基于Vue.js的“微商城”前端开发设计与实现
胡雅丽
(山西青年职业学院计算机与信息工程系 山西省太原市 037000)
随着移动互联网技术的快速发展,伴随4G、5G 网速的到来,手机上网速度已经有了天反复地的变化,一种移动端的“微商城”悄无声息地流行起来,用户可以在任何时间、任何地点,只要有网络的地方,都可以拿起手机尽情地享受购物、学习的乐趣。
作为目前流行的前端框架Vue.js 来说,它采用的MVVM 设计模式,支持数据驱动和组件化开发。Vue 秉承了Angular、React这两种框架的优势,并且Vue.js 提供了更加简介、更易于理解的API,在市场上也得到了大量的应用。
1 Vue的基本工作原理
Vue 的数据驱动是通过MVVM(Model-View-ViewModel)模式实现的。其中Model 负责业务的数据处理;View 负责DOM 视图处理;ViewModel 是监听者,负责将数据与视图进行连接的。在MVVM 模式下,数据与视图之间是分离开的,不能直接进行通信,需要借助ViewModel 监听者,监视双方的动作并及时做出相应的绑定操作。如图1所示。
2 Mint UI框架
在Vue.js 布局页面时,我们常常使用Mint UI 框架来实现。它包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它可以快速构建出风格统一的页面,提升开发效率,真正意义上的按需加载组件。
3 构建“微商城”项目环境
3.1 npm简介
Node.js Package Manager 简称为npm,它是由美国程序员Isaac Z.Schlueter 用JavaScript 写成的。npm 是node.js 的包的管理工具,用来安装各种 Node.js 的扩展,可以很轻松地对第三方包进行管理。
3.2 创建vue-cli脚手架
Vue-cli 脚手架就是创建vue 项目的一个快速、简介的工具,可以在创建项目时自动生成vue 和webpack 的项目模板,帮助开发者搭建Vue.js 基础代码。
npm install vue-cli@版本 -global
3.3 Vue.js安装
目前创建项目最佳方式就是利用npm 中webpack 项目模板快速的搭建大型单页应用。webpack 是一个模块加载器,把前端开发需要的资源都当成了模块处理,利用webpack 创建项目只需要3-5分钟即可。



图1:Vue 的基本工作原理

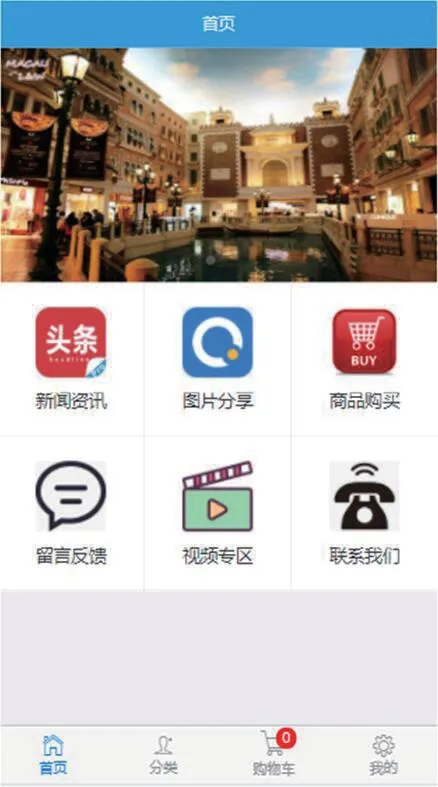
图2:“微商城”首页效果图
4 项目设计
4.1 界面设计
该项目首页的设计分为四个模块:首页、分类、购物车和我的,“微商城”首页主要提供新闻资讯、图片分享、商品购物、留言反馈、视频专区和联系我们。页面结构分为四块区域:头部区域的当前页面文字显示、轮播图区域为消费者提供最新资讯等信息、宫格界面显示业务功能区、脚部区域的菜单选项,效果如图2所示。
4.2 项目前端架构设计

图3:前端项目SPA 的结构目录
前端项目SPA 的结构目录如图3所示。package.json 是包的管理器,记载了项目及工具的依赖配置文件;assets 是项目资源包,如图片资源等;视图页面按照菜单级别统一在components 文件夹中管理,通过单文件组件的形式构成视图;router 是负责路由跳转的路由配置模块;App.vue 是根组件;main.js 是项目的入口文件。
5 项目开发页面实现
5.1 页面框架结构设计
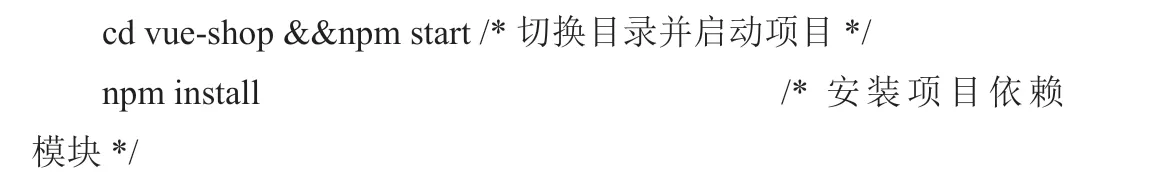
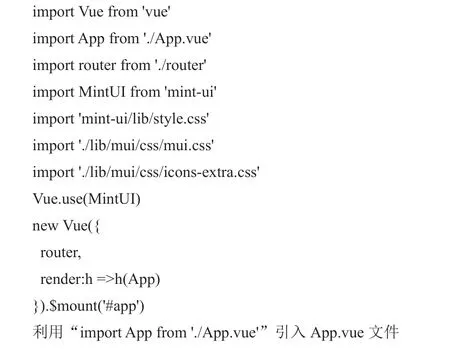
App.vue 组件将页面分为三个区块,即头部区、中部区、脚部区。main.js 是项目的入口文件,主要代码如下:

5.2 编写局部组件
根据业务逻辑需要编写局部组件。例如在App .vue 文件中模板中插入头部组件


5.3 设计开发页面
以首页中部区设计为例,组件Home.vue 中,关键代码如下:

在首页中部区域上方轮播图内容通过“import swiper from "@/components/swiper.vue"”引用轮播图组件swiper.vue。
6 总结
随着Web 前端技术开发的迅速发展,网站前端开发的手段越来越多。传统前端网站开发已远远不能满足越来越复杂的业务逻辑以及高效率。使用Vue.js 框架开发Web 前端可以大大提升开发速度、提高代码质量以及降低后期维护成本。