基于ECharts的可视化通用视觉语言分析
杨明欣



摘要:归纳总结数据可视化的通用视觉语言,方便ECharts平台的使用者快速了解和应用数据可视化。通过图形化方法来定量、定性地表达数据内容特征,根据数据类型和属性对ECharts平台的可视化表征语法及视觉编码呈现进行分析。总结归纳出ECharts平台的可视化通用视觉语言。掌握ECharts平台的可视化通用视觉语言,可以使该平台成为一个更为广泛的跨学科交流工具。
關键词:ECharts数据可视化通用视觉语言可视化表征语法视觉编码
引言
“数据可视化”一词大家早已不再陌生,在新闻事件或数据总结中时常会见到“漂亮”的数据可视化图表,它通过可视化的语言向人们传递数据背后所隐含的信息。但大部分人对数据可视化一词往往是一种视觉上的简单了解,提到数据可视化更多的理解为把抽象的数据转化成了“漂亮”的图表,想要实现它不仅要有数据分析能力,还要具备一定的艺术审美能力。尤其是对于初学者来说,抽象的数据和多样化的图表往往在一开始就给他们一定的压力,使其不敢去接触数据可视化。
目前已有许多可视化平台能够快速实现数据可视化,只是对于初学者来说,刚接触时会没有方向,不知从何开始着手使用。数据可视化的核心内容就是将抽象的数据映射到与之匹配的可视化图表中,其中最重要的就是可视化语言的应用。通用的可视化语言就像是国际通用符号一样,让来自不同领域、具有不同文化的人也能够快速地进行沟通和交流。掌握了通用的视觉语言,就能快速的了解和应用数据可视化。
一、研究背景
以目前数据可视化平台的发展来看,创建数据可视化项目需要具有基本的相关知识和经验,对于非专业的用户来说,其创作过程不仅耗时长,而且往往无法确定源数据集与可视化方法之间的映射关系,在构建过程中常常会造成信息混乱及交互阻碍。如何使数据可视化成为一个更为广泛的跨学科交流工具,将会是数据可视化平台未来发展的首要任务。如果能构建通用的可视化视觉语言,为用户根据源数据提供参考性可视化方法与辅助分析,使可视化过程变得简单、快捷,让用户在创建过程中体验到数据可视化的独特“美”,而不是被技术和知识经验限制,将会大大提高数据可视化的设计效率,也将吸引更多的人投身于创建数据可视化设计的浪潮中。
二、ECharts平台的设计模型
目前国内外可视化平台正处于发展期,国外以High Charts、D3等平台为代表。其中High Charts平台操作方法简单且图表类型丰富,D3是相对来说更偏向于具有一定相关背景的人群,用户可以根据自己的需求创建图表。国内以ECharts平台为代表,其包含丰富的图表案例和良好的图形互动界面,用户可以根据自己的需求对图表进行修改和创建。文章将以ECharts平台为例进行相关内容分析和展示。
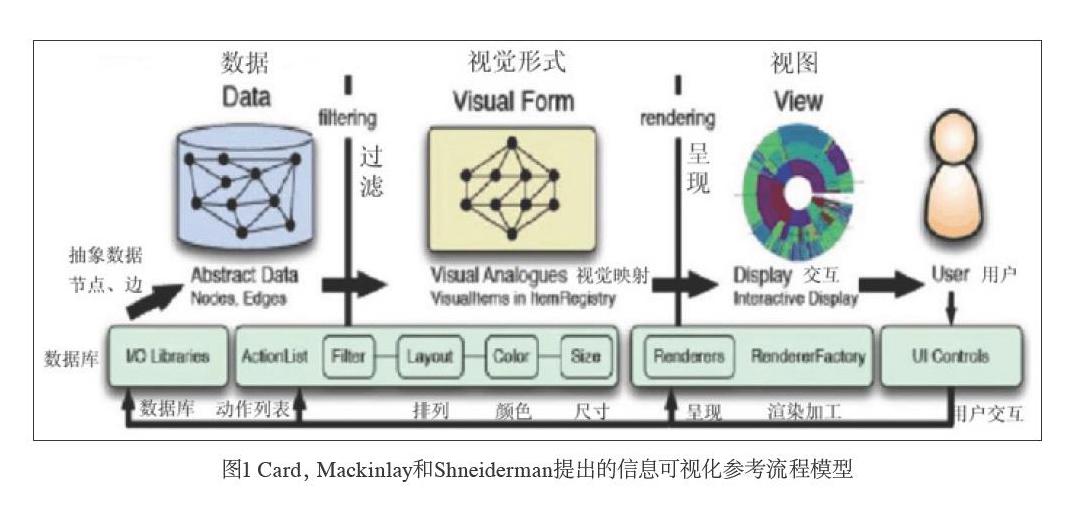
图1是Card,Mackinlay和Shneiderman提出的信息可视化参考流程模型[1]。在这个模型的起始点是数据,获取到原始数据后需要对原始数据进行清洗和精简,经过过滤的数据将进入到可视化项目库中进行可视化转换,在这个阶段中要根据数据特征选择合适的视觉可视化映射图表,在可视化图表中根据人的视觉认知能力对数据进行布局、颜色、大小等形式上的合理视觉凸显,引起用户的视觉注意,避免给用户造成认知负荷。绘制好的可视化图表将以交互的形式向用户进行展示,用户可以根据自己的需求返回到起始点对数据进行添加、删减或修改,也可以通过可交互组件对可视化图表进行主观调整,修改原始的可视化图表形式。
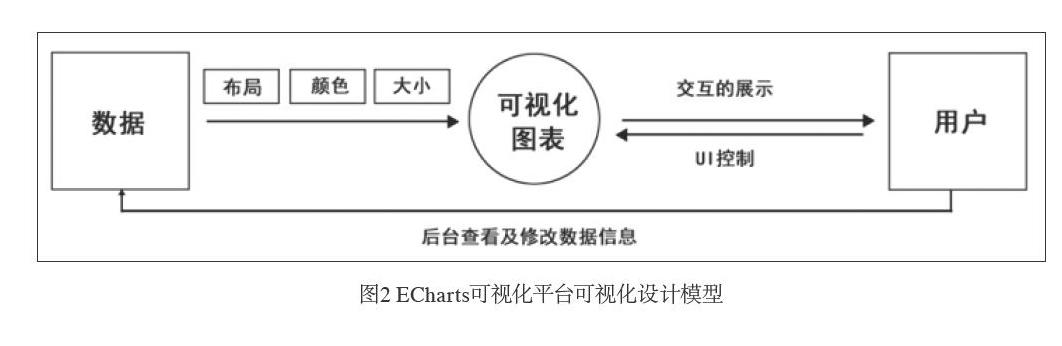
ECharts平台的可视化设计模型也是在信息可视化参考流程模型的基础上进行构建的。ECharts平台的可视化设计模式主要是针对人机交互下的可视化图表映射,具有强大的图表交互功能,如图2。ECharts提供了图例、时间轴、工具箱等交互组件。在图例中,ECharts将常见的数据类型处理后直观地呈现给用户,为用户提供不同的交互插件,方便用户根据个人需求进行可视化图表的视觉展示。另外,用户也可以直接编辑数据视图,对原始数据进行批量修改方便用户根据个人需求从多个角度了解数据特征,该模型为用户创建了挖掘、重整数据的能力,帮助用户实现大数据到可视化图表的视觉映射。
三、数据视觉编码的定性和定量
定量是指建立在数值型数据之上,以数量形式存在着的属性,并因此可以对其进行测量。测量的结果用一个具体的量来表示。定性是归纳和演绎、是指通过非定量手段来探究事物的本质。定性方法可以包括观察、实验和分析以对象是否具有某个属性维度的“质”的阐述,以及它们之间是否存在关系[2]。由于数据的纬度具有定性和定量的特征,所以对于数据可视化呈现的视觉编码设计方法也应注重定性定量的表达。
(一)定量编码维度。将大数据信息的某个可以量化的属性通过视觉编码进行量化映射,让用户通过定量的视觉编码快速感知到数值的数量属性。常用的定量编码包括位置、长度对比、色彩对比、大小等。
1.位置:空间位置编码可以帮助认知主体通过横纵坐标的位置映射来读取数据节点的数值,并对数值进行某一维度的比较。对于具有趋势的数据集,通过位置的定量表征,用户可以直观地看出数据在某一维度中数值的上下波动情况,根据各数值点在横纵坐标的空间位置即可直观地判断各个数据值的大小。
2.长度:线的长度可以比较直观地展示数据的定量维度。一般来说最长的线条对应着数据集中的最大值。图3是2012年世界各国人口总量可视化图表,通过柱状图的长度能够直观地看出各数据值在定量维度上的差异程度,用户可以在不查看具体数据值的情况下,仅根据长度对比就能快速判断出各数据值的大小对比。
3.色彩:色彩是可视化视觉编码常使用的手段,色彩对于数据的定量表征通常是依靠色彩的饱和度或明度值。饱和度或明度高的色彩编码通常就代表着数据在某个维度的值更大。图4是2016年某人每天的步数可视化图表,颜色编码上采用的是黄到红的渐变色视觉编码,从可视化表中可以直观地看到红色饱和度越高的编码元素代表走的步数越多,通过色彩编码后的可视化图可以直观呈现此人一年的运动量情况。
4.大小:大小是定量可视化视觉编码最常见的手段,大小通常指封闭图形的面积及三维对象的体积。其中图形面积大小的视觉编码相较于体积视觉编码应用范围更广,由于人视觉认知的局限性,对面积大小的认知程度要优于对体积大小的判断。图5是1990与2015年各国人均寿命与GDP可视化图表,通过对圆形面积大小的定量编码,帮助用户直观地看出各国人均寿命与GDP的差异情况。面积越大的图形越能引起用户的视觉注意,可以说通过面积大小进行视觉编码是最常见的定量视觉编码手段。而对于体积的视觉编码除特殊情况是不推荐采用的,相对来说人们对体积大小的差异度感知效果较差。
(二)定性编码维度。主要体现在大数据信息的分类特征上,定性编码维度可以体现数据在某一属性上的同一性,最常见的定性编码手段包括色相区分、图形形状区分和纹理区分。
1.色相:不同的色相常用来定性编码数据不同维度或同一纬度不同类别。图6是男性女性身高体重可视化图表,红色和蓝色两个对比明显的色相分别代表女性和男性,用户通过图表可以直观区分数据信息的定性分类情况。需要注意的是,在色相环中应尽量选择距离较远,对比较大的色相,其视觉认知效果更好。相邻的色相也可以使用,但是需要注意的是编码效果会随着色相种类的增加而降低,当相近的色相编码的数据信息过多时,会干扰用户的视觉注意,造成认知绩效降低,如图9。
2.图形形状:不同的图形形状也是常用的定性编码手段。形状指的是物体或图形的形态。不同的形状具有不同的表情和性格。圆形、矩形、三角形等几何形状给人简洁、端正的视觉感受,但有时略显单扳缺少变化;有不同形状构成的组合图形,变化较丰富,给人活泼、动感的视觉感受[3]。除了一些常见的几何图形外,也可以选择包含语义的抽象图形来定性的编码一些信息。具有不同语义的抽象图形能够帮助用户更好地理解对象属性,只通过抽象图形的形状就能直观分辨数据信息的分类情况及其所代表的对象属性。
3.纹理:纹理也是较为常见的定性编码手段,纹理能够帮助用户理解对象的空间位置,形成对区域的空间感知。另一方面,由于大部分纹理具有边界特征,所以也能帮助用户理解对象的边界形状。纹理方向的变化使不同区域形成明显的边界区分,帮助用户直观感知到数据信息在空间位置上的分类。
四、ECharts平台的可视化表征语法
“在数据可视化的长久历史中,人对于数据可视化使用已久,有些图形已经有了固定的含义,人一看就知道它是做什么用处的。例如各种可视化作品中常见的‘柱形图、‘饼图、‘折线图等图标,其代表的含义已经深入人心,不需要特别解释,用户看到就能知道他们的功能。”[4]而这些被人们默认的可视化表征正是通用视觉语言形成的关键。
大数据可视化的核心内容是实现数据信息到可视化图表的视觉映射,合乎规律的可视化语法才能成功挖掘出大数据背后的重要信息,并引导用户进入到图表的世界中。可视化的视觉呈现不单单是对“美”的形式的追求,而是内容与形式之间的关系协调,是通过图形化方法来定量、定性地表征数据内容特征,根据数据类型和属性进行可视化映射,构建被大众广泛接受和应用的数据可视化表征语法[5]。
下面针对ECharts数据可视化平台提供的各种数据类型映射的基础图表进行分析,阐述其中包含的数据可视化表征语法,见表1。
(一)分类数据[6]。根据原始数据的属性值进行分组,直观呈现数据特征,一般选用柱状体、饼状图、散点图和矩形树图等。描述分类属性的数值,通常采用柱状图进行展示,横坐标显示类别,纵坐标进行数值比较,可以查看不同类别的数值对比。图3是ECharts给出的世界各国2011年和2012年人口总量可视化图表,其中可以通过矩形长度及颜色划分清楚地看出同一年份各国人口数目对比以及各国两年内人口变化值。描述比例属性的数值,通常选用饼状图进行展示,可以直观呈现各分量在整体中的占比青况。图7是ECharts给出的某站点用户访问来源可视化图表。其中通过不同颜色的划分,可以清楚地看出不同渠道的占比情况,发现超过一半的用户通过搜索引擎进入该网站。描述层级属性的数值,通常选用矩形树图,矩形树图通过面积大小及颜色区分,可以直观呈现出数据的层级关系及各层级数值比例。图8是ECharts给出的此平台配置项查询分布可视化图表,其中通过颜色色相和饱和度划分,直观地将配置的层级关系及所占比例呈现出来,让用户通过此矩形树图就能了解ECharts的内在配置分布情况。
(二)时序数据。具有时间属性的数据,一般选用折线图、主题河流和日历坐标系等。描述随时間变化属性的数据,通常采用折线图进行展示,可以直观地呈现数据随时间变化逐渐向右延伸的趋势及起伏轨迹。图9是ECharts给出的某站点不同访问来源在一周内的访问次数统计可视化图表,其中通过不同颜色的划分,以平滑的直线直观展示各来源在一周内访问次数的变化起伏。描述具有周期属性的数据,通常采用日历坐标系进行展示,呈现出数据随时间周期性变化的规律。图4是ECharts给出的2016年某人每天的步数可视化图表,其中采用日历坐标系,通过颜色的划分呈现出此人一年内每一天的步数。
(三)地理数据。具有空间属性的数据,一般选用地理坐标/地图等。将地理位置和数据相结合,用地区分布图表示地理位置和数据间的关系。
(四)关系数据。具有内在关联的数据,一般选用关系图等。通过各节点链接展示数据的内在关联。图10是ECharts给出的虚拟成员关系可视化图表,通过颜色划分,以清晰的线条将相关联的节点(成员)链接,直观呈现出各成员的内在联系及成员比重。
五、优化视觉编码形成凸显信息
根据数据分类,将数据映射到与之属性相对应的视觉图表后,用户便可以通过图表接收到信息的传达,但由于大数据自身包含着巨大且复杂的信息量,往往会给用户造成认知负荷。由于工作记忆广度的限制,用户在读取图表时往往只能保存很少的视觉对象,这就要求图表中的必要信息能够在视觉呈现上吸引用户注意形成凸显信息。心理学家通过数百个实验测试各种可以被用户预注意处理的特征[7],将其分为形式、色彩、运动和空间位置。形状包括线的方向、尺寸和附加标记等;色彩包括色相、饱和度等;运动包括运动方向和运动速率等;空间位置包括二维位置、立体纵深和明暗凹凸等。基于ECharts平台视觉呈现结果,主要选取几个具有代表性的预处理特征进行分析阐述。

