采用MiniUI框架的综合管理信息系统的设计与实现
(长江科学院 信息中心,武汉 430010)
1 研究背景
在这个网络技术和信息化建设飞速发展的时代,办公自动化作为一种新型办公方式,已经广泛应用于公司企业、学校、医院等各行各业中。通过OA系统,可以很方便地处理各类工作事务,获取工作信息,发布并共享工作动态,不同部门员工可以在不同时间、不同地点协同办公[1-4]。OA系统代替纸质化办公,不仅可以提供更为高效、规范、智能、环保的数字化办公环境,降低办公开销,使得企业能够更加专注于业务拓展,而且可以促进内部员工的沟通交流,共享信息及公共资源,提高企业的办公效率和管理效率,有利于企业的快速发展。
近年来,长江科学院紧跟时代步伐,大力开展信息化建设,综合管理信息系统得到了全面的推广和广泛的应用,也极大地提高了员工的办公效率。但是,随着人员规模的不断增加、业务范围的快速扩展、办公复杂度的不断加大,对办公系统的需求也在不断增加,经常会有功能的新增或修改、系统模块的调整、审批流程的变化等问题。而为了满足这些复杂、多变的需求,开发人员针对每一个单独的功能进行开发测试工作,往往需要花费大量的时间和精力。当工作量越来越大时,开发人员难免会力不从心,不能及时解决各类需求问题,直接影响到各部门的工作进度和整体的办公效率。
通过长期的应用不难发现,在原有的办公系统中,导致开发任务繁重、维护工作量巨大的原因大致有以下3点:
(1)前台配置过程复杂,系统虽然采用了灵活的MVC(Mode/View/Controller)开发模式,但前台界面大多是由HTML(Hyper Text Markup Language)、JS(JavaScript)脚本语音拼写而成,当新增一个功能时,必须根据需求界面逐行逐个地配置对应的前台脚本,如果界面功能复杂,则需要耗费大量的时间在脚本的配置上。
(2)管理维护繁琐,例如权限管理工作,即查看权限和操作权限的变动,由于组织结构复杂,人员变动较快,需要不断为异动人员添加或修改权限,而许多权限都是在代码中设置的,导致经常需要去代码中才能完成权限管理工作。
(3)兼容性差,这主要体现在浏览器的兼容性上,如果有浏览器被更改或升级等情况,就会导致办公系统不能正常运行,影响办公。
为了解决这些问题,实现更加高效、便捷的网络化办公,本文提出了一种新的办公系统设计思路,即在MVC开发模式中,采用MiniUI作为前端框架[5],使用“配置”而非“编码”的方式描述和生成界面,从而极大地减少界面代码量,降低开发难度和开发周期,并提升系统的可维护性。
2 JQuery MiniUI前端框架
2.1 MiniUI介绍
JQuery MiniUI,即Java脚本框架迷你用户界面,它是一款优秀的JS前端Web框架,提供了丰富、强大的控件库,能够快速开发企业级Web应用软件[6]。MiniUI最大的技术特点就是快速开发,能够极大程度地减少代码量,轻松实现界面的配置,开发者能够从繁琐的脚本页面中脱离出来,更加专注于服务及业务端的开发与设计,提供更优质的自动化办公环境。
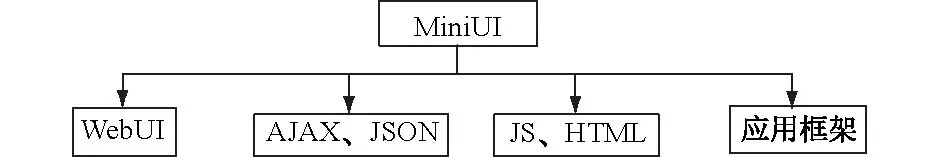
MiniUI由WebUI(Website User Interface)、AJAX(Asynchronous Javascript And XML)数据通信机制、JS和HTML脚本配置、应用框架4部分构成[7],如图1所示。

图1 MiniUI构成Fig.1 Composition of MiniUI
(1)MiniUI采用的WebUI开发框架,能够增强Web界面的信息承载量、表现力和操作性。它屏蔽了浏览器的差异性,支持应用程序跨浏览器、支持CSS(Cascading Style Sheet)外观切换,能够灵活控制控件的可见性、可编辑性和可用性。同时包含丰富的常用 UI 控件,如可锁定列的表格、多选树、带模糊查询与分页功能的下拉框等。
(2)AJAX,即异步的JavaScript和XML。它提供了一种可以只对页面上某一部分内容重新进行http请求的技术方法,不需要重新加载整个网页数据而实现页面的局部刷新。用户查询表格或提交表单的时候,可以在不刷新页面的情况下与Web服务器交换数据,从而获得良好的用户体验。同时,MiniUI提供了服务器端和客户端的JSON(JavaScript Object Notation)组件,规范与服务器端进行数据交互的传输格式。
(3)MiniUI的所有UI控件不仅能使用“配置”的方式去创建Web界面,实现界面视图-控制器的代码分离,而且支持JavaScript、HTML标签等方式创建,可以“配置”与“编码”并用。
(4)MiniUI提供了丰富的控件库和应用框架,例如,登录页面、主页面、典表单页面、列表页面、布局页面等,开发人员可以直接使用,节省开发时间。
基于MiniUI前端框架,软件开发人员可方便地使用AJAX技术刷新显示页面、对表单数据进行增删改查操作,并快速实现弹出分页表格、CRUD(Create Read Update and Delete)、树、控制面板、页面布局导航、数据验证、菜单工具栏等有代表性的Web前端系统管理界面。另外,MiniUI具有良好的兼容性,不仅可无缝集成多种第三方控件,而且支持多种主流浏览器,例如IE浏览器、360安全浏览器、Chrome等[8]。
2.2 MiniUI应用原理
目前B/S(browser/server)办公系统的设计,基本都是采用MVC开发模式。即模型-视图-控制器框架,它实现了视图层和业务层的分离,将输入、处理和输出分开,具有耦合性低、重用性高、部署快、可维护性高等特点[9]。MiniUI作为一种优秀的前端技术,可以很好地应用于MVC开发模式,如图2所示。

图2 基于MiniUI的MVC模式Fig.2 MiniUI-based MVC model
MiniUI支持JavaScript、CSS、Html等纯客户端技术,处于MVC框架中的视图层,与模型层分离。它通过AJAX+JSON与后台进行数据交互:当用户输入操作指令后,控制器(控制层)使用Request获取用户提交的数据和指令,提交给业务层(模型层)进行存储和业务逻辑判断,然后通过Request将结果通过JSON 字符串的形式返回给显示层(视图层),用户最终看到前台反馈信息。
MiniUI系列控件内置了AJAX调用方法,配置好URL后,通过访问URL地址就可以实现数据的交互。而且,MiniUI提供了相当多的JSON 序列化控件,开发者可直接使用,无需处理AJAX和JSON细节,减少代码量,提高开发效率。
采用MVC+MiniUI的系统开发模式,不仅可以满足UI与数据分离的开发模型,带给系统更为清晰的层次化架构,而且能够实现前台脚本的快速配置,降低B/S架构的复杂性,提高界面的快速响应能力。

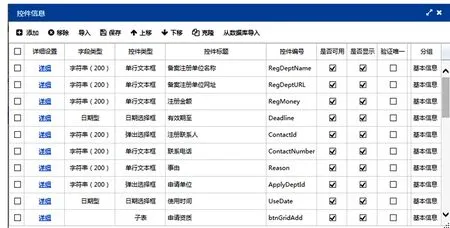
图4 表单定义的控件信息页面Fig.4 Control information of form definition
3 系统设计
3.1 总体框架设计
综合管理信息系统的设计旨在实现一个集新闻发布、业务流程处理、统计管理、人员维护等功能于一体的自动化办公系统平台。根据实际需求,将系统分成了院务管理、人力资源、科研管理、财务管理、资产管理、党群监审、科技信息、后勤保障、综合查询共9大子系统,另外还有首页新闻网站、个人中心、支撑平台及系统管理功能模块。

图3 系统框架Fig.3 Framework of the system
系统的总体框架如图3所示,首页可以提供院内新闻和任务提醒等功能;9大子系统不仅涵盖了全院所有的业务流程,包括院务公文流程、财务报销流程、科研投标流程等,而且能够实现员工信息管理、项目统计管理、资产分类管理等一系列有效的管理方法;另外,个人中心维护每个用户自己的工作任务、成果管理及收入查询,支撑平台为用户提供办公插件的下载;最后,系统管理是只对管理员开放的功能模块,是一个强大的后台管理子系统,可以实现整个系统的菜单管理、权限分配、组织角色维护等功能,保障整个系统的正常运转。
3.2 系统开发环境
系统采用目前主流的B/S(浏览器/服务器)结构,基于微软最新的Framework4.0框架,利用MVC开发模式进行设计;前端采用JQuery MiniUI,可以提供专业的WebUI控件库;数据库采用SQL Server 2008,提供快速稳定的数据处理能力。系统在功能强大的Visual Studio 2010平台上进行开发,并采用升级后的IIS7.0作为Web服务器,使系统可以在不停止服务的情况下进行更新升级等操作。
3.3 采用MiniUI的功能模块设计
利用MiniUI丰富、强大的控件库,开发人员可以通过“配置”的方式实现功能模块的开发设计。对于简单审批流程或者信息统计模块,MiniUI能够真正做到全配置、零代码开发,将表单页面设计、列表数据显示、流程环节定义、权限分配等一一配置出来,完成开发设计的全部步骤。为了更具体地阐明MiniUI在系统开发中的作用,以科研管理中备案注册申请流程为例,详细说明基于MiniUI的功能设计步骤如下。
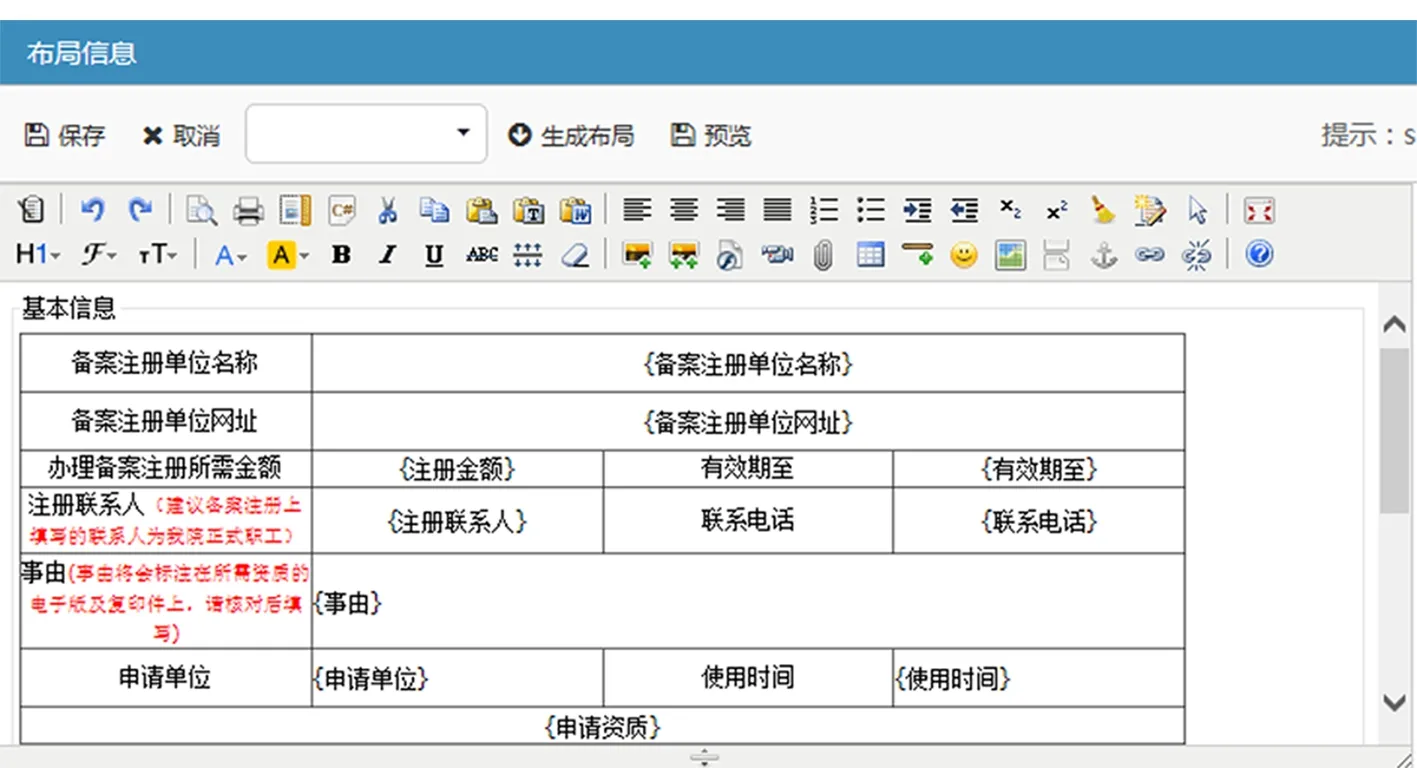
第1步:表单定义。根据功能需求,设计前台表单页面,见图4,在控件信息中可添加文本框、单选多选框、下拉框、日期选择框、附件框、签名框等常用控件,并对相应的字段名、字段类型等信息进行详细配置。然后,在布局信息中,显示了编辑好的所有字段,图5是基于MiniUI实现的布局设计工具,支持插入、合并行或列等功能,实现“零脚本”配置复杂的前台表单。最后生成表单,保存表单配置信息,并且在数据库中生成对应的表,保存了所有字段的有效信息。

图5 表单定义的布局设计页面Fig.5 Layout design of form definition

图6 流程定义信息页面Fig.6 Information of workflow definition
第2步:列表定义。与第1步的配置类似,导入在表单定义中生成的字段信息,然后编辑字段及其查询方式,完成数据的列表显示及详细查询功能。
第3步:流程定义。对于业务流程,采用基于工作流的审批方式,配置流程信息,如图6所示,通过唯一性的“流程定义编号”与表单、列表关联起来。它提供了流程定义需要的元素,支持描绘各种流程图,并定义各个环节的基本信息、执行审批人,控制操作及访问权限等。
第4步:菜单定义。采用树形结构将各个子系统、子模块分类,并将列表的URL作为“页面地址”,实现菜单与功能的绑定。
第5步:权限分配。支持菜单权限分配和授权对象的定义及权限分配,实现了对每一个菜单、每一个模块的菜单权限、数据权限、按钮权限的灵活化、精确管理,不同角色、不同身份的用户允许访问的菜单不同、数据不同,允许操作的增加、修改、删除等功能按钮不同。
另外,系统中有一部分业务流程比较复杂,简单的配置往往不能实现其功能,这时就需要利用MiniUI实现前后台的配合,后台代码实现具体功能,MiniUI配置前台页面,并通过特定的URL进行关联。例如,备案注册申请流程增加了复杂功能后,需要在流程定义中修改它的“表单URL”信息,通过URL:“/ScientificResearch/BiddingManage/Registration-Apply/PageView?TmplCode=RegistrationApplyTable”,调用后台代码,实现复杂业务流程的开发。
4 系统测试与应用
4.1 运行环境测试
基于MVC+MiniUI框架设计的综合管理信息系统,支持win7及以上操作系统,完美适用于内核为IE10及以上版本的多种浏览器。其中,在Windows7操作系统中使用IE11浏览器对新系统进行测试,发现新系统的兼容性、稳定性得到了全面的提升,无论是系统数据的查询、访问还是系统插件的使用,都没有出现过延迟、卡顿、报错等异常情况,特别是在旧平台中用户体验不佳的文档在线浏览、编辑控件和文件上传控件,在新系统中都能更好地兼容。

图7 申请流程的表单页面Fig.7 Form page of starting a workflow
4.2 功能应用测试
继续以备案注册申请流程为例,对系统功能的实际应用进行测试。流程的申请表单页面如图7所示,此页面是完全通过本文3.3节中的流程定义配置生成的,它包含了子表、日期控件、选人控件、弹出选择框、附件上传框等多种常用控件,能够满足业务流程的各种需求。流程采用的层级审批的方式,并且在流程定义中指定了下一环节执行的范围,使流程操作变得更方便,使流程审批变得更快捷。该流程有一个功能需求:在审批通过后,将申请的备案注册单位信息自动更新到另一个专门维护备案注册信息的列表中去。为了实现这个功能,需要在后台“OnFlowEnd”方法中重写实现代码,然后系统在流程结束时会自动调用这个方法,代码路径在流程定义的“表单URL”信息中,该方法就是将“备案注册单位名称”、“备案注册单位网址”等有用信息读取出来,并保存到另一个表中。
不难发现,对于这个审批流程,只有一个功能需要应用后台代码实现,其他所有的开发工作都可以通过配置生成。相较于旧系统,MVC+MiniUI模式的系统开发大大简化了开发过程,缩短了开发周期;并且,采用MiniUI配置的前端显示界面更加整洁、美观,控件不仅更加多样化,而且在实际应用过程中表现得更加稳定。
5 结 语
目前主流的OA系统都是基于MVC框架设计实现,它的特点就是将视图层与业务层分离,具有耦合性低、重用性高、部署快、可维护性高等特点。但是,传统的视图层大多采用JavaScript、.aspx等脚本语言实现,面对复杂的功能开发,往往需要花费大部分的时间设计前台界面,导致开发人员疲于处理大量繁琐的UI底层细节,无形中延迟了开发周期,增加了开发成本。MiniUI作为一款优秀的前端Web框架,能够很好地替代其他脚本语言,快速开发前台界面。 MiniUI提供了丰富、强大的控件库,可以通过配置而非编码的方式轻松实现前台界面的功能需求,让开发人员能够将精力投入到复杂业务的开发中去,减少了前台代码量,提高了开发效率。所以,采用MiniUI框架设计的综合管理信息系统不仅缩短了开发周期、降低了开发成本,而且解决了前台布局错乱、响应超时、浏览器不兼容等问题,能够带来更加高效、便捷的办公体验,提高办公效率。

