智慧教室3D模型的设计与实现
张世城,翟嘉琪
(郑州轻工业大学计算机与通信工程学院,郑州450002)
随着信息时代的到来,物联网和3D模型技术的兴起,各大高校开始进行信息化、可视化校园教室建设。提出并实现一种智慧教室的设计方案及成果,借力物联网的三层结构模型和ThingJS3D模型可视化技术,给出智慧教室的整体策略和体系架构,在智慧教室硬件布局、网络通信和教室系统的平面构造、3D模型进行设计与实现。
智慧教室;ThingJS;物联网;3D;IPv6
0 引言
目前大部分高校仍普遍采用传统的上课模式,随着国家大力推进教育,以及近些年来我国的互联网技术、信息技术的飞快发展[1],智慧教室应运而生,它是借助物联网技术构建起来的新型教室。智慧教室的建设通过互联网计算机技术,来增强教师对教室教学资源的利用和改善教师的教学手段并且能够提高效率,为学生提供更好的教学环境。智慧教室不仅可以更好地服务于教学,而且对推进现代化教学的进行有深远的意义。
本文在实现物联网硬件的基础上,使用ThingJS 3D模型技术,建立可视化智慧教室感知系统,实现对教室信息化、三维可视化、智能化的智能管理平台,设计包含第一视角漫游教室、温湿度监测、在线视频监控等全方位智能感知的安全教室。
1 ThingJS简介
ThingJS是一个物联网可视化PaaS[2]开发平台,可以高效地辅助开发者集成3D可视化的界面。ThingJS是基于JavaScript语言进行开发的在线开发平台。它不仅可以针对单栋或多栋建筑组成的园区进行场景可视化开发,当搭载丰富插件后,它也可以针对城市级别的场景进行设计与开发。ThingJS可以应用于数据控制中心、仓库存储、学校、医院、消防等多种领域。
物联网分为感知层、网络层、应用层,其中3D界面的开发主要运行在应用层。ThingJS可以极大地降低3D界面开发的成本。
2 智慧教室的需求与设计
2.1 智慧教室的设计理念
智慧教室是一个教室动态发展过程中的一个概念,其设计与建设和社会的整体信息科学技术水平密不可分。根据智慧教室的主要功能需求,智慧教室重点要突出“智慧”上面,教室需要采用各种先进的软硬件设备,对教室进行智能化管理,实时可视化的检测教室动态。使老师和学生可以在一个舒适的环境中轻松的访问和获取资源,同时也方便教室管理者清晰地了解教室情况[3]。
2.2 智慧教室的设计要点
(1)信息化
智慧教室应与学校的教务管理系统、一卡通系统,以及学校的教学资源和校外的有用资源相结合,实现智慧教室与学校资源系统的对接[4]。达到信息共享和信息的互通互联。
(2)三维可视化
教室管理者能清晰可视化的看到教室的使用情况,能远程查看并控制教室内设备,对教室资源有一个充分的利用[5]。
(3)智能化
利用物联网技术和相关技术实现对教学设备教室本地和控制中心的双管理,远程、自动化的控制有效成本降低管理成本;无线投射技术方便移动终端等信息的交互,方便学习者的分享与交流。
2.3 智慧教室的开发流程设计
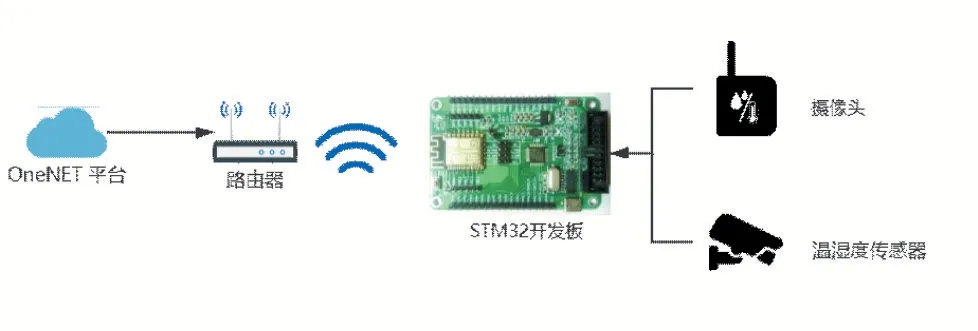
该智慧教室智能感知平台的设计主要分为五个部分。首先,由(模模搭)搭建工具对教室的场景进行搭建,然后上传至ThingJS平台进行在线开发,经由STM32开发板采集所需要的数据信息后通过OneNET[6]物联网平台对所采集到的数据进行储存和转发,最后对数据进行可视化展示。开发流程示意图如图1所示。

图1 开发流程示意图
3 智慧教室3D模型的实现
3.1 场景搭建
智慧教室的物理空间布局要在充分体现信息化、三维可视化、智能化的基础下,对传统教室里进行改造。智慧教室基础布局如图2所示。教学设施布局:根据教研需求和教学安排,课堂要体现互动交流性,桌子可摆成圆桌型,智慧教室在教室四面墙配有一个主屏幕(大尺寸触控液晶屏)和三个辅屏幕;实现常态化录播功能,自动跟踪教师行为,采用不同的摄像头跟踪录播,自动生成教学资源;实现人脸识别签到或者记录学生上课状态(如抬头率、举手率),在智慧教室黑板上装置高清摄像头,生成行为数据[7]。

图2 智慧教室2D硬件布局
本次设计的校园智能感知平台就是通过Cam-Builder来搭建的。CamBuilder搭建的3D场景会自动同步到ThingJS平台,用户可直接在ThingJS网站引用这些3D场景进行基于Web的3D可视化应用开发。这里根据教室实际所需构建模型,图3为教室3D可视化场景构建效果图。

图3 教室3D可视化场景
此外,在场景搭建中,要对场景内所用的到的物体进行属性设置,以便于下一步应用的在线开发,例如,UserID、Name、是否预览隐藏、是否预览时可选、是否接收数据,等等。如图4所示为课桌的属性设置信息示例。

图4 课桌的属性设置信息示例
3.2 在线开发
场景搭建完成后,保存教室的场景实时同步到ThingJS平台,通过其提供的API进行开发。
当启动ThingJS系统时,通过app.create创建教室物体,加载搭建好的场景。“app”作为ThingJS功能库的入口,提供了该教室智能感知平台的功能:
(1)地图定位:通过app.addControl()添加小地图控件;
(2)教室漫游:通过“第一人称行走”控件,对其进行交互模式控制,如前进、后退、左右移动、跳跃、碰撞检测等;
(3)在线监控:将视频页面作2D界面元素,通过快捷界面库panel的iframe组件进行添加。
3.3 数据采集及转发
这里智慧教室的数据的采集由STM32开发板和DHT11温湿度传感器来完成[8]。STM32开发板是在含有Wi-Fi单元的基础上封装好的开源IoT开发板;DHT11是一个与8位单片机相连接,内含电阻式感湿元件和NTC测温元件的复合传感器。为保证各个技术设施都能正常的进行通信,智慧教室的所有功能都是搭建云端上的,智慧教室的感知数据传输、处理、使用的网络结构功能,如图5所示。
STM32采集DHT11温湿度传感器数值完成后,需要将其发送到云端的MQTT云服务。MQTT[9]协议是一个即时通信协议,可以实现设备之间的消息单播以及组播。智慧教室智能感知平台选择的是支持该协议的中国移动OneNET云平台。由于采用的是STM32[10]加Wi-Fi的开发板,可以分配IPv6的地址,也方便过渡下一代互联网。

图5 网络传输结构图
3.4 展示数据
该部分主要是通过CamBuilder搭建出的教室场景对数据进行可视化展示。场景接入ThingJS功能库后,将一系列传感器所获取的数据,通过“URL”将OneNET的数据展示在3D教室内部。数据的主体为实时监测所得的教室内温湿度,此外,还可以对该环境下的历史数据进行查看。如图6所示为教室内温湿度展示数据主面板。

图6 展示数据主面板
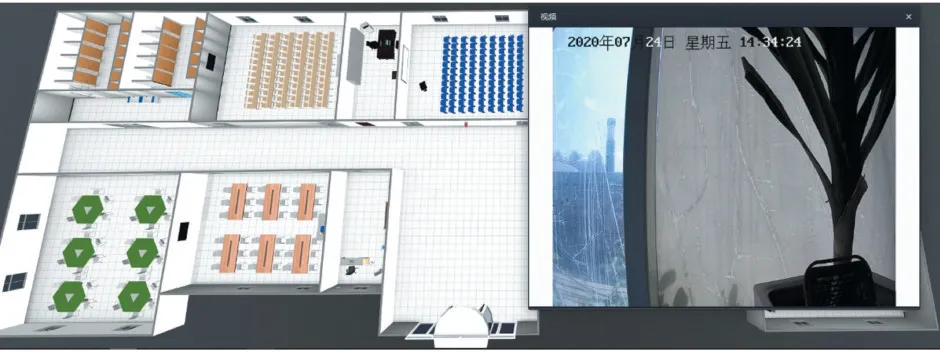
同时还可以查看或开关智慧教室内的监控,可通过左上角打开关闭画面。图7为实时监控视频画面。

图7 实时监控画面
4 结语
本文利用物联网万物互联的理念,以JavaScript和Lua为基础语言,以ThingJS和OneNET为物联网PaaS开发平台,通过Web3D技术实现对教室信息化、三维可视化、智能化的智能管理平台,设计并成功实现了包含第一视角漫游教室、温湿度监测、在线视频监控等全方位智能感知的智慧教室系统。

