 2015(3): 8−13. WANG Tongjun. Construction and prospect of railway engineering management platform based on BIM[J]. Railway Technical Innovation, 2015(3): 8−13.
[3] Bensalah M, Elouadi A, Mharzi H. Railway information modeling–A review of railway project management integrating BIM[J]. IJR International Journal of Railway, 2019, 12(1): 10−17.
[4] Bensalah M, Elouadi A, Mharzi H. Overview: The opportunity of BIM in railway[J]. Smart and Sustainable Built Environment, 2019, 8(2): 103−116.
[5] Nemtanu F C, Marinov M. Digital railway: Trends and innovative approaches[J]. Sustainable Rail Transport, 2019, 1(1): 257−268.
[6] XU Z, ZHANG Q, CHEN D, et al. Characterizing the connectivity of railway networks[J]. IEEE Transactions on Intelligent Transportation Systems, 2019, 1(1): 1−12.
[7] 王金宏, 朱军, 尹灵芝, 等. 基于线性参照系统的虚拟高速铁路场景建模方法[J]. 地球信息科学学报, 2014(1): 23−30. WANG Jinhong, ZHU Jun, YIN Lingzhi, et al. Virtual high-speed railway scene modeling method based on linear reference system[J]. Journal of Geo-Information Science, 2014(1): 23−30.
[8] 彭子龙, 朱军, 王金宏. 基于ArcGIS的虚拟高速铁路环境系统设计与实现[J]. 测绘与空间地理信息, 2013, 36(5): 73−77. PENG Zilong, ZHU Jun, WANG Jinhong. Design and implementation of the virtual high-speed railway environment system based on ArcGIS[J]. Geomatics & Spatial Information Technology, 2013, 1(5): 73−77.
[9] 郁家福. 数据驱动列车运行三维可视化[D]. 成都: 西南交通大学, 2018. YU Jiafu. Data-driven train running visualization[D]. Chengdu: Southwest Jiaotong University, 2018.
[10] 刘为群. BIM技术应用于数字铁路建设的实践与思考[J]. 铁道学报, 2019, 41(3): 97−101. LIU Weiqun. Practice and thoughts on application of BIM technology to digital railway construction[J]. Journal of the China Railway Society, 2019, 41(3): 97−101.
[11] Dubroca-voisin M, kabalan B, leurent F. On pedestrian traffic management in railway stations: simulation needs and model assessment[J]. Transportation Research Procedia, 2019, 1(37): 3−10.
[12] 张恒, 朱军, 徐柱, 等. 耦合大系统下本体驱动的高速铁路场景建模[J]. 铁道学报, 2015, 37(6): 26−35. ZHANG Heng, ZHU Jun, XU Zhu, et al. An ontology driven approach to high-speed railway scenes modeling for general coupling simulation[J]. Journal of the China Railway Society, 2015, 37(6): 26−35.
[13] 王同军. 基于BIM技术的铁路工程建设管理创新与实践[J]. 铁道学报, 2019, 41(1): 1−9. WANG Tongjun. Innovation and practice of railway engineering construction management based on BIM technology[J]. Journal of the China Railway Society, 2019, 41(1): 1−9.
[14] 赵亮亮, 卢文渊, 张广庆. 基于BIM+GIS的铁路隧道地质灾害辅助整治技术研究[J]. 高速铁路技术, 2019, 10(2): 27−32. ZHAO Liangliang, LU Wenyuan, ZHANG Guangqing. Research on the assistant technology for railway tunnel geological disaster management based on BIM and GIS[J]. High Speed Railway Technology, 2019, 10(2): 27−32.
[15] 刘爱华, 韩勇, 张小垒, 等. 基于WebGL技术的网络三维可视化研究与实现[J]. 地理空间信息, 2012,10(5): 79−81. LIU Aihua, HAN Yong, ZHANG Xiaolei, et al. Research and implementation of Web 3D visualization based on WebGL technology[J]. Geospatial Information, 2012, 10(5): 79−81.
[16] 宁振伟, 朱庆, 夏玉平. 数字城市三维建模技术与实践[M]. 北京: 测绘出版社, 2013: 17−18. NING Zhenwei, ZHU Qin, XIA Yuping. Technology and practice of 3D city modeling[M]. Beijing: Surveying & Mapping Press, 2013: 17−18.
[17] 冯慧淼, 郑屹桐. 中外高速铁路线路主要技术标准对比分析[J]. 铁道工程学报, 2019, 36(2): 81−87. FENG Huimiao, ZHENG Yitong. Comparative analysis of main technical standards of high-speed railway line between China and foreign countries[J]. Journal of Railway Engineering Society, 2019, 36(2): 81−87.
[18] Al-bayari O. GIS cloud computing methodology[C]. 2018 International Conference on Computer, Information and Telecommunication Systems (CITS), 2018: 1−5.
[19] George C, Jean D, Tim K, et al. Distributed systems concepts and design[M]. Addison-Wesley, 2012: 9−15.
[20] 朱庆, 陈兴旺, 丁雨淋, 等. 视觉感知驱动的三维城市场景数据组织与调度方法[J]. 西南交通大学学报, 2017, 52(5): 869−876. ZHU Qing, CHEN Xingwang, DING Yulin, et al. Organization and scheduling method of 3D urban scene data driven by visual perception[J]. Journal of Southwest Jiaotong University, 2017, 52(5): 869−876.
[21] Lebiedź J, Szwoch M. Virtual sightseeing in immersive 3D visualization lab[C]// 2016 Federated Conference on Computer Science and Information Systems, 2016: 1641–1645.
[22] 高云成. 基于 Cesium 的 WebGIS 三维客户端实现技术研究[D]. 成都: 西安电子科技大学, 2014: 31−45. GAO Yuncheng. Research of implementation technique of cesium-based WebGIS 3D client[D]. Chengdu: Xidian University, 2014: 31−45.
Simulation of high-speed train on-line operation and virtual geographic environment along the line based on WebGL
GUO Shenfu1, ZHAO Kongyang1, WANG Xiaolong1, XU Zhu1, YAN Gaoxiang2
(1. Faculty of Geosciences and Environmental Engineering, Southwest Jiaotong University, Chengdu 610031, China; 2. China Railway Liuyuan Group Co., Ltd, Tianjin 300308, China)
The virtual geographical environment of the high-speed railway was built under the Web environment, and the operating of trains was simulated. Firstly, the semantic organization of multi-scale virtual geographic environment was determined, and terrain surface along the railway was deployed with multi-scale data. Then, the solution of releasing basic geographic data and the scene data into distributed storage scheme based on GIS technology was proposed. Finally, a non-plug-in construction method for virtual geographic environment along the railway was provided based on WebGL, which integrates high-speed railway tracks, multi-scale remote sensing images, digital surface models and other multi-source data. The management and simulation tools of railway information were also developed. The realization of the high-speed railway of Zhengzhou-Xi’an line shows that this method takes multi-scale terrain and ground object modeling, large scene rendering in web environment and high-efficiency visualization of complex terrain into consideration. The virtual geographic environment along the railway is built and the train running simulation is provided, which values a lot for the reference of high-speed railway train running simulations.
high-speed railway; virtual geographic environment; train running simulation; WebGL; online interaction
P208
A
1672 − 7029(2020)03 − 0573 − 09
10.19713/j.cnki.43−1423/u.T20190591
2019−06−29
中国铁路总公司科技研究开发计划重大课题(2017X001-B);中铁第六勘察设计院集团有限公司重点课题(KY-2017-13)
徐柱(1972−),男,湖南长沙人,教授,博士,从事地理信息系统理论、技术与应用的教学和研究;E−mail:xuzhu@sujtu.edu.cn
(编辑 涂鹏)

