Web前端调试技巧与实例详解
邵英安 陈广燕 孙天航 陶忠银 朱丽雪


摘要:针对目前web前端语言、前端框架、前端工程化、小程序和跨平台等主流技术迅猛发展,因此对前端所采用的语言、工具、框架调试能力的要求越来越高,本文以谷歌开发者工具为研究对象,简要的介绍谷歌开发者工具的主要功能,重点讲解在前端教学课程中典型案例具体应用,并给出了详细的调试操作步骤。因此,有利于学生深入理解前端语言、原理、工具和框架实现过程,有助于提高学生实际的动手调试操作能力,从而为培养合格前端工程师夯实坚实的基础。
关键词:前端课程;前端调试;Chrome;DevTools
1、概述
随着前端技术的日新月异,无论在PC端还是移动端,为了适应不同的业务场景的需求,导致前端页面开发越来越杂,再加上前端语言局限性,对于前端项目的开发、维护和重用的开发成本非常高,因此,程序调试能力是前端开发人员的是必备的职业技能,丰富的调试经验有助于提高开发效率,减少项目开发周期,降低开发成本。如何在高校相关专业中web前端课程体系当中引入调试相关教学内容,尽早让学生了解和掌握调试工具和调试技巧就尤其重要。
2、Chrome DevTools 简介
工欲善其事,必先利其器,如何设计和调试复杂功能的前端页面,是前端开发人员每天必备的工作,当设计出现了错误或异常时,如何有效的调试排查当前页面存在的错误,谷歌浏览器为所有的開发人员提供了内嵌于浏览器的开发者工具(Chrome DevTools),该工具允许开发人员对页面进行语法检查,并借助浏览器深入前端项目应用程序的页面代码内部,提供九种强大的调试分析功能,是所有从事web前端开发当中不可或缺的工具。
其主要功能简介如下:元素选项卡可以查看当前页面的DOM树,并且对DOM元素进行实时的编辑和调试元素属性、事件监听和断点的设置等功能;控制台选项卡可以利用console对象所提供页面的动态交互调试;源代码选项卡主要提供的功能是查看调试前端资页面文件;网络选项卡、性能选项卡和内存选项卡,主要提供的功能通过分析服务器端发送的资源,从而实现相应的页面加载优化;应用选项卡和安全选项卡主要提供的功能是记录页面所加载的所有资源,包括网页文档、JS脚本、CSS样式等以及对页面时行安全性检测。
3、典型调试案例
3.1 this指向
在JavaScript语言中,this指向问题一直以来是前端教学内容的重点和难点,由于其指向会根据实际运行情况上下文来确定,其用法灵活多变,所以,学生在具体代码语境中去应用this指向就非常容易出现问题,借助开发者工具,通过断点调试,来深入理解各种情况this指向就非常必要,本示例代码以图1为例:
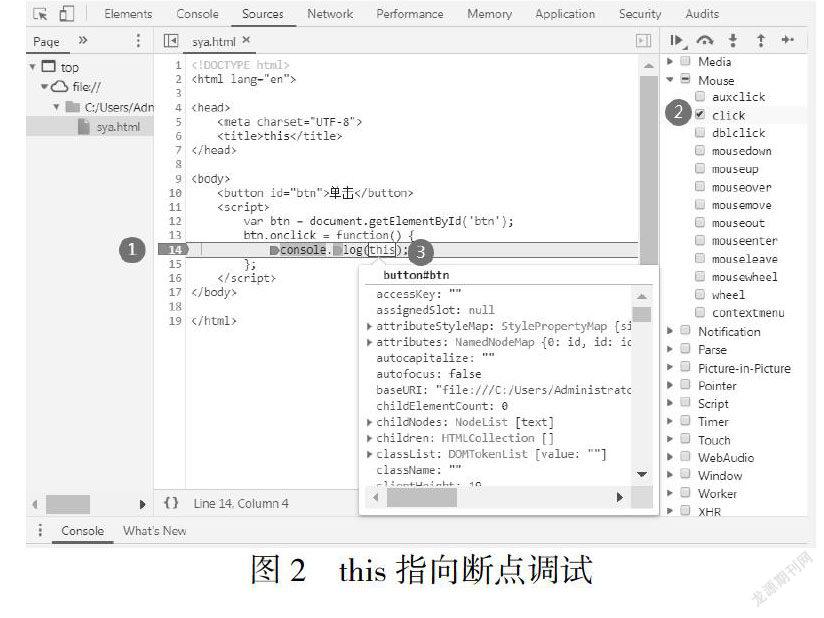
首先创建id为btn的按钮,通过JS为按钮绑定单击事件,并在单击时件中输入this对象。其具体的操作步骤如下:第一步,用浏览器加载页面,并打开开发者源代码工具选项卡;第二步,设置this断点(代码14行);第三步,单击Event Listener Breakpoints菜单,选择Mouse事件并勾选 click事件,最后重新加载页面,并将鼠标悬停this断点上,此时,浏览器自动识别this所指向的对象为名为button#btn的DOM元素,如图2所示。因此,通过开发者工具,很容易分析this指向问题,事半功倍,一目了然。
4、结束语
本文以谷歌开发者工具做为web前端页面主要分析调试工具,简要介绍其功能,并给出了典型案例详细的调试演示过程,让同学们更好的利用工具所提供的功能,深入理解体会前端理论,从而快速准确的分析、追踪和定位错误,更加高效的进行前端页面开发。
参考文献:
[1] 李丹.JavaScript调试方法以及常见错误[J].中小企业管理与科技(下旬 刊),2011(07):295-297.
[2] 叶家彬,于海波.JavaScript程序动态切片技术的研究[J].计算机与现代化,2016(05):100-105.
[3] 董宁,王波.利用控制台语句实现JavaScript代码单元测试研究[J].软件导刊,2017,16(02):13-15.
作者简介:
邵英安,1982年,男,汉族,籍贯:吉林白城,;学历:硕士,研究方向:web全栈开发,
陈广燕,1996年,女,土家族,籍贯:贵州铜仁,2017级本科学生.
朱丽雪,1999年,女,汉族,籍贯:吉林通化,2017级本科学生.
孙天航,1998年,女,蒙古族,籍贯:吉林松原,2017级本科学生
陶忠银,1998,男,汉族,籍贯:安徽阜南,2017级本科
(作者单位:白城师范学院 计算机科学学院)

